Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Çözüm Gezgini , ilgili dosyaları düzenlemeye yardımcı olmak ve bulmalarını kolaylaştırmak için iç içe yerleştirilmiştir. Örneğin, projeye bir Windows Forms formu eklerseniz, formun kod dosyası Çözüm Gezgini'ndeki formun altında iç içe yerleştirilmiştir. .NET Core (ve .NET 5 ve üzeri) projelerinde, dosya iç içe yerleştirme bir adım ileriye gidebilir. Arasında seçim yapabilirsiniz: dosya iç içe yerleştirme ön ayarları Kapalı, Varsayılan ve Web. Ayrıca dosyaların iç içe nasıl yerleştirileceğine özelleştirebilir veya çözüme özgü ve projeye özgü ayarlar oluşturabilirsiniz.
Uyarı
Visual Studio 2022 sürüm 17.2 ve önceki sürümlerinde bu özellik yalnızca ASP.NET Core projeleri için destekleniyordu. Sürüm 17.3 ve sonraki sürümlerde, .NET'i hedefleyen tüm projeler dosya iç içe yerleştirmeyi destekler.
Dosya iç içe yerleştirme seçenekleri

Özelleştirilmemiş dosya iç içe yerleştirme için kullanılabilir seçenekler şunlardır:
Kapalı: Bu seçenek, herhangi bir iç içe yerleştirme olmadan size düz bir dosya listesi sağlar.
Varsayılan: Bu seçenek, Çözüm Gezgini'nde varsayılan dosya iç içe yerleştirme davranışını sağlar. Belirli bir proje türü için hiçbir ayar yoksa, projedeki hiçbir dosya iç içe yerleştirilmemiş demektir. Ayarlar varsa (örneğin, bir web projesi için), iç içe geçirme uygulanır.
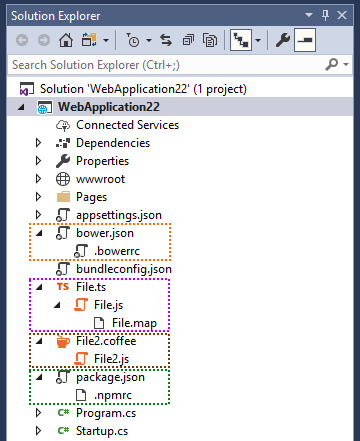
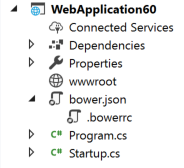
Web: Bu seçenek Geçerli çözümdeki tüm projelere Web dosyası iç içe yerleştirme davranışını uygular. Çok sayıda kuralı vardır ve bunu kontrol edip bize ne düşündüğünüzü söylemenizi öneririz. Aşağıdaki ekran görüntüsünde, bu seçenekle elde ettiğiniz dosya iç içe geçirme davranışına yalnızca birkaç örnek vurgulanır:

Dosya iç içe yerleştirmeyi özelleştirme
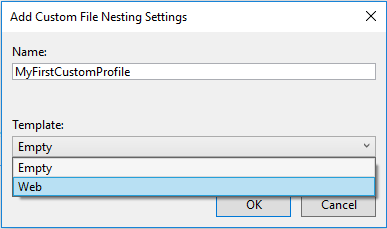
Kullanıma sunulanları beğenmezseniz, Çözüm Gezgini'ne dosyaları nasıl iç içe yerleştirebileceğinizi belirten kendi özel dosya iç içe yerleştirme ayarlarınızı oluşturabilirsiniz. İstediğiniz kadar özel dosya iç içe yerleştirme ayarı ekleyebilir ve bunlar arasında istediğiniz gibi geçiş yapabilirsiniz. Yeni bir özel ayar oluşturmak için boş bir dosyayla başlayabilir veya başlangıç noktanız olarak Web ayarlarını kullanabilirsiniz:

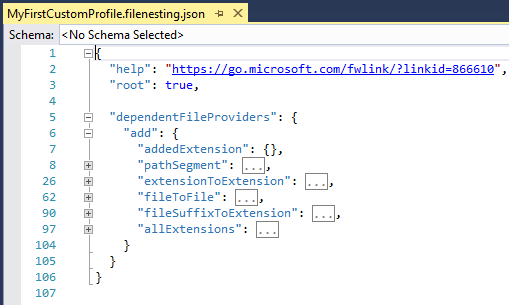
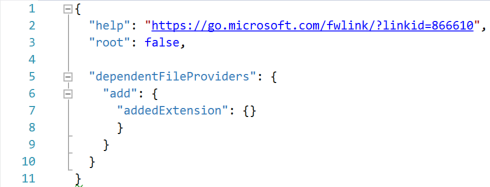
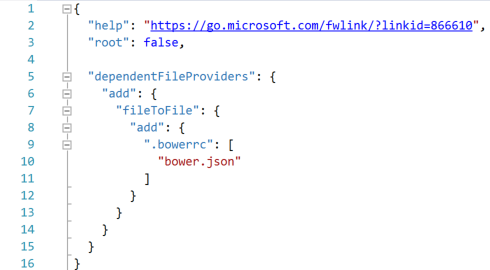
Zaten çalışan bir şeyle çalışmak daha kolay olduğundan, başlangıç noktanız olarak Web ayarlarını kullanmanızı öneririz. Başlangıç noktanız olarak Web ayarlarını kullanırsanız ,.filenesting.json dosyası aşağıdaki dosyaya benzer:

DependentFileProviders düğümüne ve alt düğümlerine odaklanalım. Her alt düğüm, Visual Studio'nun dosyaları iç içe yerleştirmede kullanabileceği bir kural türüdür. Örneğin, aynı dosya adına sahip olup farklı bir uzantıya sahip olmak bir kural türüdür. Kullanılabilir kurallar şunlardır:
extensionToExtension: file.js öğesini file.ts dosyasının altına yerleştirmek için bu tür bir kural kullanın.
fileSuffixToExtension: file.js altında file-vsdoc.js iç içe yerleştirmek için bu tür bir kural kullanın
addedExtension: file.html.css dosyasını file.html altında iç içe yerleştirmek için bu tür bir kural kullanın
pathSegment: jquery.min.jsjquery.js altına yerleştirmek için bu tür bir kuralı kullanın
allExtensions: dosyasını * file.js altında iç içe yerleştirmek için bu tür bir kuralı kullanın
fileToFile: bower.json'yı yerleştirmek için bu tür bir kural kullanın:
.bowerrc
extensionToExtension sağlayıcısı
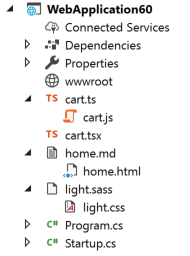
Bu sağlayıcı, belirli dosya uzantılarını kullanarak dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği göz önünde bulundurun:


cart.js, ilk extensionToExtension kuralı nedeniyle cart.ts altında iç içe geçmiş durumda.
cart.jscart.tsx'in içine yerleştirilmemiştir, çünkü kurallarda
.tsönce gelir ve yalnızca bir üst öğe olabilir.light.css ikinci extensionToExtension kuralı nedeniyle light.sass altında iç içe yerleştirilmiştir
home.html, üçüncü extensionToExtension kuralı nedeniyle home.md altında yerleştirilmiştir.
fileSuffixToExtension sağlayıcısı
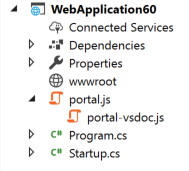
Bu sağlayıcı aynı extensionToExtension sağlayıcısı gibi çalışır ve tek fark kuralın yalnızca uzantı yerine dosyanın son ekine bakmasıdır. Aşağıdaki örneği göz önünde bulundurun:


portal-vsdoc.js, fileSuffixToExtension kuralı nedeniyle portal.js altında iç içe yerleştirilmiştir
kuralın diğer her yönü extensionToExtension ile aynı şekilde çalışır
addedExtension sağlayıcısı
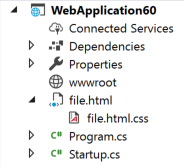
Bu sağlayıcı, ek uzantılı dosyaları, ek uzantısız dosyaların altına yerleştirir. Ek uzantı yalnızca tam dosya adının sonunda görünebilir.
Aşağıdaki örneği göz önünde bulundurun:


- file.html.css, addedExtension kuralı nedeniyle file.html altında iç içe yerleştirilmiştir
Uyarı
Kural için addedExtension herhangi bir dosya uzantısı belirtmezseniz, tüm dosya uzantılarına otomatik olarak uygulanır. Yani, başka bir dosyayla aynı ada ve uzantıya sahip olan ve sonuna ek bir uzantı eklenen herhangi bir dosya, diğer dosyanın altında yer alır. Bu sağlayıcının etkisini yalnızca belirli dosya uzantılarıyla sınırlayamazsınız.
pathSegment sağlayıcısı
Bu sağlayıcı, ek uzantılı dosyaları, ek uzantısı olmayan bir dosyanın altında iç içe yerleştirir. Ek uzantı yalnızca tam dosya adının ortasında görünebilir.
Aşağıdaki örneği göz önünde bulundurun:


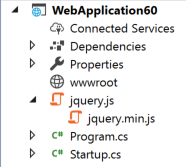
- jquery.min.jspathSegment kuralı nedeniyle jquery.js altında iç içe yerleştirilmiştir
Uyarı
Kural için
pathSegmentbelirli bir dosya uzantısı belirtmezseniz, tüm dosya uzantıları için geçerlidir. Başka bir deyişle, başka bir dosyayla aynı ada ve uzantıya sahip olan ve ortada ek bir uzantı bulunan tüm dosyalar diğer dosyanın altına iç içe yerleştirilmiştir.Kuralın etkisini
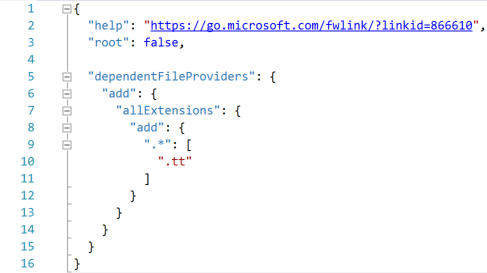
pathSegment, aşağıdaki şekilde belirterek belirli dosya uzantılarıyla sınırlayabilirsiniz:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
allExtensions sağlayıcısı
Bu sağlayıcı, herhangi bir uzantıya ancak aynı temel dosya adına sahip dosyalar için dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği göz önünde bulundurun:


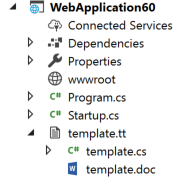
- template.cs ve template.doc, allExtensions kuralı nedeniyle template.tt altında iç içe yerleştirilmiştir.
fileToFile sağlayıcısı
Bu sağlayıcı, dosya adlarının tamamına göre dosya iç içe yerleştirme kuralları tanımlamanızı sağlar. Aşağıdaki örneği göz önünde bulundurun:


- .bowerrc, fileToFile kuralı nedeniyle bower.json altında iç içe yerleştirilmiş
Kural sırası
Sıralama, özel ayarlar dosyanızın her bölümünde önemlidir. Kuralların yürütülme sırasını, dependentFileProvider düğümünün içinde yukarı veya aşağı taşıyarak değiştirebilirsiniz. Örneğin, file.js'ı file.ts dosyasının üst öğesi yapan bir kuralınız ve file.coffee'yi file.ts'nin üst öğesi yapan başka bir kuralınız varsa, üç dosyanın da mevcut olduğu durumlarda dosyada görünme sırası, iç içe geçiş davranışını belirler. file.ts yalnızca bir üst öğeye sahip olabileceğinden, ilk olarak yürütülen kural kazanır.
Sıralama, yalnızca bir bölüm içindeki dosyalar için değil, kural bölümlerinin kendileri için de önemlidir. Bir dosya çifti bir dosya iç içe geçme kuralıyla eşleştirildiğinde, dosyadaki diğer kurallar göz ardı edilir ve bir sonraki dosya çifti işlenir.
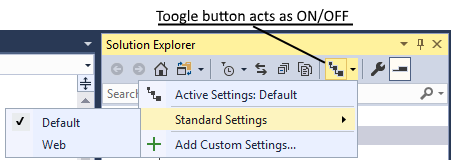
Dosya iç içe yerleştirme düğmesi
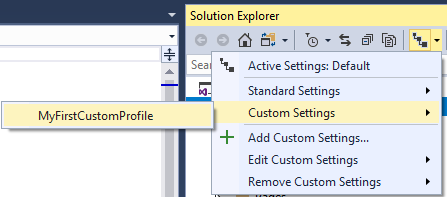
Kendi özel ayarlarınız da dahil olmak üzere tüm ayarları Çözüm Gezgini'ndeki aynı düğme aracılığıyla yönetebilirsiniz:

Projeye özgü ayarlar oluşturma
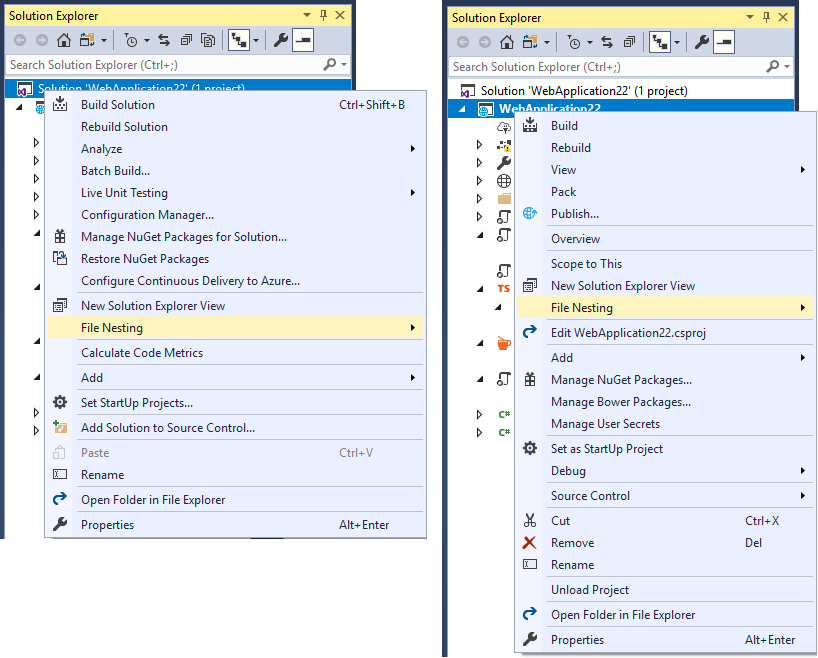
Her çözümün ve projenin sağ tıklama menüsü (bağlam menüsü) aracılığıyla çözüme özgü ve projeye özgü ayarlar oluşturabilirsiniz:

Çözüme özgü ve projeye özgü ayarlar, etkin Visual Studio ayarlarıyla birleştirilir. Örneğin, projeye özgü boş bir ayarlar dosyanız olabilir, ancak Çözüm Gezgini dosyaları iç içe yerleştirmeye devam etmektedir. İç içe geçme davranışı, çözüme özgü ayarlardan veya Visual Studio ayarlarından kaynaklanıyor. Dosya iç içe yerleştirme ayarlarını birleştirme önceliği: Visual Studio > Çözüm > Projesi.
Kök düğümü true olarak ayarlayarak Visual Studio'ya yalnızca çözüme veya projeye özgü ayarları kullanmasını söyleyebilirsiniz. Visual Studio, dosyaları bu düzeyde birleştirmeyi durdurur ve hiyerarşinin üst kısmındaki dosyalarla birleştirmez.
Çözüme özgü ve projeye özgü ayarlar kaynak denetiminde denetlenebilir ve kod tabanında çalışan tüm ekip bunları paylaşabilir.
Proje için dosya iç içe yerleştirme kurallarını devre dışı bırakma
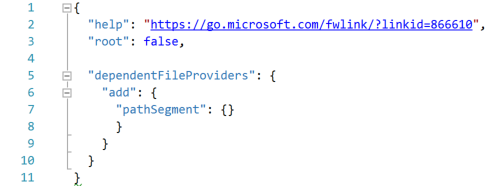
Ekleme yerine sağlayıcının kaldırma eylemini kullanarak belirli çözümler veya projeler için mevcut genel dosya iç içe yerleştirme kurallarını devre dışı bırakabilirsiniz. Örneğin, bir projeye aşağıdaki ayarlar kodunu eklerseniz, bu proje için genel olarak mevcut olabilecek tüm pathSegment kuralları devre dışı bırakılır:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}