Alıştırma - Modülleri kullanmak için şablonunuzu yeniden düzenleme
Bu alıştırmada, daha önce oluşturduğunuz Bicep şablonunu güncelleştirerek Azure Uygulaması Hizmeti kaynakları için bir modül kullanacaksınız. Modüller, ana şablonun amacını daha net tutmaya yardımcı olur. İsterseniz App Service modülünü diğer şablonlarda yeniden kullanabilirsiniz.
İşlem sırasında şunları yapacaksınız:
- Yeni bir modül ekleyin ve App Service kaynaklarını bu modüle taşıyın.
- Ana Bicep şablonundan modüle başvurun.
- App Service uygulamasının ana bilgisayar adı için bir çıkış ekleyin ve bunu modül ve şablon dağıtımlarından yayımlayın.
- Şablonun geçerli olduğundan emin olmak için dağıtımı test edin.
Yeni modül dosyası ekleme
Visual Studio Code'da, main.bicep dosyanızı oluşturduğunuz klasörde modules adlı yeni bir klasör oluşturun. modules klasöründe appService.bicep adlı bir dosya oluşturun. Dosyayı kaydedin.
appService.bicep dosyasına aşağıdaki içeriği ekleyin:
param location string param appServiceAppName string @allowed([ 'nonprod' 'prod' ]) param environmentType string var appServicePlanName = 'toy-product-launch-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }appService.bicep şablonunun kendi içinde olması gerektiğinden main.bicep şablonunuzdan parametreleri ve değişkenleri kopyaladığınıza dikkat edin.
Dosyadaki değişiklikleri kaydedin. Visual Studio Code'un eksik değişkenler, eksik parametreler veya geçersiz kaynaklar hakkında uyarı göstermek için size kırmızı dalgalı çizgiler göstermediğini unutmayın.
Üst şablondan modüle başvuru ekleme
Artık App Service kaynaklarını dağıtmak için eksiksiz bir modüle sahip olduğunuz için üst şablondaki modüle başvurabilirsiniz. Modül App Service kaynaklarını dağıttığı için, ilişkili kaynakları ve değişkenleri üst şablondan silebilirsiniz.
main.bicep dosyasında App Service kaynaklarını ve
appServicePlanNameveappServicePlanSkuNamedeğişken tanımlarını silin. Hala ihtiyacınız olduğundan App Service parametrelerini silmeyin. Ayrıca depolama hesabı parametrelerini, değişkenini veya kaynaklarını silmeyin.main.bicep dosyasının en altına aşağıdaki Bicep kodunu ekleyin:
module appService 'modules/appService.bicep' = { name: 'appService' params: { location: location appServiceAppName: appServiceAppName environmentType: environmentType } }Üst şablondaki parametrelere başvurarak modülünüzün parametrelerini belirttiğinize dikkat edin.
Dosyadaki değişiklikleri kaydedin.
Ana bilgisayar adını çıkış olarak ekleme
appService.bicep dosyasının en altına aşağıdaki Bicep kodunu ekleyin:
output appServiceAppHostName string = appServiceApp.properties.defaultHostNameBu kod, bu modül için adlı
appServiceAppHostNamebir çıkışın türündestringolacağını bildirir. Çıkış değerini App Service uygulamasınındefaultHostNameözelliğinden alır.Dosyadaki değişiklikleri kaydedin.
Bu çıkış, modül olarak kullanacağımız bicep dosyası içinde bildirilir, bu nedenle yalnızca üst şablon tarafından kullanılabilir. Ayrıca, çıktıyı şablonu dağıtan kişiye de döndürmeniz gerekir.
main.bicep dosyasını açın ve dosyanın en altına aşağıdaki kodu ekleyin:
output appServiceAppHostName string = appService.outputs.appServiceAppHostNameBu çıkışın modüldeki çıkışa benzer şekilde bildirildiğini fark edin. Ancak bu kez kaynak özelliği yerine modülün çıkışına başvuruda bulunursunuz.
Dosyadaki değişiklikleri kaydedin.
Bicep dosyalarınızı doğrulama
Önceki tüm değişiklikleri tamamladıktan sonra main.bicep dosyanız şu örnekteki gibi görünmelidir:
param location string = 'eastus'
param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}'
param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}'
@allowed([
'nonprod'
'prod'
])
param environmentType string
var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountSkuName
}
kind: 'StorageV2'
properties: {
accessTier: 'Hot'
}
}
module appService 'modules/appService.bicep' = {
name: 'appService'
params: {
location: location
appServiceAppName: appServiceAppName
environmentType: environmentType
}
}
output appServiceAppHostName string = appService.outputs.appServiceAppHostName
appService.bicep dosyanız şu örnekteki gibi görünmelidir:
param location string
param appServiceAppName string
@allowed([
'nonprod'
'prod'
])
param environmentType string
var appServicePlanName = 'toy-product-launch-plan'
var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSkuName
}
}
resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
Dosyalardan biri eşleşmiyorsa örneği kopyalayın veya şablonunuzu örnekle eşleşecek şekilde ayarlayın.
Güncelleştirilmiş Bicep şablonunu dağıtma
Terminalde aşağıdaki Azure CLI komutunu çalıştırın.
az deployment group create \
--template-file main.bicep \
--parameters environmentType=nonprod
Terminalde aşağıdaki Azure PowerShell komutunu çalıştırın.
New-AzResourceGroupDeployment `
-TemplateFile main.bicep `
-environmentType nonprod
Dağıtımınızı denetleme
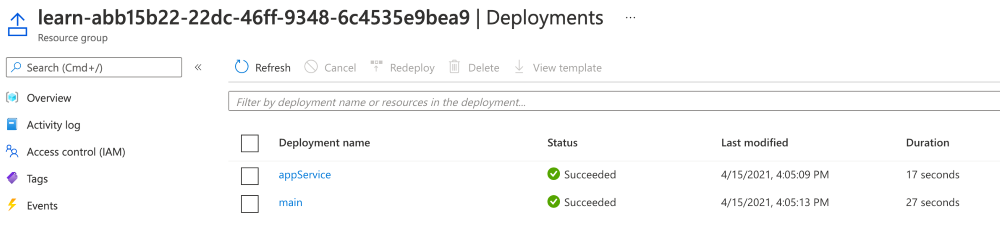
Tarayıcınızda Azure portalına geri dönün. Kaynak grubunuz gidin; artık iki başarılı dağıtım vardır.
2 Başarılı bağlantısını seçin. Listede main adlı bir dağıtımınız ve appService adlı yeni bir dağıtımınız olduğuna dikkat edin.

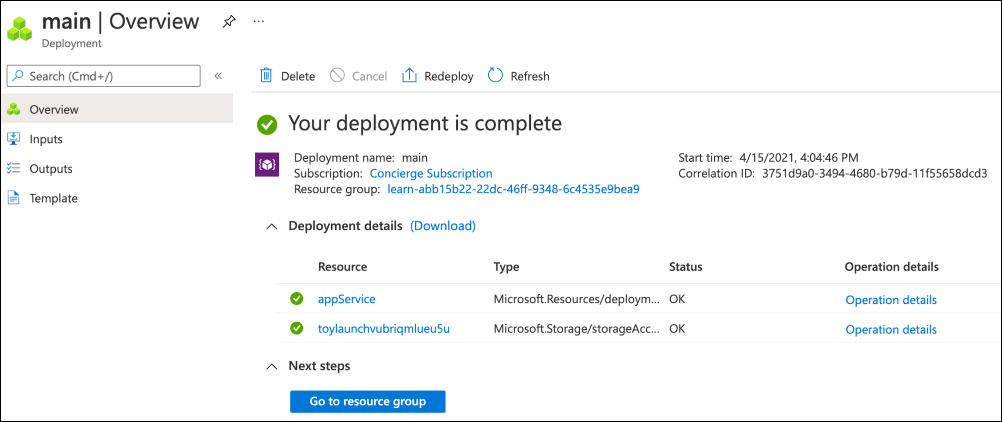
Main adlı dağıtımı seçin ve ardından Dağıtılan kaynakların listesini genişletmek için Dağıtım ayrıntıları'nı seçin.
Modül dağıtımımızın listede göründüğüne dikkat edin.

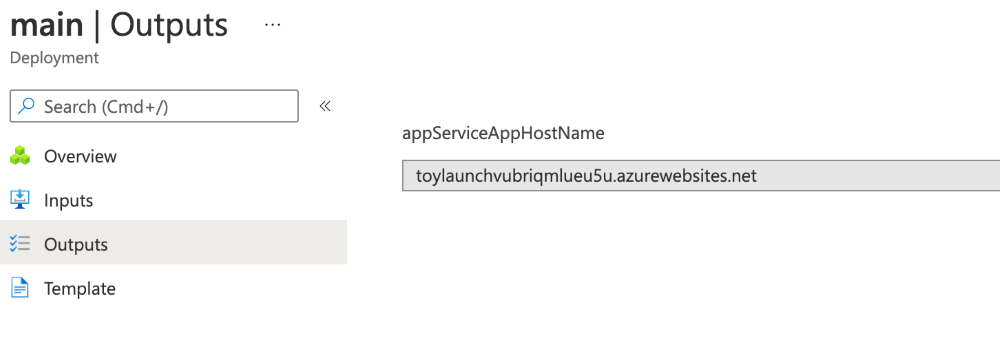
Çıkışlar sekmesini seçin. App Service uygulamanızın ana bilgisayar adına sahip appServiceAppHostName adlı bir çıkış olduğuna dikkat edin. Konak adını panonuza kopyalayın.

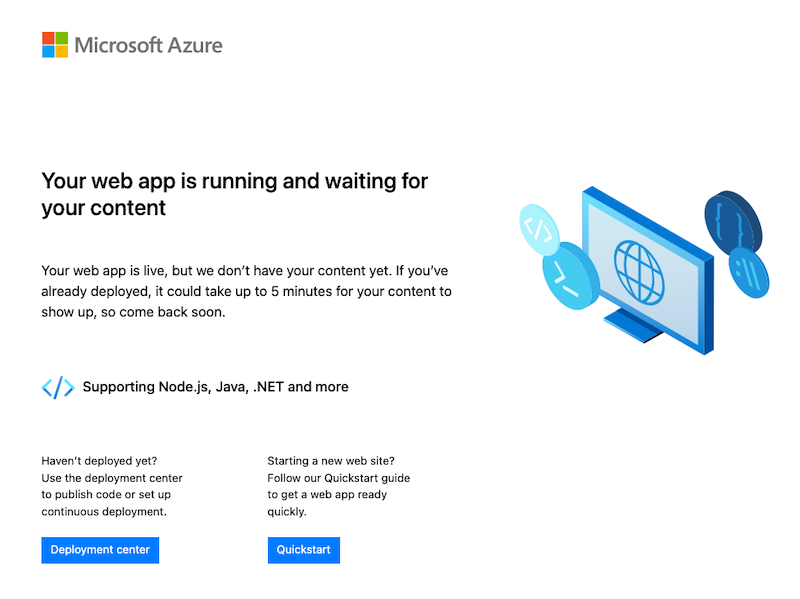
Yeni bir tarayıcı sekmesi açın ve kopyaladığınız ana bilgisayar adını yapıştırın. Varsayılan App Service karşılama sayfasını görmeniz gerekir.

Tebrikler! Harika bir uygulamanın temellerini başarıyla dağıttınız.