Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Xamarin.Forms Kullanıcının bir saat seçmesine olanak tanıyan bir görünüm.
, Xamarin.FormsTimePicker platformun zaman seçici denetimini çağırır ve kullanıcının bir saat seçmesine izin verir. TimePicker aşağıdaki özellikleri tanımlar:
TimetüründeTimeSpan, varsayılan olarakTimeSpan0 olan seçili saat. Türü,TimeSpangece yarısından bu yana bir süreyi belirtir.Formattüründestring, varsayılan olarak "t" (kısa zaman düzeni) olan standart veya özel bir .NET biçimlendirme dizesidir.TextColortüründeColor, seçili saati görüntülemek için kullanılan renktir ve varsayılanColor.Defaultdeğer olarak kullanılır.FontAttributestüründedirFontAttributesve varsayılan olarak güncelleştirilirFontAtributes.None.FontFamilytüründedirstringve varsayılan olarak güncelleştirilirnull.FontSizetüründedirdoubleve varsayılan değer -1.0'dır.CharacterSpacing, türündekidouble, metnin karakterleriTimePickerarasındaki aralıktır.
Bu özelliklerin tümü nesneler tarafından BindableProperty desteklenir, yani bunlar stillendirilebilir ve özellikler veri bağlamalarının hedefleri olabilir. özelliği varsayılan Time bağlama moduna BindingMode.TwoWaysahiptir. Bu, Model-View-ViewModel (MVVM) mimarisini kullanan bir uygulamada veri bağlamanın hedefi olabileceği anlamına gelir.
yeni TimePicker bir seçili Time değeri göstermek için bir olay içermez. Bunun size bildirilmesi gerekiyorsa, olay için PropertyChanged bir işleyici ekleyebilirsiniz.
Time özelliğini başlatma
Kodda, özelliğini türündeki Time TimeSpanbir değere başlatabilirsiniz:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Time özelliği XAML'de belirtildiğinde, değer a'ya TimeSpan dönüştürülür ve milisaniye sayısının 0'dan büyük veya buna eşit olduğundan ve saat sayısının 24'ten az olduğundan emin olmak için doğrulanır. Zaman bileşenleri iki nokta üst üste ile ayrılmalıdır:
<TimePicker Time="4:15:26" />
BindingContext özelliği TimePicker adlı (örneğin) türünde SelectedTime TimeSpan bir özellik içeren bir ViewModel örneğine ayarlanırsa aşağıdaki gibi bir örnek TimePicker oluşturabilirsiniz:
<TimePicker Time="{Binding SelectedTime}" />
Bu örnekte özelliği ViewModel'deki Time özelliğine SelectedTime başlatılır. Time özelliği bağlama moduna TwoWaysahip olduğundan, kullanıcının seçtiği her yeni zaman otomatik olarak ViewModel'e yayılır.
TimePicker özelliğinde Time bağlama içermiyorsa, kullanıcı yeni bir saat seçtiğinde PropertyChanged bilgilendirilecek bir uygulamanın olaya bir işleyici eklemesi gerekir.
Yazı tipi özelliklerini ayarlama hakkında bilgi için bkz . Yazı Tipleri.
TimePicker ve düzen
, veya End ile TimePickergibi CenterStartkısıtlanmamış bir yatay düzen seçeneği kullanmak mümkündür:
<TimePicker ···
HorizontalOptions="Center"
··· />
Ancak, bu önerilmez. Özelliğin ayarına Format bağlı olarak, seçilen saatler farklı görüntüleme genişlikleri gerektirebilir. Örneğin, "T" biçim dizesi görünümün zamanları TimePicker uzun biçimde görüntülemesine neden olur ve "4:15:26", "4:15" kısa süre biçiminden ("t") daha büyük bir görüntüleme genişliği gerektirir. Platforma bağlı olarak, bu fark görünümün TimePicker düzende genişliğinin değişmesine veya ekranın kesilmesine neden olabilir.
İpucu
varsayılan ayarını Fill ile TimePickerkullanmak HorizontalOptions ve hücreye Grid eklerken TimePicker genişliğini Auto kullanmamak en iyisidir.
Uygulamada TimePicker
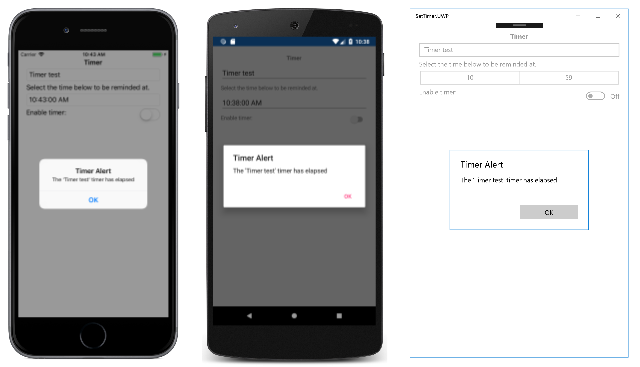
Örnek, sayfasında , Entryve Switch görünümlerini içerirTimePicker. TimePicker bir saat seçmek için kullanılabilir ve bu süre oluştuğunda, açık olması koşuluyla Switch kullanıcıya içindeki Entrymetni anımsatan bir uyarı iletişim kutusu görüntülenir. XAML dosyası şu şekildedir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
, Entry seçilen saat gerçekleştiğinde görüntülenecek anımsatıcı metni girmenizi sağlar. , TimePicker uzun süre biçimi için "T" özelliğine atanır Format . Olaya bağlı bir olay işleyicisi PropertyChanged ve Switch olayına Toggled bağlı bir işleyicisi vardır. Bu olay işleyicileri arka planda kod dosyasındadır ve yöntemini çağırır SetTriggerTime :
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
yöntemi, SetTriggerTime özellik değerine ve değerinden DateTime.Today TimePickerdöndürülen değere TimeSpan göre bir süreölçer süresi hesaplar. Özelliği geçerli tarihi belirten ancak DateTime gece yarısı olan bir değer döndürdüğünden bu gereklidirDateTime.Today. Zamanlayıcı süresi bugün zaten geçtiyse, yarın olduğu varsayılır.
Zamanlayıcı her saniye işaretleyerek OnTimerTick açık olup olmadığını Switch ve geçerli saatin zamanlayıcı süresinden büyük veya buna eşit olup olmadığını denetleen yöntemi yürütür. Zamanlayıcı zamanı oluştuğunda DisplayAlert , yöntemi kullanıcıya anımsatıcı olarak bir uyarı iletişim kutusu sunar.
Örnek ilk kez çalıştırıldığında, TimePicker görünüm 11:00'e başlatılır. öğesine dokunduğunuzda TimePicker platform zaman seçicisi çağrılır. Platformlar zaman seçiciyi çok farklı şekillerde uygular, ancak her yaklaşım bu platformun kullanıcılarına tanıdık gelir:
İpucu
Android'de, TimePicker özel işleyicide yöntemi geçersiz kılınarak CreateTimePickerDialog iletişim kutusu özelleştirilebilir. Bu, örneğin, iletişim kutusuna ek düğmelerin eklenmesini sağlar.
Bir saat seçtikten sonra, seçilen saat içinde TimePickergörüntülenir:
seçeneğinin Switch açık konuma geçişli olması koşuluyla, uygulama kullanıcıya seçili zaman oluştuğunda Entry metni anımsatan bir uyarı iletişim kutusu görüntüler:
Uyarı iletişim kutusu görüntülenir görüntülenmez kapalı Switch konuma geçirilir.