CompositionNineGridBrush Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Paints a SpriteVisual with a CompositionBrush after applying Nine-Grid Stretching to the contents of the Source brush. The source of the nine-grid stretch can by any CompositionBrush of type CompositionColorBrush, CompositionSurfaceBrush or a CompositionEffectBrush.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Inheritance
- Attributes
Windows requirements
| Device family |
Windows 10 Anniversary Edition (introduced in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v3.0)
|
Examples
Apply Nine-Grid Stretching to a button asset (CompositionSurfaceBrush Source)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Create a solid color border (CompositionColorBrush Source)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Using ExpressionAnimation to dynamically update inset scales
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Apply an effect to Nine-Grid Stretched content (CompositionNineGridBrush as input to a CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Apply Nine-Grid Stretching to an opacity mask (CompositionNineGridBrush as input to a CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Remarks
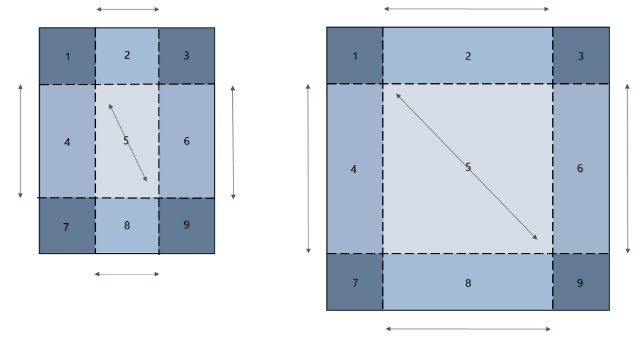
Nine-Grid stretching refers to the partitioning of visual content (the content of the source brush to be painted onto a SpriteVisual) into a grid of nine rectangles such that the sizes of the corner rectangles are preserved upon resizing, as shown in the diagram below:

When a SpriteVisual painted with a CompositionNineGridBrush is resized or scaled, the left and right margins (rectangles 4 and 6) stretch along the vertical axis, the top and bottom margins rectangles (rectangles 2 and 8) stretch along the horizontal axis, and the center (rectangle 5) is stretched along both axes while the corners (rectangles 1,3,7, and 9) do not stretch.
The Source property of CompositionNineGridBrush accepts brushes of one of two types:
- CompositionSurfaceBrush: apply Nine-Grid Stretching to a textured image surface.
- CompositionColorBrush: create solid color borders.
Notes on CompositionSurfaceBrush Source
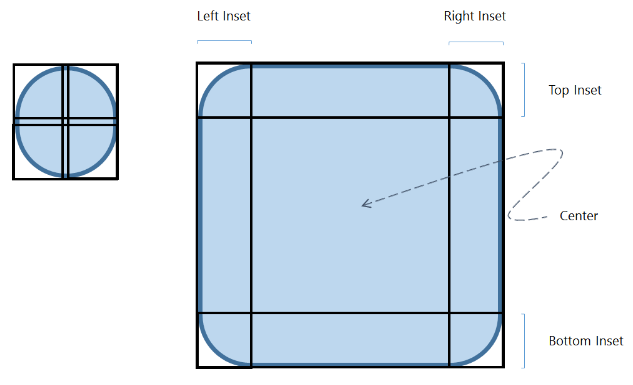
Insets are specified as pixel values that are measured in the coordinate space of the ICompositionSurface that is associated with the CompositionSurfaceBrush. The relationship between an inset specified in the coordinate space of a surface and the inset as it appears when painted on a SpriteVisual is as follows:
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.Stretch property specifies how the content of the center of the Nine-Grid is stretched.

NineGridBrush Insets specified on a rounded rectangle asset with CompositionStretch.Fill; the Insets are specified in pixels (measured in the coordinate space of the ICompositionSurface that contains the asset)
CompositionNineGridBrush is not designed to apply Nine-Grid Scaling to a CompositionSurfaceBrush source that has a transformation applied through one of the following properties:
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix No pixel content will be drawn if there is a transformation operation applied to the CompositionSurfaceBrush source to a CompositionNineGridBrush.
Applying Nine-Grid Stretching to an Opacity Mask
The contents of the CompositionSurfaceBrush source may also be an opacity mask surface. The resulting CompositionNineGridBrush may then be set as Mask to a CompositionMaskBrush. This would allow the content being masked to scale as desired while the opacity mask is subject to Nine-Grid Stretching.
Similarly, the Source to a CompositionMaskBrush may also be of type CompositionNineGridBrush.
Applying an Effect to CompositionNineGridBrush
A CompositionNineGridBrush may be set as source to a CompositionEffectBrush to apply an IGraphics or Windows.UI.Composition.Effect to its Nine-Grid Stretched contents.
Notes on CompositionColorBrush Source
In conjunction with the IsCenterHollow property, a CompositionColorBrush Source allows for the creation of solid color borders. Note that insets for a CompositionColorBrush Source are measured in the coordinate space of the SpriteVisual itself.
Notes on Inset Thickness and Inset Scale
The inset thickness of a CompositionNineGridBrush does not change if the Size property of the associated SpriteVisual is changed.
The inset scale properties provide a mechanism to scale Nine-Grid Insets from the brush’s coordinate space (such as pixel space for an image) to that of the SpriteVisual. For instance, the inset scale properties may be used to control inset thickness in response to scale transformation inherited from the SpriteVisual that the NineGridBrush is painted onto or an arbitrary ancestor in its Visual tree (such as in cases of DPI scale, etc.). In this case, ExpressionAnimations provide a means to dynamically update values of inset scale.
Properties
| BottomInset |
Inset from the bottom edge of the source content that specifies the thickness of the bottom row. Defaults to 0.0f. |
| BottomInsetScale |
Scale to be applied to BottomInset. Defaults to 1.0f. |
| Comment |
A string to associate with the CompositionObject. (Inherited from CompositionObject) |
| Compositor |
The Compositor used to create this CompositionObject. (Inherited from CompositionObject) |
| Dispatcher |
The dispatcher for the CompositionObject. (Inherited from CompositionObject) |
| DispatcherQueue |
Gets the DispatcherQueue for the CompostionObject. (Inherited from CompositionObject) |
| ImplicitAnimations |
The collection of implicit animations attached to this object. (Inherited from CompositionObject) |
| IsCenterHollow |
Indicates whether the center of the Nine-Grid is drawn. |
| LeftInset |
Inset from the left edge of the source content that specifies the thickness of the left column. Defaults to 0.0f. |
| LeftInsetScale |
Scale to be applied to LeftInset. Defaults to 1.0f. |
| Properties |
The collection of properties associated with the CompositionObject. (Inherited from CompositionObject) |
| RightInset |
Inset from the right edge of the source content that specifies the thickness of the right column. Defaults to 0.0f. |
| RightInsetScale |
Scale to be applied to RightInset. Defaults to 1.0f. |
| Source |
The brush whose content is to be Nine-Grid stretched. Can be of type CompositionSurfaceBrush or CompositionColorBrush. |
| TopInset |
Inset from the top edge of the source content that specifies the thickness of the top row. Defaults to 0.0f. |
| TopInsetScale |
Scale to be applied to TopInset. Defaults to 1.0f. |
Methods
| Close() |
Closes the CompositionObject and releases system resources. (Inherited from CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Connects and animation. (Inherited from CompositionObject) |
| DisconnectAnimation(String) |
Disconnects an animation. (Inherited from CompositionObject) |
| Dispose() |
Performs application-defined tasks associated with freeing, releasing, or resetting unmanaged resources. (Inherited from CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from CompositionObject) |
| SetInsets(Single, Single, Single, Single) |
Sets the insets of a CompositionNineGridBrush using the specified values for the top, bottom, left, and right. Defaults to 0.0f. |
| SetInsets(Single) |
Sets the insets of a CompositionNineGridBrush using the same value for the top, bottom, left, and right. Defaults to 0.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Sets the scale to be applied to the left, top, right, and bottom insets respectively. Defaults to 1.0f. |
| SetInsetScales(Single) |
Sets the (same) scale to be applied to the left, top, right, and bottom insets. Defaults to 1.0f. |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connects an animation with the specified property of the object and starts the animation. (Inherited from CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Starts an animation group. The StartAnimationGroup method on CompositionObject lets you start CompositionAnimationGroup. All the animations in the group will be started at the same time on the object. (Inherited from CompositionObject) |
| StopAnimation(String) |
Disconnects an animation from the specified property and stops the animation. (Inherited from CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Stops an animation group. (Inherited from CompositionObject) |
| TryGetAnimationController(String) |
Returns an AnimationController for the animation running on the specified property. (Inherited from CompositionObject) |