Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Polygon sınıfı sınıfından Shape türetilir ve kapalı şekiller oluşturan bağlı çizgi serileri olan çokgenler çizmek için kullanılabilir. Sınıfın sınıftan devraldığı Shape özellikler hakkında bilgi için bkzXamarin.Forms. Şekiller.Polygon
Polygon aşağıdaki özellikleri tanımlar:
Points, türündedirPointCollection. Bu, çokgenin köşe noktalarını açıklayan bir yapı koleksiyonudurPoint.FillRule, türündekiFillRuleşeklin iç dolgusunun nasıl belirlendiğini belirtir. Bu özelliğin varsayılan değeridirFillRule.EvenOdd.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da veri bağlamalarının hedefleri olabileceği ve stillendirilebileceği anlamına gelir.
Türü PointsCollection bir ObservableCollection nesnedir Point . YapısıPoint, 2B alanda x ve Y y koordinat çiftini temsil eden ve türünde doubleözellikleri tanımlarX. Bu nedenle özelliği, Points tek bir virgül ve/veya bir veya daha fazla boşlukla ayrılmış çokgen köşe noktalarını tanımlayan x koordinatı ve y koordinat çiftleri listesine ayarlanmalıdır. Örneğin, "40,10 70,80" ve "40 10, 70 80" geçerli olur.
Numaralandırma hakkında FillRule daha fazla bilgi için bkz Xamarin.Forms . Şekiller: Doldurma kuralları.
Çokgen Oluşturma
Çokgen çizmek için bir Polygon nesne oluşturun ve özelliğini şeklin köşelerine ayarlayın Points . İlk ve son noktaları bağlayan bir çizgi otomatik olarak çizilir. Çokgenin içini boyamak için özelliğini türetilmiş bir Brushnesne olarak ayarlayınFill. Çokgene bir ana hat vermek için özelliğini türetilmiş bir Brushnesne olarak ayarlayınStroke. özelliği, StrokeThickness çokgen ana hattın kalınlığını belirtir. Nesneler hakkında Brush daha fazla bilgi için bkz Xamarin.Forms . Fırçalar.
Aşağıdaki XAML örneği, doldurulmuş çokgen çizmeyi gösterir:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
Bu örnekte, üçgeni temsil eden dolu bir çokgen çizilir:

Aşağıdaki XAML örneğinde kesikli çokgen çizme gösterilmektedir:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Bu örnekte çokgen ana hat kesikli olarak verilmiştir:

Kesikli çokgen çizme hakkında daha fazla bilgi için bkz . Kesikli şekiller çizme.
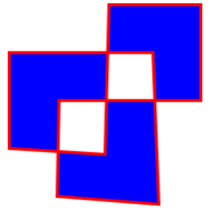
Aşağıdaki XAML örneği, varsayılan doldurma kuralını kullanan çokgeni gösterir:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Bu örnekte, her çokgenin doldurma davranışı, doldurma kuralı kullanılarak EvenOdd belirlenir.

Aşağıdaki XAML örneği, doldurma kuralını kullanan çokgeni Nonzero gösterir:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Bu örnekte, her çokgenin doldurma davranışı, doldurma kuralı kullanılarak Nonzero belirlenir.