Öğretici: Windows Forms Tasarım Aracı kullanmaya başlama
Windows Forms Tasarım Aracı, Windows Forms uygulamaları oluşturmaya yönelik birçok araç sağlar. Bu makalede, aşağıdaki görevler de dahil olmak üzere tasarımcı tarafından sağlanan çeşitli araçları kullanarak uygulama oluşturma işlemi gösterilmektedir:
- Ek çizgileri kullanarak denetimleri düzenleyin.
- Akıllı etiketler kullanarak tasarımcı görevlerini gerçekleştirin.
- Denetimler için kenar boşluklarını ve doldurmayı ayarlayın.
- Denetim kullanarak TableLayoutPanel denetimleri düzenleyin.
- Denetim kullanarak SplitContainer denetiminizin düzenini bölümleyebilirsiniz.
- Belge Ana Hattı penceresiyle düzeninizde gezinin.
- Boyut ve konum bilgilerinin görüntülendiği konum denetimleri.
- Özellikler penceresi kullanarak özellik değerlerini ayarlayın.
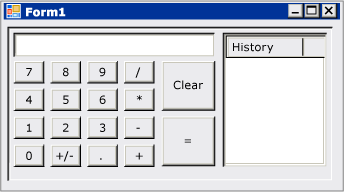
İşiniz bittiğinde, Windows Forms Tasarım Aracı kullanılabilir düzen özelliklerinin birçoğu kullanılarak birleştirilmiş özel bir denetiminiz olur. Bu denetim, basit bir hesap makinesi için kullanıcı arabirimini (UI) uygular. Aşağıdaki görüntüde hesap makinesi denetiminin genel düzeni gösterilmektedir:

Bahşiş
C++ geliştiricisiyseniz ve formlar ve denetimler içeren bir Windows uygulaması oluşturmanıza yardımcı olacak bir öğretici arıyorsanız bkz . Form tabanlı MFC uygulaması oluşturma. Daha genelleştirilmiş bilgiler için bkz . C++ dilinde Windows programlamaya genel bakış.
Özel denetim projesi oluşturma
İlk adım DemoCalculator denetim projesi oluşturmaktır.
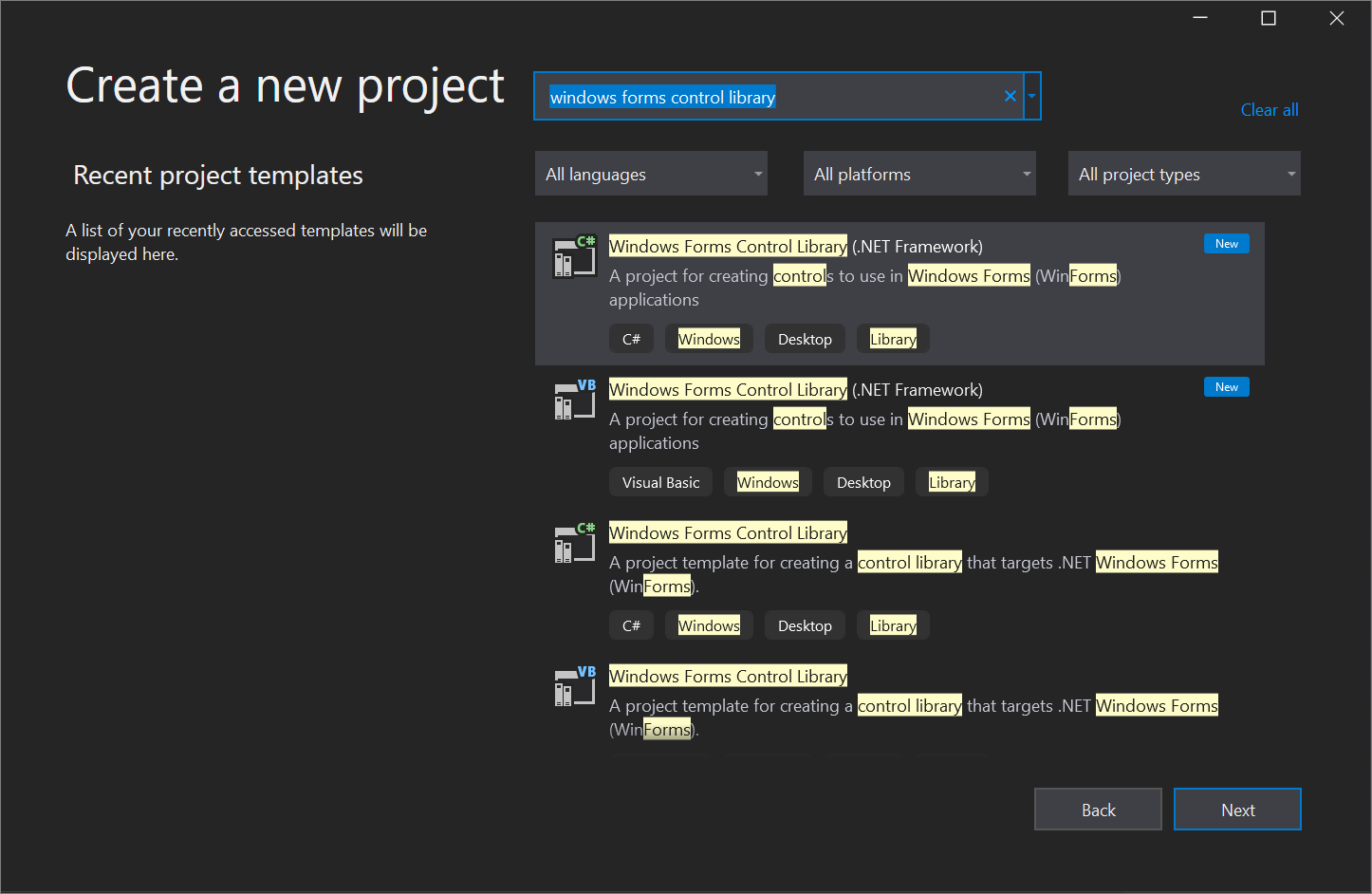
Visual Studio'yu açın ve C# veya Visual Basic için .NET Framework şablonunu kullanarak yeni bir Windows Forms Denetim Kitaplığı projesi oluşturun. Projeyi DemoCalculatorLib olarak adlandırın.

Dosyayı yeniden adlandırmak için Çözüm Gezgini UserControl1.vb veya UserControl1.cs'ye sağ tıklayın, Yeniden Adlandır'ı seçin ve dosya adını DemoCalculator.vb veya DemoCalculator.cs olarak değiştirin. "UserControl1" kod öğesine yapılan tüm başvuruları yeniden adlandırmak isteyip istemediğiniz sorulduğunda Evet'i seçin.
Windows Forms Tasarım Aracı DemoCalculator denetimi için tasarımcı yüzeyini gösterir. Bu görünümde, Toolbox'tan denetimleri ve bileşenleri seçip tasarımcı yüzeyine yerleştirerek denetimin görünümünü grafiksel olarak tasarlayabilirsiniz. Özel denetimler hakkında daha fazla bilgi için bkz . Özel denetim çeşitleri.
Denetim düzenini tasarlama
DemoCalculator denetimi birkaç Windows Forms denetimi içerir. Bu yordamda, Windows Forms Tasarım Aracı kullanarak denetimleri düzenleyeceksiniz.
Windows Forms Tasarım Aracı sağ alt köşedeki boyutlandırma tutamacını seçip aşağı ve sağa sürükleyerek DemoCalculator denetimini daha büyük bir boyuta getirin. Visual Studio'nun sağ alt köşesinde, denetimler için boyut ve konum bilgilerini bulun. Denetimi yeniden boyutlandırdığınızda boyut bilgilerini izleyerek denetimin boyutunu 500 ve yükseklik 400 olarak ayarlayın.
Araç Kutusu'nda Kapsayıcılar düğümünü seçerek açın. SplitContainer denetimini seçin ve tasarımcı yüzeyine sürükleyin.
SplitContainerDemoCalculator denetiminin tasarımcı yüzeyine yerleştirilir.Bahşiş
Denetim
SplitContainerkendisini DemoCalculator denetiminin boyutuna uyacak şekilde boyutlandırıyor. Denetimin özellik ayarlarını görmek için Özellikler penceresineSplitContainerbakın. Dock özelliğini bulun. Değeri DockStyle.Fill'dir. Bu, denetiminSplitContainerkendisini her zaman DemoCalculator denetiminin sınırlarına göre boyutlandıracağı anlamına gelir. Bu davranışı doğrulamak için DemoCalculator denetimini yeniden boyutlandırın.Özellikler penceresinde özelliğinin Dock değerini olarak
Nonedeğiştirin.Denetim
SplitContainervarsayılan boyutuna küçülür ve artık DemoCalculator denetiminin boyutunu takip etmemektedir.Denetimin sağ üst köşesindeki
SplitContainerakıllı etiket karakteri ( ) öğesini seçin. Özelliğini olarak ayarlamak için Üst Kapsayıcıya Yerleştir'i
) öğesini seçin. Özelliğini olarak ayarlamak için Üst Kapsayıcıya Yerleştir'i FillDockseçin.Denetim DemoCalculator
SplitContainerdenetiminin sınırlarına sabitler.Dekont
Çeşitli denetimler tasarımı kolaylaştırmak için akıllı etiketler sunar. Daha fazla bilgi için bkz . İzlenecek Yol: Windows Forms denetimlerinde Akıllı Etiketleri kullanarak ortak görevleri gerçekleştirme.
Paneller arasındaki dikey kenarı seçin ve sol panelde alanın büyük bölümünü alması için sağa doğru sürükleyin.
,
SplitContainerDemoCalculator denetimini iki panele böler ve bunları birbirinden ayıran hareketli bir sınıra sahip olur. Soldaki panelde hesap makinesi düğmeleri ve ekranı bulunur ve sağdaki panelde kullanıcı tarafından gerçekleştirilen aritmetik işlemlerin bir kaydı gösterilir.Özellikler penceresinde özelliğinin
BorderStyledeğerini olarakFixed3Ddeğiştirin.Araç Kutusu'nda Ortak Denetimler düğümünü seçerek açın.
ListViewDenetimi seçin ve denetimin sağ panelineSplitContainersürükleyin.Denetimin
ListViewakıllı etiket karakteri seçin. Akıllı etiket panelinde ayarı olarakDetailsdeğiştirinView.Akıllı etiket panelinde Sütunları Düzenle'yi seçin.
ColumnHeader Koleksiyonu Düzenleyicisi iletişim kutusu açılır.
ColumnHeader Koleksiyonu Düzenleyicisi iletişim kutusunda Ekle'yi seçerek denetime
ListViewbir sütun ekleyin. SütununTextözelliğinin değerini Geçmiş olarak değiştirin. Sütunu oluşturmak için Tamam'ı seçin.Akıllı etiket panelinde Üst Kapsayıcıya Yerleştir'i seçin ve ardından akıllı etiket panelini kapatmak için akıllı etiket glifini seçin.
Kapsayıcılar düğümü Araç Kutusu'ndan bir
TableLayoutPaneldenetimi denetimin sol panelineSplitContainersürükleyin.Denetim,
TableLayoutPanelakıllı etiket paneli açık olarak tasarımcı yüzeyinde görünür. Denetim,TableLayoutPanelalt denetimlerini bir kılavuzda düzenler. Denetim,TableLayoutPanelDemoCalculator denetiminin görüntüsünü ve düğmelerini tutar. Daha fazla bilgi için bkz . İzlenecek yol: TableLayoutPanel kullanarak denetimleri düzenleme.Akıllı etiket panelinde Satırları ve Sütunları Düzenle'yi seçin.
Sütun ve Satır Stilleri iletişim kutusu açılır.
Beş sütun görüntülenene kadar Ekle düğmesini seçin. Beş sütunun tümünü seçin ve ardından Boyut Türü kutusunda Yüzde'yi seçin. Yüzde değerini 20 olarak ayarlayın. Bu eylem her sütunu aynı genişliğe ayarlar.
Göster'in altında Satırlar'ı seçin.
Beş satır görüntülenene kadar Ekle'yi seçin. Beş satırın tümünü seçin ve Boyut Türü kutusunda Yüzde'yi seçin. Yüzde değerini 20 olarak ayarlayın. Bu eylem her satırı aynı yüksekliğe ayarlar.
Değişikliklerinizi kabul etmek için Tamam'ı seçin ve ardından akıllı etiket panelini kapatmak için akıllı etiket glifini seçin.
Özellikler penceresinde özelliğinin
Dockdeğerini olarakFilldeğiştirin.
Denetimi doldurma
Artık denetimin düzeni ayarlandıysa DemoCalculator denetimini düğmeler ve bir ekranla doldurabilirsiniz.
Araç Kutusu'nda
TextBoxdenetim simgesini seçin.Denetim
TextBox, denetimin ilk hücresineTableLayoutPanelyerleştirilir.Özellikler penceresinde, denetimin ColumnSpan özelliğinin
TextBoxdeğerini 5 olarak değiştirin.Denetim,
TextBoxsatırında ortalanmış bir konuma taşınır.Denetimin özelliğinin
TextBoxLeftdeğerini olarakRightdeğiştirin.AnchorDenetim
TextBox, beş sütunun tümüne yayılacak şekilde yatay olarak genişler.Denetimin
TextAlignözelliğininTextBoxdeğerini olarakRightdeğiştirin.Özellikler penceresinde özellik düğümünü
Fontgenişletin. 14 olarak ve denetim içinTextBoxtrue olarak ayarlayınBold.SizeTableLayoutPanelDenetimi seçin.Araç Kutusu'nda simgeyi
Buttonseçin.Denetim
Button, denetimin bir sonraki açık hücresineTableLayoutPanelyerleştirilir.Araç Kutusu'nda, denetimin
Buttonikinci satırınıTableLayoutPaneldoldurmak için simgeyi dört kez daha seçin.Shift tuşunu basılı tutarak beş
Buttondenetimin tümünü seçin. Denetimleri panoya kopyalamak için Ctrl+C tuşuna basın.ButtonDenetimlerin kopyalarını denetimin kalan satırlarına yapıştırmak için Ctrl+V tuşuna üç kez basın.
TableLayoutPanelButtonShift tuşunu basılı tutarak 20
Buttondenetimin tümünü seçin.Özellikler penceresinde özelliğinin
Dockdeğerini olarakFilldeğiştirin.Tüm denetimler
Button, içerdiği hücreleri doldurmak için yerleşik olarak bulunur.Özellikler penceresinde özellik düğümünü
Margingenişletin. değeriniAll5 olarak ayarlayın.ButtonTüm denetimler, aralarında daha büyük bir kenar boşluğu oluşturmak için daha küçük boyutlandırılır.Düğme10 ve düğme20'yi seçin ve ardından delete tuşuna basarak bunları düzenden kaldırın.
button5 ve button15'i seçin ve ardından bunların
RowSpanözelliğinin değerini 2 olarak değiştirin. Bu düğmeler DemoCalculator denetiminin Temizle ve = düğmelerini temsil edin.
Belge Ana Hattı penceresini kullanma
Denetiminiz veya formunuz birkaç denetimle doldurulduğunda, Belge Ana Hattı penceresiyle düzeninizde gezinmeyi daha kolay bulabilirsiniz.
Menü çubuğunda Diğer Windows>Belge Ana Hattını Görüntüle'yi>seçin.
Belge Ana Hattı penceresinde DemoCalculator denetiminin ve bağlı denetimlerinin ağaç görünümü gösterilir. gibi
SplitContainerkapsayıcı denetimleri, alt denetimlerini ağaçta alt düğüm olarak gösterir. Belge Ana Hattı penceresini kullanarak denetimleri yerinde yeniden adlandırabilirsiniz.Belge Ana Hattı penceresinde düğme1'e sağ tıklayın ve yeniden adlandır'ı seçin. Adını sevenButton olarak değiştirin.
Belge Ana Hattı penceresini kullanarak, tasarımcı tarafından
Buttonoluşturulan addaki denetimleri aşağıdaki listeye göre üretim adına yeniden adlandırın:düğme1 - yediDüğmesi
button2 to eightButton
button3 - nineButton
button4 to divisionButton
button5 to clearButton
button6 - fourButton
düğme7 - beşDüğmesi
button8 - sixButton
button9 to multiplicationButton
button11 - oneButton
button12 - twoButton
button13 to threeButton
button14 to subtractionButton
button15 to equalsButton
button16 to zeroButton
button17 to changeSignButton
button18 to decimalButton
button19 to additionButton
Belge Anahattı ve Özellikler pencerelerini kullanarak, her
Buttondenetim adının özellik değerini aşağıdaki listeye göre değiştirinText:sevenButton denetim metni özelliğini 7 olarak değiştirme
eightButton denetim metni özelliğini 8 olarak değiştirme
nineButton denetim metni özelliğini 9 olarak değiştirin
divisionButton denetimi metin özelliğini (eğik çizgi) olarak / değiştirme
clearButton denetimi metin özelliğini Temizle olarak değiştirme
fourButton denetim metni özelliğini 4 olarak değiştirme
fiveButton denetim metni özelliğini 5 olarak değiştirme
sixButton denetim metni özelliğini 6 olarak değiştirme
ÇarpmaDüğmesi denetimi metin özelliğini * (yıldız işareti) olarak değiştirme
oneButton denetimi metin özelliğini 1 olarak değiştirme
twoButton denetimi metin özelliğini 2 olarak değiştirme
threeButton denetimi metin özelliğini 3 olarak değiştirme
subtractionButton denetimi metin özelliğini (kısa çizgi) olarak - değiştirme
equalsButton denetimi metin özelliğini = (eşittir işareti) olarak değiştirme
zeroButton denetimi metin özelliğini 0 olarak değiştirme
changeSignButton denetim metni özelliğini olarak değiştirme +/-
decimalButton denetimi metin özelliğini olarak değiştirin. (nokta)
additionButton denetimi metin özelliğini (artı işareti) olarak + değiştirme
Tasarımcı yüzeyinde Shift tuşunu basılı tutarak tüm
Buttondenetimleri seçin.Özellikler penceresinde özellik düğümünü
Fontgenişletin. 14 olarak ve tüm denetimler için true olarak ayarlayınBold.ButtonSize
Bu yönergeler kümesi DemoCalculator denetiminin tasarımını tamamlar. Geriye kalan tek şey hesap makinesi mantığını sağlamaktır.
Olay işleyicilerini uygulama
DemoCalculator denetimindeki düğmeler, hesap makinesi mantığının büyük bir kısmını uygulamak için kullanılabilecek olay işleyicilerine sahiptir. Windows Forms Tasarım Aracı, tek bir seçimle tüm düğmeler için tüm olay işleyicilerinin saplamalarını uygulamanıza olanak tanır.
Tasarımcı yüzeyinde Shift tuşunu basılı tutarak tüm
Buttondenetimleri seçin.Denetimlerden
Buttonbirini seçin.Kod Düzenleyicisi, tasarımcı tarafından oluşturulan olay işleyicilerine açılır.
Denetimi test edin
DemoCalculator denetimi sınıfından UserControl devraldığından, davranışını UserControl Test Kapsayıcısı ile test edebilirsiniz. Daha fazla bilgi için bkz . Nasıl yapılır: UserControl'ün çalışma zamanı davranışını test etme.
UserControl Test Kapsayıcısı'nda DemoCalculator denetimini derlemek ve çalıştırmak için F5 tuşuna basın.
Paneller arasındaki kenarlıkları
SplitContainerseçin ve sola ve sağa sürükleyin.TableLayoutPanelve tüm alt denetimleri, kullanılabilir alana sığacak şekilde kendilerini yeniden boyutlandırır.Denetimi test etme işlemini tamamladığınızda Kapat'ı seçin.
Formda denetimi kullanma
DemoCalculator denetimi diğer bileşik denetimlerde veya formda kullanılabilir. Aşağıdaki yordamda nasıl kullanılacağı açıklanmaktadır.
Proje oluşturma
İlk adım, uygulama projesini oluşturmaktır. Özel denetiminizi gösteren uygulamayı oluşturmak için bu projeyi kullanacaksınız.
Yeni bir Windows Forms Uygulaması projesi oluşturun ve demoCalculatorTest olarak adlandırabilirsiniz.
Çözüm Gezgini'da DemoCalculatorTest projesine sağ tıklayın ve ardından Proje Başvurusu Ekle'yi>seçerek Başvuru Yöneticisi iletişim kutusunu açın.
Projeler sekmesine gidin ve demoCalculatorLib projesini seçerek test projesine başvuru ekleyin.
Çözüm Gezgini'da DemoCalculatorTest'e sağ tıklayın ve ardından Başlangıç Projesi Olarak Ayarla'yı seçin.
Windows Forms Tasarım Aracı formun boyutunu yaklaşık 700 x 500'e yükseltin.
Formun düzenindeki denetimi kullanma
DemoCalculator denetimini bir uygulamada kullanmak için forma yerleştirmeniz gerekir.
Araç Kutusu'nda DemoCalculatorLib Bileşenleri düğümünü genişletin.
DemoCalculator denetimini Araç Kutusu'ndan formunuza sürükleyin. Denetimi formun sol üst köşesine taşıyın. Denetim formun kenarlıklarına yakın olduğunda, ek çizgiler görüntülenir. Snaplines, formun
Paddingözelliğinin ve denetimin özelliğinin uzaklığıMargingösterir. Denetimi, ek çizgilerle belirtilen konuma getirin.Daha fazla bilgi için bkz . İzlenecek yol: Ek çizgileri kullanarak denetimleri düzenleme.
Araç Kutusu'ndan bir
Buttondenetimi sürükleyin ve forma bırakın.ButtonDenetimi DemoCalculator denetimi çevresinde hareket ettirin ve ek çizgilerinin nerede göründüğünü gözlemleyin. Bu özelliği kullanarak denetimlerinizi hassas ve kolay bir şekilde hizalayabilirsiniz.Buttonİşiniz bittiğinde denetimi silin.DemoCalculator denetimine sağ tıklayın ve özellikler'i seçin.
özelliğinin
Dockdeğerini olarakFilldeğiştirin.Formu seçin ve ardından özellik düğümünü
Paddinggenişletin. Tümü değerini 20 olarak değiştirin.DemoCalculator denetiminin boyutu, formun yeni
Paddingdeğerine uyum sağlamak için küçültülür.Çeşitli boyutlandırma tutamaçlarını farklı konumlara sürükleyerek formu yeniden boyutlandırın. DemoCalculator denetiminin sığacak şekilde nasıl yeniden boyutlandırıldığını gözlemleyin.
Sonraki adımlar
Bu makalede basit bir hesap makinesi için kullanıcı arabiriminin nasıl yapılandırıldığı gösterilmiştir. Devam etmek için hesap makinesi mantığını uygulayarak işlevselliğini genişletebilir ve ardından ClickOnce kullanarak uygulamayı yayımlayabilirsiniz. Alternatif olarak, Windows Forms kullanarak resim görüntüleyici oluşturduğunuz farklı bir öğreticiye de devam edebilirsiniz.