Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
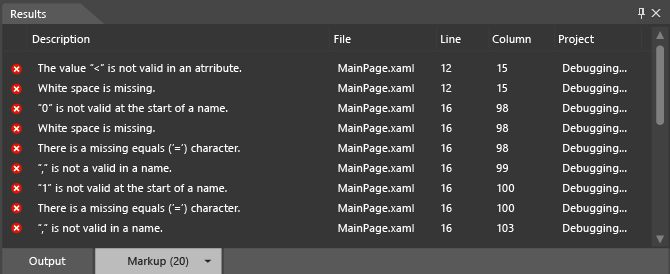
Uygulamanızdaki XAML'de hata ayıklamak için Visual Studio için Blend'deki araçları kullanabilirsiniz. Bir proje oluşturduğunuzda, sonuçlar panelinde tüm hatalar görüntülenir. Bir hataya çift tıklayarak hatayla ilgili işaretlemeyi bulun. Çalışmak için daha fazla alan gerekiyorsa F12 tuşuna basarak Sonuçlar panelini gizleyebilirsiniz.
Söz dizimi hataları
XAML veya arka planda kod dosyaları dilin biçimlendirme kurallarına uymuyorsa söz dizimi hataları oluşur. Hatanın açıklaması, hatanın nasıl düzeltileceğini anlamanıza yardımcı olabilir. Liste ayrıca dosyanın adını ve hatanın oluştuğu satır numarasını belirtir. XAML hataları Sonuçlar panelindeki İşaretle sekmesinde listelenir.
Tavsiye
XAML, XML tabanlı bir işaretleme dilidir ve XML söz dizimi kurallarını izler.
XAML söz dizimi hatalarının bazı yaygın nedenleri şunlardır:
Bir anahtar sözcük yanlış yazılmış veya büyük harf kullanımı yanlış.
Özniteliklerin veya metin dizelerinin çevresinde tırnak işaretleri eksik.
Bir XAML öğesinde kapatma etiketi eksik.
İzin verilmeyen bir konumda bir XAML öğesi var.
Yaygın XAML söz dizimi hakkında daha fazla bilgi için bkz. Temel XAML söz dizimi kılavuzu.
Ayrıca Blend'de basit arka planda kod temelli söz dizimi hatalarını, derleme hatalarını ve çalışma zamanı hatalarını belirleyebilir ve çözebilirsiniz. Ancak, Visual Studio'da arka planda kod oluşturma hatalarını tanımlamak ve çözmek daha kolay olabilir.
Örnek XAML kodunda hata ayıklama
Aşağıdaki örnek, Blend'de basit bir XAML hata ayıklama oturumunda size yol gösterir.
Proje oluşturmak için
Blend'de Dosya menüsünü açın ve Yeni Proje'ye tıklayın.
Yeni Proje iletişim kutusunda, sol tarafta proje türlerinin listesi görüntülenir. Bir proje türüne tıkladığınızda, onunla ilişkilendirilmiş proje şablonları sağ tarafta görünür.
Proje türleri listesinde Windows Evrensel'e tıklayın.
Proje şablonları listesinde Boş Uygulama (Evrensel Windows) seçeneğine tıklayın.
Ad metin kutusuna şunu yazın
DebuggingSample.Konum metin kutusunda projenin konumunu doğrulayın.
Dil listesinde Visual C# öğesine tıklayın ve ardından Tamam'a tıklayarak projeyi oluşturun.
Tasarım yüzeyine sağ tıklayın ve ardından Kaynağı Görüntüle'ye tıklayarak Bölünmüş görünüme geçin.
Kodun sağ üst köşesindeki Kopyala bağlantısına tıklayarak aşağıdaki kodu kopyalayın.
<Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid>Varsayılan Kılavuz'u bulun ve kodu Kılavuz etiketlerini açma ve kapatma arasına yapıştırın. İşiniz bittiğinde kodunuz aşağıdaki gibi görünmelidir:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid> </Grid>Projeyi oluşturmak için Ctrl+ ShiftB+ basın.
Projenin oluşturulamadığı konusunda sizi uyaran bir hata iletisi görüntülenir ve hataların listelendiği Sonuçlar paneli uygulamanın en altında görüntülenir.

XAML hatalarını çözme
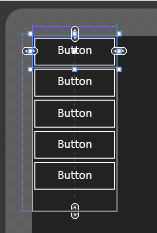
XAML hataları algılandığında tasarım yüzeyi projenizin geçersiz işaretleme içerdiğine dair bir uyarı görüntüler. Hataları düzelttıkça Sonuçlar panelindeki hata listesi güncelleştirilir. Tüm hataları çözdüğünüzde tasarım yüzeyi etkinleştirilir ve uygulamanız tasarım yüzeyinde görüntülenir.
XAML hatalarını çözmek için
Listedeki ilk hataya çift tıklayın. Açıklama şudur: "'' değeri< bir öznitelikte geçerli değil." Hataya çift tıkladığınızda, işaretçi kodda ilgili konumu bulur. Yukarıdaki
<Buttongeçerli ve hata iletisinde önerilen bir öznitelik değil. Yukarıdaki kod satırına bakarsanız, özniteliğinTopkapanış tırnak işaretlerinin eksik olduğunu fark edersiniz. Kapanış tırnak işaretlerini yazın. Sonuçlar panelindeki hata listesinin değişikliklerinizi yansıtacak şekilde güncelleştirildiğini fark edin."'0' bir ismin başlangıcında geçerli değil" açıklamasına çift tıklayın.
Margin="0,149,0,0"iyi biçimlendirilmiş gibi görünüyor. Dikkat edin,Margin'nin renk kodlaması koddaki diğerMarginörnekleriyle uyuşmuyor. Yukarıdaki ad/değer çiftinde ()VerticalAlignment="Topkapanış tırnak işaretleri eksik olduğundan,Margin="önceki özniteliğin değerinin bir parçası olarak okunur ve 0, bir ad/değer çiftinin başlangıcı olarak okunur. "Topiçin kapanış tırnak işaretlerini yazın." Sonuçlar panelindeki hata listesi, değişikliklerinizi yansıtacak şekilde güncelleştirilir.Kalan hata, "'Düğme' kapanış XML etiketi uyuşmuyor", üzerine çift tıklayın. İşaretçinin kapanış Grid etiketinde (
</Grid>) bulunduğunu ve hatanınGridnesnesinin içinde olduğunu öneriyor. İkinciButtonnesnenin kapanış etiketi eksik olduğuna dikkat edin. Kapanışı/ekledikten sonra Sonuçlar paneli listesi güncelleştirilir. Bu ilk hatalar çözümlendiğine göre iki ek hata daha belirlendi."'İçerik' üyesi tanınmıyor veya erişilebilir değil" seçeneğine çift tıklayın.
ciçindekicontentbüyük harfle olmalıdır. Küçük harf "c"yi büyük harf "c" ile değiştirin."'Mame' özelliği ad alanında
http://schemas.microsoft.com/winfx/2006/xamlyok" öğesine çift tıklayın. "Mame" içindeki "M" bir "N" olmalıdır. "M" yerine "N" yazın. Artık XAML ayrıştırılabildiğine göre uygulama tasarım yüzeyinde görünür.
Projenizi oluşturmak ve kalan hata olmadığını onaylamak için Ctrl+ ShiftB+ basın.
Visual Studio'da hata ayıklama
Uygulamanızdaki kodun hatalarını daha kolay ayıklamak için Visual Studio'da Blend projelerini açabilirsiniz. Bir Blend projesini Visual Studio'da açmak için Projeler panelinde projeye sağ tıklayın ve ardından Visual Studio'da Düzenle'ye tıklayın. Visual Studio'da hata ayıklama oturumunuzu tamamladıktan sonra, tüm değişikliklerinizi kaydetmek için Ctrl+Shift+S tuşlarına basın ve ardından Blend'e geri dönün. Projeyi yeniden yüklemeniz istenir. Tümüne Evet seçeneğine tıklayarak Blend'de çalışmaya devam edin.
Uygulamanızda hata ayıklama hakkında daha fazla bilgi için bkz. Visual Studio'da UWP uygulamalarında hata ayıklama.
Yardım alın
Blend uygulamanızda hata ayıklama konusunda daha fazla yardıma ihtiyacınız varsa, sorununuzla ilgili gönderiler için UWP uygulama topluluğu forumlarında arama yapabilir veya bir soru gönderebilirsiniz.