Alıştırma - Ortamınızı ayarlama
Ekip, devops stratejisini süreçleriyle yavaş yavaş tümleştirmeye devam ediyor. Bu bölümde, ortamınızın ekibin şimdiye kadarki çalışmalarını yansıtdığından emin olun.
Bunu yapmak için şunları yaparsınız:
- Azure DevOps'un Azure aboneliğinize bağlanadığından emin olmak için bir kullanıcı ekleyin.
- Bu modül için bir Azure DevOps projesi ayarlayın.
- Derleme işlem hattını ekleyin.
Azure DevOps'a kullanıcı ekleme
Bu modülü tamamlamak için kendi Azure aboneliğinizolmalıdır. Azure'ı ücretsiz kullanmaya başlayabilirsiniz.
Bu abonelikte çalışmak için Azure DevOps kullanmak için bir aboneliğe ihtiyacınız olmasa da, burada Azure aboneliğinizde bulunan Azure kaynaklarına dağıtmak için Azure DevOps kullanacaksınız. İşlemi basitleştirmek için aynı Microsoft hesabı altında hem Azure aboneliğinizde hem de Azure DevOps kuruluşunuzda oturum açın.
Azure ve Azure DevOps'ta oturum açmak için farklı Microsoft hesapları kullanıyorsanız, Azure'da oturum açmak için kullandığınız Microsoft hesabı altında DevOps kuruluşunuza bir kullanıcı ekleyin. Daha fazla bilgi için kuruluş kullanıcıları ekleme ve erişimi yönetmebölümüne bakınız. Kullanıcıyı eklediğinizde temel erişim düzeyini seçin.
Ardından Azure DevOps oturumunu kapatın ve Azure aboneliğinizde oturum açmak için kullandığınız Microsoft hesabı altında yeniden oturum açın.
Azure DevOps projesini alma
Azure DevOps kuruluşunuzun bu modülün geri kalanını tamamlayacak şekilde ayarlandığından emin olun. Bunu, Azure DevOps'ta sizin için bir proje oluşturan bir şablon çalıştırarak yapacaksınız.
Bu öğrenme yolundaki modüller, Tailspin web ekibini DevOps yolculuklarında takip ederken bir ilerleme oluşturur. Öğrenme amacıyla her modülün ilişkili bir Azure DevOps projesi vardır.
Şablonu çalıştırma
Azure DevOps kuruluşunuzda sizin için her şeyi ayarlayan bir şablon çalıştırın.
Şablonu çalıştırmak için Azure DevOps Demo Generator sitesinden şu adımları izleyin:
Oturum Açma'yı seçin ve kullanım koşullarını kabul edin.
Yeni Proje Oluştur sayfasında Azure DevOps kuruluşunuzu seçin ve Space Game - web - Releasegibi bir proje adı girin.

Evet, bu depoyu çarpmak istiyorum>Yetkilendirseçin. Bir pencere görünürse GitHub hesabınıza erişim yetkisi verin.
Önemli
Şablonun GitHub deponuza bağlanması için bu seçeneği belirlemeniz gerekir. Önceden Space Game web sitesi projesini kopyalamış olsanız bile, yine de seçin. Şablon mevcut çatalınızı kullanır.
Proje Oluşturseçin. Şablonun çalıştırılması birkaç dakika sürer.
Projenize Azure DevOps'ta gitmek için 'a tıklayın, ardından projesine gidin.
Önemli
Bu modüldeki Azure DevOps ortamınızı temizleme sayfası önemli temizleme adımlarını içerir. Temizlik yapmak, ücretsiz yapı dakika haklarınızın dolmasını engellemeye yardımcı olur. Bu modülü tamamlamasanız bile temizleme adımlarını gerçekleştirdiğinizden emin olun.
Projenizin görünürlüğünü ayarlama
Başlangıçta, GitHub'daki Space Game deposunun kopyası halka açık olarak ayarlanırken, Azure DevOps şablonu tarafından oluşturulan proje özel olarak ayarlanır. GitHub'daki genel bir depoya herkes erişebilirken, özel bir depoya yalnızca siz ve paylaşmayı seçtiğiniz kişiler erişebilir. Benzer şekilde, Azure DevOps'ta genel projeler kimliği doğrulanmamış kullanıcılara salt okunur erişim sağlarken, özel projeler ise kullanıcılara hizmetlere erişmek için erişim verilmesini ve kimlik doğrulaması yapılmasını gerektirir.
Şu anda bu ayarların herhangi birini bu modülün amaçları doğrultusunda değiştirmek gerekli değildir. Ancak kişisel projeleriniz için başkalarına vermek istediğiniz görünürlüğü ve erişimi belirlemeniz gerekir. Örneğin, projeniz açık kaynaksa hem GitHub deponuzu hem de Azure DevOps projenizi genel yapmayı seçebilirsiniz. Projeniz özelse genellikle hem GitHub deponuzu hem de Azure DevOps projenizi özel hale getirirsiniz.
Daha sonra, projeniz için en uygun seçeneği belirlemede aşağıdaki kaynakları yararlı bulabilirsiniz:
- Özel ve genel projeleri kullanma
- Hızlı Başlangıç: Özel projenizi genel yapma
- Depo görünürlüğünü ayarlama
Visual Studio Code'un hazırlanması
Web sitesini yerel olarak oluşturup kaynak dosyaları kullanabilmek için Visual Studio Code'un kurulumunu yapın.
Visual Studio Code tümleşik bir terminalle birlikte gelir, böylece dosyaları düzenleyebilir ve komut satırından tek bir yerden çalışabilirsiniz.
Visual Studio Code'ı başlatın.
Terminal'i seçin ve ardından Yeni Terminal'ü seçin.
Açılan listede Git bashseçin. Zsh gibi kullanmayı tercih ettiğiniz başka bir Unix kabuğunu biliyorsanız, bunun yerine bu kabuğu seçin. Windows için Git, Git komutlarını çalıştırmayı kolaylaştıran Git Bash'i sağlar.
ana dizininize ulaşmak için aşağıdaki komutu çalıştırın.
cd ~
Git'i yapılandırma
Git ve GitHub'da yeniyseniz öncelikle kimliğinizi Git ile ilişkilendirmek ve GitHub ile kimlik doğrulaması yapmak için birkaç komut çalıştırmanız gerekir. Daha fazla bilgi için bkz. Git Ayarlama.
En azından aşağıdaki adımları tamamlamanız gerekir:
- Git'in en son sürümünü indirin ve yükleyin.
- Kullanıcı adınızıayarlayın.
- İşleme e-posta adresiniziayarlayın.
Not
GitHub ile zaten iki öğeli kimlik doğrulaması kullanıyorsanız kişisel erişim belirteci oluşturun. Daha sonra sorulduğunda parolanızın yerine belirtecinizi kullanın.
Erişim belirtecinizi bir parolayı korur gibi koruyun. Güvenli bir yerde tut.
Visual Studio Code'da projenizi ayarlama
Azure DevOps projenizi ayarlamak için şablonu çalıştırdığınızda, işlem sizin için mslearn-tailspin-spacegame-web-deploy deposunu otomatik olarak forkladı. Şimdi bilgisayarınıza bir kopyasını indirip kopyalayarak bu kopyayla çalışabilirsiniz.
Çatalınızı yerel olarak kopyalayın
GitHubüzerinde, Space Game web projesinin çatalına gidin (mslearn-tailspin-spacegame-web-deploy).
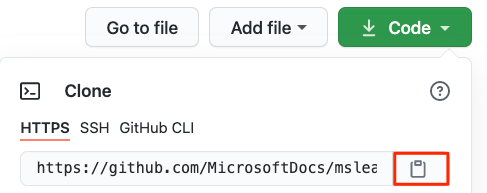
Codeöğesini seçin ve ardından HTTPS sekmesinden KOPYALA düğmesini seçerek URL'yi panonuza kopyalayın.

Visual Studio Code'da, daha önce açtığınız terminal penceresine gidin.
git clonekomutunu çalıştırın. Burada gösterilen URL'yi panonuzun içeriğiyle değiştirin:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitmslearn-tailspin-spacegame-web-deploy dizinine gidin. Bu dizin, deponuzun köküdür.
cd mslearn-tailspin-spacegame-web-deploy
Yukarı akış uzakını ayarlama
uzak, ekip üyelerinin işbirliği yaptığı bir Git deposudur (GitHub'daki bir depo gibi). Burada, en son örnek kodu alabilmeniz için uzaktan kumandalarınızı listeleyip Microsoft'un depo kopyasına işaret eden bir uzak sunucu eklersiniz.
Uzaktan kumandalarınızı listelemek için aşağıdaki komutu çalıştırın:
git remote -vDeponuza hem getirme (indirme) hem de gönderme (karşıya yükleme) erişiminiz olduğunu görürsünüz:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Kaynak GitHub'daki deponuzu belirtir. Başka bir depodan kod çatalladığınızda, özgün uzak depo genellikle "upstream"olarak adlandırılır.
Microsoft deposuna bağlı upstream adlı bir uzak depo oluşturmak için aşağıdaki komutu çalıştırın:
git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitDeğişiklikleri görmek için
git remoteikinci kez çalıştırın:git remote -vDeponuzda hem getirme (indirme) hem de gönderme (karşıya yükleme) erişiminizin mevcut olduğunu görüyorsunuz. Artık Microsoft deposundan getirme erişimine de sahipsiniz:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (push)
Visual Studio Code'da projeyi açma
Projenizin kök dizininden aşağıdaki komutu çalıştırın.
code .Tümleşik terminali yeniden açın. Terminal sizi web projenizin köküne yerleştirir.
code komutu başarısız olursa, sistem PATH'inize Visual Studio Code eklemeniz gerekir. Bunu yapmak için:
- Visual Studio Code'da F1 seçin veya komut paletine erişmek için Görünüm>Komut Paleti'ni seçin.
- kabuk komutunu yazın ve Kabuk Komutu: 'code' komutunu PATH'e yükleme komutunu bulun.
- Yeni PATH etkili olması için terminali yeniden başlatın.
Artık yerel geliştirme ortamınızdan, Space Game kaynak koduyla ve Azure Pipelines yapılandırmanızı kullanarak çalışmaya başlayacak şekilde ayarlandınız.
GitHub'dan şubeyi al
Visual Studio Code'da tümleşik terminali açın.
release-pipeline dalını MicrosoftDocs deposundan getirmek için aşağıdaki komutları çalıştırın ve yukarı akış/release-pipeline dalından yeni bir daloluşturun.
git fetch upstream release-pipeline git checkout -B release-pipeline upstream/release-pipelineİsteğe bağlı bir adım olarak Visual Studio Code'da azure-pipelines.yml dosyasını açın ve ilk YAML işlem hattı yapılandırmasını öğrenin.
İşlem hattını çalıştırma
Bu noktada şunları elde edebilirsiniz:
- GitHub hesabınızdaki mslearn-tailspin-spacegame-web-deploy deposunun çatalı.
- mslearn-tailspin-spacegame-web-deploy deposu yerel olarak kopyalandı.
- Web sitesi kaynak kodunu ve ilk Azure Pipelines yapılandırmasını içeren release-pipeline adlı bir dal.
Ardından işlem hattının çalıştırılmasını el ile tetikleyeceksiniz. Bu adım, projenizin GitHub deponuzdan derlemek üzere ayarlanmasını sağlar. İlk boruhattı yapılandırması uygulamayı derler ve bir derleme çıktısı oluşturur.
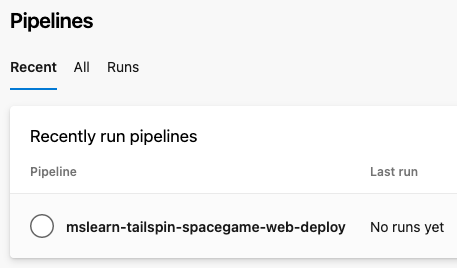
Azure Devops'ta projenize gidin ve pipelinesöğesini seçin.
mslearn-tailspin-spacegame-web-deploy işlem hattını seçin. Kaynakları yetkilendir () seçeneğini işaretleyerek hizmet bağlantısını yetkilendirdiğinizden emin olun.

İşlem hattınıçalıştır'ı seçin ve ardından Dalı/etiket açılan menüsünden yayın işlem hattı dalını seçin. Çalıştır'ı seçin.

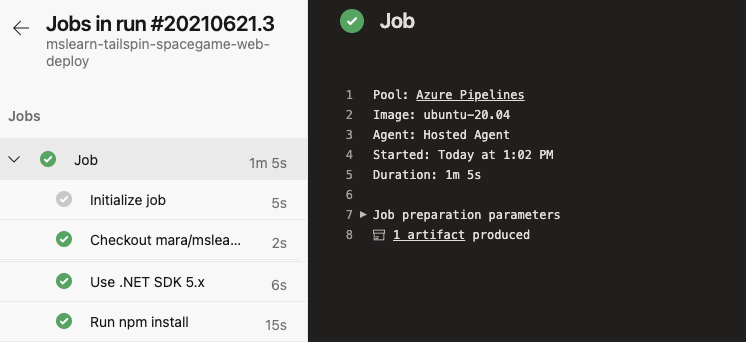
Özet sayfasında işlem hattı görevinizi seçerek günlükleri görüntüleyin.

Derleme tamamlandıktan sonra özet sayfasına dönmek için geri düğmesini seçin.

Yayımlanan yapıtınızı seçin.

Tailspin.Space.Game.Web.zip derleme yapıtınızdır. Bu dosya, yerleşik uygulamanızı ve bağımlılıklarını içerir.

Artık Space Game web projesi için bir derleme işlem hattınız var. Ardından derleme yapıtınızı Azure App Service'e dağıtmak için bir dağıtım aşaması ekleyeceksiniz.