Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Bu kitap 2016 baharında yayımlanmıştır ve o zamandan beri güncellenmemiştir. Kitapta değerli kalan çok şey vardır, ancak bazı malzemeler eskidir ve bazı konular artık tamamen doğru veya eksiksiz değildir.
Programcılar genellikle bir nesnenin özelliğinin ne zaman değiştiğini algılayan olay işleyicileri yazarken bulur ve bunu başka bir nesnedeki özelliğin değerini değiştirmek için kullanır. Bu işlem, veri bağlama tekniğiyle otomatikleştirilebilir. Veri bağlamaları genellikle XAML'de tanımlanır ve kullanıcı arabirimi tanımının bir parçası haline gelir.
Bu veri bağlamaları genellikle kullanıcı arabirimi nesnelerini temel alınan verilere bağlar. Bu, Bölüm 18'de daha fazla keşfedilen bir tekniktir. MVVM. Ancak, veri bağlamaları iki veya daha fazla kullanıcı arabirimi öğesini de bağlayabilir. Bu bölümdeki veri bağlamaya ilişkin ilk örneklerin çoğu bu tekniği göstermektedir.
Bağlamayla ilgili temel bilgiler
Veri bağlamaya çeşitli özellikler, yöntemler ve sınıflar dahil edilir:
Bindingsınıfı, veri bağlamanın birçok özelliğindenBindingBasetüretilir ve bunu kapsüllerBindingContextözelliği sınıfı tarafındanBindableObjecttanımlanırSetBindingyöntemi de sınıfı tarafındanBindableObjecttanımlanırBindableObjectExtensionssınıfı üç ekSetBindingyöntem tanımlar
Aşağıdaki iki sınıf bağlamalar için XAML işaretleme uzantılarını destekler:
BindingExtensionişaretleme uzantısınıBindingdesteklerReferenceExtensionişaretleme uzantısınıx:Referencedestekler
Veri bağlamaya iki arabirim dahil edilir:
INotifyPropertyChangedad alanındaSystem.ComponentModelbir özellik değiştiğinde bildirim uygulamaya yöneliktirIValueConverterveri bağlamalarında değerleri bir türden diğerine dönüştüren küçük sınıfları tanımlamak için kullanılır
Veri bağlama, aynı nesnenin iki özelliğini veya (daha yaygın olarak) iki farklı nesneyi bağlar. Bu iki özellik kaynak ve hedef olarak adlandırılır. Genellikle, kaynak özelliğindeki bir değişiklik, hedef özelliğinde bir değişikliğin oluşmasına neden olur, ancak bazen yön tersine çevrilir. Bakmaksızın:
- hedef özelliği bir
BindableProperty - kaynak özelliği genellikle uygulayan bir sınıfın üyesidir
INotifyPropertyChanged
Uygulayan INotifyPropertyChanged bir sınıf, bir özellik değeri değiştirdiğinde bir PropertyChanged olay tetikler. BindableObjectINotifyPropertyChanged bir özellik BindableProperty değerleri değiştirdiğinde bir PropertyChanged olayı uygular ve otomatik olarak başlatır, ancak öğesini BindableObjecttüretmeden uygulayan INotifyPropertyChanged kendi sınıflarınızı yazabilirsiniz.
Kod ve XAML
OpacityBindingCode örneği, kodda veri bağlamanın nasıl ayarlandığını gösterir:
- Kaynak,
ValuebirSlider - Hedef,
OpacitybirLabel
İki nesne, nesnenin BindingContext Label nesnesine Slider ayarlanarak bağlanır. İki özellik, bağlanabilir özelliğine Label ve Value dize olarak ifade edilen özelliğine başvuran OpacityProperty uzantı yöntemi çağrılarak SetBinding Slider bağlanır.
öğesinin manipüle edilmiş Slider olması, öğesinin Label görünümünün solup çıkmasına neden olur.
OpacityBindingXaml, XAML'de veri bağlama kümesiyle aynı programdır. BindingContext öğesinin Label özelliği, Opacity öğesine başvuran Sliderbir x:Reference işaretleme uzantısına, özelliği Label ise özelliğine başvuran Value işaretleme uzantısına Path SliderayarlanırBinding.
Source ve BindingContext
BindingSourceCode örneği kodda alternatif bir yaklaşım gösterir. Binding Bir nesne, özelliği nesnesineSlider, özelliği ise Path "Value" olarak ayarlanarak Source oluşturulur. yöntemi SetBinding BindableObject daha sonra nesnesinde çağrılır Label .
Oluşturucu, Binding nesneyi tanımlamak Binding için de kullanılmış olabilir.
BindingSourceXaml örneği, XAML'de karşılaştırılabilir tekniği gösterir. Opacity özelliği, özelliğine Label ayarlanmış bir Binding işaretleme uzantısına Path Value ayarlanır ve Source ekli x:Reference bir işaretleme uzantısına ayarlanır.
Özetle, bağlama kaynak nesnesine başvurmanın iki yolu vardır:
- Hedefin
BindingContextözelliği aracılığıyla - Nesnenin
Sourceözelliği aracılığıylaBinding
Her ikisi de belirtilirse, ikinci öncelik alır. 'nin BindingContext avantajı, görsel ağaç aracılığıyla yayılmasıdır. Birden çok hedef özellik aynı kaynak nesneye bağlıysa bu çok kullanışlıdır.
WebViewDemo programı bu tekniği öğesiyle WebView gösterir. Geriye ve ileriye doğru gezinmek için iki Button öğe, üst öğesinden öğesine başvuran bir BindingContext devralır WebView. ardından IsEnabled iki düğmenin özellikleri, ve salt okunur özelliklerinin ayarlarına CanGoForward CanGoBack göre düğme IsEnabled özelliklerini hedefleyen basit Binding işaretleme uzantılarına WebViewsahiptir.
Bağlama modu
Mode özelliğini Binding numaralandırmanın bir üyesine BindingMode ayarlayın:
OneWaykaynak özelliğindeki değişikliklerin hedefi etkilemesi içinOneWayToSourcehedef özelliğindeki değişikliklerin kaynağı etkilemesi içinTwoWaykaynak ve hedefteki değişikliklerin birbirini etkilemesi içinDefaulthedefBindablePropertyoluşturulduğunda belirtileni kullanmakDefaultBindingModeiçin. Hiçbiri belirtilmemişse, varsayılan değerOneWaynormal bağlanabilir özellikler veOneWayToSourcesalt okunur bağlanabilir özellikler içindir.
Not
Numaralandırma BindingMode artık bağlamanın yalnızca bağlama bağlamı değiştiğinde uygulanmasını da içerir OnTime ve kaynak özellik değiştiğinde uygulanmaz.
MVVM senaryolarında veri bağlamalarının hedefleri olma olasılığı yüksek özellikler genellikle bir DefaultBindingMode TwoWayöğesine sahiptir. Bu ifadeler şunlardır:
Valueve özelliğininSliderStepperIsToggledözelliğiSwitchText,Editorve özelliğininEntrySearchBarDateözelliğiDatePickerTimeözelliğiTimePicker
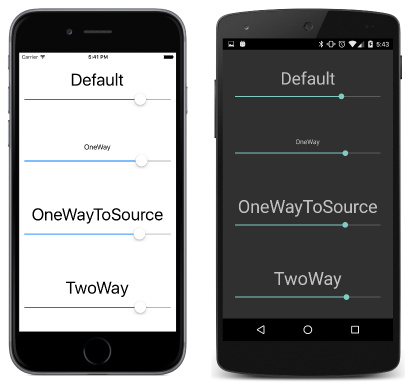
BindingModes örneği, hedef öğesinin özelliğiLabel, FontSize kaynağı Value ise özelliğinin olduğu bir veri bağlaması Sliderile dört bağlama modunu gösterir. Bu, her Slider birinin ilgili Labelyazı tipi boyutunu denetlemesine olanak tanır. Slider Ancak özelliği olduğundan DefaultBindingMode FontSize OneWayöğeler başlatılmaz.
ReverseBinding örneği, her Labelöğesinin Value özelliğine Slider başvuran özelliğinin özelliğindeki FontSize bağlamaları ayarlar. Bu, geriye dönük gibi görünür, ancak öğesinin Slider özelliği bir DefaultBindingMode TwoWayöğesine sahip olduğundan Value öğeleri başlatmada Slider daha iyi çalışır.
Bu, bağlamaların MVVM'de nasıl tanımlandığına benzerdir ve bu bağlama türünü sık sık kullanacaksınız.
Dize biçimlendirme
Hedef özellik türünde stringolduğunda, kaynağı stringöğesine dönüştürmek için tarafından BindingBase tanımlanan özelliğini kullanabilirsinizStringFormat. StringFormat özelliğini, nesneyi görüntülemek için statik String.Format biçimle kullanacağınız bir .NET biçimlendirme dizesi olarak ayarlayın. İşaretleme uzantısında bu biçimlendirme dizesini kullanırken, küme ayraçlarının ekli işaretleme uzantısıyla karıştırılmaması için dizeyi tek tırnak içine alın.
ShowViewValues örneği, XAML'de nasıl kullanılacağını StringFormat gösterir.
WhatSizeBindings örneği, ve özelliklerine Width Height bağlamalarla sayfanın boyutunu görüntülemeyi ContentPagegösterir.
Neden "Yol" olarak adlandırılıyor?
Path özelliğiBinding, noktalarla ayrılmış bir dizi özellik ve dizin oluşturucu olabileceğinden çağrılır. BindingPathDemos örneği birkaç örnek gösterir.
Değer dönüştürücüleri bağlama
Bağlamanın kaynak ve hedef özellikleri farklı türler olduğunda, bağlama dönüştürücüsü kullanarak türler arasında dönüştürme yapabilirsiniz. Bu, arabirimini IValueConverter uygulayan ve iki yöntem içeren bir sınıftır: Convert kaynağı hedefe dönüştürmek ve ConvertBack hedefi kaynağa dönüştürmek.
Book.Toolkit kitaplığındakiXamarin.Forms sınıfı, bir int öğesini öğesine dönüştürmeye yönelik bir boolörnektir. IntToBoolConverter ButtonEnabler örneği tarafından gösterilmiştir ve yalnızca içine en az bir Entrykarakter yazıldığında bunu etkinleştirirButton.
sınıfı a'ya BoolToStringConverter string bool dönüştürür ve hangi metin ve değerleri için döndürülmesi gerektiğini belirtmek için true false iki özellik tanımlar.
BoolToColorConverter benzerdir. SwitchText örneği, bir Switch ayara göre farklı renklerde farklı metinleri görüntülemek için bu iki dönüştürücülerin kullanılmasını gösterir.
genelBoolToObjectConverter, ve BoolToColorConverter değerini değiştirebilir BoolToStringConverter ve herhangi bir türde genelleştirilmiş bool-nesneye dönüştürücü olarak görev yapabilir.
Bağlamalar ve özel görünümler
Veri bağlamalarını kullanarak özel denetimleri basitleştirebilirsiniz. Kod NewCheckBox.cs dosyası , , TextColorFontSize, , FontAttributesve IsChecked özelliklerini tanımlarText, ancak denetimin görselleri için hiçbir mantığı yoktur.
Bunun yerine dosya, NewCheckBox.cs.xaml arka planda kod dosyasında tanımlanan özelliklere göre öğelerdeki Label veri bağlamaları aracılığıyla denetimin görsellerinin tüm işaretlemelerini içerir.
NewCheckBoxDemo örneği özel denetimi gösterirNewCheckBox.