Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
Bu konu başlığında CommunityToolkit/Microsoft.Toolkit.Win32 GitHub deposundaki türler kullanılmaktadır veya bu türlerden bahsedilmektedir. XAML Adaları desteği hakkında önemli bilgiler için lütfen bu depodaki XAML Adaları Bildirimi bakın.
Bu makalede, yeni bir C++ masaüstü uygulamasında özel bir WinRT XAML denetimi barındırmak için WinRT XAML barındırma API'sinin nasıl kullanılacağı gösterilmektedir. Mevcut bir C++ masaüstü uygulaması projeniz varsa bu adımları ve kod örneklerini projeniz için uyarlayabilirsiniz.
Özel bir WinRT XAML denetimini barındırmak için bu kılavuzun bir parçası olarak aşağıdaki projeleri ve bileşenleri oluşturacaksınız:
Windows Masaüstü Uygulaması projesi. Bu proje yerel bir C++ masaüstü uygulaması uygular. Özel bir WinRT XAML denetimini barındırmak için WinRT XAML barındırma API'sini kullanan bu projeye kod ekleyeceksiniz.
UWP uygulama projesi (C++/WinRT). Bu proje özel bir WinRT XAML denetimi uygular. Ayrıca projedeki özel WinRT XAML türleri için meta verileri yüklemek için bir kök meta veri sağlayıcısı uygular.
Gereksinimler
- Visual Studio 2019 sürüm 16.4.3 veya üzeri.
- Windows 10, sürüm 1903 SDK (sürüm 10.0.18362) veya üzeri.
- Visual Studio ile birlikte yüklenen C++/WinRT Visual Studio Uzantısı (VSIX). C++/WinRT, üst bilgi dosyası tabanlı bir kitaplık olarak uygulanan ve modern Windows API'sine birinci sınıf erişim sağlamak üzere tasarlanmış, Windows Çalışma Zamanı (WinRT) API'leri için tamamen standart bir modern C++17 dil projeksiyonudur. Daha fazla bilgi için bkz . C++/WinRT.
Masaüstü uygulaması projesi oluşturma
Visual Studio'da MyDesktopWin32App adlı yeni bir Windows Masaüstü Uygulaması projesi oluşturun. Bu proje şablonu C++, Windows ve Masaüstü proje filtreleri altında kullanılabilir.
Çözüm Gezgini'nde çözüm düğümüne sağ tıklayın, Çözümü yeniden hedefleseçeneğine tıklayın, 10.0.18362.0 veya daha sonraki bir SDK sürümünü seçin ve ardından Tamambutonuna tıklayın.
Projenizde C++/WinRT desteğini etkinleştirmek için Microsoft.Windows.CppWinRT NuGet paketini yükleyin:
- Çözüm Gezgini'nde MyDesktopWin32App projesinin üzerine sağ tıklayın ve NuGet Paketlerini Yönetseçin.
- Gözat sekmesini seçin, Microsoft.Windows.CppWinRT paketini arayın ve bu paketin en son sürümünü yükleyin.
NuGet Paketlerini Yönet penceresinde aşağıdaki ek NuGet paketlerini yükleyin:
- Microsoft.Toolkit.Win32.UI.SDK (en son kararlı sürüm). Bu paket, XAML Adaları'nın uygulamanızda işlev görmesini sağlayan çeşitli derleme ve çalışma zamanı varlıkları sunar.
- Microsoft.Toolkit.Win32.UI.XamlApplication (en son kararlı sürüm). Bu paket, bu kılavuzda daha sonra kullanacağınız Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication sınıfını tanımlar.
- Microsoft.VCRTForwarders.140.
Windows Çalışma Zamanı meta verisine referans ekleyin.
- Çözüm Gezgini'nde, projenizin Başvurular düğümüne sağ tıklayın ve Başvuru Ekleöğesini seçin.
- Sayfanın alt kısmındaki Gözat düğmesine tıklayın ve SDK yükleme yolunuzda UnionMetadata klasörüne gidin. Varsayılan olarak, SDK
C:\Program Files (x86)\Windows Kits\10\UnionMetadatakonumuna yüklenecektir. - Ardından, hedeflediğiniz Windows sürümünün (örneğin, 10.0.18362.0) adını taşıyan klasörü seçin ve bu klasörün içinde dosyayı seçin
Windows.winmd. - Tamam'a tıklayarak Başvuru Ekle iletişim kutusunu kapatın.
Çözümü oluşturun ve başarıyla oluşturulduğunu onaylayın.
UWP uygulama projesi oluşturma
Ardından çözümünüze bir UWP (C++/WinRT) uygulama projesi ekleyin ve bu projede bazı yapılandırma değişiklikleri yapın. Bu kılavuzun ilerleyen bölümlerinde özel bir WinRT XAML denetimi uygulamak ve Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication sınıfının bir örneğini tanımlamak için bu projeye kod ekleyeceksiniz.
Çözüm Gezgini'nde çözüm düğümüne sağ tıklayın ve Ekle ->Yeni Projeöğesini seçin.
Çözümünüze bir boş uygulama (C++/WinRT) projesi ekleyin. Projeyi MyUWPApp olarak adlandırın ve hedef sürümün ve en düşük sürümün Windows 10, sürüm 1903 veya üzeri olarak ayarlandığından emin olun.
MyUWPApp projesine Microsoft.Toolkit.Win32.UI.XamlApplication NuGet paketini yükleyin. Bu paket, bu kılavuzda daha sonra kullanacağınız Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication sınıfını tanımlar.
- MyUWPApp projesine sağ tıklayın ve NuGet Paketlerini Yönet'i seçin.
- Gözat sekmesini seçin, Microsoft.Toolkit.Win32.UI.XamlApplication paketini arayın ve bu paketin en son kararlı sürümünü yükleyin.
MyUWPApp
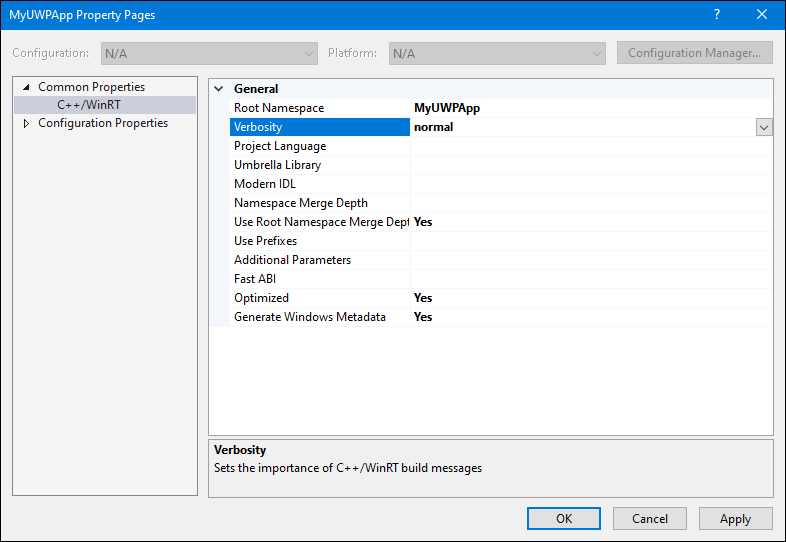
düğümüne sağ tıklayın ve Özellikler seçin. Ortak Özellikler ->C++/WinRT sayfasında, Ayrıntı özelliğini normal olarak ayarlayın ve Uygulatıklayın. İşiniz bittiğinde özellikler sayfası şöyle görünmelidir.
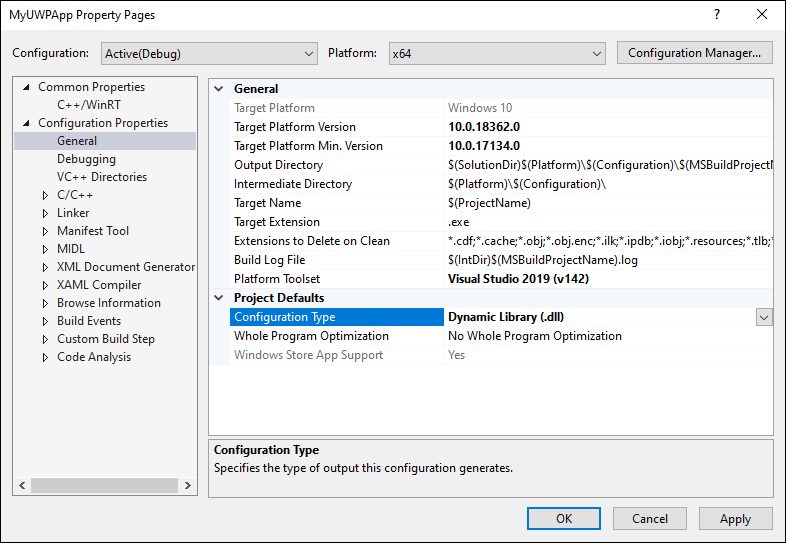
Özellikler penceresinin Yapılandırma Özellikleri ->Genel sayfasında, Yapılandırma TürüDinamik Kitaplık (.dll)olarak ayarlayın ve ardından özellikler penceresini kapatmak için Tamam'a tıklayın.

MyUWPApp projesine yer tutucu yürütülebilir dosya ekleyin. Visual Studio'da gerekli proje dosyalarını oluşturmak ve projeyi düzgün bir şekilde oluşturmak için bu yer tutucu yürütülebilir dosya gereklidir.
Çözüm Gezgini'nde MyUWPApp proje düğümüne sağ tıklayın ve ->Yeni Öğeeklemeyi seçin.
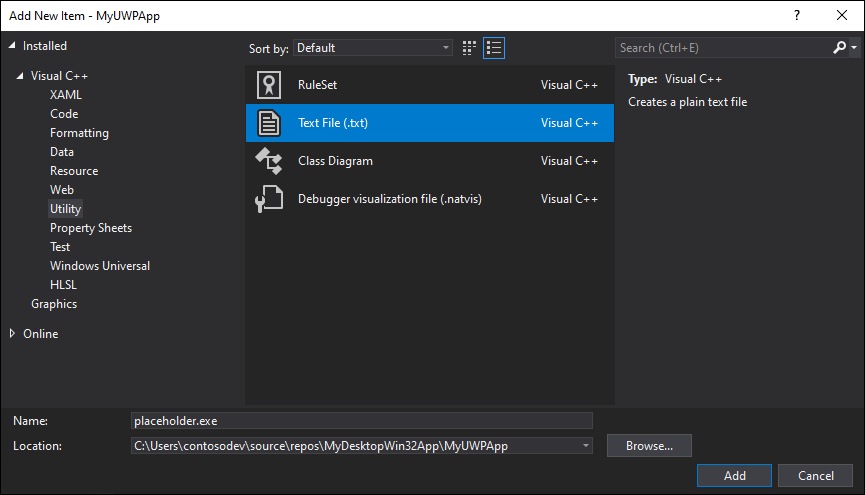
Yeni Öğe Ekle iletişim kutusunda, sol sayfada Yardımcı Program'ı seçin ve ardından Metin Dosyası (.txt) öğesini seçin. placeholder.exe adını girin ve Ekletıklayın.

Çözüm Gezgini
'da, placeholder.exe dosyasını seçin. Özellikleri penceresinde, İçerik özelliğinin Trueolarak ayarlandığından emin olun.Çözüm Gezgini'nde, MyUWPApp projesindeki Package.appxmanifest dosyasına sağ tıklayın, ile Aç'ıseçin ve XML (Metin) Düzenleyicisi'niseçin, ardından Tamam'atıklayın.
Application özniteliğini değeriyle değiştirin. İşiniz bittiğinde, <Application> öğesi buna benzer görünmelidir. <Application Id="App" Executable="placeholder.exe" EntryPoint="MyUWPApp.App"> <uap:VisualElements DisplayName="MyUWPApp" Description="Project for a single page C++/WinRT Universal Windows Platform (UWP) app with no predefined layout" Square150x150Logo="Assets\Square150x150Logo.png" Square44x44Logo="Assets\Square44x44Logo.png" BackgroundColor="transparent"> <uap:DefaultTile Wide310x150Logo="Assets\Wide310x150Logo.png"> </uap:DefaultTile> <uap:SplashScreen Image="Assets\SplashScreen.png" /> </uap:VisualElements> </Application>Package.appxmanifest dosyasını kaydedin ve kapatın.
Çözüm Gezgini'nde MyUWPApp düğümüne sağ tıklayın ve Projeyi Kaldır'ıseçin.
MyUWPApp
düğümüne sağ tıklayın ve Düzenle MyUWPApp.vcxproj seçeneğini seçin.<Import Project="$(VCTargetsPath)\Microsoft.Cpp.Default.props" />öğesini bulun ve aşağıdaki XML ile değiştirin. Bu XML, öğesinden hemen önce birkaç yeni özellik ekler.<PropertyGroup Label="Globals"> <WindowsAppContainer>true</WindowsAppContainer> <AppxGeneratePriEnabled>true</AppxGeneratePriEnabled> <ProjectPriIndexName>App</ProjectPriIndexName> <AppxPackage>true</AppxPackage> </PropertyGroup> <Import Project="$(VCTargetsPath)\Microsoft.Cpp.Default.props" />Proje dosyasını kaydedin ve kapatın.
Çözüm Gezgini'nde, MyUWPApp düğümüne sağ tıklayın ve Projeyi Yeniden Yükleseçeneğini seçin.
Çözümü yapılandırın
Bu bölümde, proje bağımlılıklarını yapılandırmak için her iki projeyi de içeren çözümü ve projelerin doğru şekilde derlenmesi için gereken derleme özelliklerini güncelleştireceksiniz.
çözüm
Çözüm Gezgini'nde çözüm düğümüne sağ tıklayın ve Solution.props adlı yeni bir XML dosyası ekleyin.Solution.props dosyasına aşağıdaki XML'yi ekleyin.
<?xml version="1.0" encoding="utf-8"?> <Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <PropertyGroup> <IntDir>$(SolutionDir)\obj\$(Platform)\$(Configuration)\$(MSBuildProjectName)\</IntDir> <OutDir>$(SolutionDir)\bin\$(Platform)\$(Configuration)\$(MSBuildProjectName)\</OutDir> <GeneratedFilesDir>$(IntDir)Generated Files\</GeneratedFilesDir> </PropertyGroup> </Project>Görünüm menüsünden Özellik Yöneticisi'ne tıklayın (yapılandırmanıza bağlı olarak, bu Görünüm ->Diğer Pencerelermenüsünün altında olabilir).
Özellik Yöneticisi penceresinde, MyDesktopWin32App öğesine sağ tıklayın ve Var Olan Özellik Sayfası Ekleöğesini seçin. Yeni eklediğiniz Solution.props dosyasına gidin ve Aç'a tıklayın.
Property Manager penceresinde MyUWPApp projesine Solution.props dosyasını eklemek için önceki adımı yineleyin.
Özellik Yöneticisi penceresini kapatın.
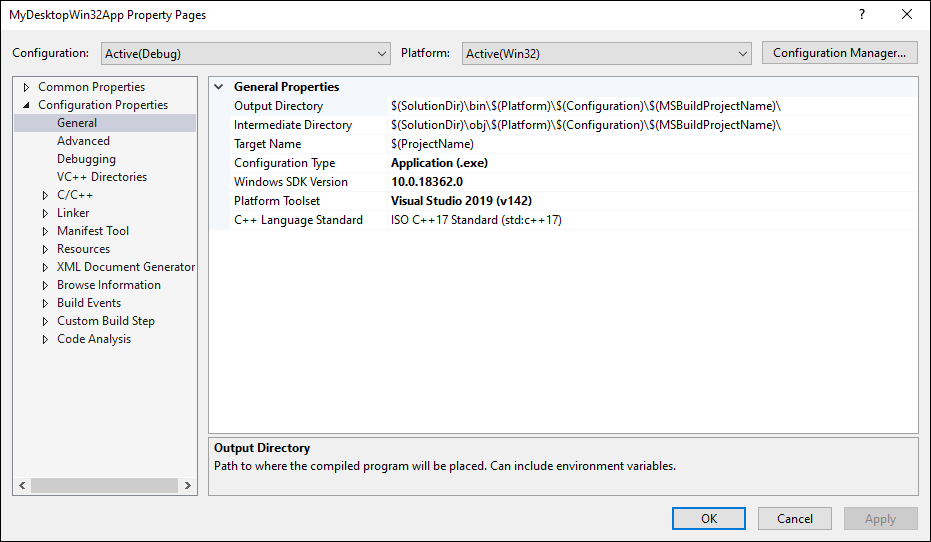
Özellik sayfası değişikliklerinin düzgün kaydedildiğini onaylayın. Çözüm Gezgini'nde, MyDesktopWin32App projesine sağ tıklayın ve Özellikler'i seçin. Yapılandırma Özellikleri ->Genel'e tıklayın ve Çıkış Dizini ve Ara Dizin özelliklerinin Solution.props dosyasına eklediğiniz değerlere sahip olduğunu onaylayın. Aynı durumu MyUWPApp projesi için de onaylayabilirsiniz.

çözüm
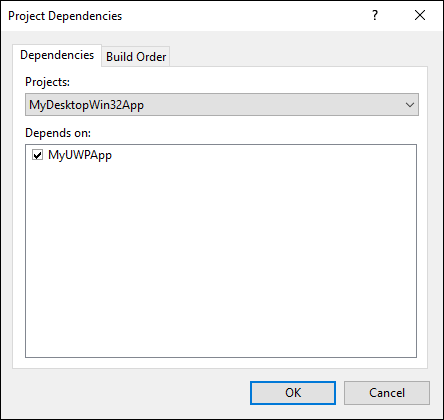
Çözüm Gezgini'nde çözüm düğümüne sağ tıklayın ve proje bağımlılıkları seçin. Projeler açılan listesinden MyDesktopWin32App'in seçili olduğundan emin olun ve Bağlı Olduğu listesinden MyUWPApp'i seçin. 
Tamam'a tıklayın.
UWP uygulama projesine kod ekleme
Artık şu görevleri gerçekleştirmek için MyUWPApp projesine kod eklemeye hazırsınız:
- Özel bir WinRT XAML denetimi uygulayın. Bu kılavuzun ilerleyen bölümlerinde MyDesktopWin32App projesinde bu denetimi barındıran kodu ekleyeceksiniz.
- Windows Community Toolkit'teki Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication sınıfından türetilen bir tür tanımlayın.
Özel bir WinRT XAML denetimi tanımlama
Çözüm Gezgini'nde MyUWPApp sağ tıklayın ve Ekle ->Yeni Öğeseçin. Sol bölmede Visual C++ düğümünü seçin, Boş Kullanıcı Denetimi (C++/WinRT) öğesini seçin, myUserControl olarak adlandırın ve Ekle'ye tıklayın.
XAML düzenleyicisinde MyUserControl.xaml dosyasının içeriğini aşağıdaki XAML ile değiştirin ve dosyayı kaydedin.
<UserControl x:Class="MyUWPApp.MyUserControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyUWPApp" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <StackPanel HorizontalAlignment="Center" Spacing="10" Padding="20" VerticalAlignment="Center"> <TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="Hello from XAML Islands" FontSize="30" /> <TextBlock HorizontalAlignment="Center" Margin="15" TextWrapping="Wrap" Text="😍❤💋🌹🎉😎 🐱👤" FontSize="16" /> <Button HorizontalAlignment="Center" x:Name="Button" Click="ClickHandler">Click Me</Button> </StackPanel> </UserControl>
XamlApplication sınıfı tanımlama
Ardından, MyUWPApp projesindeki varsayılan Uygulama sınıfını, Windows Community Toolkit tarafından sağlanan Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication sınıfından türetecek şekilde düzeltin. Bu sınıf, uygulamanızın çalışma zamanında uygulamanızın geçerli dizinindeki derlemelerde özel WinRT XAML denetimleri için meta verileri bulmasını ve yüklemesini sağlayan IXamlMetadataProvider arabirimini destekler. Bu sınıf ayrıca geçerli iş parçacığı için WinRT XAML çerçevesini başlatır. Bu kılavuzun ilerleyen bölümlerinde bu sınıfın bir örneğini oluşturmak için masaüstü projesini güncelleştireceksiniz.
Uyarı
XAML Adaları kullanan her çözüm, bir nesneyi tanımlayan tek bir XamlApplication proje içerebilir. Uygulamanızdaki tüm özel WinRT XAML denetimleri aynı XamlApplication nesnesini paylaşır.
Çözüm Gezgini'ndeMyUWPApp projesinde MainPage.xaml dosyasına sağ tıklayın. Kaldır'ı ve sonra Sil'i tıklayarak bu dosyayı projeden kalıcı olarak silin.
MyUWPApp projesinde App.xaml dosyasını genişletin.
App.xaml, App.cpp, App.h ve App.idl dosyalarının içeriğini aşağıdaki kodla değiştirin.
app.xaml
: <Toolkit:XamlApplication x:Class="MyUWPApp.App" xmlns:Toolkit="using:Microsoft.Toolkit.Win32.UI.XamlHost" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyUWPApp"> </Toolkit:XamlApplication>App.idl:
namespace MyUWPApp { [default_interface] runtimeclass App : Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication { App(); } }app.h:
#pragma once #include "App.g.h" #include "App.base.h" namespace winrt::MyUWPApp::implementation { class App : public AppT2<App> { public: App(); ~App(); }; } namespace winrt::MyUWPApp::factory_implementation { class App : public AppT<App, implementation::App> { }; }App.cpp:
#include "pch.h" #include "App.h" #include "App.g.cpp" using namespace winrt; using namespace Windows::UI::Xaml; namespace winrt::MyUWPApp::implementation { App::App() { Initialize(); AddRef(); m_inner.as<::IUnknown>()->Release(); } App::~App() { Close(); } }
MyUWPApp projesine app.base.h adlı yeni bir üst bilgi dosyası ekleyin.
app.base.h dosyasına aşağıdaki kodu ekleyin, dosyayı kaydedin ve kapatın.
#pragma once namespace winrt::MyUWPApp::implementation { template <typename D, typename... I> struct App_baseWithProvider : public App_base<D, ::winrt::Windows::UI::Xaml::Markup::IXamlMetadataProvider> { using IXamlType = ::winrt::Windows::UI::Xaml::Markup::IXamlType; IXamlType GetXamlType(::winrt::Windows::UI::Xaml::Interop::TypeName const& type) { return _appProvider.GetXamlType(type); } IXamlType GetXamlType(::winrt::hstring const& fullName) { return _appProvider.GetXamlType(fullName); } ::winrt::com_array<::winrt::Windows::UI::Xaml::Markup::XmlnsDefinition> GetXmlnsDefinitions() { return _appProvider.GetXmlnsDefinitions(); } private: bool _contentLoaded{ false }; winrt::MyUWPApp::XamlMetaDataProvider _appProvider; }; template <typename D, typename... I> using AppT2 = App_baseWithProvider<D, I...>; }Çözümü oluşturun ve başarıyla oluşturulduğunu onaylayın.
Masaüstü projesini özel denetim türlerini kullanacak şekilde yapılandırma
MyDesktopWin32App uygulamasının bir XAML Adasında özel bir WinRT XAML denetimi barındırabilmesi için önce MyUWPApp projesinden özel denetim türlerini kullanacak şekilde yapılandırılması gerekir. Bunu yapmanın iki yolu vardır ve bu kılavuzu tamamladığınızda iki seçeneği de belirleyebilirsiniz.
1. Seçenek: UYGULAMAYı MSIX kullanarak paketleme
Uygulamayı bir MSIX paketinde dağıtım için paketleyebilirsiniz . MSIX, Windows için modern uygulama paketleme teknolojisidir ve MSI, .appx, App-V ve ClickOnce yükleme teknolojilerinin bir bileşimini temel alır.
Çözümünüze yeni bir Windows Uygulama Paketleme Projesi ekleyin. Projeyi oluştururken MyDesktopWin32Proje
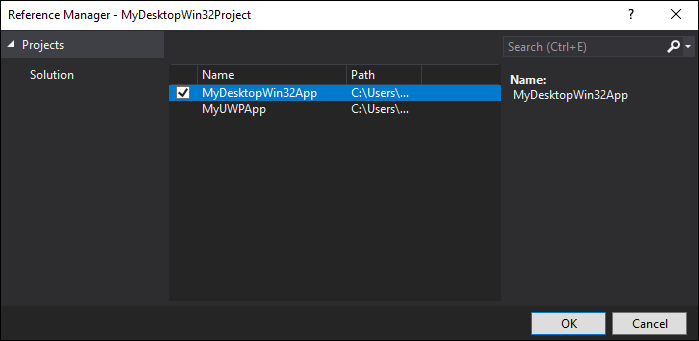
adlandırın ve Windows 10, sürüm 1903 (10.0; Derleme 18362) hem .Hedef sürüm hem deMinimum sürüm içinPaketleme projesinde, Uygulamalar düğümüne sağ tıklayın ve Referans ekleseçeneğini seçin. Proje listesinde MyDesktopWin32App projesinin yanındaki onay kutusunu seçin ve Tamam'a tıklayın.

Paketi dağıtma/dağıtma hakkında bilgi için bkz. MSIX dağıtımınızı yönetme
.
Uyarı
Uygulamanızı dağıtım için bir MSIX paketi paketlememeyi seçerseniz, uygulamanızı çalıştıran bilgisayarlarda Visual C++ Çalışma Zamanı yüklü olmalıdır.
2. Seçenek: Uygulama bildirimi oluşturma
Uygulamanıza bir uygulama bildirimi ekleyebilirsiniz.
MyDesktopWin32App projesi
sağ tıklayın ve Ekle - yeni öğe öğesini seçin. Yeni Öğe Ekle iletişim kutusunda, sol bölmedekiWeb seçeneğine tıklayın veXML Dosyası (.xml) öğesini seçin. Yeni dosyayı app.manifest olarak adlandırın ve Ekle'ye tıklayın.
Yeni dosyanın içeriğini aşağıdaki XML ile değiştirin. Bu XML , MyUWPApp projesine özel denetim türlerini kaydeder.
<?xml version="1.0" encoding="utf-8"?> <assembly xmlns="urn:schemas-microsoft-com:asm.v1" xmlns:asmv3="urn:schemas-microsoft-com:asm.v3" manifestVersion="1.0"> <asmv3:file name="MyUWPApp.dll"> <activatableClass name="MyUWPApp.App" threadingModel="both" xmlns="urn:schemas-microsoft-com:winrt.v1" /> <activatableClass name="MyUWPApp.XamlMetadataProvider" threadingModel="both" xmlns="urn:schemas-microsoft-com:winrt.v1" /> <activatableClass name="MyUWPApp.MyUserControl" threadingModel="both" xmlns="urn:schemas-microsoft-com:winrt.v1" /> </asmv3:file> </assembly>
Ek masaüstü projesi özelliklerini yapılandırma
Ardından , MyDesktopWin32App projesini ek ekleme dizinleri için bir makro tanımlayacak ve ek özellikleri yapılandıracak şekilde güncelleştirin.
Çözüm Gezgini'nde, MyDesktopWin32App projesine sağ tıklayın ve 'Projeyi Kaldır'ıseçin.
MyDesktopWin32App (Kaldırılmış)
öğesine sağ tıklayın ve MyDesktopWin32App.vcxproj dosyasını Düzenle öğesini seçin.Dosyanın sonundaki kapanış
</Project>etiketinden hemen önce aşağıdaki XML'i ekleyin. Ardından dosyayı kaydedip kapatın.<!-- Configure these for your UWP project --> <PropertyGroup> <AppProjectName>MyUWPApp</AppProjectName> </PropertyGroup> <PropertyGroup> <AppIncludeDirectories>$(SolutionDir)\obj\$(Platform)\$(Configuration)\$(AppProjectName)\;$(SolutionDir)\obj\$(Platform)\$(Configuration)\$(AppProjectName)\Generated Files\;</AppIncludeDirectories> </PropertyGroup> <ItemGroup> <ProjectReference Include="..\$(AppProjectName)\$(AppProjectName).vcxproj" /> </ItemGroup> <!-- End Section-->Çözüm Gezgini'nde, MyDesktopWin32App (yüklenmedi) öğesine sağ tıklayın ve Projeyi Yeniden Yükleseçeneğini seçin.
MyDesktopWin32App projesine
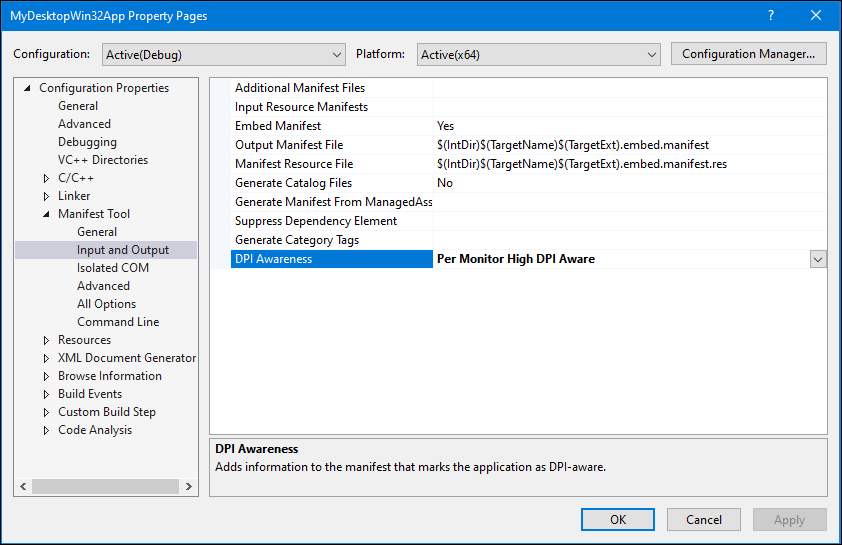
sağ tıklayın, Özellikler seçin ve sol bölmede Manifest Aracı -Giriş ve Çıkış genişletin. DPI Algılaması özelliğini İzleyici Başına Yüksek DPI Algılamasıolarak ayarlayın. Bu özelliği ayarlamazsanız, bazı yüksek DPI senaryolarında bildirim yapılandırma hatasıyla karşılaşabilirsiniz.
Tamam'a tıklayarak Özellik Sayfaları iletişim kutusunu kapatın.
Özel WinRT XAML denetimini masaüstü projesinde barındırma
Son olarak, MyUWPApp projesinde daha önce tanımladığınız özel WinRT XAML denetimini barındırmak için MyDesktopWin32App projesine kod eklemeye hazırsınız.
MyDesktopWin32App projesinde framework.h dosyasını açın ve aşağıdaki kod satırını yorum satırı olarak işaretleyin. İşiniz bittiğinde dosyayı kaydedin.
#define WIN32_LEAN_AND_MEANMyDesktopWin32App.h dosyasını açın ve gerekli C++/WinRT üst bilgi dosyalarına başvurmak için bu dosyanın içeriğini aşağıdaki kodla değiştirin. İşiniz bittiğinde dosyayı kaydedin.
#pragma once #include "resource.h" #include <winrt/Windows.Foundation.Collections.h> #include <winrt/Windows.system.h> #include <winrt/windows.ui.xaml.hosting.h> #include <windows.ui.xaml.hosting.desktopwindowxamlsource.h> #include <winrt/windows.ui.xaml.controls.h> #include <winrt/Windows.ui.xaml.media.h> #include <winrt/Windows.UI.Core.h> #include <winrt/MyUWPApp.h> using namespace winrt; using namespace Windows::UI; using namespace Windows::UI::Composition; using namespace Windows::UI::Xaml::Hosting; using namespace Windows::Foundation::Numerics; using namespace Windows::UI::Xaml::Controls;MyDesktopWin32App.cpp dosyasını açın ve bölümüne aşağıdaki kodu
Global Variables:ekleyin.winrt::MyUWPApp::App hostApp{ nullptr }; winrt::Windows::UI::Xaml::Hosting::DesktopWindowXamlSource _desktopWindowXamlSource{ nullptr }; winrt::MyUWPApp::MyUserControl _myUserControl{ nullptr };Aynı dosyaya aşağıdaki kodu
Forward declarations of functions included in this code module:bölümüne ekleyin.void AdjustLayout(HWND);Aynı dosyada, aşağıdaki kodu
TODO: Place code here.açıklamanın hemen ardındanwWinMainişlevine ekleyin.// TODO: Place code here. winrt::init_apartment(winrt::apartment_type::single_threaded); hostApp = winrt::MyUWPApp::App{}; _desktopWindowXamlSource = winrt::Windows::UI::Xaml::Hosting::DesktopWindowXamlSource{};Aynı dosyada, varsayılan
InitInstanceişlevi aşağıdaki kodla değiştirin.BOOL InitInstance(HINSTANCE hInstance, int nCmdShow) { hInst = hInstance; // Store instance handle in our global variable HWND hWnd = CreateWindowW(szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, 0, CW_USEDEFAULT, 0, nullptr, nullptr, hInstance, nullptr); if (!hWnd) { return FALSE; } // Begin XAML Islands walkthrough code. if (_desktopWindowXamlSource != nullptr) { auto interop = _desktopWindowXamlSource.as<IDesktopWindowXamlSourceNative>(); check_hresult(interop->AttachToWindow(hWnd)); HWND hWndXamlIsland = nullptr; interop->get_WindowHandle(&hWndXamlIsland); RECT windowRect; ::GetWindowRect(hWnd, &windowRect); ::SetWindowPos(hWndXamlIsland, NULL, 0, 0, windowRect.right - windowRect.left, windowRect.bottom - windowRect.top, SWP_SHOWWINDOW); _myUserControl = winrt::MyUWPApp::MyUserControl(); _desktopWindowXamlSource.Content(_myUserControl); } // End XAML Islands walkthrough code. ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); return TRUE; }Aynı dosyada, dosyanın sonuna aşağıdaki yeni işlevi ekleyin.
void AdjustLayout(HWND hWnd) { if (_desktopWindowXamlSource != nullptr) { auto interop = _desktopWindowXamlSource.as<IDesktopWindowXamlSourceNative>(); HWND xamlHostHwnd = NULL; check_hresult(interop->get_WindowHandle(&xamlHostHwnd)); RECT windowRect; ::GetWindowRect(hWnd, &windowRect); ::SetWindowPos(xamlHostHwnd, NULL, 0, 0, windowRect.right - windowRect.left, windowRect.bottom - windowRect.top, SWP_SHOWWINDOW); } }Aynı dosyada
WndProcişlevini bulun. switch deyimindeki varsayılanWM_DESTROYişleyiciyi aşağıdaki kodla değiştirin.case WM_DESTROY: PostQuitMessage(0); if (_desktopWindowXamlSource != nullptr) { _desktopWindowXamlSource.Close(); _desktopWindowXamlSource = nullptr; } break; case WM_SIZE: AdjustLayout(hWnd); break;Dosyayı kaydedin.
Çözümü oluşturun ve başarıyla oluşturulduğunu onaylayın.
WinUI 2 kitaplığından özel denetime bir denetim ekleyin.
Geleneksel olarak, WinRT XAML denetimleri Windows işletim sisteminin bir parçası olarak yayınlanmıştır ve Windows SDK'sı aracılığıyla geliştiricilerin kullanımına sunulmuştur. WinUI kitaplığı, Windows SDK'sından winrt XAML denetimlerinin güncelleştirilmiş sürümlerinin Windows SDK sürümlerine bağlı olmayan bir NuGet paketinde dağıtıldığı alternatif bir yaklaşımdır. Bu kitaplık, Windows SDK'sının ve varsayılan UWP platformunun parçası olmayan yeni denetimleri de içerir.
Bu bölümde, WinUI 2 kitaplığından kullanıcı denetiminize WinRT XAML denetiminin nasıl ekleneceği gösterilmektedir.
Uyarı
Şu anda XAML Adaları yalnızca WinUI 2 kitaplığındaki barındırma denetimlerini destekler. WinUI 3 kitaplığından barındırma denetimleri desteği sonraki bir sürümde sunulacaktır.
MyUWPApp projesinde Microsoft.UI.Xaml NuGet paketinin en son yayın öncesi veya yayın sürümünü yükleyin.
- Bu kılavuzun önceki bölümlerinde MSIX kullanarak MyDesktopWin32App projesini paketlemeyi seçtiyseniz , Microsoft.UI.Xaml NugGet paketinin yayın öncesi veya yayın sürümünü yükleyebilirsiniz. Paketlenmiş masaüstü uygulamaları bu paketin yayın öncesi veya yayın sürümünü kullanabilir.
- MyDesktopWin32App projesini paketlememeyi seçtiyseniz, Microsoft.UI.Xaml NuGet paketinin yayın öncesi sürümünü yüklemeniz gerekir. Paketlenmemiş masaüstü uygulamaları bu paketin yayın öncesi sürümünü kullanmalıdır.
Bu projedeki pch.h dosyasına aşağıdaki
#includedeyimleri ekleyin ve değişikliklerinizi kaydedin. Bu ifadeler, WinUI kütüphanesinden projenize gerekli projection üstbilgiler kümesini getirir. Bu adım, WinUI kitaplığını kullanan tüm C++/WinRT projeleri için gereklidir. Daha fazla bilgi için bu makaleye bakın.#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h" #include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h" #include "winrt/Microsoft.UI.Xaml.Media.h" #include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"Aynı projedeki App.xaml dosyasında,
<xaml:XamlApplication>öğesine aşağıdaki alt öğeyi ekleyin ve değişikliklerinizi kaydedin.<Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources>Bu öğe eklendikten sonra, bu dosyanın içeriği artık buna benzer görünmelidir.
<Toolkit:XamlApplication x:Class="MyUWPApp.App" xmlns:Toolkit="using:Microsoft.Toolkit.Win32.UI.XamlHost" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyUWPApp"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/> </Application.Resources> </Toolkit:XamlApplication>Aynı projede MyUserControl.xaml dosyasını açın ve öğesine aşağıdaki ad alanı bildirimini
<UserControl>ekleyin.xmlns:winui="using:Microsoft.UI.Xaml.Controls"Aynı dosyada,
<winui:RatingControl />öğesinin alt öğesi olarak bir<StackPanel>öğesi ekleyin ve değişikliklerinizi kaydedin. Bu öğe, WinUI kitaplığından RatingControl sınıfının bir örneğini ekler. Bu öğeyi ekledikten sonra,<StackPanel>artık buna benzer görünmelidir.<StackPanel HorizontalAlignment="Center" Spacing="10" Padding="20" VerticalAlignment="Center"> <TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="Hello from XAML Islands" FontSize="30" /> <TextBlock HorizontalAlignment="Center" Margin="15" TextWrapping="Wrap" Text="😍❤💋🌹🎉😎 🐱👤" FontSize="16" /> <Button HorizontalAlignment="Center" x:Name="Button" Click="ClickHandler">Click Me</Button> <winui:RatingControl /> </StackPanel>Çözümü oluşturun ve başarıyla oluşturulduğunu onaylayın.
Uygulamayı test edin
Çözümü çalıştırın ve MyDesktopWin32App'in aşağıdaki pencereyle açıldığını onaylayın.

Sonraki Adımlar
XAML Adaları barındıran birçok masaüstü uygulamanın sorunsuz bir kullanıcı deneyimi sağlamak için ek senaryoları işlemesi gerekir. Örneğin, masaüstü uygulamalarının XAML Adaları'nda klavye girişini işlemesi, XAML Adaları ile diğer kullanıcı arabirimi öğeleri arasında odak gezintisi ve düzen değişikliklerini işlemesi gerekebilir.
Bu senaryoları ve ilgili kod örneklerinin işaretçilerini işleme hakkında daha fazla bilgi için bkz. C++ masaüstü uygulamalarında XAML Adaları için gelişmiş senaryolar.
İlgili konular
- Masaüstü uygulamalarında (XAML Adaları) WinRT XAML denetimlerini barındırma
- Masaüstü Win32 uygulamasında WinRT XAML barındırma API'sini kullanma
- Masaüstü Win32 uygulamasında standart bir WinRT XAML denetimi barındırma
- Masaüstü Win32 uygulamalarında XAML Adaları için gelişmiş senaryolar
- XAML Islands kod örnekleri
Windows developer
