JavaServer Faces uygulamasına genel bakış
Bu ünitede bir "Görünüm" teknolojisi olan JavaServer Faces (JSF) ile JSF'nin temel kavramlarını öğreneceksiniz.
JavaServer Faces nedir?
JavaServer Faces, Java EE 5 (2006) kapsamında benimsenen ve Java platformu, Enterprise Edition (Java EE) sürümünün bir parçası olan belirtimdir. JSF başlangıçta HTML sayfası oluşturmak için Java Server Pages (JSP) kullanmıştır. Sürüm 2.0 ile birlikte sıradan HTML sayfalarına daha yakın olan Facelets kullanılmıştır.
JSF, bileşen tabanlı bir uygulama çerçevesidir. Her bileşenin durumu, istemcinin etkileşimine bağlı olarak kaydedilir. Durum, yeni bir sayfa istendiğinde kaydedilir, geri döndürüldüğünde ise geri yüklenir.
JSF'nin temel işlevleri
JSF uygulamaları genel hatlarıyla aşağıdaki iki işleve ayrılmıştır:
- Facelets: Ekran düzenlerini açıklayan XHTML tabanlı şablon altyapısı
- BackingBean: Facelet'lere bağlanan ve değerleri ayarlayıp işleyen bir Java sınıfı
Facelets, XHTML ile yazılan ekran düzenlerini tanımlayan XHTML temelli bir şablon altyapısıdır. XHTML, W3C ile tanımlanan belge türü tanımına (DTD) uygundur ve xhtml uzantısına sahip bir dosya olarak tanımlanır.
BackingBean, bir JSF sayfasıyla bağlantılı Java sınıfıdır. Eylem yöntemleri, eylem dinleyicileri ve değer değiştirme dinleyicileri içerir. Java EE 6 sürümünde backing bean'ler JSF ile yönetilen Java bean'leri ile uygulanmıştır. Java EE 7 sürümünden itibaren uygulama için Bağlam ve Bağımlılık Ekleme (CDI) bean'leri kullanılmaktadır.
PrimeFaces ile JSF sayfası oluşturma
PrimeFaces, JSF web bileşeni oluşturmayı kolaylaştıran üçüncü taraf bir JSF uygulamasıdır. PrimeFaces tek bir jar içeren, yapılandırma gerektirmeyen ve bağımlılıkları bulunmayan basit bir kitaplıktır. Kullanmaya başlamak için tek yapmanız gereken xmlns:p="http://primefaces.org/ui" ile belirtildiği gibi PrimeFaces kitaplığını indirip primefaces-{version}.jar dosyasını sınıf yolunuza eklemek ve ad alanını içeri aktarmaktır.
Bir örneğe göz atalım. Aşağıdaki PrimeFaces sayfasında etiketleri, giriş alanlarını ve düğmeleri görüntülemek için p:outputLabel,p:inputText ve p:commandButton etiketleri kullanılmıştır.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
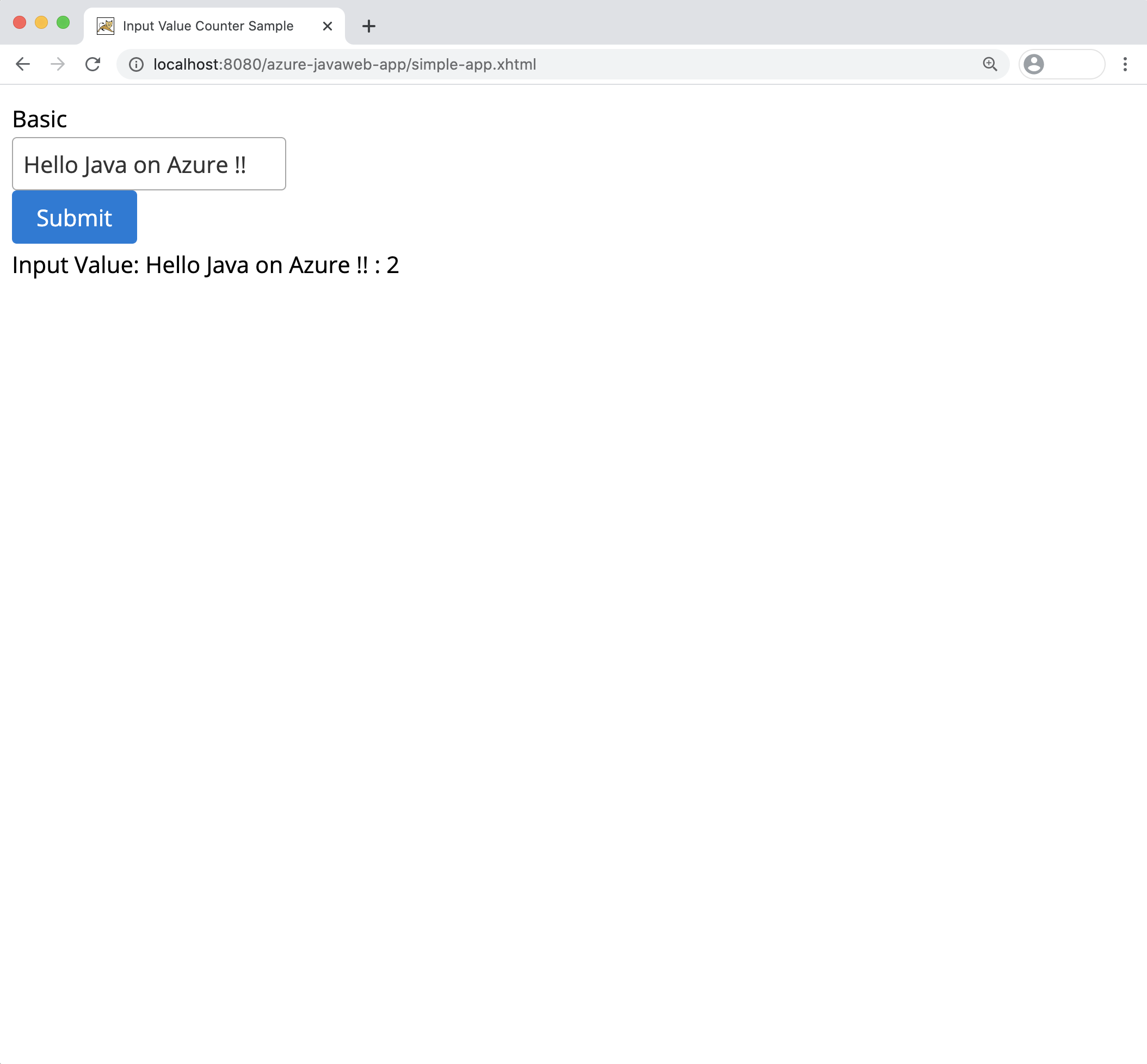
Yukarıdaki XHTML kodunu yazdığınızda aşağıdaki ekran görüntülenir:

PrimeFaces Ajax desteği
JSF, varsayılan olarak Ajax uygulamalarını destekler. Ekranın tamamını yenilemeden yalnızca bir bölümünü dinamik olarak güncelleştirebilirsiniz.
PrimeFaces, JSF tarafından sunulan Ajax desteğinin daha kolay uygulanmasını sağlamak için update özniteliğini kullanır. Güncelleştirmesi gereken bileşeni hedef kimliğiyle birlikte belirtebilirsiniz. Aşağıdaki örnekte update ="ajaxUpdateText" özniteliği p:commandButton nesnesine eklenmiş ve böylece düğme seçildiğinde <div id ="ajaxUpdateText"> bölümünün güncelleştirilmesi sağlanmıştır. Herhangi bir HTML bileşeni için burayı belirtebilirsiniz id .
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
JSF backing bean
Backing bean'ler, bir JSF görünümüyle ilişkili arka uç işlemlerini uygulayan Java sınıflarıdır. Bir sonraki örnekte yukarıdaki XHTML koduyla bağlantılı bir backing bean'e (IndexController) başvuracağız. JSF uygulamamızı yapılandırmak için @Named açıklamalarını kullanarak JSF Facelets kaynağından başvuru yapılmasını sağlayacağız.
Facelets içinde <p: inputText value ="#{indexcontroller.inputValue}"/> yazarsanız ekranda Giriş Metni alanı görünür. Girilen değer, IndexController sınıfında tanımlanan inputValue öğesine bağlıdır.
Ayrıca <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/> yazarsanız HTML düğmesi görünür. Düğme seçildiğinde IndexController sınıfında tanımlanmış olan submitButtonAction() yöntemi çağrılır.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
JSF bu şekilde ekranı oluşturan Görünüm (Facelets) ve Denetleyici (backing bean) bileşenlerinin ayrı bir şekilde uygulanmasını sağlar.
Bu ünitede JSF hakkında bilgiler verdik. Bir sonraki ünitede bir JSF uygulaması oluşturup yerel ortamda dağıtacağız.