Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
XAML Çalışırken Yeniden Yükleme özelliğiyle, .NET MAUI, WPF, UWP ve WinUI 3 uygulamalarınız için XAML kodunu adım adım derleyip test edebilirsiniz. Bunu, çalışan uygulamanın veri bağlamının, kimlik doğrulama durumunun ve tasarım zamanında simülasyonunun zor olduğu diğer gerçek dünya karmaşıklığının avantajıyla yapabilirsiniz.
Tavsiye
XAML Hot Reload kullanıcı arabirimi (UI) aracılığıyla buraya geldiyseniz hoş geldiniz! XAML Hot Reload hakkında daha fazla bilgi edinmek için doğru yerdesiniz.
Ancak, XAML Çalışırken Yeniden Yükleme sorunlarını giderme konusunda yardım için buradaysanız, bunun yerine XAML Çalışırken Yeniden Yükleme sorunlarını giderme bölümüne bakın.
XAML Anında Yeniden Yükleme nereden edinilebilir
Visual Studio XAML Sıcak Yeniden Yükleme, Visual Studio -veya- Visual Studio için Blend (çerçeve tarafından destekleniyorsa) hata ayıklayıcının ekli olduğu bir uygulama çalıştırdığınızda desteklenir (F5 veya Hata ayıklamayı başlat).
Visual Studio 2022 sürüm 17.14 Preview 2'den itibaren, XAML Hot Reload ve XAML Canlı Önizleme, sadece hata ayıklama oturumlarında değil, aynı zamanda tasarım sırasında da kullanılabilir.
Bir ortam değişkenini el ile ayarlamadığınız sürece İşleme ekle'yi kullanarak bu deneyimi etkinleştiremezsiniz.
XAML Anında Yeniden Yükleme Senaryoları
XAML Çalışma Sırasında Yeniden Yükleme özellikle bu senaryolarda yararlıdır:
XAML kodunuzda bulunan kullanıcı arabirimi sorunlarını düzeltme.
Uygulamanızın çalışma zamanı bağlamından yararlanırken geliştirme aşamasında olan bir uygulama için yeni bir kullanıcı arabirimi bileşeni oluşturma.
Desteklenen işletim sistemi
| Desteklenen Uygulama Türleri | İşletim Sistemi ve Araçlar |
|---|---|
| .NET MAUI | .NET 6+ |
| Windows Presentation Foundation (WPF) | .NET Framework 4.6+, .NET Core ve .NET 5+ Windows 7 ve üzeri |
| Evrensel Windows uygulamaları (UWP) | Windows 10 ve üzeri ile Windows 10 SDK 14393+ ve üzeri |
| WinUI 3 | Windows Uygulama SDK'sı ile Windows 10, sürüm 1809 ve üzeri |
.NET MAUI kullanıyorsanız, daha fazla ayrıntı için .NET MAUI için XAML Çalışırken Yeniden Yükleme'ye bakınız.
Örnek
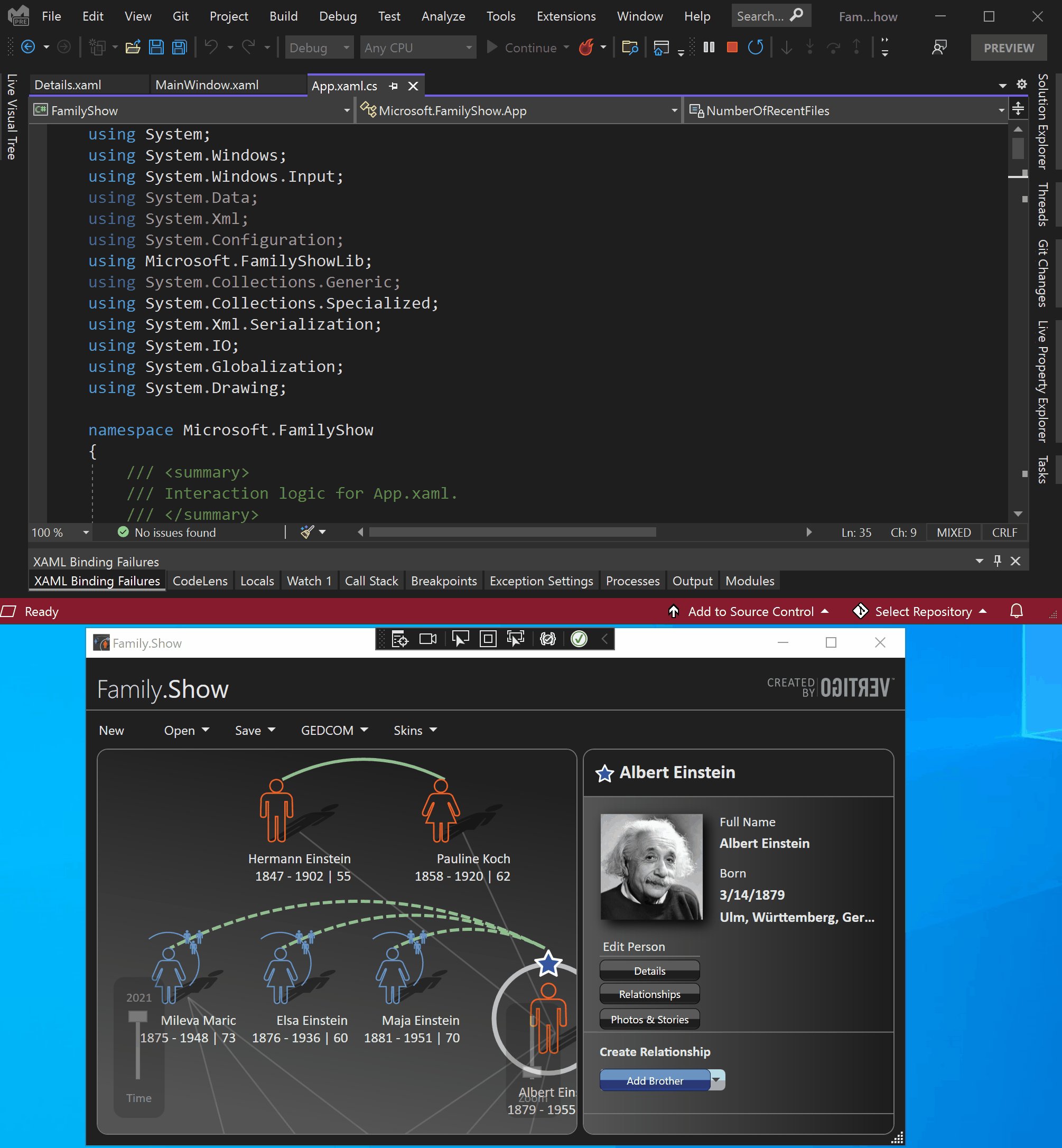
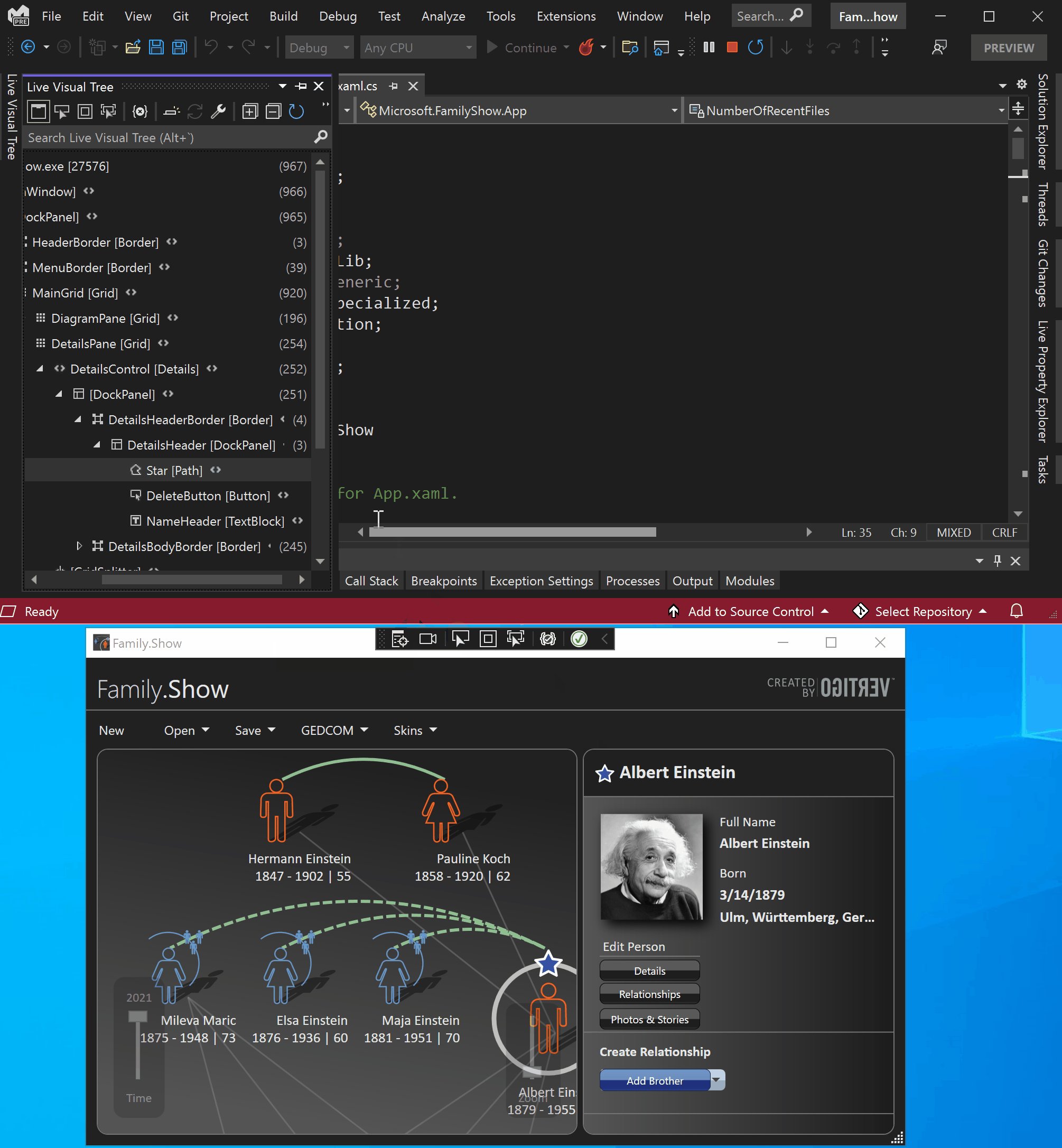
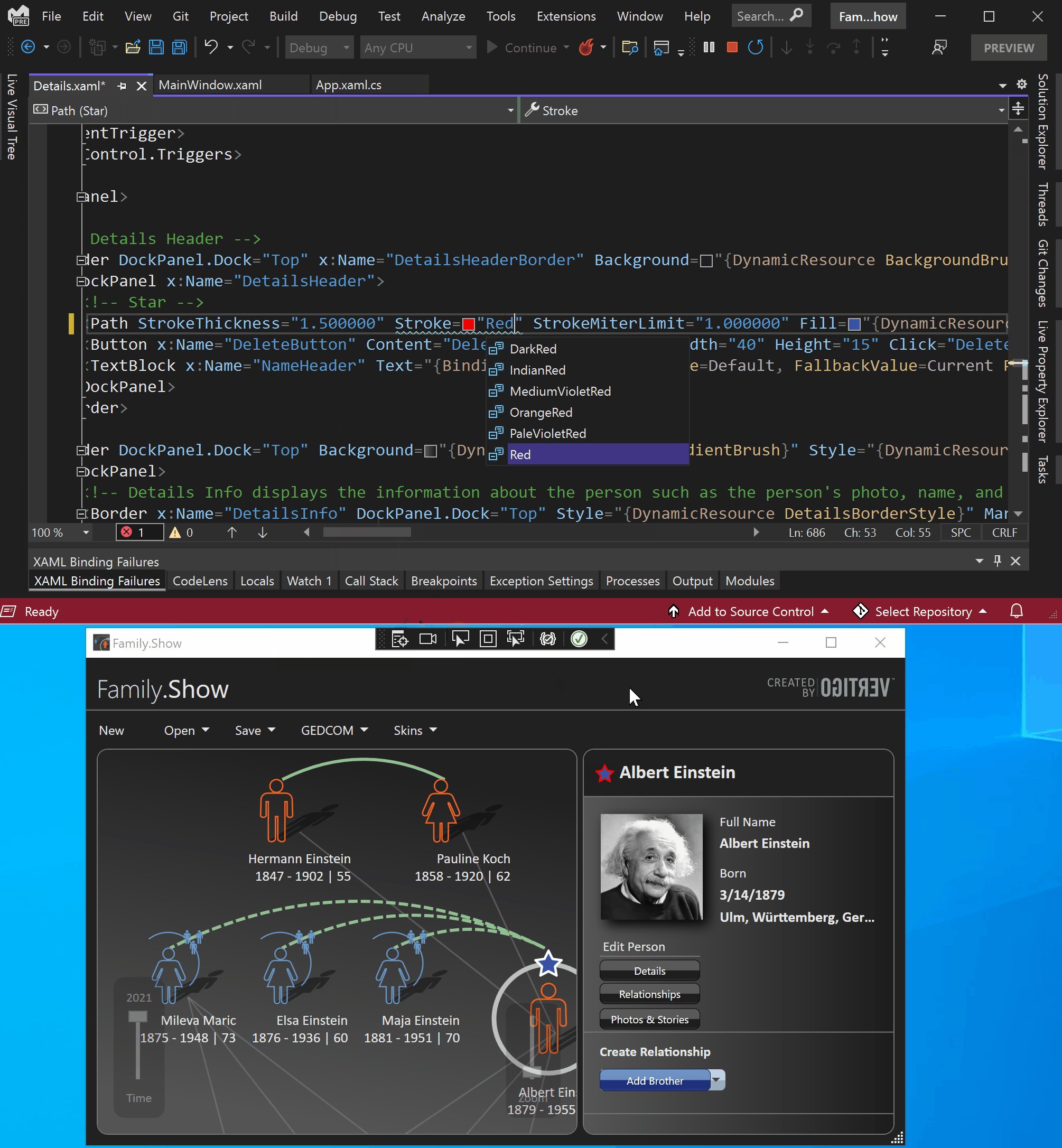
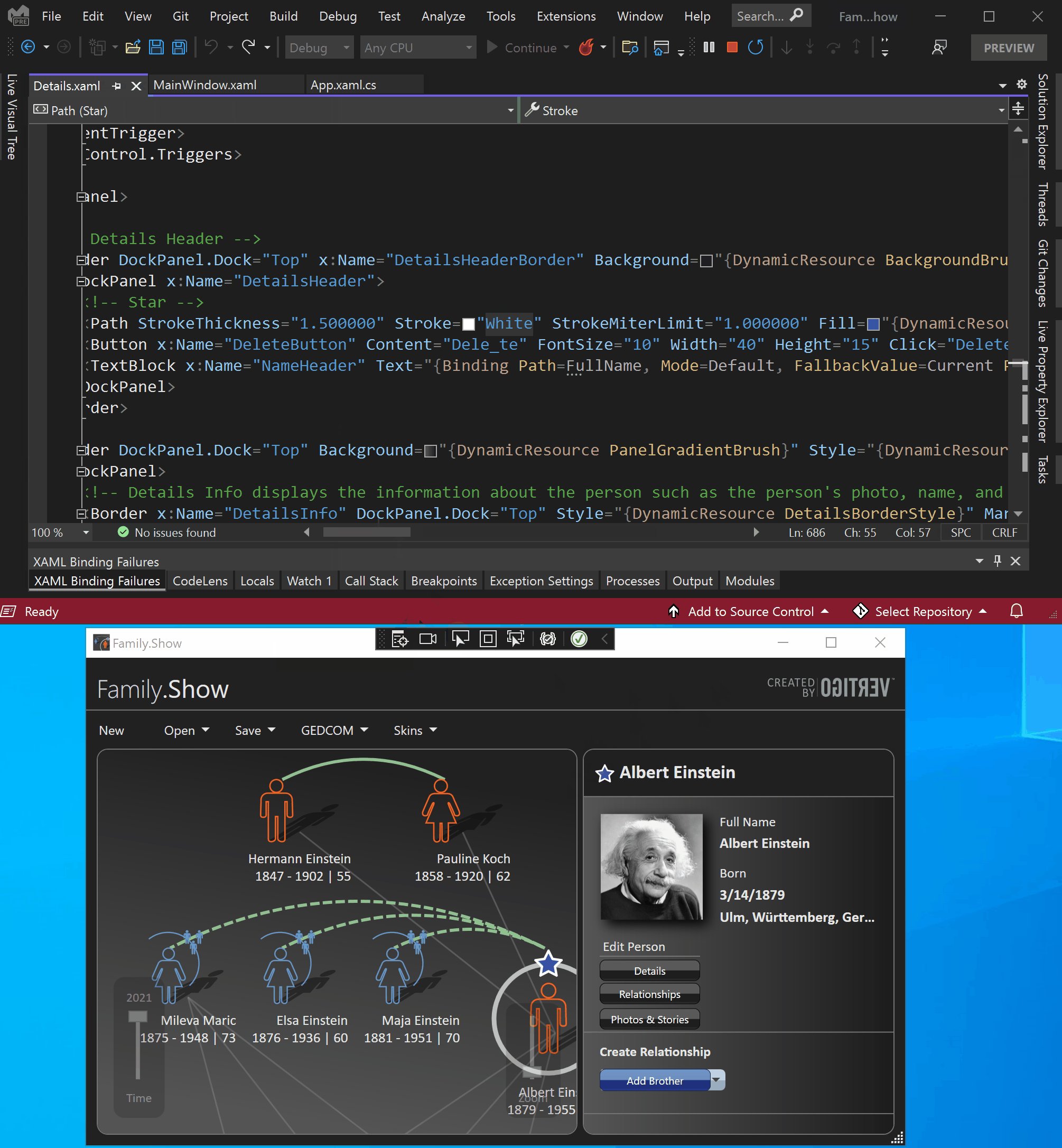
Aşağıdaki animasyonda, bir kaynak kodu açmak için Canlı Görsel Ağaç kullanma ve ardından bir düğmenin metin ve rengini değiştirmek için XAML Çalışırken Yeniden Yükleme özelliğinin kullanıldığı bir örnek gösterilmektedir.

İlgili içerik
- XAML Anında Yeniden Yükleme Sorun Giderme
- .NET MAUI için XAML Canlı Yeniden Yükleme
- Düzenle ve Devam Et (Visual C#)
- XAML veri bağlama tanılaması