Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
TabView denetimi, bir dizi sekmeyi ve bunların ilgili içeriğini görüntülemenin bir yoludur. TabView denetimleri, kullanıcının yeni sekmeleri yeniden düzenlemesine, kapatmasına veya açmasına izin verirken içeriğin birkaç sayfasını (veya belgelerini) görüntülemek için kullanışlıdır.

Doğru kontrol bu mu?
Genel olarak, sekmeli kullanıcı arayüzleri, işlev ve görünüm esas alınarak farklılık gösteren iki farklı stilden birinde gelir.
- Statik sekmeler genellikle ayarlar pencerelerinde bulunan sekme türleridir. Bunlar, genellikle önceden tanımlanmış içerik içeren sabit bir sırada ayarlanmış sayıda sayfa içerir.
- Belge sekmeleri, microsoft edge gibi bir tarayıcıda bulunan sekme türleridir. Kullanıcılar sekme oluşturabilir, kaldırabilir ve yeniden düzenleyebilir; pencereler arasında sekmeleri taşıma; ve sekmelerin içeriğini değiştirin.
Varsayılan olarak, TabView belge sekmeleri sağlayacak şekilde yapılandırılır. Kullanıcıların aşağıdaki durumlarda yapabileceği eylemler için TabView'ı öneririz:
- Sekmeleri dinamik olarak açın, kapatın veya yeniden düzenleyin.
- Belgeleri veya web sayfalarını doğrudan sekmelerde açın.
- Sekmeleri pencereler arasında sürükleyip bırakın.
TabView API'si, statik sekmeler için denetimin yapılandırılmasına izin verir. Ancak, Windows tasarım yönergelerini izlemek ve birkaçtan daha fazla statik navigasyon öğesi varsa, NavigationView denetimini kullanmayı göz önünde bulundurun.
Anatomi
Sekmeli kullanıcı arabirimi bir TabView denetimi ve bir veya daha fazla TabViewItem denetimiyle oluşturulur. TabView, tek bir sekmeyi ve içeriği temsil eden TabViewItem örneklerini barındırıyor.
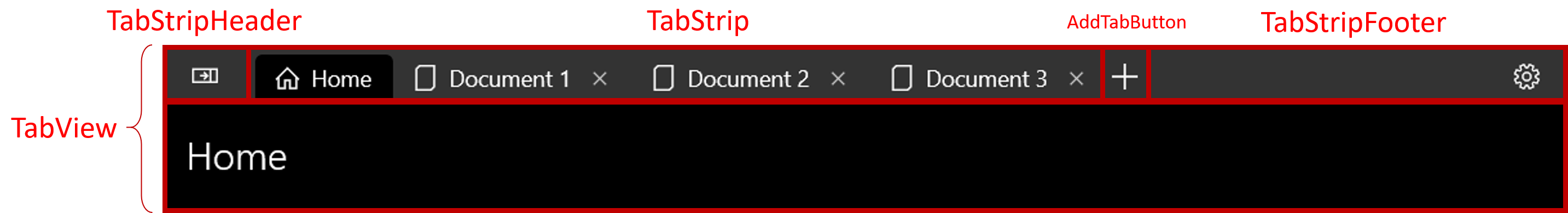
TabView bölümleri
Bu görüntüde TabView denetiminin bölümleri gösterilir. sekme şeridi üst bilgi ve alt bilgiye sahiptir, ancak belgenin aksine, sekme şeridinin üst bilgisi ve alt bilgisi sırasıyla şeridin en solunda ve en sağ tarafındadır.

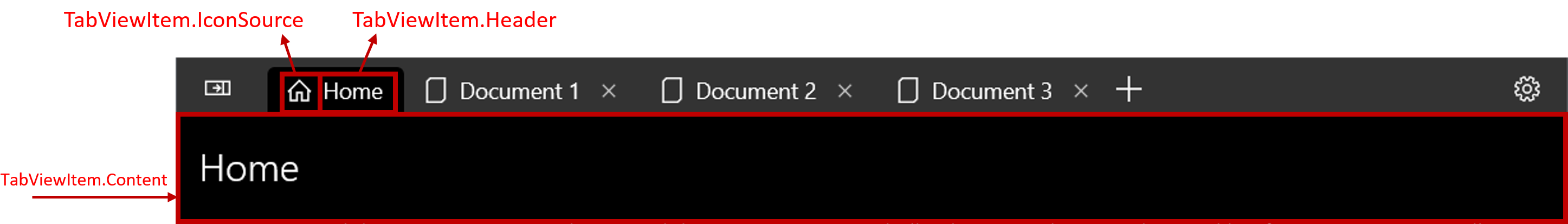
TabViewItem bölümleri
Bu görüntüde, TabViewItem denetiminin bölümleri gösterilir. İçerik TabView denetiminin içinde görüntülense de, içerik aslında TabViewItem'ın bir parçasıdır.

Recommendations
Sekme seçimi
Kullanıcıların çoğu yalnızca bir web tarayıcısı kullanarak belge sekmelerini kullanma deneyimine sahiptir. Uygulamanızda belge sekmelerini kullandıklarında deneyimleri, sekmelerinizin nasıl davranması gerektiğine ilişkin beklentilerini bildirir.
Kullanıcı bir dizi belge sekmesiyle nasıl etkileşim kurarsa çalışsın, her zaman etkin bir sekme olmalıdır. Kullanıcı seçili sekmeyi kapatırsa veya seçili sekmeyi başka bir pencereye bölerse, başka bir sekme etkin sekme olmalıdır. TabView bunu otomatik olarak bir sonraki sekmeyi seçerek yapmayı dener. Uygulamanızın seçilmemiş sekme içeren bir TabView'a izin vermesi için iyi bir nedeniniz varsa, TabView'un içerik alanı boş olur.
Klavye gezintisi
TabView varsayılan olarak birçok yaygın klavye gezinti senaryolarını destekler. Bu bölümde yerleşik işlevler açıklanır ve bazı uygulamalar için yararlı olabilecek ek işlevlerle ilgili öneriler sağlanır.
Sekme ve imleç tuşu davranışı
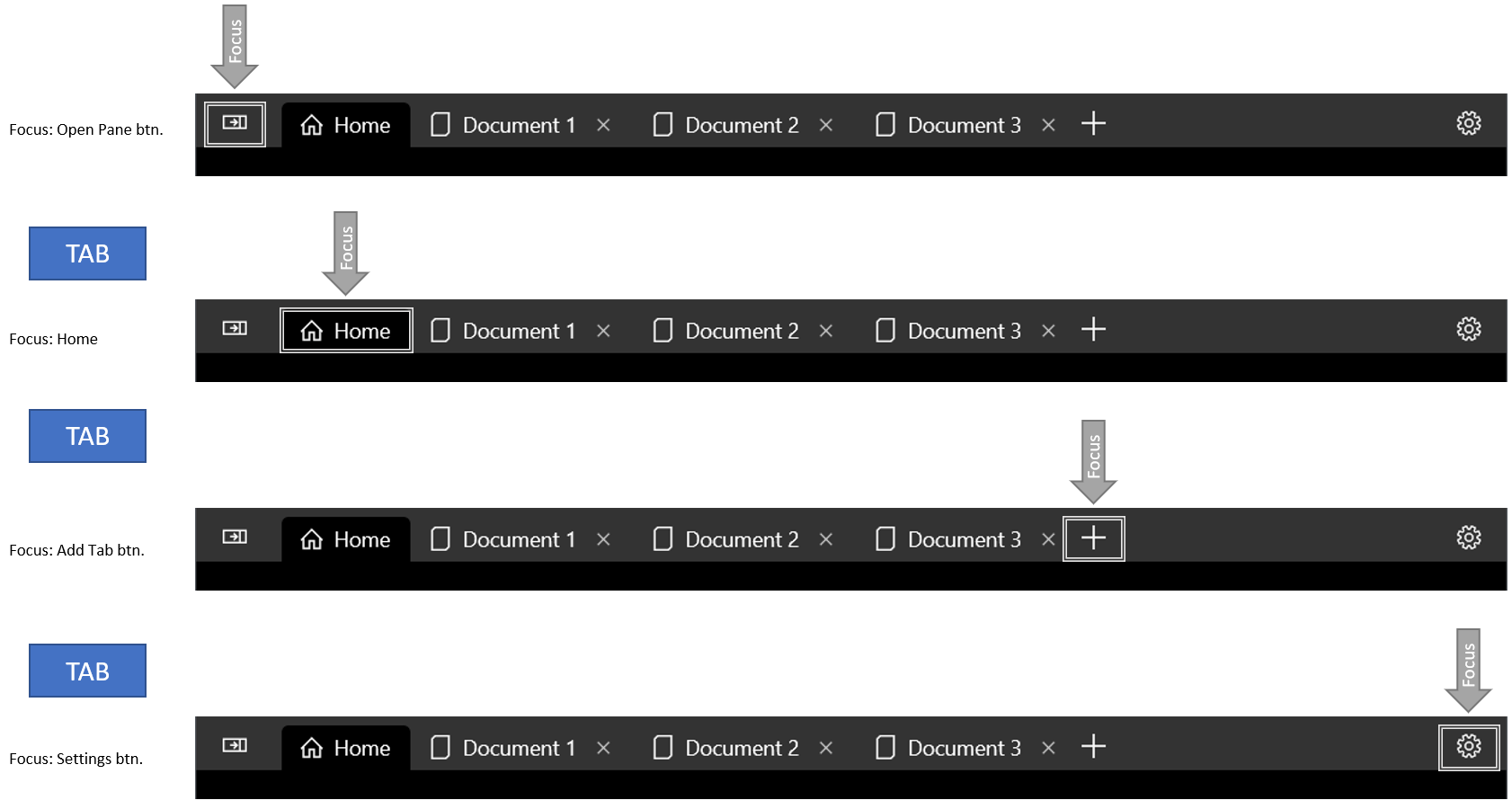
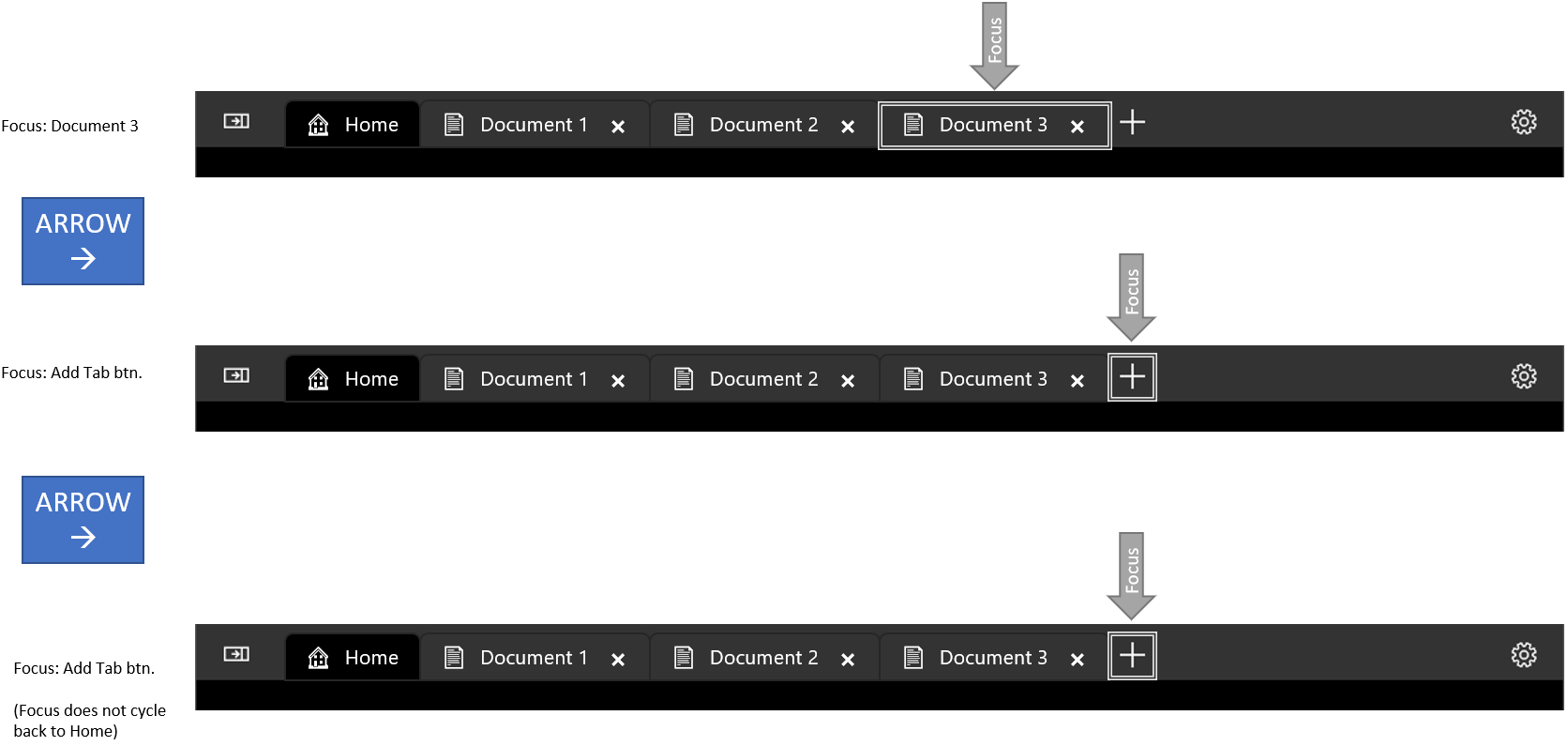
Odak TabStrip alanına geçtiğinde, seçili TabViewItem odak kazanır. Kullanıcı daha sonra odağı (seçimi değil) sekme şeridindeki diğer sekmelere taşımak için Sol ve Sağ ok tuşlarını kullanabilir. Ok odağı, varsa sekme şeridinin ve ekle sekmesinin (+) düğmesinin içinde kısılır. Odağı sekme şeridi alanının dışına taşımak için kullanıcı Sekme tuşuna basabilir ve bu da odağı bir sonraki odaklanılabilir öğeye taşır.
Odak Tab ile taşınsın
 taşı
taşı
Yön tuşları odağı döngüye sokmaz
 döngüye almaz
döngüye almaz
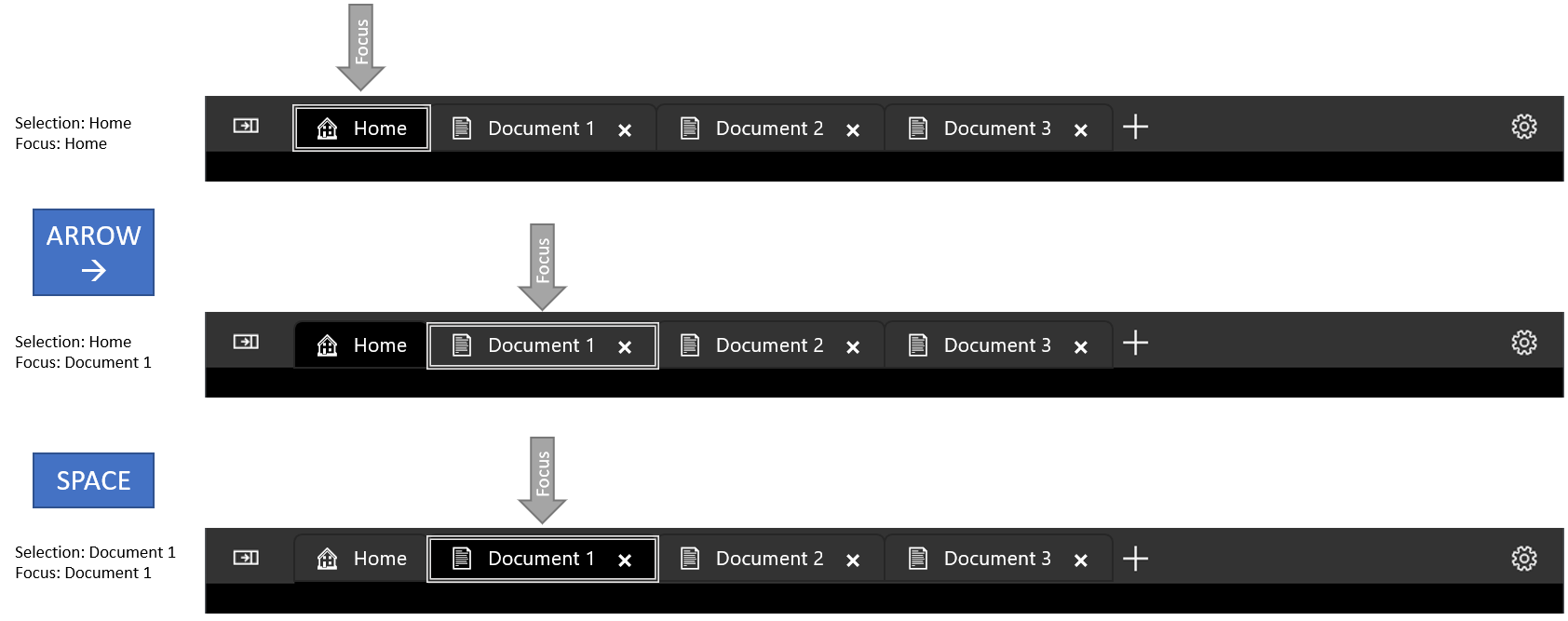
Sekme Seçimi
Bir TabViewItem odakta olduğunda, Ara Çubuğu veya Enter tuşuna basarak bu TabViewItem öğesini seçin.
Odağı taşımak için ok tuşlarını kullanın, ardından sekmeyi seçmek için Ara basın.

Bitişik sekmeleri seçme kısayolları
Sonraki TabViewItem'i seçmek için Ctrl+Sekme tuşlarına basın. Önceki TabViewItem öğesini seçmek için Ctrl+Shift+Sekme tuşlarına basın. Bu amaçlar doğrultusunda, sekme listesi "döngüye alınır", bu nedenle son sekme seçiliyken sonraki sekmenin seçilmesi ilk sekmenin seçilmesine neden olur.
Sekmeyi kapatma
Ctrl + F4 tuşlarına basarak TabCloseRequested olayını tetikleyin. Olayı işleyip uygunsa sekmeyi kapatın.
İpucu
Daha fazla bilgi için, bu makalenin ilerleyen kısımlarında geliştiriciler için Klavye Kılavuzu'ye bakınız.
Sekme görünümü oluşturma
- Önemli API'ler: TabView sınıfı, TabViewItem sınıfı
WinUI 3 Galeri uygulaması çoğu WinUI 3 denetimi, özelliği ve işlevselliğine ilişkin etkileşimli örnekler içerir. Uygulamayı Microsoft Store'dan alın veya GitHub'dan kaynak kodunu alın
Bu bölümdeki örneklerde, TabView denetimi yapılandırmanın çeşitli yolları gösterilmektedir.
Sekme görünümü öğeleri
TabView her sekme, hem sekme şeridinde gösterilen sekmeyi hem de sekme şeridinin altında gösterilen içeriği içeren TabViewItem denetimiyle temsil edilir.
Sekme yapılandırın
Her TabViewItem için bir üst bilgi ve simge ayarlayabilir ve kullanıcının sekmeyi kapatıp kapatamayacağını belirtebilirsiniz.
-
Header özelliği genellikle sekme için açıklayıcı bir etiket sağlayan bir dize değerine ayarlanır. Ancak,
Headerözelliği herhangi bir nesne olabilir. ayrıca HeaderTemplate özelliğini kullanarak ilişkili üst bilgi verilerinin nasıl görüntülenmesi gerektiğini tanımlayan bir DataTemplate belirtebilirsiniz. - IconSource özelliğini, sekme için bir simge belirtmek üzere ayarlayın.
- Varsayılan olarak, sekmede kapatma düğmesi (X) gösterilir.
IsClosable özelliğini
falseolarak ayarlayarak kapat düğmesini gizleyebilir ve kullanıcının sekmeyi kapatamadığını sağlayabilirsiniz. (Uygulama kodunuzdaki sekmeleri istenen kapatma olayının dışında kapatırsanız, önceIsClosabletrueolup olmadığını denetlemeniz gerekir.)
TabView için, tüm sekmeler için geçerli olan çeşitli seçenekleri yapılandırabilirsiniz.
- Varsayılan olarak, kapat düğmesi her zaman kapatılabilir sekmeler için gösterilir. Bu davranışı değiştirmek için CloseButtonOverlayMode özelliğini
OnPointerOverolarak ayarlayabilirsiniz. Bu durumda, seçili sekme kopyalanabilirse her zaman kapat düğmesini gösterir, ancak seçilmemiş sekmeler kapat düğmesini yalnızca sekme kopyalanabilir olduğunda ve kullanıcı işaretçisi üzerinde olduğunda gösterir. - Sekmelerin boyutunu değiştirmek için TabWidthMode özelliğini ayarlayabilirsiniz. (
WidthüzerindekiTabViewItemözelliği yoksayılır.) TabViewWidthMode enumeration seçenekleri şunlardır:-
Equal- Her sekme aynı genişliğe sahiptir. Bu varsayılan seçenektir. -
SizeToContent- Her sekme, genişliğini sekme içindeki içeriğe göre ayarlar. -
Compact- Seçilmemiş sekmeler yalnızca simgelerini gösterecek şekilde daraltılır. Seçili sekme, içeriği sekme içinde görüntüleyecek şekilde ayarlanır.
-
Content
Seçili sekmede görüntülenen öğeler, TabViewItemöğesinin content özelliğine eklenir. TabViewItem bir ContentContrololduğundan, herhangi bir nesne türünü içerik olarak ekleyebilirsiniz. ayrıca ContentTemplate özelliğine bir DataTemplate uygulayabilirsiniz. Daha fazla bilgi için ContentControl sınıfına bakın.
Bu makaledeki örneklerde, XAML'deki Content öğesine doğrudan metin eklemenin basit bir örneği gösterilmektedir. Ancak gerçek kullanıcı arabirimi genellikle daha karmaşıktır. Bir sekmenin içeriği olarak karmaşık kullanıcı arabirimi eklemenin yaygın yollarından biri, bunu bir UserControl veya Pageiçinde kapsüllemek ve bunu TabViewItem içeriği olarak eklemektir. Bu örnekte, uygulamanızın PictureSettingsControladlı bir XAML UserControl'e sahip olduğu varsayılır.
<TabViewItem>
<TabViewItem.Content>
<local:PictureSettingsControl/>
</TabViewItem.Content>
</TabViewItem>
Statik sekmeler
Bu örnekte, ikistatik sekme içeren basit TabView gösterilmektedir. Her iki sekme öğesi de XAML'de TabView içeriği olarak eklenir.
TabView'ı statik hale getirmek için şu ayarları kullanın:
-
IsAddTabButtonVisible özelliğini
falseolarak ayarlayarak sekme ekle düğmesini gizleyin ve AddTabButtonClick olayının tetiklenmesini önleyin. - Kullanıcının sekmeleri farklı bir sıraya sürüklemesini önlemek için canReorderTabs özelliğini
falseolarak ayarlayın. - Her TabViewItemiçin, IsClosable özelliğini false olarak ayarlayarak, sekme kapatma düğmesini gizleyin ve böylece kullanıcının TabCloseRequested olayını tetiklemesini engelleyin.
<TabView VerticalAlignment="Stretch"
IsAddTabButtonVisible="False"
CanReorderTabs="False">
<TabViewItem Header="Picture" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Pictures"/>
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="Picture settings"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
<TabViewItem Header="Sound" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Audio"/>
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="Sound settings"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
</TabView>
Belge sekmeleri
Varsayılan olarak, TabView belge sekmeleri için yapılandırılır. Kullanıcı yeni sekmeler ekleyebilir, sekmeleri yeniden düzenleyebilir ve sekmeleri kapatabilir. Bu yapılandırmada, işlevselliği etkinleştirmek için AddTabButtonClick ve TabCloseRequested olaylarını işlemeniz gerekir.
Sekmeler tabView'a eklendiğinde, sonunda sekme şeridinizde görüntülenecek çok fazla sekme olabilir. Bu durumda, kullanıcının gizli sekmelere erişmek için sekme şeridini sola ve sağa kaydırmasına izin veren kaydırma tamponları görüntülenir.
Bu örnek, sekmeleri açmayı ve kapatmayı desteklemek için olay işleyicileriyle birlikte basit bir TabView oluşturur.
TabView_AddTabButtonClick olay işleyicisi, kodda TabViewItem'in nasıl ekleneceğini gösterir.
<TabView VerticalAlignment="Stretch"
AddTabButtonClick="TabView_AddTabButtonClick"
TabCloseRequested="TabView_TabCloseRequested">
<TabViewItem Header="Home" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Home" />
</TabViewItem.IconSource>
<TabViewItem.Content>
<StackPanel Padding="12">
<TextBlock Text="TabView content"
Style="{ThemeResource TitleTextBlockStyle}"/>
</StackPanel>
</TabViewItem.Content>
</TabViewItem>
</TabView>
// Add a new tab to the TabView.
private void TabView_AddTabButtonClick(TabView sender, object args)
{
var newTab = new TabViewItem();
newTab.Header = $"New Document {sender.TabItems.Count}";
newTab.IconSource = new SymbolIconSource() { Symbol = Symbol.Document };
newTab.Content = new TextBlock() { Text = $"Content for new tab {sender.TabItems.Count}.",
Padding = new Thickness(12) };
sender.TabItems.Add(newTab);
sender.SelectedItem = newTab;
}
// Remove the requested tab from the TabView.
private void TabView_TabCloseRequested(TabView sender,
TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
}
Son sekme kapatıldığında pencereyi kapatma
Uygulamanızdaki tüm sekmeler kapatılabilirse ve son sekme kapatıldığında uygulama pencereniz kapatılırsa, TabCloseRequested olay işleyicisindeki pencereyi de kapatmalısınız.
İlk olarak, App.xaml.cs dosyasına TabView'ı barındıran public staticWindow örneğine erişmenizi sağlayacak bir Page özelliği ekleyin. (Bkz. Geçerli pencereyi izleme bölümü, Windowing'e genel bakış kısmında.)
public partial class App : Application
{
// ... code removed.
// Add this.
public static Window Window { get { return m_window; } }
// Update this to make it static.
private static Window m_window;
}
Ardından TabCloseRequested olay işleyicisini Window'u çağıracak şekilde değiştirin.TabView'dan tüm sekmeler kaldırılmışsa kapatın.
// Remove the requested tab from the TabView.
// If all tabs have been removed, close the Window.
private void TabView_TabCloseRequested(TabView sender,
TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
if (sender.TabItems.Count == 0)
{
App.Window.Close();
}
}
Uyarı
Bu örnek, tek bir penceresi (MainWindow) olan bir uygulamada çalışır. Uygulamanızın birden çok penceresi varsa veya sekmenin yırtılma özelliğini etkinleştirdiyseniz, pencereleri izlemeniz ve ardından kapatmak için doğru pencereyi bulmanız gerekir. Bunun bir örneği için sonraki bölüme bakın.
Sekme yırtılma
Sekme yırtılma, bir kullanıcı sekmeyi TabView'ın sekme şeridinden dışarı sürüklediğinde ve bunu genellikle yeni bir pencerede başka bir TabView denetimine taşırsa ne olacağını açıklar.
Windows Uygulama SDK'sı 1.6'dan başlayarak TabView,sekmeleri yeni bir pencereye sürüklemek için gelişmiş bir deneyim sağlamak üzere ayarlayabileceğiniz CanTearOutTabs özelliğine sahiptir. Kullanıcı bu seçenek etkin olarak sekme şeridinden bir sekmeyi dışarı sürüklediğinde, sürükleme sırasında hemen yeni bir pencere oluşturulur ve kullanıcının pencereyi tek bir düz hareketle ekranı kaplamak veya tutturmak için ekranın kenarına sürüklemesine olanak tanır. Bu uygulama sürükle ve bırak API'lerini de kullanmaz, bu nedenle bu API'lerdeki sınırlamalardan etkilenmez.
CanTearOutTabs özelliğini trueolarak ayarladığınızda, sürükleyip bırakma olayları yerinesekmesinin koparma ya da çıkartma olayları tetiklenebilir. Sekme yırtma işlemini uygulamak için şu olayları ele almanız gerekir:
Tab Parçasını Pencere Olarak İstemek
Bu olay, bir sekme ilk kez sekme şeridinden sürüklendiğinde gerçekleşir. Sekmenin taşınacağı yeni bir Pencere ve TabView oluşturmak için bunu işleyin.
-
Bu olay, yeni bir Pencere sağlandıktan sonra gerçekleşir. Torn-out sekmesini başlangıçtaki TabView'den yeni pencerede bir TabView'a taşımak için bunu yönetin.
-
Bu olay, yırtılmış bir sekme mevcut bir TabView üzerine sürüklendiğinde oluşur. Sekmenin kabul edilip edilmemesi gerektiğini belirtmek için, ayrılmış sekmeyi alan TabView'da bu durumu yönetin.
Harici Kopartılmış Sekmeler Düşürüldü
Bu olay, yırtılmış bir sekme mevcut tabView'un üzerine sürüklendiğinde ve
ExternalTornOutTabsDroppingolayı bırakma işlemine izin verildiğini gösterdiğinde gerçekleşir. Koparılan sekmeyi alan TabView'da, sekmeyi kaynak TabView'dan çıkararak ve belirtilen dizideki alıcı TabView'a ekleyerek işleyin.
Sekme yırtılması etkinleştirildiğinde bu olaylar tetiklenmez: TabDragStarting, TabStripDragOver, TabStripDrop, TabDragCompleted, TabDroppedOutside.
Dikkat
Yönetici olarak yükseltilmiş olarak çalışan işlemlerde sekmenin yırtılma özelliği desteklenir.
Aşağıdaki örnekler, sekme ayrılmasını desteklemek için olay işleyicilerinin nasıl uygulanacağını göstermektedir.
TabView'ı ayarlama
Bu XAML, CanTearOutTabs özelliğini true olarak ayarlar ve sekme yırtma olay işleyicilerini kurar.
<TabView x:Name="tabView"
CanTearOutTabs="True"
TabTearOutWindowRequested="TabView_TabTearOutWindowRequested"
TabTearOutRequested="TabView_TabTearOutRequested"
ExternalTornOutTabsDropping="TabView_ExternalTornOutTabsDropping"
ExternalTornOutTabsDropped="TabView_ExternalTornOutTabsDropped">
<!-- TabView content -->
</TabView>
Yeni pencere oluşturma ve izleme
Sekme ayrıştırma, uygulamanızda yeni pencereler oluşturmanızı ve yönetmenizi gerektirir.
İpucu
WinUI Galerisi uygulaması, uygulamanızdaki pencereleri yönetmeyi kolaylaştıran bir WindowHelper sınıfı içerir. Bunu WinUI Galerisi deposundaki GitHub'dan kopyalayabilirsiniz: WindowHelper.cs. Bu yardımcı sınıfı sekme ayırmayı uygulamak için öneriyoruz. Nasıl kullanıldığını görmek için GitHub'daki TabViewWindowingSamplePage örneğine göz atabilirsiniz.
Bu makalede, yardımcı yöntemler WindowHelper.cs'dan kopyalanır, ancak okunabilirliği artırmak için değiştirilir ve satır içinde gösterilir.
Burada, App.xaml.csiçinde tüm etkin pencereleri izlemeye yönelik bir liste oluşturulur.
OnLaunched yöntemi, oluşturulduktan sonra pencereyi izlemek için güncelleştirilir. (WindowHelper sınıfını kullanıyorsanız bu gerekli değildir.)
static public List<Window> ActiveWindows = new List<Window>();
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
// Track this window.
ActiveWindows.Add(m_window);
m_window.Activate();
}
Sekmenin yırtılma işlemi başladığında yeni bir pencere istenir. Burada, tabTearOutWindow değişkeni oluşturulduktan sonra yeni pencereye erişim sağlar.
CreateWindow ve TrackWindow yardımcı yöntemleri yeni bir pencere oluşturur ve bunu etkin pencere izleme listesine ekler.
Yeni pencereyi oluşturduktan sonra yeni bir Sayfa oluşturmanız ve bunu pencerenin içeriği olarak ayarlamanız gerekir. Yeni Sayfası, TabTearOutRequested olay işleyicisinde koparılmış sekmeyi taşıyacağınız bir TabView denetimi içermelidir.
İpucu
Bu örnekte, yalnızca boş bir TabView içerdiğinden yeni bir MainPage sınıfı oluştururuz (doğrudan XAML'de hiçbir sekme eklenmez).
MainPage, yırtılmış pencerede görünmemesi gereken diğer kullanıcı arabirimi öğelerini içeriyorsa, yalnızca ihtiyacınız olan öğeleri içeren ayrı bir sayfa oluşturabilir (en azından TabView dahil) ve bu sayfanın bir örneğini oluşturabilirsiniz.
Son olarak, yeni pencerenin AppWindow.Id'ini args.NewWindowId özelliğine atayın. Bu, pencereye bu olay işleyicisinden erişebilmeniz için TabViewTabTearOutRequestedEventArgs.NewWindowId özelliğinde kullanılır.
private Window? tabTearOutWindow = null;
private void TabView_TabTearOutWindowRequested(TabView sender, TabViewTabTearOutWindowRequestedEventArgs args)
{
tabTearOutWindow = CreateWindow();
tabTearOutWindow.Content = new MainPage();
// Optional window setup, such as setting the icon or
// extending content into the title bar happens here.
args.NewWindowId = tabTearOutWindow.AppWindow.Id;
}
private Window CreateWindow()
{
Window newWindow = new Window
{
SystemBackdrop = new MicaBackdrop()
};
newWindow.Title = "Torn Out Window";
TrackWindow(newWindow);
return newWindow;
}
private void TrackWindow(Window window)
{
window.Closed += (sender, args) => {
App.ActiveWindows.Remove(window);
};
App.ActiveWindows.Add(window);
}
Son sekme kapatıldığında pencereyi kapatma
Daha önce de belirtildiği gibi, Bir TabView'daki son sekme kapatıldığında pencereyi kapatmak isteyebilirsiniz. Uygulamanızın birden çok penceresi varsa izlenen pencereler listenizde kapatmak için doğru pencereyi bulmanız gerekir. Bu örnek bunun nasıl yapılacağını gösterir.
// Remove the requested tab from the TabView.
// If all tabs have been removed, close the Window.
private void TabView_TabCloseRequested(TabView sender, TabViewTabCloseRequestedEventArgs args)
{
sender.TabItems.Remove(args.Tab);
if (sender.TabItems.Count == 0)
{
GetWindowForElement(this)?.Close();
}
}
public Window? GetWindowForElement(UIElement element)
{
if (element.XamlRoot != null)
{
foreach (Window window in App.ActiveWindows)
{
if (element.XamlRoot == window.Content.XamlRoot)
{
return window;
}
}
}
return null;
}
Sekmeyi yeni pencereye taşıma
Yeni pencere sağlandıktan sonra, yırtılmış sekmeyi sender TabView'dan kaldırmanız ve yeni pencerede TabView'a eklemeniz gerekir. Bu örnekte, public AddTabToTabs yardımcı yöntemi, yeni MainPage örneğindeki TabView'a özgün sayfa örneğinden erişmenizi ve açılan sekmeyi buna eklemenize olanak tanır.
private void TabView_TabTearOutRequested(TabView sender, TabViewTabTearOutRequestedEventArgs args)
{
if (tabTearOutWindow?.Content is MainPage newPage
&& args.Tabs.FirstOrDefault() is TabViewItem tab)
{
sender.TabItems.Remove(tab);
newPage.AddTabToTabs(tab);
}
}
// This method provides access to the TabView from
// another page instance so you can add the torn-out tab.
public void AddTabToTabs(TabViewItem tab)
{
tabView.TabItems.Add(tab);
}
Yırtılmış bir sekmeyi başka bir TabView'a sürükleyin
Önceki adımlarda gösterildiği gibi bir sekme yırtılıp yeni bir pencereye yerleştirildiğinde iki şeyden biri gerçekleşebilir:
- Kullanıcı sekmeyi bırakabilir ve yeni pencerede kalır. Yırtılma işlemi burada sona erer ve başka olay tetiklenmez.
- Kullanıcı, yırtılmış sekmeyi var olan tabView denetimine geri sürüklemeye devam edebilir. Bu durumda, işlem devam eder ve özgün TabView'dan sekmeyi kaldırmanıza ve dış sekmeyi var olan bir TabView'a eklemenize olanak sağlamak için birkaç olay daha tetiklenir.
Sekme mevcut TabView'un üzerine sürüklendiğinde, ExternalTornOutTabsDropping olayı tetiklenir. Olay işleyicisinde, sekmeyi bu TabView'a eklemeye izin verilip verilmeyeceğini belirleyebilirsiniz. Çoğu durumda, yalnızca args.AllowDrop özelliğini trueolarak ayarlamanız gerekir. Ancak, bu özelliği ayarlamadan önce herhangi bir denetim gerçekleştirmeniz gerekiyorsa, bunu burada yapabilirsiniz.
AllowDrop
falseolarak ayarlanırsa, sekme sürükleme eylemi devam eder ve ExternalTornOutTabsDropped olayı tetiklenmez.
private void TabView_ExternalTornOutTabsDropping(TabView sender,
TabViewExternalTornOutTabsDroppingEventArgs args)
{
args.AllowDrop = true;
}
AllowDrop
true olay işleyicisinde ExternalTornOutTabsDropping olarak ayarlanırsa, ExternalTornOutTabsDropped olayı hemen oluşturulur.
Uyarı
Olay adındaki Dropped, sürükle ve bırak API'lerinde bırakma eylemi fikrine doğrudan karşılık gelmez. Burada, bırakma eylemi gerçekleştirmek için kullanıcının sekmeyi serbest bırakması gerekmez. Olay, sekme şerit üzerinde tutulurken oluşturulur ve kod, sekmeyi TabView'a bırakmak için yürütülür.
ExternalTornOutTabsDropped olay işleyicisi, TabTearOutRequested olayıyla aynı deseni izler, ancak tersine çevrilmiştir; sekmeyi kaynak TabView'dan çıkarıp sender TabView'a eklemeniz gerekir.
sender TabView, sekmenin eklendiği denetimdir, bu nedenle kaynak sekmeyi bulmak için GetParentTabView yardımcı yöntemini kullanırız. Parçalanmış TabViewItem ile başlar ve görsel ağaçta gezinmek ve öğenin ait olduğu TabView'u bulmak için VisualTreeHelper kullanır. TabView bulunduktan sonra TabViewItem, TabItems koleksiyonundan kaldırılır ve senderTabItemstarafından belirtilen dizinde args. TabView'un koleksiyonuna eklenir.
private void TabView_ExternalTornOutTabsDropped(TabView sender,
TabViewExternalTornOutTabsDroppedEventArgs args)
{
if (args.Tabs.FirstOrDefault() is TabViewItem tab)
{
GetParentTabView(tab)?.TabItems.Remove(tab);
sender.TabItems.Insert(args.DropIndex, tab);
}
}
// Starting with the TabViewItem, walk up the
// visual tree until you get to the TabView.
private TabView? GetParentTabView(TabViewItem tab)
{
DependencyObject current = tab;
while (current != null)
{
if (current is TabView tabView)
{
return tabView;
}
current = VisualTreeHelper.GetParent(current);
}
return null;
}
İpucu
Windows Topluluk Araç Setikullanıyorsanız, araç setinin FindAscendantyerine DependencyObjectExtensionsGetParentTabView yardımcı yöntemini kullanabilirsiniz.
Pencerenin başlık çubuğunda TabView sekmelerini görüntüleme
Sekmelerin, pencere başlık çubuğunun altındaki kendi satırlarını kaplaması yerine, ikisini aynı alanda birleştirebilirsiniz. Bu, içeriğiniz için dikey alan tasarrufu sağlar ve uygulamanıza modern bir his verir.
Kullanıcı Pencereyi yeniden konumlandırmak için bir pencereyi başlık çubuğuna sürükleyebileceğinden, başlık çubuğunun tamamen sekmelerle dolu olmaması önemlidir. Bu nedenle, başlık çubuğunda sekmeleri görüntülerken, başlık çubuğunun sürüklenebilir alan olarak ayrılacak bir bölümünü belirtmeniz gerekir. Sürüklenebilir bir bölge belirtmezseniz, sekmelerinizin giriş olaylarını almasını engelleyen başlık çubuğunun tamamı sürüklenebilir olur. TabView'unuz pencerenin başlık çubuğunda görüntülenecekse, TabView içine her zaman bir TabStripFooter eklemeli ve sürüklenebilir bir bölge olarak işaretlemelisiniz.
Daha fazla bilgi için bkz. Başlık çubuğu özelleştirme
Başlık çubuğunda sekmeleriTabs in title bar Tabs in title bar
Tabs in title bar
<TabView VerticalAlignment="Stretch">
<TabViewItem Header="Home" IsClosable="False">
<TabViewItem.IconSource>
<SymbolIconSource Symbol="Home" />
</TabViewItem.IconSource>
</TabViewItem>
<TabView.TabStripFooter>
<Grid x:Name="CustomDragRegion" Background="Transparent" />
</TabView.TabStripFooter>
</TabView>
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
App.Window.ExtendsContentIntoTitleBar = true;
App.Window.SetTitleBar(CustomDragRegion);
CustomDragRegion.MinWidth = 188;
}
Uyarı
Pencereye referans almanın yolu, uygulamanızda pencereleri nasıl takip ettiğinize bağlı olarak değişebilir. Daha fazla bilgi için bkz. Son sekme kapatıldığında pencereyi kapatma ve bu makalede yeni bir pencere oluşturma ve izleme .
Geliştiriciler için klavye kılavuzu
İpucu
Yerleşik klavye desteği hakkında daha fazla bilgi için bu makalenin önceki Klavye gezintisi bölümüne bakın.
Bazı uygulamalar daha gelişmiş klavye denetimi gerektirebilir. Uygulamanız için uygunsa aşağıdaki kısayolları uygulamayı göz önünde bulundurun.
Uyarı
Mevcut bir uygulamaya TabView ekliyorsanız, önerilen TabView klavye kısayollarının tuş bileşimleriyle eşleşen klavye kısayollarını zaten oluşturmuş olabilirsiniz. Bu durumda, mevcut kısayollarınızı korumayı veya kullanıcı için sezgisel bir sekme deneyimi sunmayı düşünmeniz gerekir.
- Ctrl + T yeni bir sekme açmalıdır. Bu sekme genellikle önceden tanımlanmış bir belgeyle doldurulur veya içeriğini seçmenin basit bir yolu ile boş oluşturulur. Kullanıcının yeni bir sekme için içerik seçmesi gerekiyorsa, giriş odağını içerik seçimi denetimine vermeyi göz önünde bulundurun.
- Ctrl + W seçili sekmeyi kapatmalıdır. Unutmayın, TabView bir sonraki sekmeyi otomatik olarak seçer.
- Ctrl + Shift + T yakın zamanda kapatılan sekmeleri açmalıdır (veya daha doğrusu, son kapatılan sekmelerle aynı içeriğe sahip yeni sekmeler açmalıdır). En son kapatılan sekmeyle başlayın ve kısayol her çağrıldığında geriye doğru ilerleyin. Bunun için son kapatılan sekmelerin listesinin tutulması gerektiğini unutmayın.
- Ctrl + 1 sekme listesindeki ilk sekmeyi seçmelidir. Benzer şekilde, Ctrl + 2 ikinci sekmeyi seçmeli, Ctrl + 3 üçüncü sekmeyi seçmelidir ve Ctrl + 8 arasında devam eder.
- Ctrl + 9, listede kaç sekme olduğuna bakılmaksızın sekme listesindeki son sekmeyi seçmelidir.
- Sekmeler yalnızca kapat komutundan (bir sekmeyi yineleme veya sabitleme gibi) daha fazlasını sunuyorsa, bir sekmede gerçekleştirilebilecek tüm kullanılabilir eylemleri göstermek için bağlam menüsünü kullanın.
Tarayıcı stili klavye davranışını uygulama
Bu örnek, bir TabViewüzerinde yukarıdaki önerilerin bir dizisini uygular. Özellikle, Bu örnek Ctrl + T, Ctrl + W, Ctrl + 1-8ve Ctrl + 9uygular.
<TabView>
<!-- ... some tabs ... -->
<TabView.KeyboardAccelerators>
<KeyboardAccelerator Key="T" Modifiers="Control"
Invoked="NewTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="W" Modifiers="Control"
Invoked="CloseSelectedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number1" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number2" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number3" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number4" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number5" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number6" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number7" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number8" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
<KeyboardAccelerator Key="Number9" Modifiers="Control"
Invoked="NavigateToNumberedTabKeyboardAccelerator_Invoked" />
</TabView.KeyboardAccelerators>
</TabView>
private void NewTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
// Create new tab.
TabView senderTabView = (TabView)args.Element;
if (senderTabView is not null)
{
// (Click handler defined in previous example.)
TabView_AddTabButtonClick(senderTabView, new EventArgs());
}
args.Handled = true;
}
private void CloseSelectedTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
TabView tabView = (TabView)args.Element;
TabViewItem tab = (TabViewItem)tabView.SelectedItem;
if (tab is not null)
{
CloseSelectedTab(tabView, tab);
}
args.Handled = true;
}
private void TabView_TabCloseRequested(TabView sender, TabViewTabCloseRequestedEventArgs args)
{
CloseSelectedTab(sender, args.Tab);
}
private void CloseSelectedTab(TabView tabView, TabViewItem tab)
{
// Only remove the selected tab if it can be closed.
if (tab.IsClosable == true)
{
tabView.TabItems.Remove(tab);
}
}
private void NavigateToNumberedTabKeyboardAccelerator_Invoked(KeyboardAccelerator sender,
KeyboardAcceleratorInvokedEventArgs args)
{
TabView tabView = (TabView)args.Element;
int tabToSelect = 0;
switch (sender.Key)
{
case Windows.System.VirtualKey.Number1:
tabToSelect = 0;
break;
case Windows.System.VirtualKey.Number2:
tabToSelect = 1;
break;
case Windows.System.VirtualKey.Number3:
tabToSelect = 2;
break;
case Windows.System.VirtualKey.Number4:
tabToSelect = 3;
break;
case Windows.System.VirtualKey.Number5:
tabToSelect = 4;
break;
case Windows.System.VirtualKey.Number6:
tabToSelect = 5;
break;
case Windows.System.VirtualKey.Number7:
tabToSelect = 6;
break;
case Windows.System.VirtualKey.Number8:
tabToSelect = 7;
break;
case Windows.System.VirtualKey.Number9:
// Select the last tab
tabToSelect = tabView.TabItems.Count - 1;
break;
}
// Only select the tab if it is in the list.
if (tabToSelect < tabView.TabItems.Count)
{
tabView.SelectedIndex = tabToSelect;
}
}
UWP ve WinUI 2
Önemli
Bu makaledeki bilgiler ve örnekler, Windows Uygulama SDK'sı ve WinUI 3kullanan uygulamalar için iyileştirilmiştir, ancak genellikle WinUI 2kullanan UWP uygulamaları için geçerlidir. Platforma özgü bilgiler ve örnekler için UWP API başvurusuna bakın.
Bu bölüm, denetimi bir UWP veya WinUI 2 uygulamasında kullanmak için ihtiyacınız olan bilgileri içerir.
UWP uygulamaları için TabView denetimi WinUI 2'nin bir parçası olarak eklenir. Yükleme yönergeleri de dahil olmak üzere daha fazla bilgi için bkz. WinUI 2. Bu denetimin API'leri Microsoft.UI.Xaml.Controls ad alanında bulunur.
Sekme koparma API'leri TabView'un WinUI 2 sürümüne dahil değildir.
- WinUI 2 API'leri:TabView sınıfı, TabViewItem sınıfı
- WinUI 2 Galeri uygulamasını açın veTabView'ı uygulamada görün. WinUI 2 Galeri uygulaması çoğu WinUI 2 denetimi, özelliği ve işlevselliğine ilişkin etkileşimli örnekler içerir. Uygulamayı Microsoft Store'dan alın veya GitHub'dan kaynak kodunu alın.
Tüm denetimler için en güncel stilleri, şablonları ve özellikleri almak için en son WinUI 2'yi kullanmanızı öneririz. WinUI 2.2 veya üzeri, bu denetim için yuvarlatılmış köşeler kullanan yeni bir şablon içerir. Daha fazla bilgi için bkz . Köşe yarıçapı.
Bu makaledeki kodu WinUI 2 ile kullanmak için, projenize dahil edilen Windows UI Kitaplığı API'lerini temsil etmek için XAML'de bir diğer ad kullanın (muxckullanıyoruz). Daha fazla bilgi için WinUI 2'yi kullanmaya başlama hakkında bölümüne bakın.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TabView />
İlgili makaleler
Windows developer
