UIElement.ContextFlyout Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the flyout associated with this element.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseProperty Value
The flyout associated with this element, if any; otherwise, null. The default is null.
Windows requirements
| Device family |
Windows 10 Anniversary Edition (introduced in 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v3.0)
|
Examples
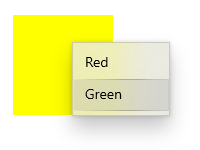
This example shows how to attach a context menu with options Red and Green to a rectangle. The menu is shown when the user right-clicks or performs an equivalent action.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Remarks
A context menu is attached to a single element and displays secondary commands. It's invoked by right clicking or an equivalent action, such as pressing and holding with your finger.
When you set the ContextFlyout property, the context menu is shown and hidden automatically, the ContextRequested event is marked as handled. You should only handle ContextRequested and ContextCanceled if you do not set ContextFlyout.