Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, API arka ucu olarak hareket etmek için bir ASP.NET Core projesi oluşturmayı ve kullanıcı arabirimi olarak davranacak bir React projesi oluşturmayı öğreneceksiniz.
Visual Studio şu anda Angular ve React'i destekleyen ASP.NET Temel Tek Sayfalı Uygulama (SPA) şablonları içerir. Şablonlar, ASP.NET Core çözümünüzde her çerçevenin temel dosyalarını ve klasörlerini içeren yerleşik bir istemci uygulaması klasörü sağlar.
Aşağıdaki ASP.NET Temel Tek Sayfalı Uygulamalar oluşturmak için bu makalede açıklanan yöntemi kullanabilirsiniz:
- İstemci uygulamasını ASP.NET Core projesinin dışında ayrı bir projeye yerleştirme
- Bilgisayarınızda yüklü çerçeve CLI'sini temel alarak istemci projesini oluşturma
Not
Bu makalede, Vite CLI kullanan Visual Studio 2022 sürüm 17.11'de güncelleştirilmiş şablonun kullanıldığı proje oluşturma işlemi açıklanmaktadır. Vite, package.json'de yapılandırılanlar gibi proje bağımlılıklarını kullanarak React sürümünü belirler.
Önkoşullar
- ASP.NET ve web geliştirme iş yükü yüklü Visual Studio sürüm 2022 17.11 veya üzeri. Visual Studio'yu ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin. İş yükünü yüklemeniz gerekiyorsa ve zaten Visual Studio'nuz varsa, Visual Studio Yükleyicisi'ni açan Araçlar'a gidin ve>Araçlar ve Özellikleri Al...'ı seçin. ASP.NET ve web geliştirme iş yükünü seçin, ardından 'Modify'yiseçin.
- npm (
https://www.npmjs.com/), Node.js ile birlikte gelen
Uygulamayı oluşturma
Başlangıç penceresinde yeni proje oluştur seçin.

Üstteki arama çubuğunda React'i arayın ve ardından React ve ASP.NET Coreöğesini seçin. Bu şablon bir JavaScript şablonudur.

Proje ismi olarak ReactWithASP belirleyin ve ardından İleriseçin.
Ek Bilgi iletişim kutusunda, HTTPS için yapılandır seçeneğinin etkinleştirildiğinden emin olun. Çoğu senaryoda, diğer ayarları varsayılan değerlerde bırakın.
Oluştur'useçin.
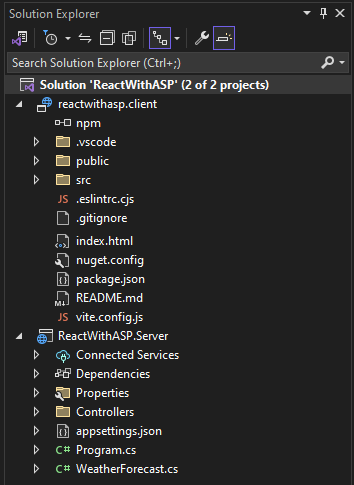
Çözüm Gezgini aşağıdaki proje bilgilerini gösterir:
çözüm gezginini gösteren ekran görüntüsü

tek başına React şablonuile karşılaştırıldığında, ASP.NET Core ile tümleştirme için bazı yeni ve değiştirilmiş dosyalar görürsünüz:
- vite.config.js
- App.jsx (değiştirildi)
Chrome veya Microsoft Edge gibi Hata ayıklama araç çubuğundan yüklü bir tarayıcı seçin.
İstediğiniz tarayıcı henüz yüklü değilse, önce tarayıcıyı yükleyin ve ardından seçin.
Proje özelliklerini ayarlama
Çözüm Gezgini'nde ReactWithASP.Server projesine sağ tıklayın ve Özellikleröğesini seçin.

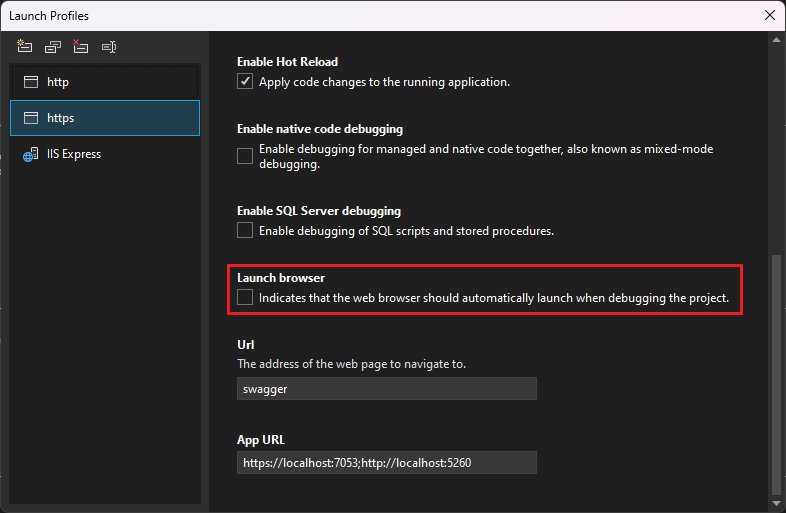
Özellikler sayfasında Hata Ayıklama sekmesini açın ve Hata ayıklama başlatma profilleri kullanıcı arayüzünü aç seçeneğini seçin. https profili veya ASP.NET Core projesinin adını taşıyan profil için, varsa, Tarayıcıyı Başlat seçeneğinin işaretini kaldırın.

Bu değer, kaynak hava durumu verileriyle web sayfasının açılmasını engeller.
Not
Visual Studio'da
launch.json, hata ayıklama araç çubuğundaki Başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar. Şu andalaunch.json.vscodeklasörünün altında bulunmalıdır.Çözüm Gezgini'nde çözüme sağ tıklayın ve Özellikleröğesini seçin. Başlangıç projesi ayarlarının Birden çok projeolarak ayarlandığını ve her iki proje için eylemin Başlatolarak ayarlandığını doğrulayın.
Projeyi başlatma
Uygulamayı başlatmak için F5 basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçin. İki komut istemi görüntülenir:
çalışan ASP.NET Core API projesi
Vite CLI,
VITE v4.4.9 ready in 780 msgibi bir mesaj gösteriyorNot
İletiler için konsol çıkışını denetleyin. Örneğin, Node.js'u güncelleme yapmanız için bir mesaj olabilir.
React uygulaması görünür ve API aracılığıyla doldurulur (localhost bağlantı noktası ekran görüntüsünden farklı olabilir).

Hava durumu tahmin verilerini tarayıcıda görmüyorsanız bkz . Sorun giderme.
Projeyi yayımlama
Çözüm Gezgini'nde ReactWithASP.Server projesi sağ tıklayın ve >Proje Başvurusu Ekle'yiseçin.
reactwithasp.client projesinin seçildiğinden emin olun.
Tamamseçin.
ASP.NET Core projesine yeniden sağ tıklayın ve proje dosyasını düzenle seçin.
Bu işlem, projenin
.csprojdosyasını açar..csprojdosyasında, proje referansının<ReferenceOutputAssembly>değerine ayarlanmış birfalseöğesi içerdiğinden emin olun.Bu referans aşağıdaki gibi görünmelidir.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core projesine sağ tıklayın ve bu seçenek varsa Projeyi Yeniden Yükle seçin.
Program.csiçinde aşağıdaki kodun mevcut olduğundan emin olun.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }ASP.NET Core projesine sağ tıklayın, Yayımla'yı seçin ve Azure gibi istediğiniz yayımlama senaryosuyla eşleşecek seçenekleri belirtin( örneğin, bir klasörde yayımla vb.).
Yayımlama profili oluşturulduktan sonra, projeyi yayımlamak için Yayımla sekmesinde Yayımla'yı seçin.
Yayımlama işlemi yalnızca bir ASP.NET Core projesi için olduğundan daha fazla zaman alır çünkü yayımlama sırasında
npm run buildkomutu çağrılır. BuildCommand varsayılan olaraknpm run buildçalıştırır.Bir klasörde yayımlarsanız, yayımlama klasörüne eklenen dosyalar hakkında daha fazla bilgi için bkz. ASP.NET Core dizin yapısı.
Sorun giderme
Ara sunucu hatası
Aşağıdaki hatayı görebilirsiniz:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Eğer bu sorunu görüyorsanız, büyük olasılıkla frontend, backend'den önce başlamıştır.
- Arka uç komut isteminin çalışır durumda olduğunu gördüğünüzde, tarayıcıda React uygulamasını yenilemeniz yeter.
- Ayrıca, arka ucun ön uç öncesinde başlatacak şekilde yapılandırıldığını doğrulayın. Doğrulamak için Çözüm Gezgini'nde çözümü seçin, Proje menüsünden Özellikler seçin. Ardından başlangıç projelerini yapılandırma seçin ve arka uç ASP.NET Core projesinin listede ilk sırada olduğundan emin olun. İlk değilse projeyi seçin ve Yukarı ok düğmesini kullanarak projeyi başlatma listesindeki ilk proje yapın.
Bağlantı noktalarını doğrulama
Hava durumu verileri doğru yüklenmiyorsa bağlantı noktalarınızın doğru olduğunu da doğrulamanız gerekebilir.
Bağlantı noktası numaralarının eşleştiğinden emin olun. ASP.NET Core
launchSettings.jsonprojesindeki (Özellikler klasöründe) dosyasına gidin.applicationUrlözelliğinden bağlantı noktası numarasını alın.Birden çok
applicationUrlözelliği varsa,httpsuç noktası kullanan bir özellik arayın.https://localhost:7183'a benziyor.React projesi için
vite.config.jsdosyasını açın.targetözelliğiniapplicationUrliçindeki özelliğiyle eşleşecek şekilde güncelleştirin. Güncelleştirilmiş değer aşağıdakine benzer:target: 'https://localhost:7183/',
Gizlilik hatası
Aşağıdaki sertifika hatasını görebilirsiniz:
Your connection isn't private
%appdata%\local\asp.net\https veya %appdata%\roaming\asp.net\httpsReact sertifikalarını silmeyi deneyin ve sonra yeniden deneyin.
Docker
Projeyi Docker desteği etkin olarak oluşturursanız aşağıdaki adımları izleyin:
Uygulama yükledikten sonra Visual Studio'da Kapsayıcıları penceresini kullanarak Docker HTTPS bağlantı noktasını alın. Ortamı veya Bağlantı Noktaları sekmesini denetleyin.
docker kapsayıcısı bağlantı noktalarını gösteren ekran görüntüsü

Not
Ortam adını ASPNETCORE_HTTPS_PORTgörmüyorsanız ,launchSettings.json dosyasını kullanarak el ile ekleyin. bölümünde Container (Dockerfile) ve girdiden "useSSL": truesonra ekleyin "sslPort": <any port>. Bu örnekte aşağıdakileri kullanın: "sslPort": 44307
React projesi için
vite.config.jsdosyasını açın.targetdeğişkenini Kapsayıcılar penceresindeki HTTPS bağlantı noktasıyla eşleşecek şekilde güncelleştirin. Örneğin, aşağıdaki kodda:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';https://localhost:7143eşleşen HTTPS bağlantı noktasına değiştirin (bu örnektehttps://localhost:44307).Uygulamayı yeniden başlatın.
Sonraki adımlar
ASP.NET Core'daki SPA uygulamaları hakkında daha fazla bilgi için Tek Sayfalı Uygulamalar Geliştirmealtındaki React bölümüne bakın. Bağlantılı makale, aspnetcore-https.jsgibi proje dosyaları için ek bağlam sağlar, ancak uygulamanın ayrıntıları şablon farklılıklarına göre farklıdır. Örneğin, ClientApp klasörü yerine React dosyaları ayrı bir projede yer alır.
İstemci projesine özgü MSBuild bilgileri için bkz. JSPS için MSBuild özellikleri.