Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
CarouselView görüntülenecek verileri tanımlayan aşağıdaki özellikleri ve görünümünü içerir:
ItemsSource, türündeIEnumerable, görüntülenecek öğe koleksiyonunu belirtir ve varsayılan değerinenullsahiptir.ItemTemplatetüründeDataTemplate, görüntülenecek öğe koleksiyonundaki her öğeye uygulanacak şablonu belirtir.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da özelliklerin veri bağlamalarının hedefleri olabileceği anlamına gelir.
Not
CarouselView, yeni öğeler eklendiğinde öğesinin CarouselView kaydırma davranışını temsil eden bir ItemsUpdatingScrollMode özelliği tanımlar. Bu özellik hakkında daha fazla bilgi için bkz . Yeni öğeler eklendiğinde kaydırma konumunu denetleme.
CarouselView kullanıcı kaydırdıkça artımlı veri sanallaştırmayı destekler. Daha fazla bilgi için bkz . Verileri artımlı olarak yükleme.
CarouselView'ı verilerle doldurma
, CarouselView özelliğini uygulayan IEnumerableherhangi bir koleksiyona ayarlayarak ItemsSource verilerle doldurulur. Varsayılan olarak, CarouselView öğeleri yatay olarak görüntüler.
Önemli
temel alınan koleksiyonda CarouselView öğeler eklendikçe, kaldırıldıkçe veya değiştikçe yenilemek için gerekliyse, temel koleksiyon gibi ObservableCollectionözellik değişiklik bildirimleri gönderen bir IEnumerable koleksiyon olmalıdır.
CarouselViewözelliğini bir IEnumerable koleksiyona bağlamak ItemsSource için veri bağlama kullanılarak verilerle doldurulabilir. XAML'de bu, işaretleme uzantısıyla Binding elde edilir:
<CarouselView ItemsSource="{Binding Monkeys}" />
Eşdeğer C# kodu:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Bu örnekte, ItemsSource özellik verileri bağlı görünüm modelinin Monkeys özelliğine bağlanır.
Not
Derlenmiş bağlamalar, uygulamalarda veri bağlama performansını Xamarin.Forms geliştirmek için etkinleştirilebilir. Daha fazla bilgi için bkz . Derlenmiş Bağlamalar.
Yönlendirmeyi CarouselView değiştirme hakkında bilgi için bkz Xamarin.Forms . CarouselView Düzeni. içindeki CarouselViewher öğenin görünümünü tanımlama hakkında bilgi için bkz . Öğe görünümünü tanımlama. Veri bağlama hakkında daha fazla bilgi için bkz Xamarin.Forms . Veri Bağlama.
Öğe görünümünü tanımlama
içindeki CarouselView her öğenin görünümü, özelliği olarak DataTemplateayarlanarak CarouselView.ItemTemplate tanımlanabilir:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Eşdeğer C# kodu:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
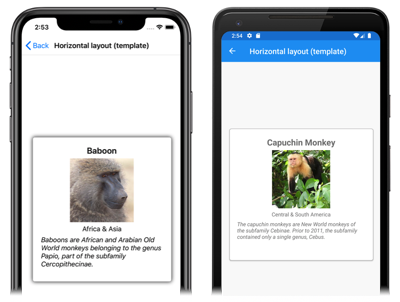
içinde belirtilen öğeler içindeki DataTemplate her öğenin CarouselViewgörünümünü tanımlar. Örnekte içindeki düzen DataTemplate bir StackLayouttarafından yönetilir ve veriler bir Image nesne ve sınıfın Monkey özelliklerine bağlanan üç Label nesneyle görüntülenir:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Aşağıdaki ekran görüntüleri, her öğeyi şablon oluşturmanın sonucunu gösterir:
Veri şablonları hakkında daha fazla bilgi için bkz Xamarin.Forms . Veri Şablonları.
Çalışma zamanında öğe görünümünü seçme
içindeki her öğenin CarouselView görünümü, öğe değerine göre çalışma zamanında özelliği bir DataTemplateSelector nesne olarak ayarlanarak CarouselView.ItemTemplate seçilebilir:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Eşdeğer C# kodu:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
ItemTemplate özelliği bir MonkeyDataTemplateSelector nesneye ayarlanır. Aşağıdaki örnekte sınıfı gösterilmektedir MonkeyDataTemplateSelector :
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
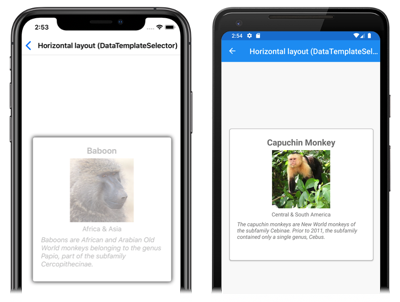
MonkeyDataTemplateSelector sınıfı, farklı veri şablonlarına ayarlanmış ve OtherMonkey DataTemplate özelliklerini tanımlarAmericanMonkey. Geçersiz OnSelectTemplate kılma, maymun adı "Amerika" içerdiğinde şablonu döndürür AmericanMonkey . Maymun adı "Amerika" içermediğinde geçersiz kılma, OnSelectTemplate verilerini gri gösteren şablonu döndürür OtherMonkey :
Veri şablonu seçicileri hakkında daha fazla bilgi için bkz. DataTemplateSelector oluşturmaXamarin.Forms.
Önemli
kullanırken CarouselView, nesnelerinizin DataTemplate kök öğesini hiçbir zaman olarak ViewCellayarlamayın. Bu, hücre kavramı olmadığından özel durum oluşturmayla CarouselView sonuçlanır.
Göstergeleri görüntüle
içindeki öğe sayısını ve geçerli konumu CarouselViewgösteren göstergeler öğesinin CarouselViewyanında görüntülenebilir. Bu, denetimle IndicatorView gerçekleştirilebilir:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
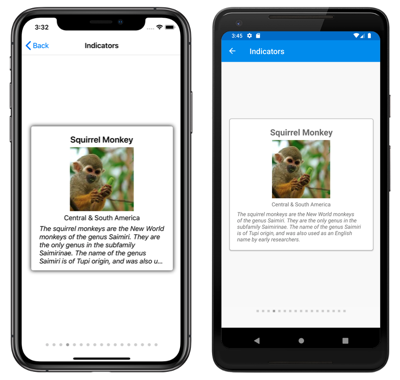
Bu örnekte , IndicatorView altında CarouselView, içindeki her öğe CarouselViewiçin bir gösterge ile işlenir. IndicatorView özelliği IndicatorView nesnesine ayarlanarak CarouselView.IndicatorView verilerle doldurulur. Her gösterge açık gri bir daireyken, içindeki CarouselView geçerli öğeyi temsil eden gösterge koyu gridir:
Önemli
Özelliğin CarouselView.IndicatorView ayarlanması özelliğine IndicatorView.Position özellik bağlamasına CarouselView.Position ve özelliğine IndicatorView.ItemsSource özellik bağlamasına neden olur CarouselView.ItemsSource .
Göstergeler hakkında daha fazla bilgi için bkz Xamarin.Forms . IndicatorView.
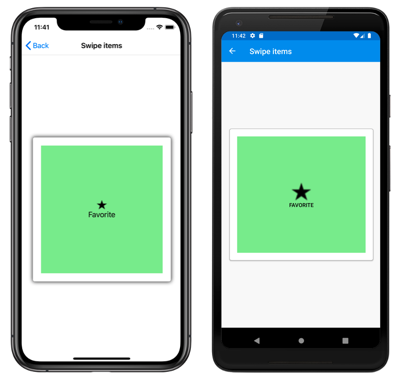
Bağlam menüleri
CarouselView aracılığıyla veri SwipeViewöğeleri için bağlam menülerini destekler. Bu, çekme hareketiyle bağlam menüsünü gösterir. SwipeView, bir içerik öğesinin çevresinde kaydıran ve bu içerik öğesi için bağlam menüsü öğeleri sağlayan bir kapsayıcı denetimidir. Bu nedenle, bağlam menüleri, kaydırılan içeriği SwipeView tanımlayan bir SwipeView oluşturularak ve çekme hareketi tarafından ortaya çıkarılan bağlam menüsü öğeleri oluşturularak için uygulanırCarouselView. Bu, içindeki her veri CarouselViewöğesinin görünümünü tanımlayan öğesine bir SwipeView DataTemplate eklenerek elde edilir:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Eşdeğer C# kodu:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
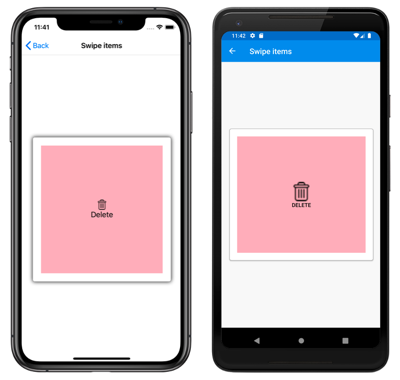
Bu örnekte içerik, SwipeView içinde bir ile çevrelenen her öğenin görünümünü tanımlayan bir StackLayout Frame CarouselViewöğesidir. Çekme öğeleri içerik üzerinde SwipeView eylem gerçekleştirmek için kullanılır ve denetim üstten ve alttan çekildiğinde gösterilir:
SwipeView dört farklı çekme yönünü destekler ve çekme yönü nesnelerin eklendiği yön SwipeItems koleksiyonu SwipeItems tarafından tanımlanır. Varsayılan olarak, kullanıcı tarafından dokunulduğunda çekme öğesi yürütülür. Ayrıca, bir çekme öğesi yürütüldükten sonra çekme öğeleri gizlenir SwipeView ve içerik yeniden görüntülenir. Ancak, bu davranışlar değiştirilebilir.
Denetim hakkında SwipeView daha fazla bilgi için bkz Xamarin.Forms . SwipeView.
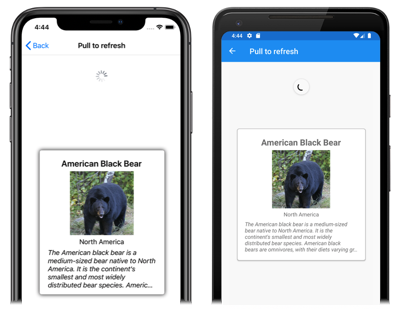
Yenilemek için çekme
CarouselView , öğeleri çekerek görüntülenen verilerin yenilenmesini sağlayan aracılığıyla işlevselliği RefreshViewyenilemek için çekmeyi destekler. RefreshView, alt öğesinin kaydırılabilir içeriği desteklemesi koşuluyla alt öğesine yenileme işlevselliğini çekme olanağı sağlayan bir kapsayıcı denetimidir. Bu nedenle yenilemeye çekme işlemi, öğesinin CarouselView alt öğesi RefreshViewolarak ayarlanarak için uygulanır:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Eşdeğer C# kodu:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
Kullanıcı bir yenileme başlattığında ICommand , özelliği tarafından Command tanımlanan yürütülür ve görüntülenen öğelerin yenilenmesi gerekir. Yenileme gerçekleşirken bir yenileme görselleştirmesi gösterilir ve bu görselleştirme animasyonlu bir ilerleme çemberi içerir:
özelliğinin RefreshView.IsRefreshing değeri, geçerli durumunu RefreshViewgösterir. Kullanıcı tarafından bir yenileme tetiklendiğinde, bu özellik otomatik olarak öğesine truegeçiş yapacaktır. Yenileme tamamlandıktan sonra özelliğini olarak falsesıfırlamanız gerekir.
hakkında RefreshViewdaha fazla bilgi için bkz Xamarin.Forms . RefreshView.
Verileri artımlı olarak yükleme
CarouselView kullanıcı kaydırdıkça artımlı veri sanallaştırmayı destekler. Bu, kullanıcı kaydırdıkça bir web hizmetinden zaman uyumsuz olarak veri sayfası yükleme gibi senaryoları etkinleştirir. Ayrıca, kullanıcıların boş alan görmemesi veya kaydırması durdurulması için daha fazla verinin yüklendiği nokta yapılandırılabilir.
CarouselView verilerin artımlı yüklenmesini denetlemek için aşağıdaki özellikleri tanımlar:
RemainingItemsThreshold, türündeint, olayın tetiklendiği listedeRemainingItemsThresholdReachedhenüz görünür olmayan öğelerin eşiğidir.RemainingItemsThresholdReachedCommand, türündekiICommandöğesine ulaşıldığındaRemainingItemsThresholdyürütülür.RemainingItemsThresholdReachedCommandParameter, türündekiobjectparametresineRemainingItemsThresholdReachedCommandgeçirilir.
CarouselViewayrıca, öğesi öğelerin görüntülenmediği kadar RemainingItemsThreshold uzağa kaydırıldığında CarouselView tetiklenen bir RemainingItemsThresholdReached olayı tanımlar. Bu olay daha fazla öğe yüklemek için işlenebilir. Buna ek olarak, olay tetiklendiğinde RemainingItemsThresholdReached RemainingItemsThresholdReachedCommand yürütülür ve artımlı veri yüklemenin bir görünüm modelinde gerçekleşmesini sağlar.
Özelliğinin RemainingItemsThreshold varsayılan değeri -1'dir ve bu RemainingItemsThresholdReached da olayın hiçbir zaman tetiklenmeyeceğini gösterir. Özellik değeri 0 olduğunda, RemainingItemsThresholdReached içindeki son öğe ItemsSource görüntülendiğinde olay tetiklenir. 0'dan büyük değerler için olay, RemainingItemsThresholdReached henüz kaydırılmayan ItemsSource öğe sayısını içerdiğinde tetiklenir.
Not
CarouselView değerinin RemainingItemsThreshold her zaman -1 değerinden büyük veya eşit olması için özelliğini doğrular.
Aşağıdaki XAML örneği, verileri artımlı olarak yükleyen bir CarouselView örneği gösterir:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Eşdeğer C# kodu:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
Bu kod örneğinde olay, henüz kaydırılmayan RemainingItemsThresholdReached 2 öğe olduğunda tetiklenir ve yanıt olarak olay işleyicisini OnCollectionViewRemainingItemsThresholdReached yürütür:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Not
Veriler, görünüm modelindeki RemainingItemsThresholdReachedCommand bir ICommand uygulamaya bağlanarak artımlı olarak da yüklenebilir.