Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Sürekli değerler aralığından seçim için Kaydırıcı kullanın.
Xamarin.FormsSlider, sürekli aralıktan bir double değer seçmek için kullanıcı tarafından değiştirilebilen yatay bir çubukdur.
türündeki Slider doubleüç özelliği tanımlar:
Minimum, varsayılan değeri 0 olan aralığın en küçük değeridir.Maximum, varsayılan değeri 1 olan aralığın en büyük değeridir.Valuekaydırıcının ve arasındaMinimumMaximumaralık oluşturabilen ve varsayılan değeri 0 olan değeridir.
Üç özellik de nesneler tarafından BindableProperty desteklenir. özelliği varsayılan Value bağlama moduna BindingMode.TwoWaysahiptir. Bu, Model-View-ViewModel (MVVM) mimarisini kullanan bir uygulamada bağlama kaynağı olarak uygun olduğu anlamına gelir.
Uyarı
dahili olarak, değerinden Slider küçük Maximumolmasını Minimum sağlar. veya Maximum değeri değerinden Minimum küçük Maximumolmayacak şekilde ayarlanırsa Minimum bir özel durum oluşturulur. ve Maximum özelliklerini ayarlama Minimum hakkında daha fazla bilgi için aşağıdaki Önlemler bölümüne bakın.
Value özelliği Slider ile arasında Minimum Maximumolacak şekilde zorlamalı olarak gerçekleştirir. Minimum özelliği özelliğinden Value büyük bir değere ayarlanırsa, Slider özelliği olarak MinimumayarlanırValue. Benzer şekilde, değerinden Slider Valueküçük bir değere ayarlanırsa Maximum özelliğini olarak MaximumayarlarValue.
Slider, kullanıcı düzenlemesi Slider aracılığıyla veya program özelliği doğrudan ayarlarken Value değişiklikler yapıldığında tetiklenen Value bir ValueChanged olayı tanımlar. ValueChanged Özelliği önceki paragrafta Value açıklandığı gibi zorunlu olduğunda da bir olay tetiklenir.
Olaya ValueChangedEventArgs eşlik eden nesnenin ValueChanged iki özelliği vardır: OldValue ve NewValuetüründedouble. Olay tetiklendiğinde değeri NewValue nesnesinin özelliğiyle Value Slider aynıdır.
Slider ayrıca sürükleme eyleminin başında ve sonunda tetiklenen ve olaylarını tanımlar DragStarted DragCompleted . olayından ValueChanged DragStarted farklı olarak ve DragCompleted olayları yalnızca kullanıcı tarafından gerçekleştirilen işleme yoluyla Slidertetiklenir. DragStarted Olay tetiklendiğinde türündeki DragStartedCommandICommand, yürütülür. Benzer şekilde, olay tetiklendiğinde DragCompleted türündeki DragCompletedCommandICommand, yürütülür.
Uyarı
, Startveya End ile Slidersınırlandırılmamış yatay düzen seçeneklerini Centerkullanmayın. Hem Android hem de UWP'de, Slider sıfır uzunlukta bir çıta daraltılır ve iOS'ta çubuk çok kısadır. varsayılan HorizontalOptions ayarını Fillkoruyun ve bir düzen eklerken Grid Slider öğesinin Auto genişliğini kullanmayın.
, Slider görünümünü etkileyen çeşitli özellikleri de tanımlar:
MinimumTrackColorbaşparmak sol tarafındaki çubuk rengidir.MaximumTrackColorparmağın sağ tarafındaki çubuk rengidir.ThumbColorbaşparmak rengidir.ThumbImageSource, türündeImageSourcebaşparmak için kullanılacak görüntüdür.
Not
ThumbColor ve ThumbImageSource özellikleri birbirini dışlar. Her iki özellik de ayarlanırsa, ThumbImageSource özellik öncelikli olur.
Temel Kaydırıcı kodu ve işaretleme
Örnek, işlevsel olarak aynı olan ancak farklı şekillerde uygulanan üç sayfayla başlar. İlk sayfada yalnızca C# kodu, ikincisinde ise kodda bir olay işleyicisi olan XAML kullanılır ve üçüncüsü XAML dosyasında veri bağlama kullanarak olay işleyicisini önleyebiliyor.
Kodda Kaydırıcı Oluşturma
Temel Kaydırıcı Kodu sayfasında kodda bir Slider ve iki Label nesnenin oluşturulduğu gösterilir:
public class BasicSliderCodePage : ContentPage
{
public BasicSliderCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Title = "Basic Slider Code";
Padding = new Thickness(10, 0);
Content = new StackLayout
{
Children =
{
rotationLabel,
slider,
displayLabel
}
};
}
}
Slider 360 özelliğine sahip Maximum olacak şekilde başlatılır. işleyicisiSlider, birincinin Label özelliğini ayarlamak Rotation için nesnesinin slider özelliğini kullanır Value ve ikinci Labelöğesinin özelliğini ayarlamak Text için olay bağımsız değişkenlerinin özelliğiyle NewValue yöntemini kullanırString.Format.ValueChanged geçerli değerini Slider elde etmek için bu iki yaklaşım değiştirilebilir.
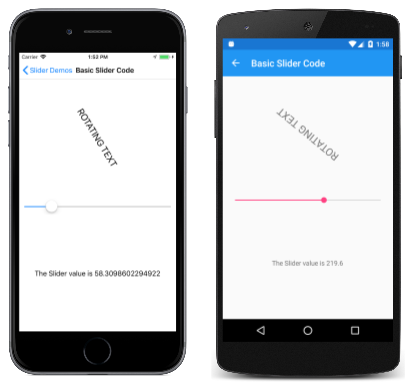
iOS ve Android cihazlarda çalışan program şu şekildedir:
İkinciLabel, "(başlatılmamış)" metnini, ilk olayın tetiklenmelerine neden ValueChanged olacak şekilde işlenene kadar Slider görüntüler. Görüntülenen ondalık basamak sayısının her platform için farklı olduğuna dikkat edin. Bu farklılıklar, platform uygulamalarıyla ilgilidir ve bu makalenin Slider devamında Platform uygulaması farklılıkları bölümünde ele alınmalıdır.
XAML'de Kaydırıcı Oluşturma
Temel Kaydırıcı XAML sayfası, Temel Kaydırıcı Kodu ile işlevsel olarak aynıdır ancak çoğunlukla XAML'de uygulanır:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Arka planda kod dosyası olayın işleyicisini ValueChanged içerir:
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Olay işleyicisinin bağımsız değişken aracılığıyla sender olayı tetikleyen öğesini alması Slider da mümkündür. Value özelliği geçerli değeri içerir:
double value = ((Slider)sender).Value;
Nesneye Slider XAML dosyasında özniteliği olan bir x:Name ad (örneğin, "kaydırıcı") verilmişse olay işleyicisi bu nesneye doğrudan başvurabilir:
double value = slider.Value;
Kaydırıcıyı bağlayan veriler
Temel Kaydırıcı Bağlamaları sayfası, Veri Bağlama kullanarak olay işleyicisini Value ortadan kaldıran neredeyse eşdeğer bir programın nasıl yazıldığını gösterir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
birincinin Rotation Label özelliği, bir belirtim SliderValue ile StringFormat ikincinin Label özelliği gibi Text öğesinin özelliğine bağlıdır. Temel Kaydırıcı Bağlamaları sayfası önceki iki sayfadan biraz farklı çalışır: Sayfa ilk kez görüntülendiğinde, ikinci Label sayfa metin dizesini değeriyle görüntüler. Bu, veri bağlama kullanmanın bir avantajıdır. Veri bağlama olmadan metin görüntülemek için, özellikle öğesinin Text Label özelliğini başlatmanız veya sınıf oluşturucusundan olay işleyicisini çağırarak olayın tetiklendiğini ValueChanged simüle etmeniz gerekir.
Önlem
özelliğinin Minimum değeri her zaman özelliğin değerinden Maximum küçük olmalıdır. Aşağıdaki kod parçacığı, öğesinin özel durum oluşturmasına Slider neden olur:
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
C# derleyicisi, bu iki özelliği sırayla ayarlayan bir kod oluşturur ve Minimum özellik 10 olarak ayarlandığında varsayılan Maximum değer olan 1'den büyüktür. Önce özelliğini ayarlayarak bu durumda özel durumdan Maximum kaçınabilirsiniz:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Varsayılan Minimum değer olan 0'dan büyük olduğundan 20 olarak ayarlanması Maximum sorun oluşturmaz. Minimum Ayarlandığında, değer 20 değerinden Maximum küçüktür.
Aynı sorun XAML'de de var. Özellikleri, her zaman değerinden Minimumbüyük olmasını Maximum sağlayacak şekilde ayarlayın:
<Slider Maximum="20"
Minimum="10" ... />
ve Maximum değerlerini negatif sayılara ayarlayabilirsinizMinimum, ancak yalnızca her zaman değerinden Maximumküçük olan Minimum bir sırada ayarlayabilirsiniz:
<Slider Minimum="-20"
Maximum="-10" ... />
Value özelliği her zaman değerinden büyük veya buna eşit ve değerinden Minimum küçük veya eşittirMaximum. Bu aralığın dışındaki bir değere ayarlanırsa Value , değer aralığın içinde kalacak şekilde zorlamalı olur, ancak özel durum tetiklenmez. Örneğin, bu kod bir özel durum oluşturmaz:
Slider slider = new Slider
{
Value = 10
};
Bunun yerine, Value özelliği 1 değerine zorlamalı Maximum .
Aşağıda yukarıda gösterilen bir kod parçacığı gösterilmiştir:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Minimum 10 olarak ayarlandığında, Value 10 olarak da ayarlanır.
Özelliğin varsayılan değeri 0 dışında bir şeye zorlandığı sırada Value bir ValueChanged olay işleyicisi eklenmişse, bir ValueChanged olay tetiklenir. XAML'nin kod parçacığı aşağıdadır:
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Minimum 10 olarak ayarlandığında, Value 10 olarak da ayarlanır ve ValueChanged olay tetiklenir. Bu durum, sayfanın geri kalanı oluşturulmadan önce oluşabilir ve işleyici, sayfada henüz oluşturulmamış diğer öğelere başvurmaya çalışabilir. İşleyiciye ValueChanged sayfadaki diğer öğelerin değerlerini denetleen null bazı kodlar eklemek isteyebilirsiniz. Veya değerler başlatıldıktan sonra olay işleyicisini Slider ayarlayabilirsinizValueChanged.
Platform uygulaması farklılıkları
Daha önce gösterilen ekran görüntüleri, değerinin değerini farklı sayıda ondalık ayırıcıyla görüntüler Slider . Bu, uygulamasının Slider Android ve UWP platformlarında nasıl uygulandığıyla ilgilidir.
Android uygulaması
Android uygulaması Slider Android'i SeekBar temel alır ve her zaman özelliğini 1000 olarak ayarlar Max . Bu, Slider Android'de yalnızca 1.001 ayrı değere sahip olduğu anlamına gelir. değerini 0 ve 5000'lik bir Minimum Maximum değere sahip olarak Slider ayarlarsanızSlider, özelliğin değeri 0, Value 5, 10, 15 vb. olur.
UWP uygulaması
UWP uygulaması Slider , UWP Slider denetimini temel alır. StepFrequency UWP'nin Slider özelliği, ve Minimum özelliklerinin 10'a bölündüğü, ancak 1'den büyük olmadığı farka Maximum ayarlanır.
Örneğin, 0 ile 1 StepFrequency arasında varsayılan aralık için özellik 0,1 olarak ayarlanır. işlendikçe Slider Value özelliği 0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9 ve 1.0 ile sınırlıdır. ve özellikleri arasındaki Maximum fark 10 veya daha büyükse, StepFrequency 1 olarak ayarlanır ve özelliğin Value integral değerleri Minimum vardır.
StepSlider çözümü
Bölüm 27'de daha çok yönlü StepSlider bir konu ele alınmıştı. ileXamarin.Forms Mobil Uygulama Oluşturma kitabının özel işleyicileri. StepSlider ile benzerdirSlider, ancak ile Maximumarasında Minimum değer sayısını belirtmek için bir Steps özellik ekler.
Renk seçimi için kaydırıcılar
Örnekteki son iki sayfada da renk seçimi için üç Slider örnek kullanılır. İlk sayfa arka planda kod dosyasındaki tüm etkileşimleri işlerken, ikinci sayfada viewmodel ile veri bağlamanın nasıl kullanılacağı gösterilir.
Arka planda kod dosyasında kaydırıcıları işleme
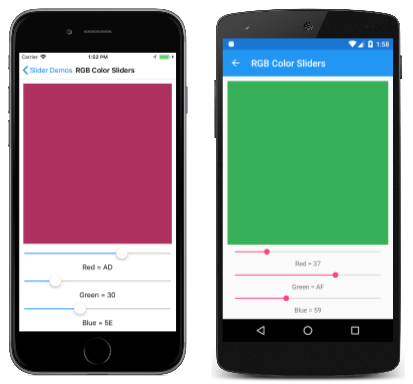
RGB Renk Kaydırıcıları sayfası, bir rengi görüntülemek için bir BoxView örneği, rengin kırmızı, yeşil ve mavi bileşenlerini seçmek için üç Slider örnek ve bu renk değerlerini görüntülemek için üç Label öğe oluşturur:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.RgbColorSlidersPage"
Title="RGB Color Sliders">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="Maximum" Value="255" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<BoxView x:Name="boxView"
Color="Black"
VerticalOptions="FillAndExpand" />
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="redLabel" />
<Slider x:Name="greenSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="greenLabel" />
<Slider x:Name="blueSlider"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="blueLabel" />
</StackLayout>
</ContentPage>
A Style , üç Slider öğeye de 0 ile 255 arasında bir aralık verir. Slider Öğeler, arka planda kod dosyasında uygulanan aynı ValueChanged işleyiciyi paylaşır:
public partial class RgbColorSlidersPage : ContentPage
{
public RgbColorSlidersPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
if (sender == redSlider)
{
redLabel.Text = String.Format("Red = {0:X2}", (int)args.NewValue);
}
else if (sender == greenSlider)
{
greenLabel.Text = String.Format("Green = {0:X2}", (int)args.NewValue);
}
else if (sender == blueSlider)
{
blueLabel.Text = String.Format("Blue = {0:X2}", (int)args.NewValue);
}
boxView.Color = Color.FromRgb((int)redSlider.Value,
(int)greenSlider.Value,
(int)blueSlider.Value);
}
}
İlk bölüm, örneklerden birinin Label özelliğini onaltılık olarak değerini gösteren kısa bir metin dizesine Slider ayarlarText. Ardından, RGB bileşenlerinden bir Color değer oluşturmak için üç Slider örneğe de erişilir:
Kaydırıcıyı ViewModel'e bağlama
HSL Renk Kaydırıcıları sayfasında ton, doygunluk ve parlaklık değerlerinden değer Color oluşturmak için kullanılan hesaplamaları gerçekleştirmek için ViewModel'in nasıl kullanılacağı gösterilir. Tüm ViewModel'ler gibi sınıfı HSLColorViewModel da arabirimini INotifyPropertyChanged uygular ve özelliklerden biri değiştiğinde bir PropertyChanged olay başlatır:
public class HslColorViewModel : INotifyPropertyChanged
{
Color color;
public event PropertyChangedEventHandler PropertyChanged;
public double Hue
{
set
{
if (color.Hue != value)
{
Color = Color.FromHsla(value, color.Saturation, color.Luminosity);
}
}
get
{
return color.Hue;
}
}
public double Saturation
{
set
{
if (color.Saturation != value)
{
Color = Color.FromHsla(color.Hue, value, color.Luminosity);
}
}
get
{
return color.Saturation;
}
}
public double Luminosity
{
set
{
if (color.Luminosity != value)
{
Color = Color.FromHsla(color.Hue, color.Saturation, value);
}
}
get
{
return color.Luminosity;
}
}
public Color Color
{
set
{
if (color != value)
{
color = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Hue"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Saturation"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Luminosity"));
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Color"));
}
}
get
{
return color;
}
}
}
ViewModel'ler ve INotifyPropertyChanged arabirim, Veri Bağlama makalesinde ele alınıyor.
HslColorSlidersPage.xaml dosyası örneği oluşturur HslColorViewModel ve bunu sayfanın BindingContext özelliğine ayarlar. Bu, XAML dosyasındaki tüm öğelerin ViewModel'deki özelliklere bağlanmasına olanak tanır:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SliderDemos"
x:Class="SliderDemos.HslColorSlidersPage"
Title="HSL Color Sliders">
<ContentPage.BindingContext>
<local:HslColorViewModel Color="Chocolate" />
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</ContentPage>
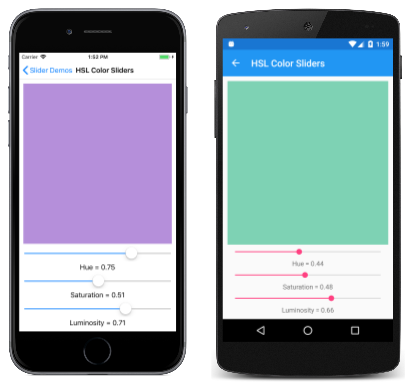
Slider Öğeler işlendikçe BoxView ve Label öğeleri ViewModel'den güncelleştirilir:
biçimlendirme StringFormat uzantısının Binding bileşeni, iki ondalık basamak görüntülemek üzere "F2" biçimine ayarlanır. (Veri bağlamalarındaki dize biçimlendirmesi makalede ele alınıyorDize Biçimlendirme.) Ancak, programın UWP sürümü 0, 0.1, 0.2, ... 0,9 ve 1,0. Bu, yukarıda Platform uygulaması farklılıkları bölümünde açıklandığı gibi UWP'nin Slider uygulanmasının doğrudan bir sonucudur.