Alıştırma - Parametreleri kullanarak özelleştirme
Oyun çalışıyor, ancak varsayılan renklerimizi beğenmiyor olabilirsiniz. Blazor'da, bileşenlerimizde bir HTML etiketindeki özniteliklere benzeyen değerleri geçirmemize olanak sağlayan parametreler tanımlayabiliriz.
Bu alıştırmada özelleştirmeye ve parametreleri kullanarak oyunun daha iyi görünmesini sağlama konusuna odaklanacağız.
Panoyu parametrelerle özelleştirme
Panodaki renkler için bazı parametreler ekleyelim ve Home sayfasından bazı havalı renkler geçirelim.
Blazor'daki parametreler, Parameter özniteliğiyle dekore edilmiş bir bileşendeki özelliklerdir.
Board.razor'da tahta rengi ve her oyuncunun rengi için üç özellik tanımlayalım.
OnInitializedyönteminden önce şu kod satırlarını ekleyin:[Parameter] public Color BoardColor { get; set; } = ColorTranslator.FromHtml("yellow"); [Parameter] public Color Player1Color { get; set; } = ColorTranslator.FromHtml("red"); [Parameter] public Color Player2Color { get; set; } = ColorTranslator.FromHtml("blue");Board bileşenimize geçirilen değerlerin aslında renkler olduğundan emin olmak için
Colortürünü kullanırız.Board.razor dosyasının üst kısmına ad alanındaki içeriği
System.Drawingkullandığımızı belirten bir@usingyönerge ekleyin.@using System.DrawingCSS değişkenlerinin değerlerini ayarlamak için Board.razor dosyasının üst kısmındaki CSS bloğundaki parametreleri kullanın.
<HeadContent> <style> :root { --board-bg: @ColorTranslator.ToHtml(BoardColor); --player1: @ColorTranslator.ToHtml(Player1Color); --player2: @ColorTranslator.ToHtml(Player2Color); } </style> </HeadContent>Bu değişiklik oyun tahtamızın görünümünde hiçbir şeyi değiştirmemeliydi.
Home.razor'a geri dönelim ve etiketimize
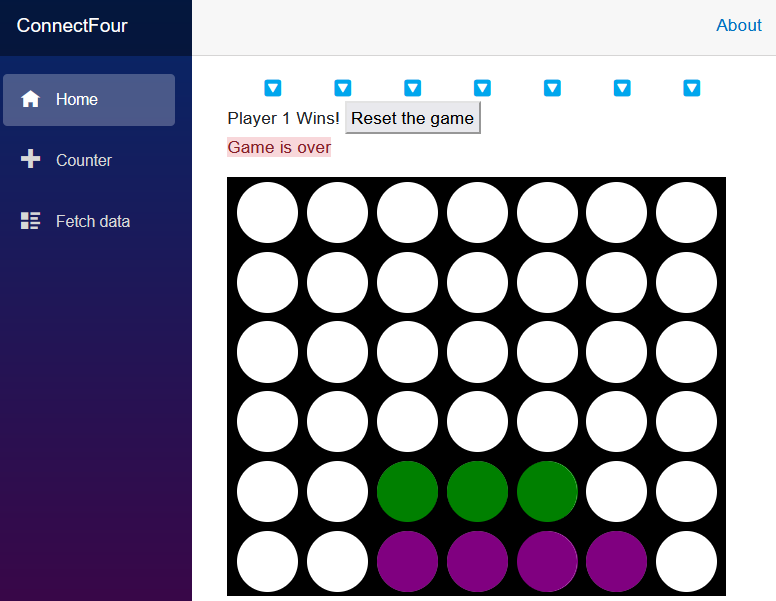
Boardbazı parametreler ekleyelim ve oyunu nasıl değiştirdiklerini görelim<Board @rendermode="InteractiveServer" BoardColor="System.Drawing.Color.Black" Player1Color="System.Drawing.Color.Green" Player2Color="System.Drawing.Color.Purple" />Güzel görünümlü bir tahta değil mi?