Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
npm, hem Node.js hem de ASP.NET Core uygulamalarında kullanılmak üzere paketleri yüklemenize ve yönetmenize olanak tanır. Visual Studio, npm ile etkileşim kurmayı ve kullanıcı arabirimi aracılığıyla veya doğrudan npm komutları göndermeyi kolaylaştırır. npm'yi bilmiyorsanız ve daha fazla bilgi edinmek istiyorsanız npm belgelerine gidin.
Proje türünüze bağlı olarak npm ile Visual Studio tümleştirmesi farklıdır.
Önemli
npm, proje kökünde node_modules klasörünü ve package.json bekler. Uygulamanızın klasör yapısı farklıysa, Visual Studio kullanarak npm paketlerini yönetmek istiyorsanız klasör yapınızı değiştirmeniz gerekir.
CLI tabanlı proje (.esproj)
Visual Studio 2022'den başlayarak, npm paket yöneticisi CLI tabanlı projelerde kullanılabilir, dolayısıyla artık ASP.NET Core projeleri için NuGet paketlerini indirme yönteminize benzer şekilde npm modüllerini indirebilirsiniz. Ardından paketleri değiştirmek ve silmek için package.json kullanabilirsiniz.
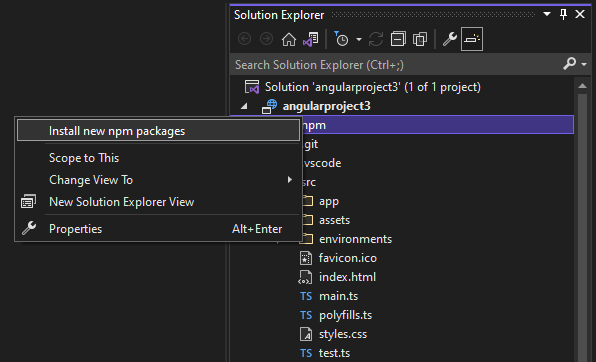
Paket yöneticisini açmak için Çözüm Gezgini'nden projenizdeki npm düğümüne sağ tıklayın ve npm paketi ekle seçin.
Çözüm Gezgini'nden paket yöneticisini açma 
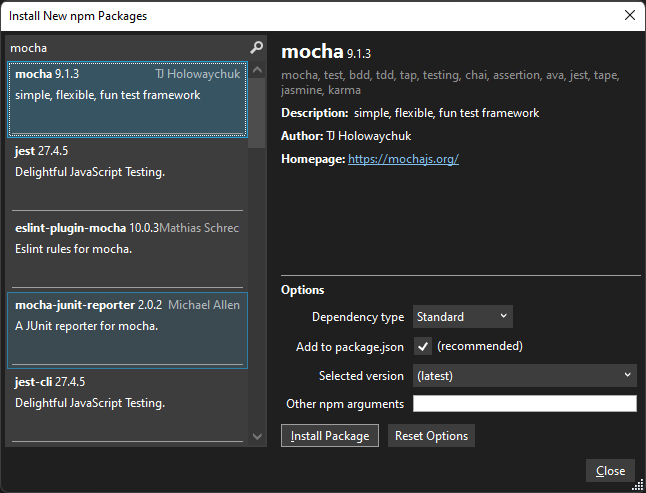
Ardından, Paketi Yükleseçerek npm paketlerini arayabilir, birini seçebilir ve yükleyebilirsiniz.
esprojInstall new npm package for esproj Install new npm package for esprojiçin yeni npm paketini yükleme
Install new npm package for esprojiçin yeni npm paketini yükleme
ASP.NET Core projeleri
ASP.NET Core projeleri gibi projeler için projenize npm desteği ekleyebilir ve npm kullanarak paketleri yükleyebilirsiniz.
Not
ASP.NET Core projelerinde, istemci tarafı JavaScript ve CSS dosyalarını yüklemek için npm yerine Kitaplık Yöneticisi veya yarn da kullanabilirsiniz. MsBuild veya npm tarafından sağlanmayan paket yönetimi için dotnet CLI ile tümleştirme gerekiyorsa bu seçeneklerden biri gerekli olabilir.
Projeniz henüz bir package.json dosyası içermiyorsa, projeye bir package.json dosyası ekleyerek npm desteğini etkinleştirmek için bir dosya ekleyebilirsiniz.
package.json dosyasını eklemek için Çözüm Gezgini'nde projeye sağ tıklayın ve >seçin (veya Ctrl + SHIFT + A) tuşlarına basın. npm dosyasını bulmak için arama kutusunu kullanın, npm Yapılandırma Dosyası seçin, varsayılan adı kullanın ve Ekletıklayın.
dependenciesdevDependenciesveya bölümüne bir veya daha fazla npm paketi ekleyin. Örneğin, aşağıdakini dosyaya ekleyebilirsiniz:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Dosyayı kaydettiğinizde, Visual Studio paketi Çözüm Gezgini'ndeki Bağımlılıklar / npm düğümü altına ekler. Düğümü görmüyorsanız, package.json sağ tıklayın ve Paketleri Geri Yükle seçin. Çıkış penceresinde npm çıktısını seçerek paket yükleme durumunu görüntüleyin.
Not
npm düğümü Blazor da dahil olmak üzere ASP.NET Core proje türlerinin çoğunda kullanılabilir. MAUI Blazor projelerinde, Çözüm Gezgini'nde npm düğümü olmadığından npm komut satırını kullanmanız gerekir.
package.jsonkullanarak npm paketlerini yapılandırabilirsiniz.package.jsondoğrudan açın, veya Çözüm Gezgini'nde npm düğümüne sağ tıklayın ve package.jsonAç’ı seçin.
npm paketleriyle ilgili sorunları giderme
Uygulamanızı oluştururken veya TypeScript kodunu çevirirken herhangi bir hata görürseniz olası hata kaynağı olarak npm paketi uyumsuzluklarını denetleyin. Hataları tanımlamaya yardımcı olmak için, bu makalede daha önce açıklandığı gibi paketleri yüklerken npm Çıkış penceresini denetleyin. Örneğin, bir veya daha fazla npm paketi sürümü kullanım dışı bırakıldıysa ve hatayla sonuçlanırsa, hataları düzeltmek için daha yeni bir sürüm yüklemeniz gerekebilir. npm paketi sürümlerini denetlemek için package.json kullanma hakkında bilgi için bkz. yapılandırma package.json.
Bazı ASP.NET Core senaryolarında, burada açıklanan ve'de belirtildiği gibi bilinen bir sorun nedeniyle Çözüm Gezgini, yüklü npm paketlerinin doğru durumunu göstermeyebilir. Örneğin, paket yüklendiğinde yüklü değil gibi görünebilir. Çoğu durumda, package.jsonsilerek, Visual Studio'yu yeniden başlatarak ve bu makalenin önceki bölümlerinde açıklandığı gibi package.json dosyasını yeniden ekleyerek Çözüm Gezgini'ni güncelleştirebilirsiniz. Veya paketleri yüklerken, yükleme durumunu doğrulamak için npm Çıkış penceresini kullanabilirsiniz.
Bazı ASP.NET Core senaryolarında, projeyi derledikten sonra Çözüm Gezgini'ndeki npm düğümü görünür olmayabilir. Düğümün yeniden görünür olmasını sağlamak için proje düğümüne sağ tıklayın ve Projeyi Kaldır'ı seçin. Sonra proje düğümüne sağ tıklayın ve Projeyi Yeniden Yükleöğesini seçin.