Alıştırma - Azure Statik Web Uygulaması oluşturma
Bu alıştırmada, uygulamanızı otomatik olarak oluşturup yayımlayan GitHub Action’ı da içeren bir Azure Statik Web Uygulaması oluşturmayı öğreneceksiniz.
Statik web uygulaması oluşturma
GitHub deponuzu oluşturduğunuza göre Azure portalından bir Statik Web Uygulaması örneği oluşturabilirsiniz.
Visual Studio Code için Azure Static Web Apps uzantısını yükleme
Visual Studio Market'e gidin ve Visual Studio Code için Azure Static Web Apps uzantısını yükleyin.
Visual Studio Code'da uzantı sekmesi yüklendiğinde Yükle düğmesini seçin.
Yükleme tamamlandıktan sonra, istenirse güncelleştirmek için Yeniden Başlat'ı seçin.
Visual Studio Code’da Azure oturumu açma
Visual Studio Code'da Görüntüle>Komut Paleti'ni seçip Azure: Oturum Aç yazarak Azure'da oturum açın.
İstemleri takip ederek web tarayıcısında sağlanan ve Visual Studio Code oturumunuzun kimliğini doğrulayan kodu kopyalayıp yapıştırın.
Aboneliğinizi Seçin
Visual Studio Code'ı açın, Dosya > Aç'ı seçin ve bilgisayarınıza kopyaladığınız depoyu düzenleyicide açın.
Komut paletini açıp girerek
Azure: Select Subscriptionstercih ettiğiniz Azure aboneliğinde oturum açtığınızı doğrulayın ve Enter tuşuna basın.Aboneliğinizi seçin (yanında bir onay işareti görünmelidir) ve Tamam'a tıklayın.
Statik web uygulaması oluşturma
Visual Studio Code'ı açın ve dosya aç'ı> bilgisayarınıza kopyaladığınız depoyu düzenleyicide açın.
Visual Studio Code'un etkinlik çubuğundan Azure logosunu seçerek Azure uzantıları penceresini açın.

Not
Azure ve GitHub’da oturum açmanız gerekir. Daha önce Visual Studio Code'da Azure ve GitHub oturumu açmadıysanız oluşturma işlemi sırasında uzantı ikisinde de oturum açmanızı isteyecektir.
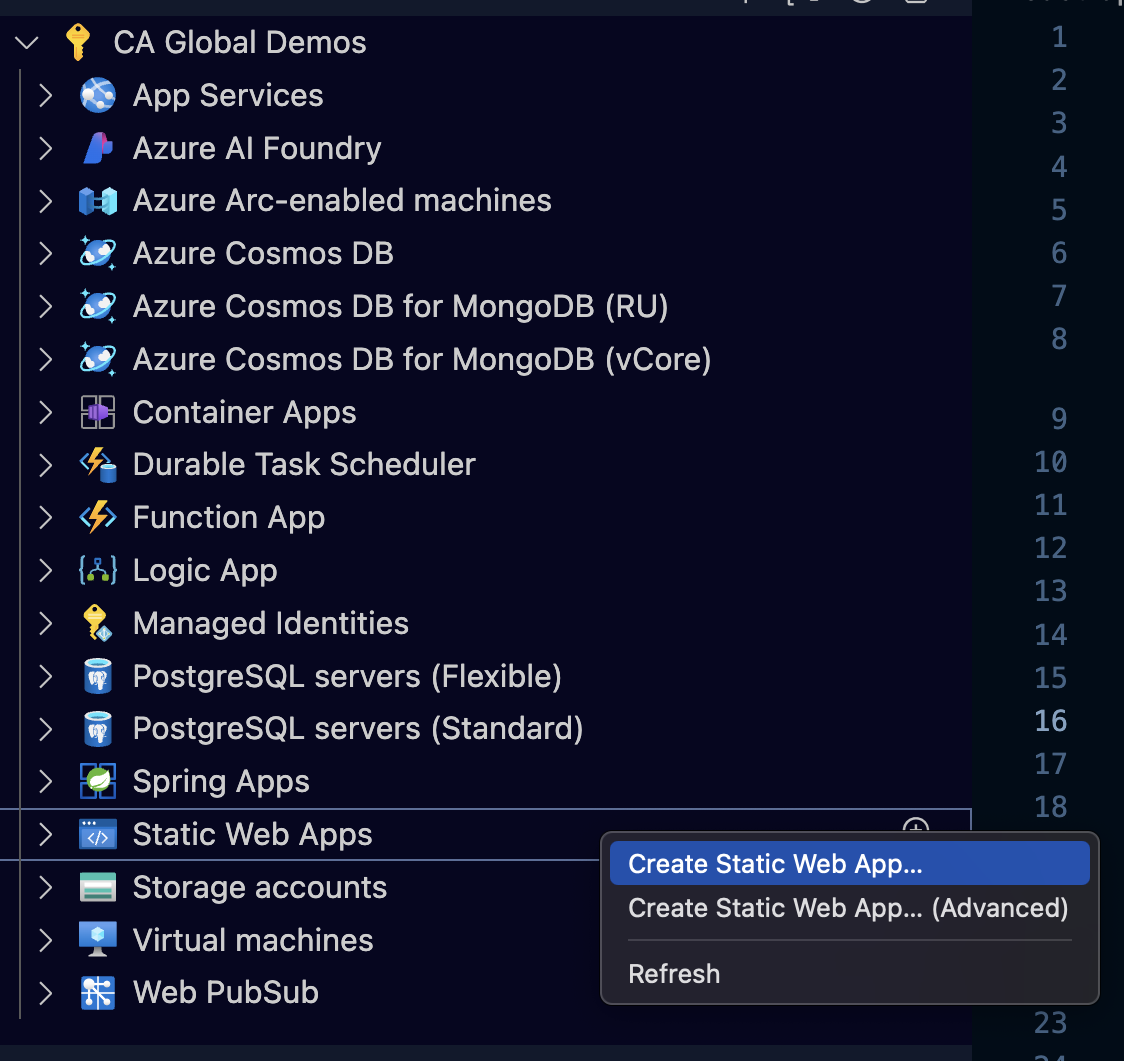
Farenizi Statik Web Uygulamaları başlığının üzerine getirin, sağ tıklayın ve Statik Web Uygulaması Oluştur'u seçin.

my-first-static-web-app yazın ve Enter tuşuna basın.

Konumunuzu seçin ve Enter tuşuna basın.

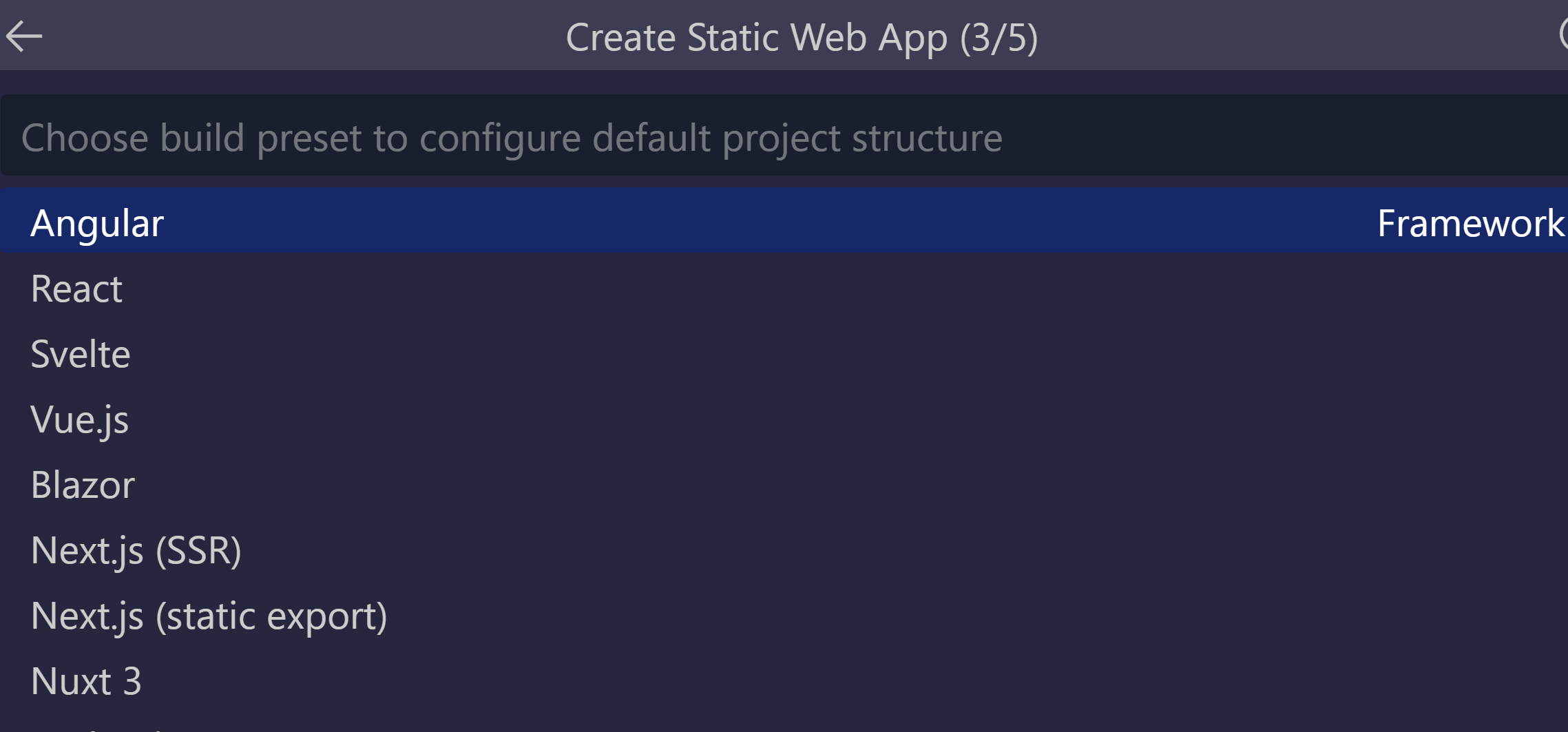
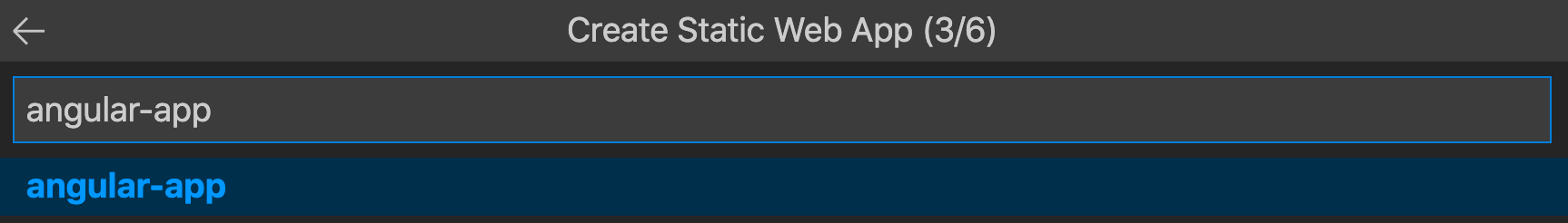
Angular seçeneğini belirleyin ve Enter tuşuna basın.

Uygulama kodunun konumu olarak /angular-app yazın ve Enter tuşuna basın.

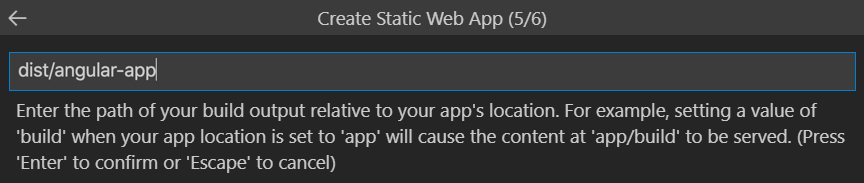
Dosyaların uygulamanızda üretim için oluşturulduğu derleme çıkış konumu olarak dist/angular-app yazın ve Enter tuşuna basın.

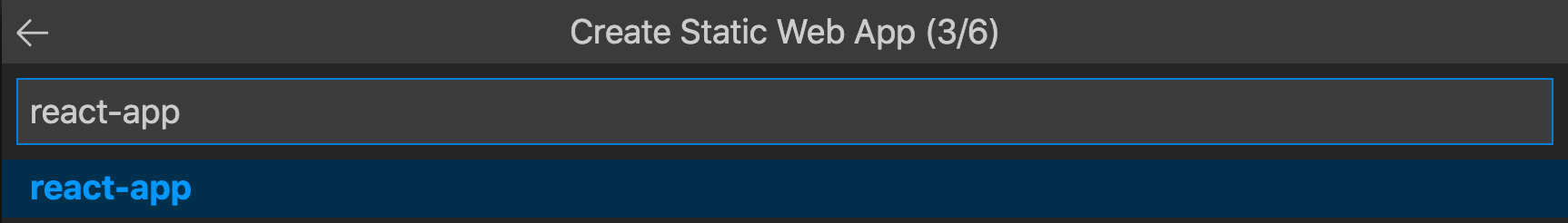
React seçeneğini belirleyin ve Enter tuşuna basın.

Uygulama kodunun konumu olarak /react-app yazın ve Enter tuşuna basın.

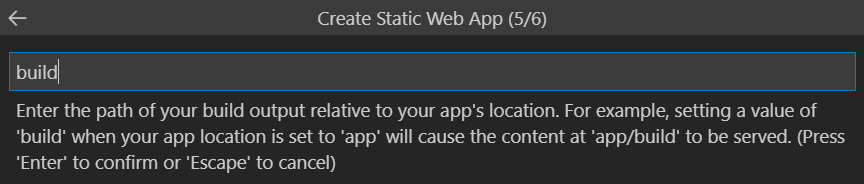
Uygulamanızda dosyaların üretim için derlendiği derleme çıkış konumu olarak build yazın ve Enter tuşuna basın.

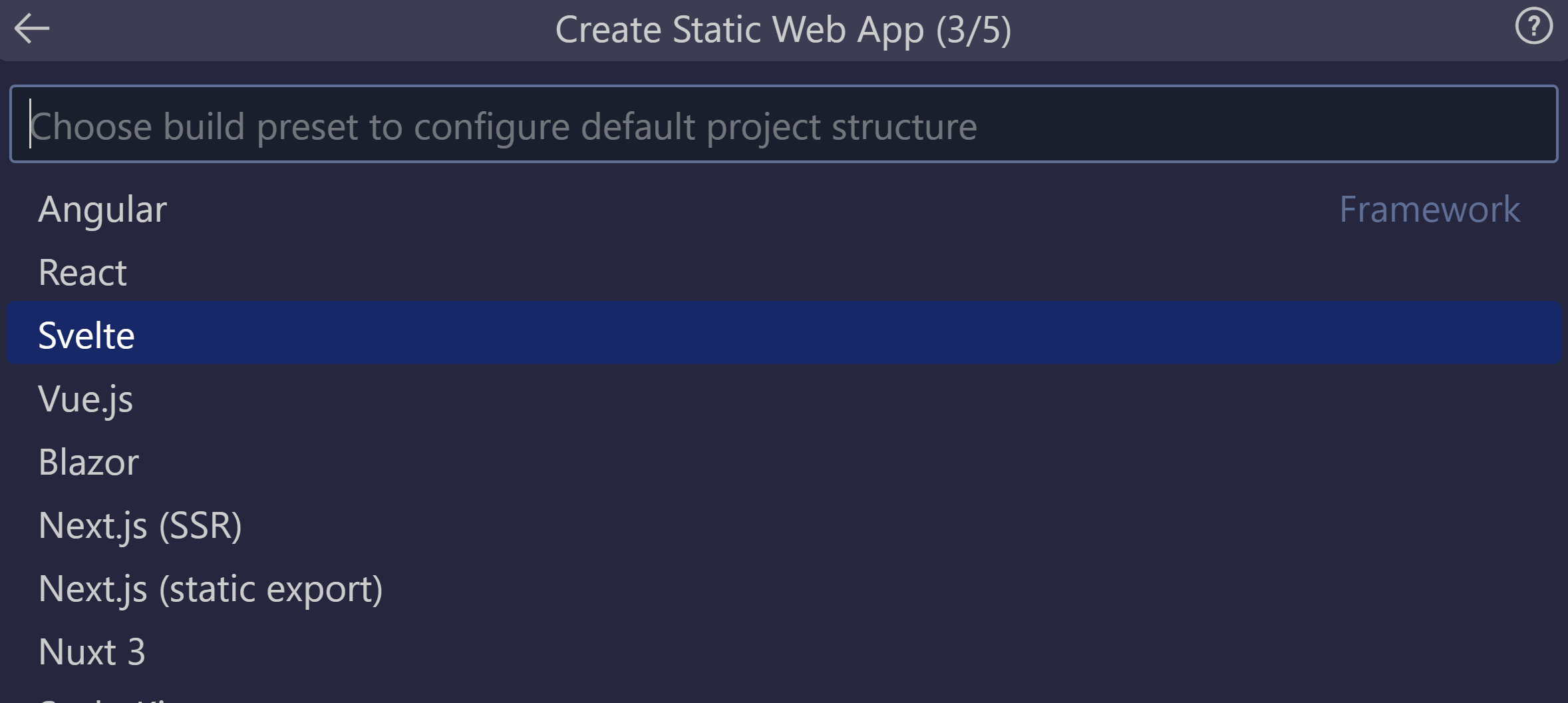
Svelte seçeneğini belirleyin ve Enter tuşuna basın.

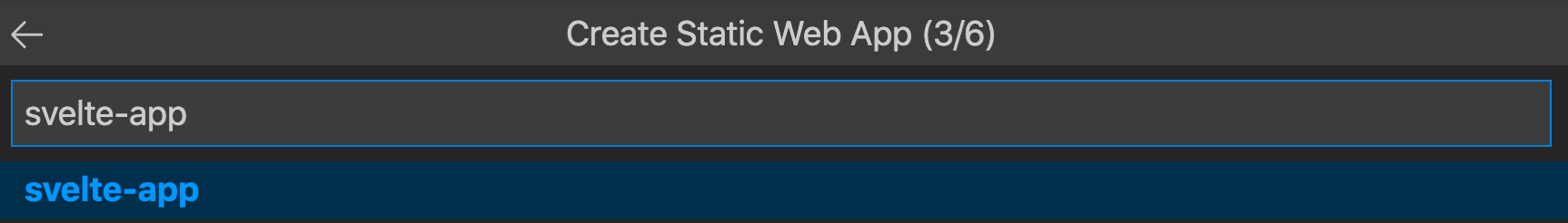
Uygulama kodunun konumu olarak /svelte-app yazın ve Enter tuşuna basın.

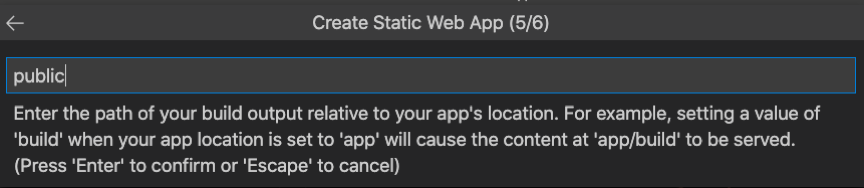
Uygulamanızda dosyaların üretim için derlendiği derleme çıkış konumu olarak genel yazın ve Enter tuşuna basın.

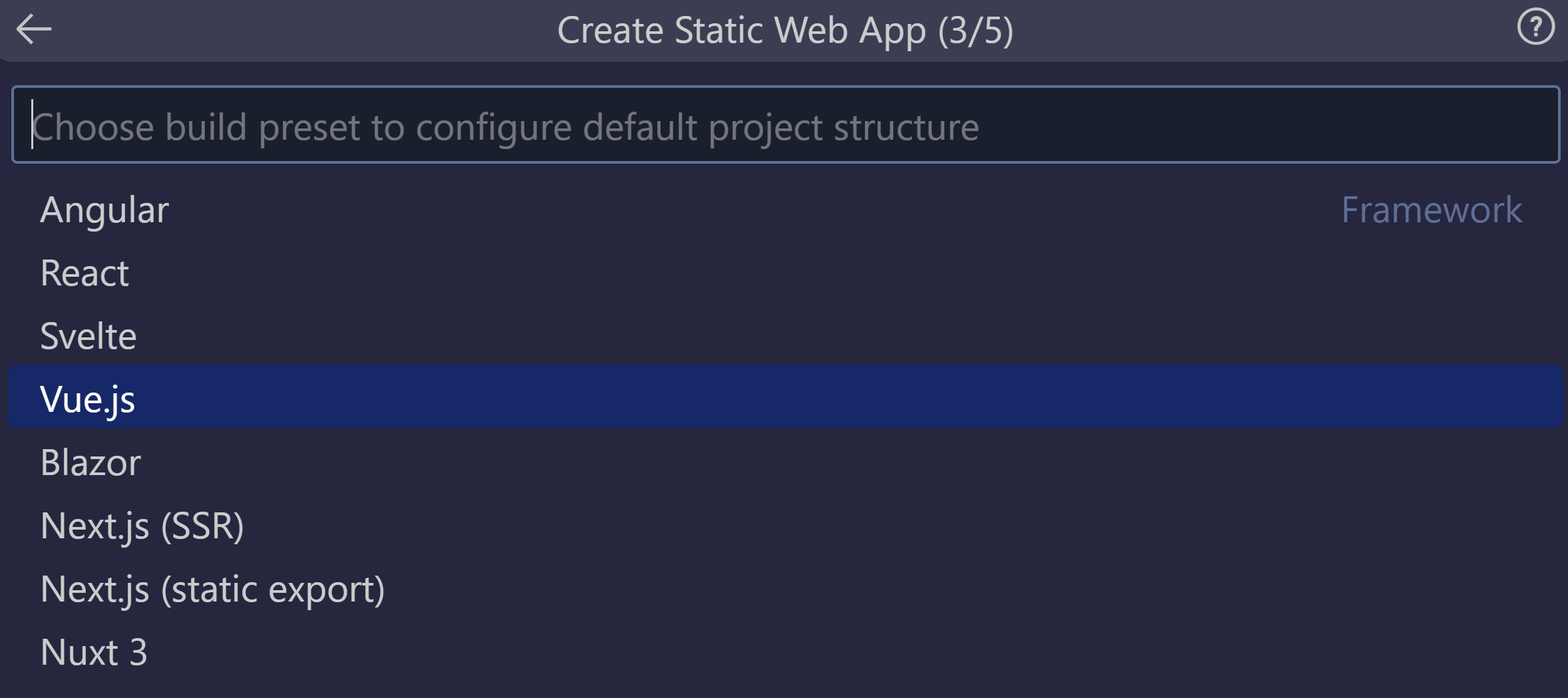
Vue seçeneğini belirleyin ve Enter tuşuna basın.

Uygulama kodunun konumu olarak /vue-app yazın ve Enter tuşuna basın.

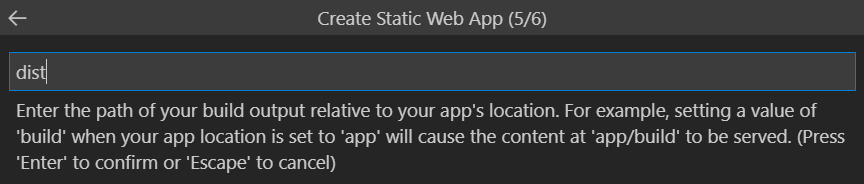
Dosyaların uygulamanızda üretim için oluşturulduğu derleme çıkış konumu olarak dist yazın ve Enter tuşuna basın.

Not
Deponuz, geçmişte kullanmış olabileceğiniz depolardan biraz farklı olabilir. Dört farklı klasörde bulunan dört farklı uygulamayı içerir. Her klasör, farklı bir JavaScript çerçevesinde oluşturulan bir uygulamayı içerir. Genelde, deponun kökünde bir uygulama bulunur ve uygulama yolunun konumu için / belirtilir. Bu, Azure Statik Web Uygulamalarının konumları yapılandırmanıza olanak tanımasına ilişkin en önemli örneklerden biridir. Uygulamanın nasıl derleneceğine ilişkin tam kapsamlı denetime sahip olursunuz.
Uygulama oluşturulduktan sonra Visual Studio Code'da bir onay bildirimi gösterilir.

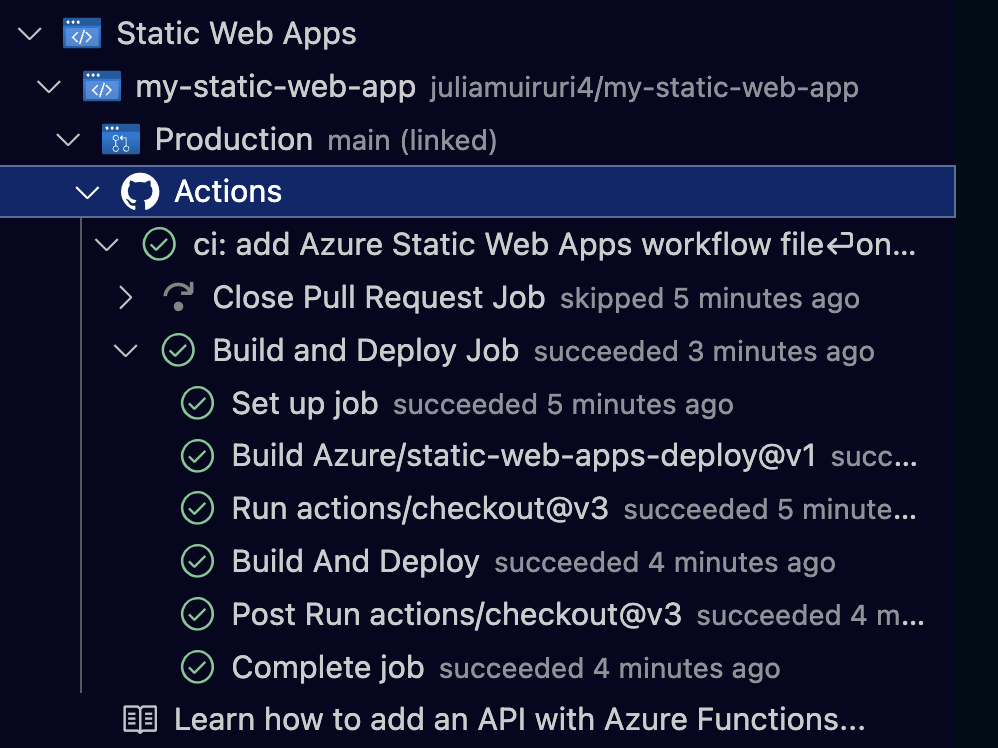
GitHub Actions'i kullanarak Eylemler menüsünü genişleterek dağıtımın ilerleme durumunu görüntüleyebilirsiniz.

Dağıtım tamamlandıktan sonra doğrudan web sitenize gidebilirsiniz.
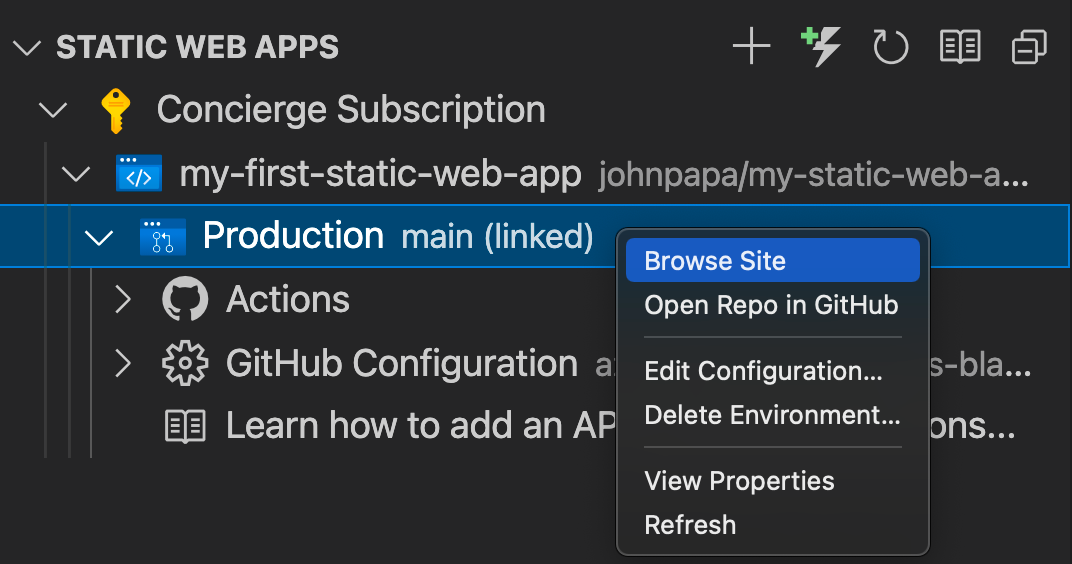
Web sitesini tarayıcıda görüntülemek için, Statik Web Apps uzantısında projeye sağ tıklayın ve Siteye Gözat'ı seçin.

Tebrikler! Azure Statik Web Uygulamaları’na ilk uygulamanızı dağıttınız!
Not
Uygulamanın henüz derlenmediğini ve dağıtılmadığını belirten bir web sayfasıyla karşılaşırsanız endişelenmeyin. Bir dakika içinde tarayıcıyı yenileyin. Azure Statik Web Uygulamaları oluşturulduğunda GitHub Action otomatik olarak çalıştırılır. Giriş sayfasını görüyorsanız, uygulamanız hala dağıtım aşamasındadır.