Alıştırma - Sonucu işlem hattında yayımlama
Bu noktada, işlem hattı aracılığıyla Space Game web projesini oluşturabilirsiniz.
Peki derleme sonuçları nereye gider? Şu anda, derleme çıkışı geçici derleme sunucusunda kalır. Mara'nın teste başlayabilmesi için bu derlemeyi Amita'ya devretmesi gerekiyor.
Derleme yapıtlarını Azure Pipelines'da depolayarak derleme tamamlandıktan sonra ekibinizdeki diğer kişilerin kullanımına sunulmasını sağlayabilirsiniz. Burada bunu yapacaksınız. Ayrıca yapılandırmanın okunmasını ve güncel tutulmasını kolaylaştırmak için derleme yapılandırmasını değişkenleri kullanacak şekilde yeniden düzenleyeceksiniz.
Not
Azure Pipelines, yerleşik uygulamayı bulutta veya veri merkezinizde çalışan bir test veya üretim ortamına otomatik olarak dağıtmanıza olanak tanır. Şimdilik Mara'nın amacı yalnızca mevcut süreçlerini kullanarak QA'ya dağıtabileceği derlemeler üretmektir.
Derlemeyi işlem hattında yayımlama
.NET'te uygulamanızı .zip dosyası olarak paketleyebilirsiniz. Daha sonra yerleşik PublishBuildArtifacts@1 görevi kullanarak .zip dosyasını Azure Pipelines'da yayımlayabilirsiniz.
Visual Studio Code'da, burada gördüğünüz gibi azure-pipelines.yml değiştirin:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()bu azure-pipelines.yml sürümü önceki sürüme benzer, ancak iki ek görev ekler.
İlk görev, uygulamanın derleme sonuçlarını (bağımlılıkları dahil) bir klasörde yayımlamak veya paketlemek için görevi kullanır
DotNetCoreCLI@2. bağımsız değişkeni,zipAfterPublisholuşturulan sonuçların bir .zip dosyasına ekleneceğini belirtir.İkinci görev, .zip dosyasını Azure Pipelines'ta yayımlamak için bu görevi kullanır
PublishBuildArtifacts@1. bağımsız değişkeni,conditionyalnızca önceki görev başarılı olduğunda görevin çalıştırılmasını belirtir.succeeded()varsayılan koşuldur, bu nedenle belirtmeniz gerekmez, ancak kullanımını göstermek için burada gösteririz.Tümleşik terminalden dizine azure-pipelines.yml ekleyin, değişikliği işleyin ve değişikliği GitHub'a gönderin.
İpucu
Bu Git komutlarını çalıştırmadan önce azure-pipelines.yml kaydetmeyi unutmayın.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineDaha önce yaptığınız gibi Azure Pipelines'da adımların her biri aracılığıyla derlemeyi izleyin.
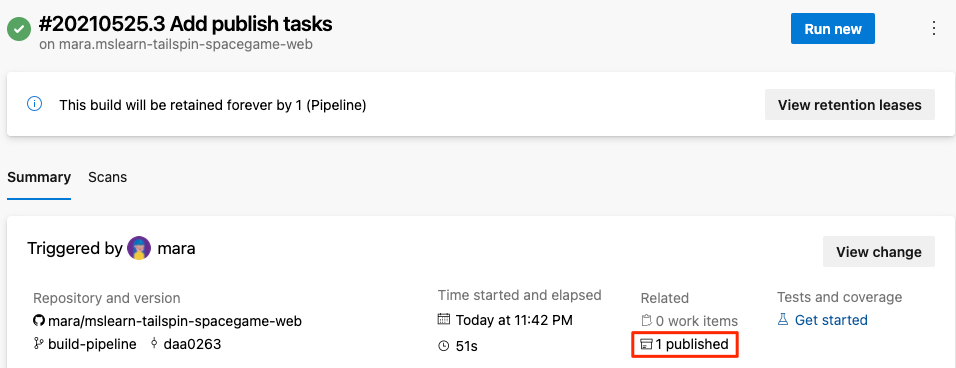
İşlem hattı tamamlandığında derleme özetine geri dönün.
İlgili bölümünde 1 tane yayımlanmıştır.
 Derleme özetinin ekran görüntüsü. Ayrıntılar arasında depo ve sürüm, başlayıp geçen süre ve yayımlanan derleme yapıtı bağlantısı yer alır.
Derleme özetinin ekran görüntüsü. Ayrıntılar arasında depo ve sürüm, başlayıp geçen süre ve yayımlanan derleme yapıtı bağlantısı yer alır.
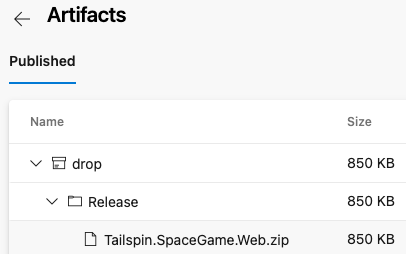
Yapıtı seçin.
Bırakma klasörünü genişletin.
Yerleşik uygulamanızı ve bağımlılıklarını içeren bir .zip dosyası görürsünüz:
 Yapıtlar gezgininde paketlenmiş web uygulamasının ekran görüntüsü.
Yapıtlar gezgininde paketlenmiş web uygulamasının ekran görüntüsü.
İsteğe bağlı bir alıştırma denemek istiyorsanız, bu .zip dosyasını bilgisayarınıza indirebilir ve içeriğini inceleyebilirsiniz.
Okunabilirliği geliştirmek için değişkenleri tanımlama
Mara çalışmalarını incelemek için geri adım atar. Derleme yapılandırması ihtiyacı olan her şeyi yapar, ancak Andy'nin ve diğerlerinin kolayca güncel kalmasına ve genişletmesine yardımcı olabileceğinden emin olmak istiyor.
Değişkenler, değerleri bir kez tanımlamanıza ve işlem hattınızın tamamında bu değerlere başvurmanıza olanak sağlar. Azure Pipelines, işlem hattı çalıştırıldığında her değişkeni geçerli değeriyle değiştirir.
Diğer programlama dillerinde olduğu gibi değişkenler de şunları yapmanıza olanak sağlar:
- İşlem hattınızın çalıştırmaları arasında değişebilecek değerleri tanımlayın.
- İşlem hattınızda yinelenen sürüm numarası veya dosya yolu gibi bilgileri tek bir yerde depolayın. Bu şekilde, sizinkinin değişmesi gerektiğinde tüm oluşumları güncelleştirmeniz gerekmez.
Azure Pipelines birçok yerleşik değişken sağlar. Bu değişkenler, derleme tanımlayıcısı ve yazılımınızın derlendiği ve hazırlandığı dizin adları gibi derleme işleminin yönlerini açıklar.
Kendi değişkenlerinizi de tanımlayabilirsiniz. Yayın derlemesi yapılandırmasını tanımlayan adlı buildConfiguration değişkeni gösteren bir örnek aşağıda verilmiştır:
variables:
buildConfiguration: 'Release'
Aynı değeri birden çok kez tekrarladığınızda veya bağımlılık sürümü gibi bir değer değişebileceğinden değişkenleri kullanın.
Derleme yapılandırmanızın her parçası için bir değişken oluşturmanız gerekmez. Aslında, çok fazla değişken işlem hattı kodunuzun başkalarının okumasını ve anlamasını zorlaştırabilir.
azure-pipelines.yml incelemek için biraz bekleyin. Bu değerlerin yinelendiğini fark edin:
- Derleme yapılandırması:
Release. - wwwroot dizininin konumu:
Tailspin.SpaceGame.Web/wwwroot. - .NET SDK sürümü:
6.x.
Şimdi bu değerleri bir kez tanımlamak için değişkenleri kullanırsınız. Ardından işlem hattı genelinde değişkenlere başvurabilirsiniz.
Visual Studio Code'da, burada gördüğünüz gibi azure-pipelines.yml değiştirin:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()variablesŞu değişkenleri tanımlayan bölüme dikkat edin:buildConfiguration: Derleme yapılandırmasını belirtir.wwwrootDir: wwwroot dizininin yolunu belirtir.dotnetSdkVersion: Kullanılacak .NET SDK sürümünü belirtir.
Bu değişkenlere başvurmak için, yerleşik değişkenler için yaptığınız gibi söz dizimini kullanın
$(). Sass dosyalarını CSS'ye dönüştürmek için node-Sass çalıştıran adım aşağıdadır. wwwroot dizininin yolunu almak için değişkenine başvururwwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'Betik komutu, sass dosyalarının hem kaynak dizinini hem de CSS dosyalarının yazıldığı dizini tanımlamak için değişkenini kullanır. Ayrıca, kullanıcı arabiriminde gösterilen görev adını tanımlamak için değişkenini kullanır.
Tümleşik terminalden dizine azure-pipelines.yml ekleyin, değişikliği işleyin ve değişikliği GitHub'a gönderin.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineAzure Pipelines'da, adımların her biri aracılığıyla derlemeyi izleyin.
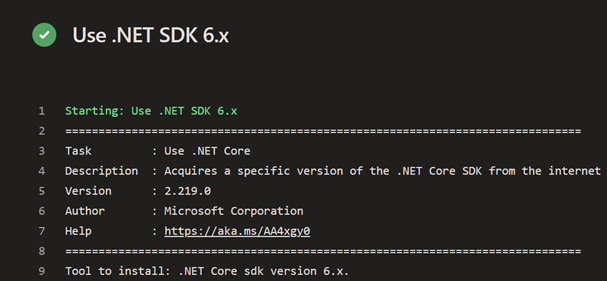
Derleme çalıştırıldığında değişkenlerin değerleriyle değiştirildiğini göreceksiniz. Örneğin, kullanılacak .NET SDK sürümünü ayarlayan görev aşağıda
UseDotNet@2verilmiştir. İşlem hattında çalışan .NET SDK görevini gösteren Azure Pipelines'ın ekran görüntüsü.
İşlem hattında çalışan .NET SDK görevini gösteren Azure Pipelines'ın ekran görüntüsü.
Daha önce olduğu gibi derleme tamamlandığında yapıtı görmek için derleme özetine gidebilirsiniz.
Tebrikler! Azure Pipelines'ı başarıyla kullandınız ve ilk derleme yapıtınızı oluşturdunuz.