Vue CLI kullanarak uygulama oluşturma
Kurgusal şirketimiz Relecloud için birinin aya yolculuk rezervasyonu için bir uygulama oluşturmak istiyoruz. Uygulamamızı önyüklemek için Vue CLI kullanacağız.
Vue CLI'yi yükleme
Vue CLI, Node.js'nin kullandığı paketleme aracı npm aracılığıyla kullanılabilir. Node.js yüklediğinizde npm aracı otomatik olarak yüklenir. Sisteminizde npm ve Node.js yüklü olduğundan emin olmak için bir komut veya terminal penceresi açın ve aşağıdaki komutları çalıştırın:
node -v
npm -v
Önemli
Vue CLI genellikle npm aracılığıyla genel olarak yüklenir ve node.js dosyasını doğrudan yüklediyseniz yükseltilmiş izinler gerektirir. Node Version Manager 'ı (nvm) kullanmak, yüklemeyi normal bir kullanıcı olarak gerçekleştirmenizi sağlar. Linux, Linux için Windows Alt Sistemi (WSL) veya macOS üzerine nvm yükleyebilir veya Windows'a nvm-windows yükleyebilirsiniz.
Vue CLI'yı yüklemek için bir komut veya terminal penceresi açın ve aşağıdaki komutu çalıştırın:
npm install -g @vue/cli
Vue CLI'nın sisteminize yüklenmesi birkaç dakika sürer.
Uygulamayı önyükleme
Vue uygulamasını önyüklemenin en hızlı yolu Vue CLI'dır. Şimdi Vue CLI kullanarak bir başlangıç uygulaması oluşturacağız.
Komut veya terminal penceresinde, uygulamanızı depolamak istediğiniz klasöre gidin.
Aşağıdaki komutu çalıştırarak bir Vue uygulaması oluşturun:
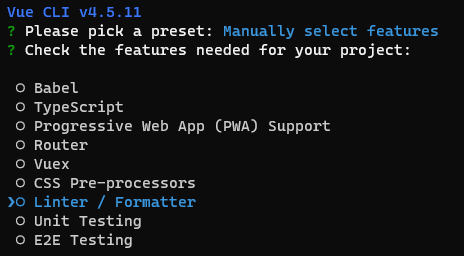
vue create relecloudİstendiğinde, ok tuşlarını kullanarak Özellikleri el ile seç'e gidin ve enter tuşunu seçin.

Projeniz için gereken özellikler istendiğinde ok tuşlarını kullanarak Babel'e gidin ve ara çubuğunu seçerek devre dışı bırakın. Ardından ok tuşlarını kullanarak Linter / Biçimlendirici'ye gidin ve ara çubuğunu seçerek devre dışı bırakın.

Özellik seçimini onaylamak için Enter tuşunu seçin.
Dekont
Üretim projeleri için daha fazla özellik eklemeye karar vekleyebilirsiniz. Bu özellikler bu modülün kapsamı dışındadır.
Vue.js sürümünü seçmeniz istendiğinde ok tuşlarını kullanarak 3.x'e gidin ve Enter tuşunu seçin.

Yapılandırma dosyalarını yerleştirmeyi tercih ettiğiniz yeri seçmeniz istendiğinde, Varsayılan Ayrılmış yapılandırma dosyalarında seçeneğini belirleyin ve Enter tuşunu seçin.

Bu bilgileri önceden ayarlanmış olarak kaydetmeniz istendiğinde, varsayılan Hayır değerini kabul etmek için Enter tuşunu seçin.
Projeniz şimdi oluşturulur ve gerekli kitaplıklar yüklenir. İşlem birkaç dakika sürer.
Kodu keşfetme
Şimdi Vue CLI'nın oluşturduğu kodu keşfedelim.
Yükleme tamamlandığında, dizinleri relecloud olarak değiştirin ve aşağıdaki komutları çalıştırarak Visual Studio Code'da açın:
cd relecloud code .Visual Studio Code'da package.json dosyasını açın.
vuebağımlılık olarak listelenir ve@vue/cli-serviceolarakdevDependencylistelenir.Dekont
Bölümü
@vue/cli-service, uygulamanızı oluşturmak ve geliştirme sunucusunu çalıştırmakla sorumludur.İki betike dikkat edin:
- Betik
servegeliştirme sunucusunu başlatır. - Projenizi
buildyayımlamaya hazır olduğunuzda betik JavaScript, HTML veya CSS oluşturur.
- Betik
Vue uygulamasını barındıracak public/index.html açın.
src/main.js dosyasını açın ve App.vue dosyasından içeri aktarılan
Appkodu not edin.Sonraki ünitede keşfedeceğimiz temel bileşeni içeren src/App.vue dosyasını açın.
Dekont
Visual Studio Code sizden önerilen bir uzantı isteyebilir. Uzantıyı sonraki bir modülde yükleyeceğiz.
Tüm bileşenlerin depolanacağı src/components klasörüne dikkat edin.
Geliştirme sunucusunu çalıştırma
Geliştirme sunucusunu başlatalım ve varsayılan sayfaya bakalım.
Visual Studio Code'da Terminal>Yeni Terminal'i seçerek yeni bir terminal penceresi açın.
Tümleşik terminalde, geliştirme sunucusunu başlatmak için aşağıdaki komutu çalıştırın:
npm run serveTarayıcınızı açın ve
http://localhost:8080konumuna gidin.Varsayılan Vue uygulaması görüntülenir.

Tebrikler! Şimdi Vue CLI kullanarak bir Vue uygulaması oluşturdunuz.