XAML Tasarımcısı’nda nesnelere animasyon ekleme
Visual Studio için Blend, nesneleri hareket ettiren veya bunları içeri ve dışarı doğru sönen kısa animasyonlar oluşturmanızı sağlar.
Animasyon oluşturmak için görsel taslak gerekir. Görsel taslak bir veya daha fazla zaman çizelgesi içerir. Özellik değişikliklerini işaretlemek için zaman çizelgesinde ana kareler ayarlayın. Ardından, animasyonu çalıştırdığınızda, Visual Studio için Blend belirtilen süre boyunca özellik değişikliklerini ilişkilendirmek. Sonuç sorunsuz bir geçiştir. Bir nesneye ait olan herhangi bir özelliğe, hatta görsel olmayan özelliklere animasyon uygulayabilirsiniz.
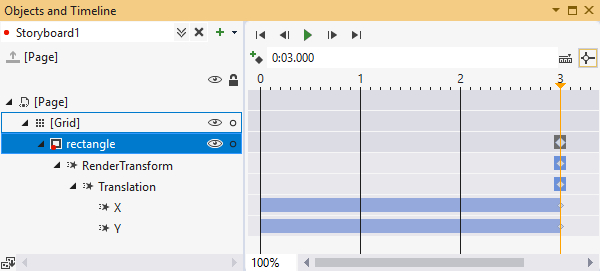
Aşağıdaki görüntülerde Görsel Taslak1 adlı bir görsel taslak gösterilmektedir. Zaman çizelgesi, bir dikdörtgenin X ve Y konumunu işaretleyen ana kareler içerir. Bu animasyon çalıştırıldığında dikdörtgen bir konumdan diğerine sorunsuz bir şekilde taşınır.

Animasyon oluşturma
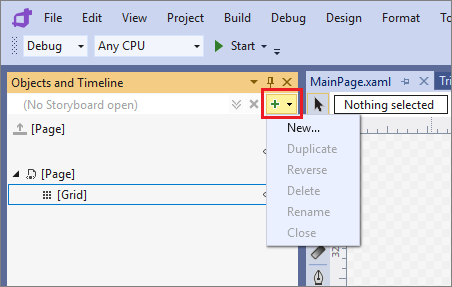
Görsel taslak oluşturmak için Nesneler ve Zaman Çizelgesi penceresinde Görsel Taslak Seçenekleri düğmesini ve ardından Yeni'yi seçin.

Görsel Taslak Kaynağı Oluştur iletişim kutusuna görsel taslak için bir ad girin.
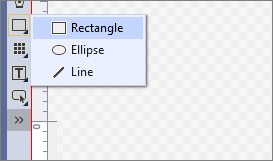
Tasarım görünümünde varlıklar panelinden, sayfanın sol alt tarafına bir dikdörtgen ekleyin.

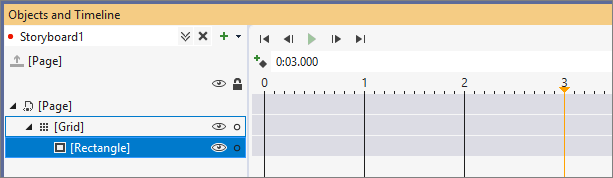
Nesneler ve Zaman Çizelgesi penceresinde sarı zaman işaretçisini 3 saniyeye taşıyın.

Sayfanın Tasarım görünümünde dikdörtgeni sayfanın sağ tarafına sürükleyin.
Dikdörtgenin sayfanın sol tarafından sağ tarafına doğru hareket etmesini izlemek için Yürüt'e basın.
Dikdörtgende zaman içinde farklı noktalarda yapılan diğer değişikliklerle oynayın. Örneğin, dolgu rengini değiştirebilir veya Özellikler penceresi yönünü çevirebilirsiniz.