Tablet ve Masaüstü uygulamaları için düzen
Xamarin.Forms desteklenen platformlarda kullanılabilen tüm cihaz türlerini desteklediğinden, uygulamaların yanı sıra şu cihazlarda da çalışabilir:
- Ipads
- Android tabletler,
- Windows tabletleri ve masaüstü bilgisayarlar (Windows 10 çalıştıran).
Bu sayfada kısaca şu konular ele alınmaktadır:
- desteklenen cihaz türleri ve
- tabletler ve telefonlar için düzenleri iyileştirme .
Cihaz Türleri
tarafından Xamarin.Formsdesteklenen tüm platformlar için daha büyük ekranlı cihazlar kullanılabilir.
iPad'ler (iOS)
Şablon, Xamarin.Forms Info.plist > Cihazları ayarını Evrensel olarak yapılandırarak iPad desteğini otomatik olarak içerir (bu, hem i Telefon hem de iPad'in desteklendiği anlamına gelir).
Hoş bir başlangıç deneyimi sağlamak ve tüm cihazlarda tam ekran çözünürlüğünün kullanıldığından emin olmak için iPad'e özgü bir başlatma ekranının (görsel taslak kullanarak) sağlandığından emin olmanız gerekir. Bu, uygulamanın iPad mini, iPad ve iPad Pro cihazlarında doğru şekilde işlenmesini sağlar.
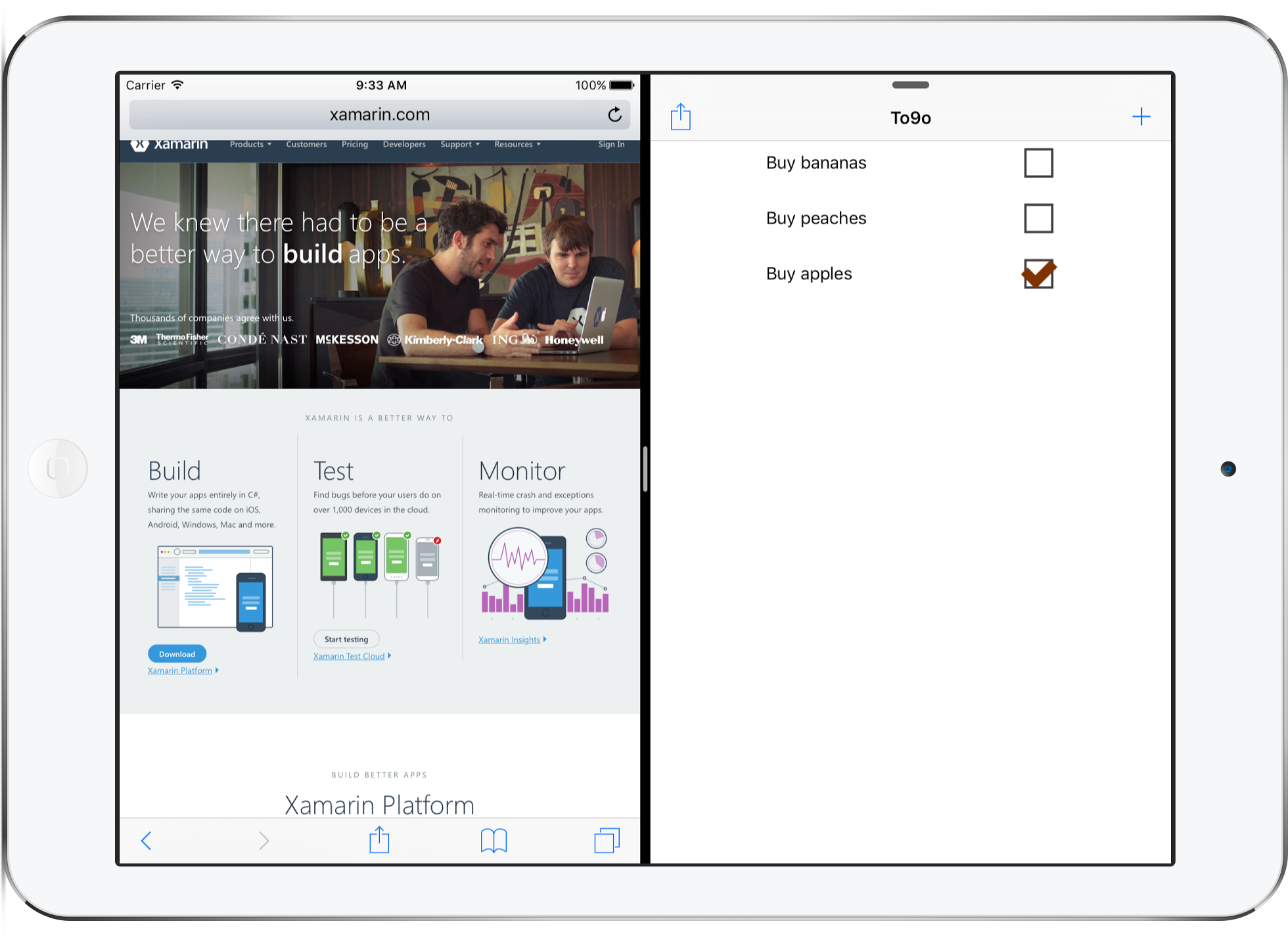
iOS 9'dan önce tüm uygulamalar cihazda tam ekranı kaplar, ancak bazı iPad'ler artık bölünmüş ekran çoklu görevi gerçekleştirebilir. Bu, uygulamanızın ekranın kenarında, ekranın genişliğinin %50'sinde veya ekranın tamamında yalnızca ince bir sütun kaplayabileceği anlamına gelir.
Bölünmüş ekran işlevselliği, uygulamanızı 320 piksel genişliğinde veya 1366 piksel genişliğinde iyi çalışacak şekilde tasarlamanız gerektiği anlamına gelir.
Android Tabletler
Android ekosistemi, küçük telefonlardan büyük tabletlere kadar birçok desteklenen ekran boyutuna sahiptir. Xamarin.Forms tüm ekran boyutlarını destekleyebilir, ancak diğer platformlarda olduğu gibi daha büyük cihazlar için kullanıcı arabiriminizi ayarlamak isteyebilirsiniz.
Birçok farklı ekran çözünürlüğünü desteklerken, kullanıcı deneyimini iyileştirmek için yerel görüntü kaynaklarınızı farklı boyutlarda sağlayabilirsiniz. Android uygulama projenizdeki klasörleri ve dosya adlarını uygulamanıza en iyi duruma getirilmiş görüntü kaynaklarını içerecek şekilde yapılandırma hakkında daha fazla bilgi için Android kaynakları belgelerini (ve özellikle de değişen ekran boyutları için kaynak oluşturma) gözden geçirin.
Windows Tabletleri ve Masaüstleri
Windows çalıştıran tabletleri ve masaüstü bilgisayarları desteklemek için Windows 10 üzerinde çalışan evrensel uygulamalar oluşturan Windows UWP desteğini kullanmanız gerekir.
Windows tablet ve masaüstlerinde çalışan uygulamalar, tam ekran çalıştırmanın yanı sıra rastgele boyutlara yeniden boyutlandırılabilir.
Tablet ve Masaüstü için iyileştirme
Telefon veya tablet/masaüstü cihazının kullanılıp kullanılmadığına bağlı olarak kullanıcı arabiriminizi Xamarin.Forms ayarlayabilirsiniz. Bu, tabletler ve masaüstü bilgisayarlar gibi büyük ekranlı cihazlar için kullanıcı deneyimini iyileştirebileceğiniz anlamına gelir.
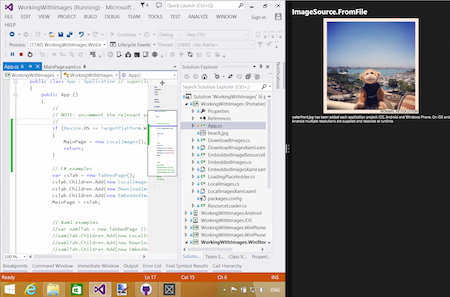
Device.Idiom
uygulamanızın Device veya kullanıcı arabiriminizin davranışını değiştirmek için sınıfını kullanabilirsiniz. Numaralandırmayı Device.Idiom kullanarak
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Bu yaklaşım, tek tek sayfa düzenlerinde önemli değişiklikler yapmak ve hatta daha büyük ekranlarda tamamen farklı sayfaları işlemek için genişletilebilir.
FlyoutPage'i kullanma
FlyoutPage, özellikle yerel bir iOS deneyimi sağlamak için kullandığı UISplitViewController iPad'de daha büyük ekranlar için idealdir.
Telefonlarınızın bir düzen kullanması ve daha büyük ekranların başka bir düzen kullanabilmesi için kullanıcı arabiriminizi nasıl uyarlayabileceğinizi görmek için bu Xamarin blog gönderisini FlyoutPage gözden geçirin (ile).