Çözüm Gezgini’nde dosya iç içe yerleştirme
Çözüm Gezgini, ilgili dosyaları düzenlemeye yardımcı olmak ve bulmalarını kolaylaştırmak için iç içe kullanır. Örneğin, bir projeye Bir Windows Forms formu eklerseniz, formun kod dosyası Çözüm Gezgini içinde formun altına iç içe yerleştirilmiştir. .NET Core (ve .NET 5 ve üzeri) projelerinde, dosya iç içe yerleştirme bir adım ileriye gidebilir. Dosya iç içe yerleştirme ön ayarları Arasında Seçim Yapabilirsiniz Kapalı, Varsayılan ve Web. Ayrıca dosyaların iç içe nasıl yerleştirileceğine özelleştirebilir veya çözüme özgü ve projeye özgü ayarlar oluşturabilirsiniz.
Not
Visual Studio 2022 sürüm 17.2 ve önceki sürümlerinde bu özellik yalnızca ASP.NET Core projeleri için destekleniyordu. Sürüm 17.3 ve sonraki sürümlerde .NET destek dosyası iç içe yerleştirmeyi hedefleyen projeler.
Dosya iç içe yerleştirme seçenekleri

Özelleştirilmemiş dosya iç içe yerleştirme için kullanılabilir seçenekler şunlardır:
Kapalı: Bu seçenek, herhangi bir iç içe yerleştirme olmadan size düz bir dosya listesi sağlar.
Varsayılan: Bu seçenek, Çözüm Gezgini'da varsayılan dosya iç içe yerleştirme davranışını sağlar. Belirli bir proje türü için hiçbir ayar yoksa, projedeki hiçbir dosya iç içe yerleştirilmemiş demektir. Örneğin bir web projesi için ayarlar varsa iç içe yerleştirme uygulanır.
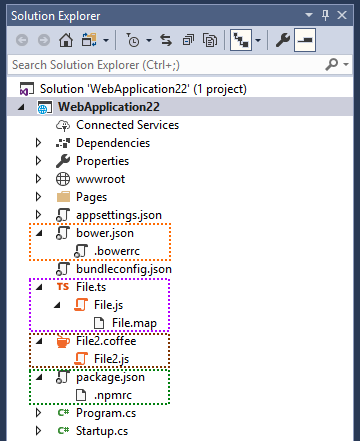
Web: Bu seçenek Geçerli çözümdeki tüm projelere Web dosyası iç içe yerleştirme davranışını uygular. Çok sayıda kuralı vardır ve bunu kontrol edip bize ne düşündüğünüzü söylemenizi öneririz. Aşağıdaki ekran görüntüsünde, bu seçenekle elde ettiğiniz dosya iç içe geçirme davranışına yalnızca birkaç örnek vurgulanır:

Dosya iç içe yerleştirmeyi özelleştirme
İlk çıkardığınız şeyleri beğenmezseniz, Çözüm Gezgini dosyaları nasıl iç içe yerleştirebileceğinizi belirten kendi özel dosya iç içe yerleştirme ayarlarınızı oluşturabilirsiniz. İstediğiniz kadar özel dosya iç içe yerleştirme ayarı ekleyebilir ve bunlar arasında istediğiniz gibi geçiş yapabilirsiniz. Yeni bir özel ayar oluşturmak için boş bir dosyayla başlayabilir veya başlangıç noktanız olarak Web ayarlarını kullanabilirsiniz:

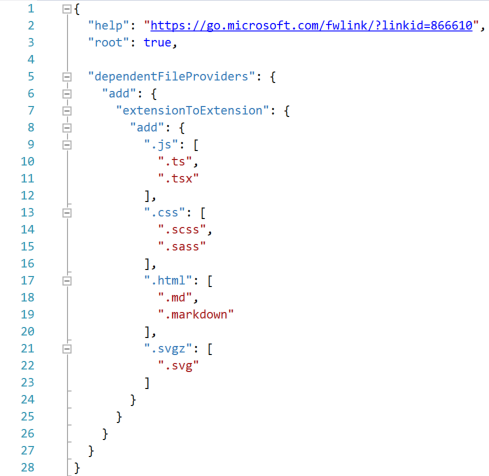
Zaten çalışan bir şeyle çalışmak daha kolay olduğundan, başlangıç noktanız olarak Web ayarlarını kullanmanızı öneririz. Başlangıç noktanız olarak Web ayarlarını kullanırsanız, .filenesting.json dosyası aşağıdaki dosyaya benzer:

DependentFileProviders düğümüne ve alt düğümlerine odaklanalım. Her alt düğüm, Visual Studio'nun dosyaları iç içe yerleştirmede kullanabileceği bir kural türüdür. Örneğin, aynı dosya adına sahip olmak, ancak farklı bir uzantı bir kural türüdür. Kullanılabilir kurallar şunlardır:
extensionToExtension: file.js file.ts altına yerleştirmeye yönelik bu tür bir kural kullanın
fileSuffixToExtension: file-vsdoc.js file.js altına yerleştirmeye yönelik bu kural türünü kullanın
addedExtension: file.html.css file.html altına yerleştirmeye yönelik bu tür bir kural kullanın
pathSegment: jquery.min.js jquery.js altına yerleştirmeye yönelik bu tür bir kural kullanın
allExtensions: Dosyayı iç içe getirmek için bu tür bir kural kullanın.* file.js altında
fileToFile: .bowerrc altında bower.json iç içe yerleştirmek için bu tür bir kural kullanın
extensionToExtension sağlayıcısı
Bu sağlayıcı, belirli dosya uzantılarını kullanarak dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği inceleyin:


cart.js, ilk extensionToExtension kuralı nedeniyle cart.ts altında iç içe yerleştirilmiştir
cart.js cart.tsx'in altına iç içe yerleştirilmemiştir çünkü .ts kurallarda .tsx'den önce gelir ve yalnızca bir üst öğe olabilir
light.css ikinci extensionToExtension kuralı nedeniyle light.sass altında iç içe yerleştirilmiştir
üçüncü extensionToExtension kuralı nedeniyle home.html home.md altında iç içe yerleştirilmiştir
fileSuffixToExtension sağlayıcısı
Bu sağlayıcı aynı extensionToExtension sağlayıcısı gibi çalışır ve tek fark kuralın yalnızca uzantı yerine dosyanın son ekine bakmasıdır. Aşağıdaki örneği inceleyin:


portal-vsdoc.js, fileSuffixToExtension kuralı nedeniyle portal.js altında iç içe yerleştirilmiştir
kuralın diğer her yönü extensionToExtension ile aynı şekilde çalışır
addedExtension sağlayıcısı
Bu sağlayıcı, ek bir uzantı olmadan dosyaların altında ek bir uzantıyla iç içe yerleştirilmiştir. Ek uzantı yalnızca tam dosya adının sonunda görünebilir.
Aşağıdaki örneği inceleyin:


- file.html.css, addedExtension kuralı nedeniyle file.html altında iç içe yerleştirilmiştir
Not
Kural için addedExtension herhangi bir dosya uzantısı belirtmezseniz, tüm dosya uzantılarına otomatik olarak uygulanır. Başka bir deyişle, başka bir dosyayla aynı ada ve uzantıya sahip tüm dosyalara ek olarak uçta ek bir uzantı bulunur. Bu sağlayıcının etkisini yalnızca belirli dosya uzantılarıyla sınırlayamazsınız.
pathSegment sağlayıcısı
Bu sağlayıcı, dosyaları ek uzantı olmadan bir dosyanın altına ek bir uzantıyla iç içe aktarır. Ek uzantı yalnızca tam dosya adının ortasında görünebilir.
Aşağıdaki örneği inceleyin:


- jquery.min.js pathSegment kuralı nedeniyle jquery.js altında iç içe yerleştirilmiştir
Not
Kural için
pathSegmentbelirli bir dosya uzantısı belirtmezseniz, tüm dosya uzantıları için geçerlidir. Başka bir deyişle, başka bir dosyayla aynı ada ve uzantıya sahip olan ve ortada ek bir uzantı bulunan tüm dosyalar diğer dosyanın altına iç içe yerleştirilmiştir.Kuralın etkisini
pathSegment, aşağıdaki şekilde belirterek belirli dosya uzantılarıyla sınırlayabilirsiniz:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
allExtensions sağlayıcısı
Bu sağlayıcı, herhangi bir uzantıya ancak aynı temel dosya adına sahip dosyalar için dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği inceleyin:


- template.cs ve template.doc, allExtensions kuralı nedeniyle template.tt altında iç içe yerleştirilmiştir.
fileToFile sağlayıcısı
Bu sağlayıcı, dosya adlarının tamamına göre dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği inceleyin:


- .bowerrc, fileToFile kuralı nedeniyle bower.json altında iç içe yerleştirilmiştir
Kural sırası
Sıralama, özel ayarlar dosyanızın her bölümünde önemlidir. Kuralların yürütülme sırasını, dependentFileProvider düğümünün içinde yukarı veya aşağı taşıyarak değiştirebilirsiniz. Örneğin, file.js file.ts üst öğesi yapan bir kuralınız ve file.coffee öğesini file.ts üst öğesi yapan başka bir kuralınız varsa, üç dosyanın tümü mevcut olduğunda bunların dosyada görünme sırası iç içe geçirme davranışını belirler. file.ts yalnızca bir üst öğeye sahip olabileceğinden, ilk yürüten kural kazanır.
Sıralama, yalnızca bir bölüm içindeki dosyalar için değil, kural bölümlerinin kendileri için de önemlidir. Bir dosya çifti bir dosya iç içe geçme kuralıyla eşleştirilir eşleşmez, dosyadaki diğer kurallar yoksayılır ve bir sonraki dosya çifti işlenir.
Dosya iç içe yerleştirme düğmesi
Kendi özel ayarlarınız da dahil olmak üzere tüm ayarları Çözüm Gezgini aynı düğme aracılığıyla yönetebilirsiniz:

Projeye özgü ayarlar oluşturma
Her çözümün ve projenin sağ tıklama menüsü (bağlam menüsü) aracılığıyla çözüme özgü ve projeye özgü ayarlar oluşturabilirsiniz:

Çözüme özgü ve projeye özgü ayarlar, etkin Visual Studio ayarlarıyla birleştirilir. Örneğin, projeye özgü boş bir ayarlar dosyanız olabilir, ancak Çözüm Gezgini dosyaları iç içe yerleştirmeye devam ediyordur. İç içe yerleştirme davranışı, çözüme özgü ayarlardan veya Visual Studio ayarlarından geliyor. Dosya iç içe yerleştirme ayarlarını birleştirme önceliği: Visual Studio > Çözüm > Projesi.
Visual Studio'ya, dosyalar diskte olsa bile, Araçlar>Seçenekleri>ASP.NET Temel>Dosya İç İçe Yerleştirme altında Çözümü ve proje ayarlarını yoksay seçeneğini etkinleştirerek çözüme ve projeye özgü ayarları yoksaymasını söyleyebilirsiniz.
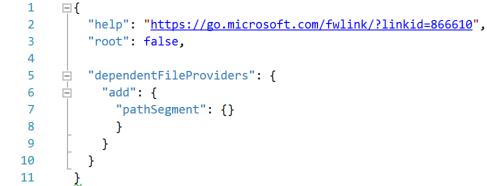
Bunun tersini yapabilir ve kök düğümü true olarak ayarlayarak Visual Studio'ya yalnızca çözüme veya projeye özgü ayarları kullanmasını söyleyebilirsiniz. Visual Studio, dosyaları bu düzeyde birleştirmeyi durdurur ve hiyerarşinin üst kısmındaki dosyalarla birleştirmez.
Çözüme özgü ve projeye özgü ayarlar kaynak denetiminde denetlenebilir ve kod tabanında çalışan tüm ekip bunları paylaşabilir.
Proje için dosya iç içe yerleştirme kurallarını devre dışı bırakma
Ekleme yerine sağlayıcının kaldırma eylemini kullanarak belirli çözümler veya projeler için mevcut genel dosya iç içe yerleştirme kurallarını devre dışı bırakabilirsiniz. Örneğin, bir projeye aşağıdaki ayarlar kodunu eklerseniz, bu proje için genel olarak mevcut olabilecek tüm pathSegment kuralları devre dışı bırakılır:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}