Alıştırma - Template Studio kullanarak uygulama yazma
WPF için Template Studio, sihirbaz tabanlı bir deneyim aracılığıyla Windows Presentation Foundation (WPF) uygulamalarının oluşturulmasını hızlandıran bir Visual Studio uzantısıdır. Sonuçta elde edilen WPF projesi, kanıtlanmış desenleri ve en iyi yöntemleri uygularken en son Windows özelliklerini bir araya getiren iyi biçimlendirilmiş, okunabilir bir kod içerir.
Template Studio ile neler yapabilirsiniz?
Template Studio, WPF uygulaması yazmaya her başladığınızda el ile yazmanız gereken kodu oluşturmak için çok çalışır. Başlamadan önce uygulamanızın yapısı hakkında net bir fikriniz olduğu sürece, projenize özellik ve görünüm ekleme işleminde adım adım ilerleyebilmek için sihirbazı kullanabilirsiniz. İşiniz bittiğinde, projenize özgü işlevselliği uygulayan kodu eklemeye devam edebilirsiniz.
Template Studio'yu yükleme
Yükleme betiğini Araçları otomatik olarak yükleme modülünde kullandıysanız Template Studio hazır ve sizi bekliyor. Araçları kendiniz yüklemeniz gerekiyorsa, bu Visual Studio uzantıları sitesine gidin ve İndir'i seçin.
Template Studio ile uygulama oluşturma
Şimdi Template Studio kullanarak varsayımsal uygulama oluşturma işlemine göz atalım. Kendi bilgisayarınızda takip edebilirsiniz.
İlk olarak, uygulamanın özelliklerini taslak olarak çizelim. Uygulamanın sahip olduğu özelliklerin ve görünümlerin birbirine bağlanma şeklinin tam anlamıyla bir kağıt parçası üzerinde taslak çizmeye yardımcı olabilir. Bu örnekte bir hava durumu tahmin uygulaması oluşturacağımızı düşünelim. Bu öğreticinin sonunda, hava durumuyla ilgili önemli özellikleri eklemeniz için hazır olan uygulamanın bir iskeleti bulunur.
Uygulamamız:
- Farklı görünümler arasında geçiş yapmak için Gezinti Görünümü denetimini kullanın.
- Boş bir sayfada haftanın hava durumu simgelerini gösterin.
- Geçerli hava durumu tahmin alanını göstermek için WebView denetiminde bir harita kullanın.
- Liste ayrıntısı biçimini kullanarak uzun aralık tahminini gösterin.
- Kullanıcının ayarları değiştirmesine izin vermek için bir Ayarlar sayfası ekleyin.
- Kullanıcıyı tehlikeli hava durumu hakkında uyarmak için bildirimleri kullanın.
Bu ayrıntıları belirlediğimize göre, projemizi oluşturmak için Template Studio sihirbazını kullanmaya hazırız.
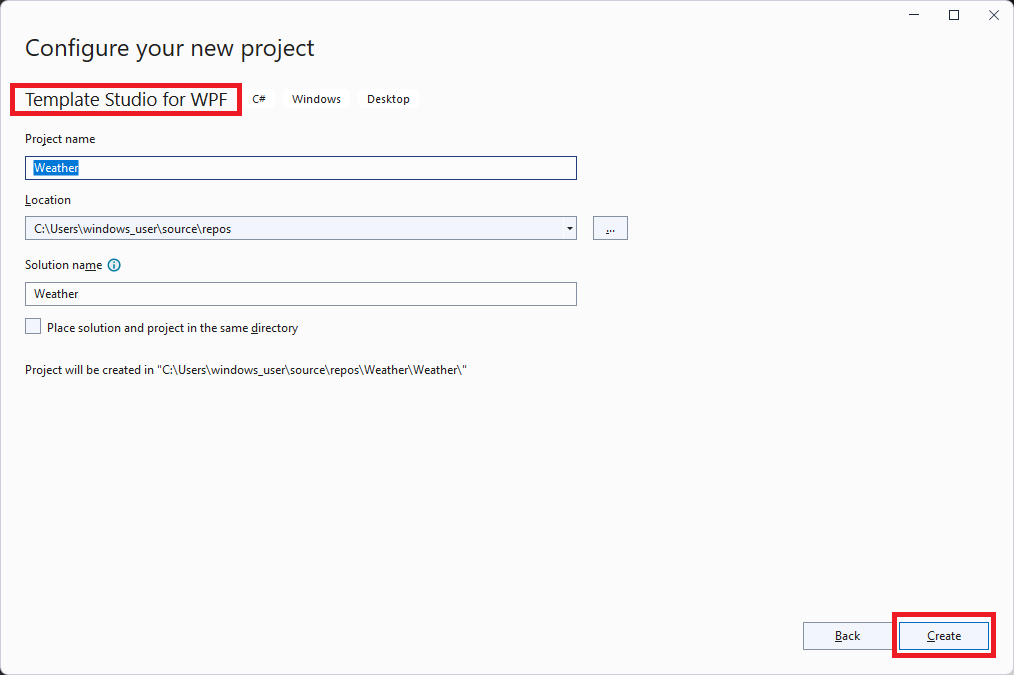
- Template Studio sihirbazını açmak için Visual Studio'da Dosya>Yeni>Proje'yi seçerek bir proje oluşturun. Template Studio'yu WPF için Template Studio olarak bulabilirsiniz.
- Uygulamanızı Weather olarak adlandırın ve sihirbazı başlatmak için Oluştur'u seçin.

- Template Studio sihirbazı açılır.
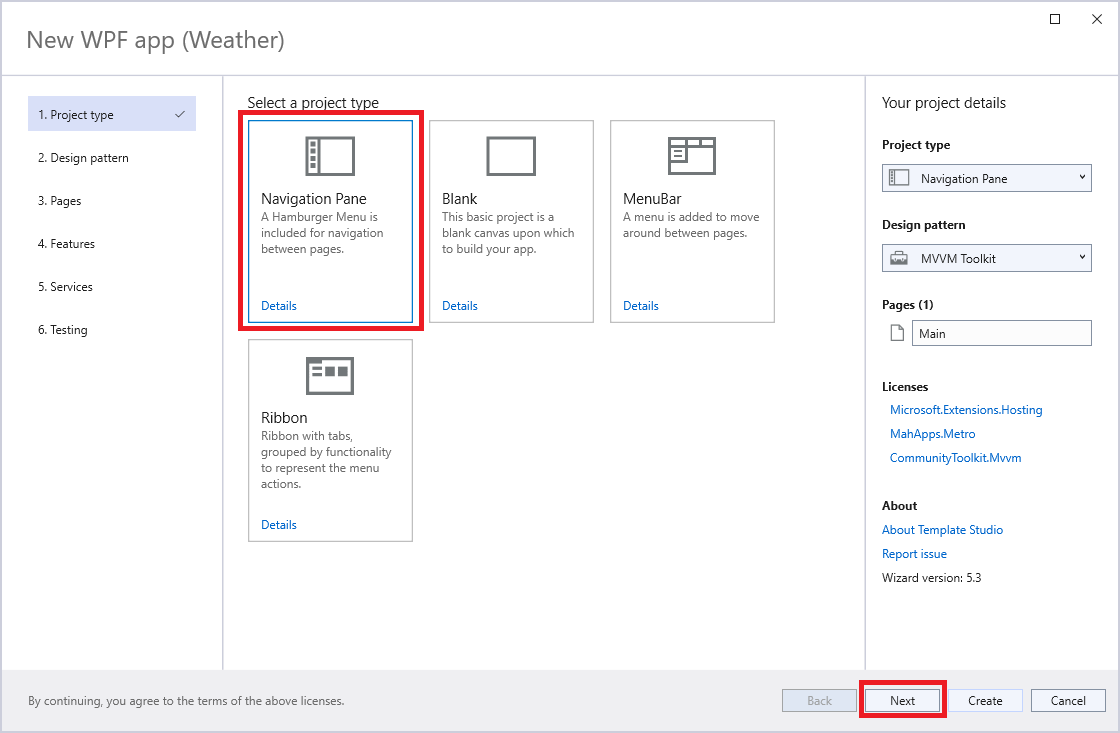
- Proje türü sayfasında GezintiBölmesi'ni ve ardından İleri'yi seçin.

- Tasarım deseni sayfasında Arkadaki kod'a ve ardından İleri'ye tıklayın.
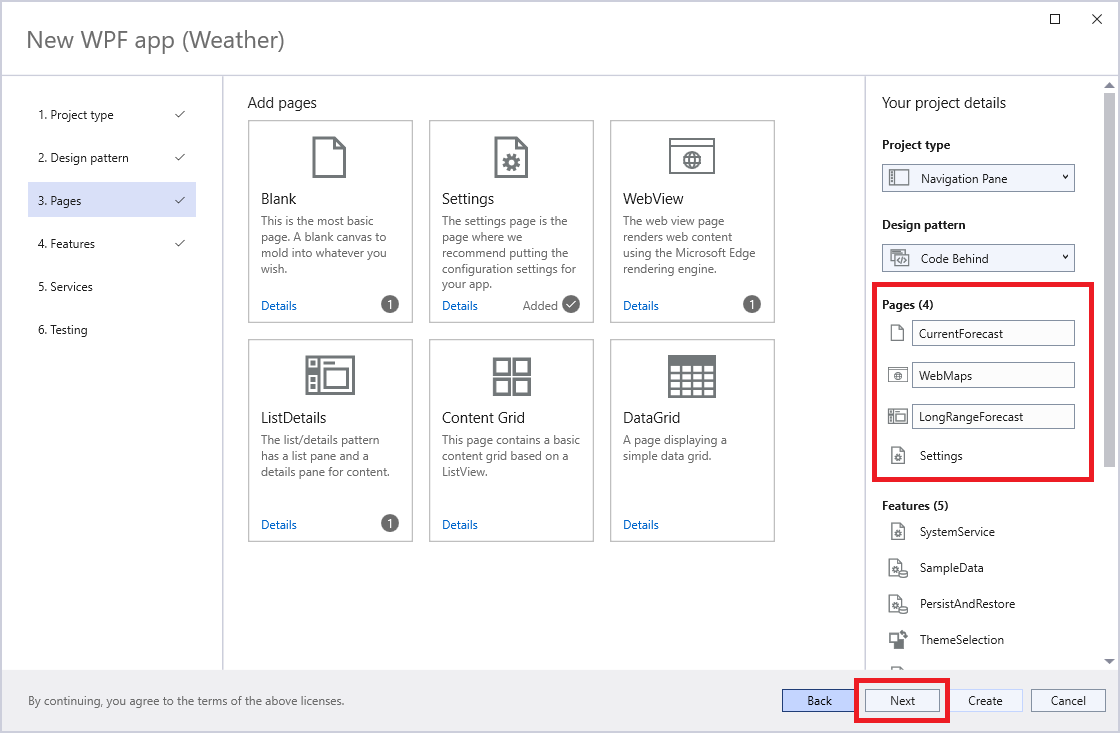
- Sayfalar sayfası, işlerin ilgi çekici olduğu yerdir. Her sayfa türü uygulamanıza eklenebilir. Sağdaki panelde sayfa adını ve sırasını değiştirebilirsiniz. Varsayılan olarak Main adlı boş bir sayfanın eklendiğini görebilirsiniz. Hava durumu sembollerimiz bu sayfadadır, bu nedenle adı CurrentForecast olarak değiştirin.
- Şimdi bir WebView sayfası, ListDetailssayfası ve bir Ayarlar sayfası ekleyin.

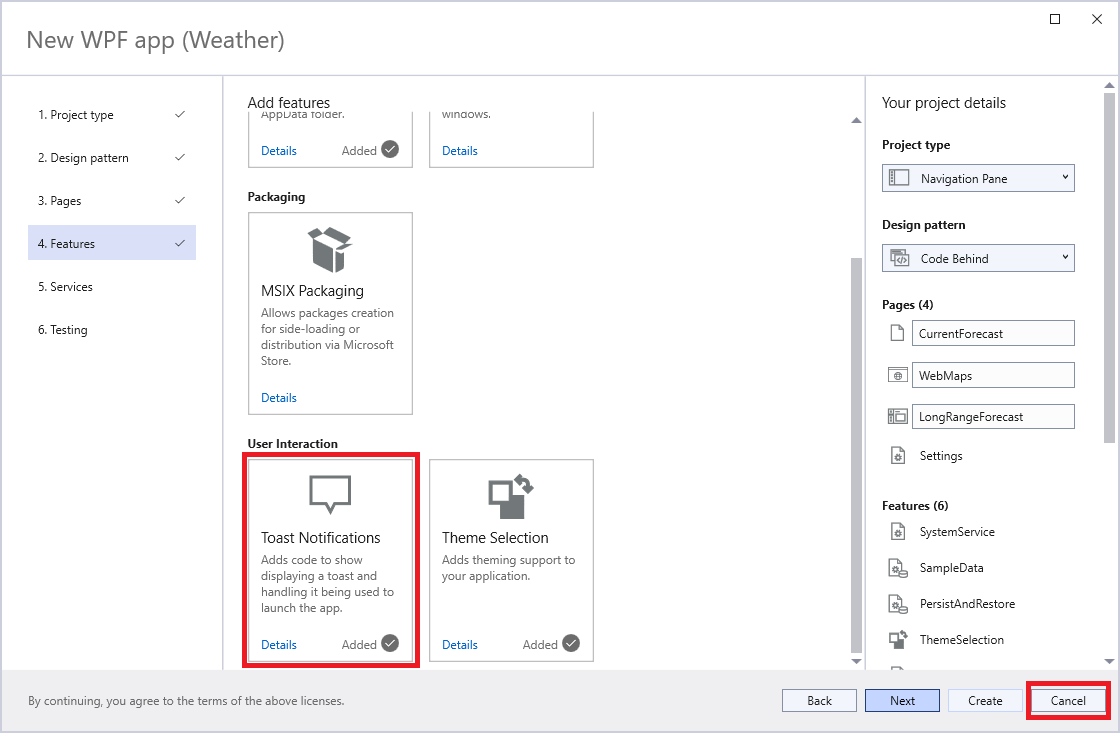
- İleri’yi seçin. Özellikler sayfasına daha gelişmiş Windows özellikleri ekleyebilirsiniz. Şimdilik Bildirim Bildirimleri'ni ekleyin.

- Bu modül için Hizmetler ve Test'i atlayın. Projenizi oluşturmak için Oluştur'u seçin.
- WebView denetiminde bazı hava durumu bilgilerini yüklemek için Görünümler klasöründe Web Haritalar Page.xaml.cs dosyasını açın ve dize değerini
DefaultUrlolarakhttps://www.msn.com/en-us/weather/maps/cloud/in-Redmond,WAdeğiştirin.
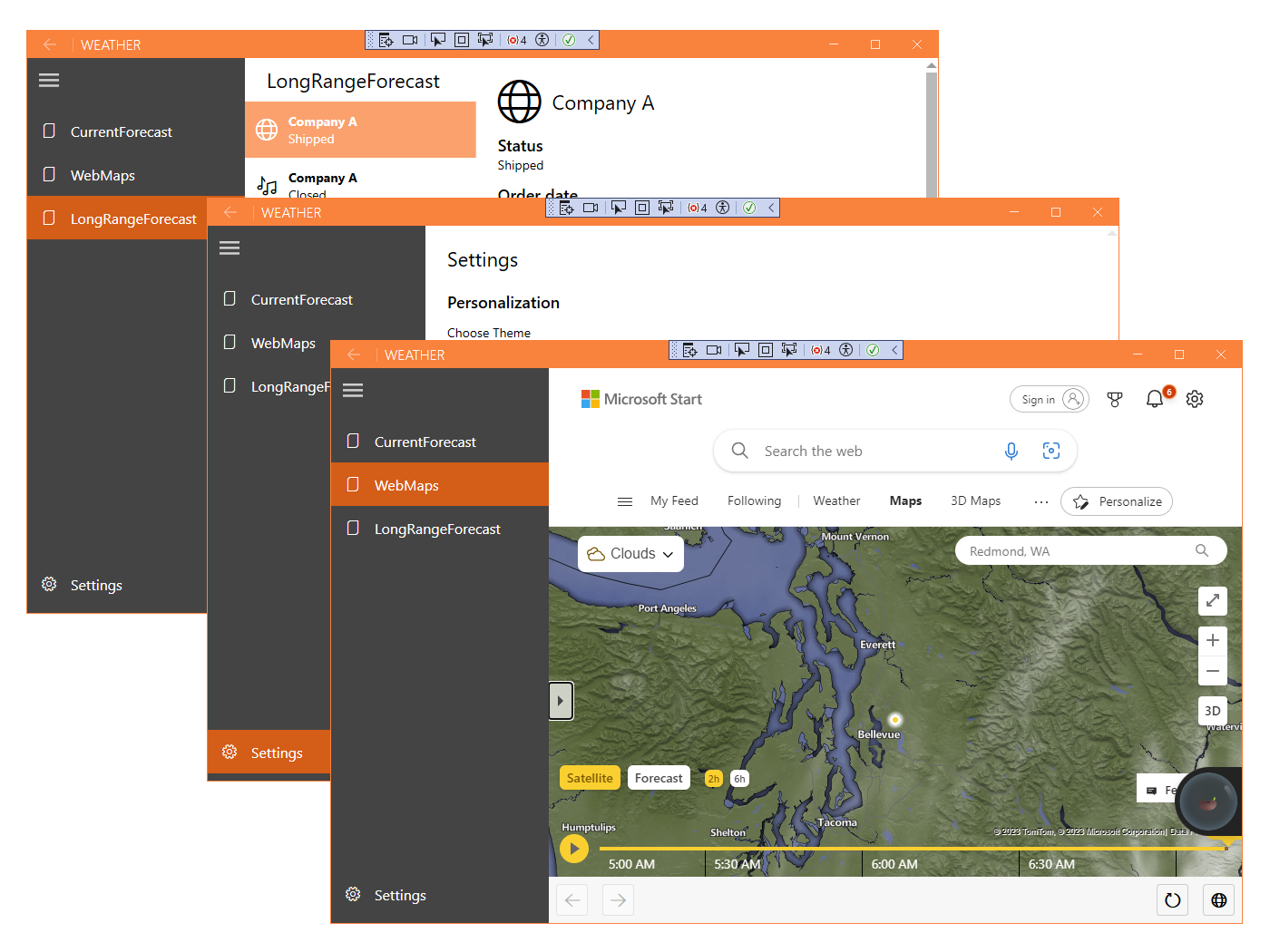
Projenizin kodu oluşturulduğuna göre, projeyi derlemek ve çalıştırmak için Çalıştır'ı veya F5 anahtarını seçebilirsiniz.

Zaten çalışan oldukça etkileyici bir uygulamanız olduğunu görebilirsiniz. Tek yapmanız gereken işlevselliği eklemektir. Kolay!