Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.

Doğrudan işleme, hologramlara doğrudan ellerinizle dokunmayı içeren bir giriş modelidir. Bu kavramın ardındaki fikir, nesnelerin gerçek dünyada olduğu gibi davranmalarıdır. Düğmeler yalnızca basılarak etkinleştirilebilir, nesneler yakalanarak alınabilir ve 2B içerik sanal dokunmatik ekran gibi davranır. Doğrudan yönlendirme, affordance tabanlıdır, yani kullanıcı dostudur. Kullanıcılara öğretecek sembolik hareketler yoktur. Tüm etkileşimler dokunabileceğiniz veya kavrayabileceğiniz görsel bir öğe etrafında oluşturulur. En iyi kullanım alanı, içerikle erişim içinde etkileşimde bulunurken kullanılması açısından "yakın" bir giriş modeli olarak kabul edilir.
Cihaz desteği
| Giriş modeli | HoloLens (1. nesil) | HoloLens 2 | Çevreleyici kulaklıklar |
| Eller ile doğrudan yönlendirme | ❌ Desteklenmiyor | ✔️ Önerilen | ➕ Desteklenen. Kullanıcı arabirimi için, bunun yerine ellerle işaret edip işlemenizi öneririz. |
Doğrudan işleme, HoloLens 2 üzerinde yeni el izleme sistemini kullanan birincil bir giriş modelidir. Giriş modeli, hareket denetleyicileri kullanılarak çevreleyici başlıklarda da kullanılabilir, ancak nesne işleme dışında birincil etkileşim aracı olarak önerilmez. Doğrudan düzenleme HoloLens'te (1. nesil) kullanılamaz.
Temel el izleme ve içgüdüsel etkileşimler tanıtımı
Baş ve Göz İzleme tasarım kavramlarını uygulamada görmek istiyorsanız aşağıdaki Hologramları Tasarlama - Baş İzleme ve Göz İzleme video tanıtımımıza göz atın. İşiniz bittiğinde, belirli konulara daha ayrıntılı bir bakış için devam edin.
Bu video "Hologram Tasarlama" HoloLens 2 uygulamasından alınmıştır. Buradan tüm deneyimi indirin ve keyfini çıkarın.
Harmanlanabilir parmak ucu
HoloLens 2 kullanıcının elleri, sol ve sağ iskelet modelleri olarak tanınır ve yorumlanır. Hologramlara ellerle doğrudan dokunma fikrini uygulamak için ideal olarak, her el iskeleti modelinin beş parmak ucuna beş collider takılabilir. Ancak, dokunsal geri bildirim eksikliği nedeniyle, 10 harmanlanabilir parmak ucu hologramlarla beklenmedik ve öngörülemeyen çarpışmalara neden olabilir.
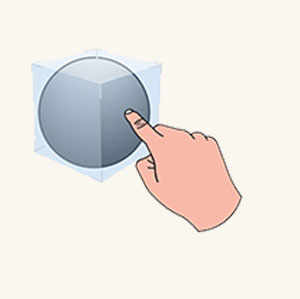
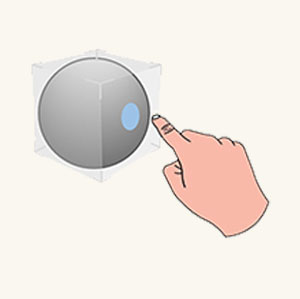
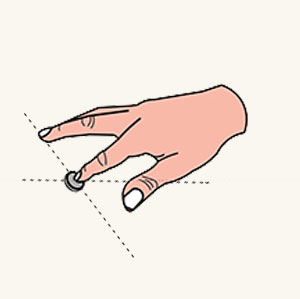
Her işaret parmağına yalnızca bir çarpıştırıcı yerleştirmenizi öneririz. Harmanlanabilir işaret parmak uçları, diğer parmaklarla ilgili çeşitli dokunma hareketleri için aktif dokunma noktaları görevi görmeye devam edebilir. Dokunma hareketleri aşağıda gösterildiği gibi Tek parmakla bas, Tek parmakla dokunma, İki parmakla bas ve Beş parmakla bas:

Harmanlanabilir parmak ucu

Tek parmakla basma

Tek parmakla dokunma

Beş parmakla basma
Sphere harmanlayıcı
Rastgele genel bir şekil kullanmak yerine küre harmanlayıcı kullanmanızı öneririz. Ardından, yakın hedefleme için daha iyi ipuçları sağlamak için görsel olarak işleyebilirsiniz. Kürenin çapı, dokunma doğruluğunu artırmak için işaret parmağı kalınlığıyla eşleşmelidir. El API'sini çağırarak parmak kalınlığı değişkenini almak daha kolaydır.
Parmak ucu imleci
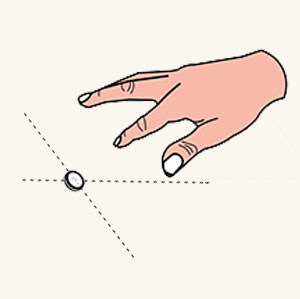
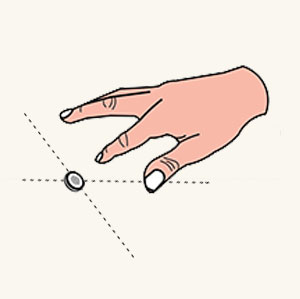
İşaret parmak ucunda harmanlanabilir bir küre işlemeye ek olarak, daha iyi bir yakın hedefleme deneyimi elde etmek için gelişmiş bir parmak ucu imleci oluşturduk. İşaret parmak ucuna iliştirilmiş halka şeklinde bir imleçtir. Yakınlık açısından, aşağıda ayrıntılı olarak açıklandığı gibi yönlendirme ve boyut için bir hedefe dinamik olarak tepki verebilirsiniz:
- İşaret parmağı holograma doğru hareket ettiğinde, imleç her zaman hologramın yüzeyine paralel olur ve boyutunu kademeli olarak küçültür.
- Parmak yüzeye dokunduğu anda, imleç bir noktaya küçülür ve bir dokunma olayı yayar.
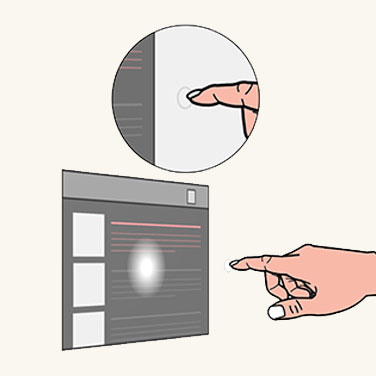
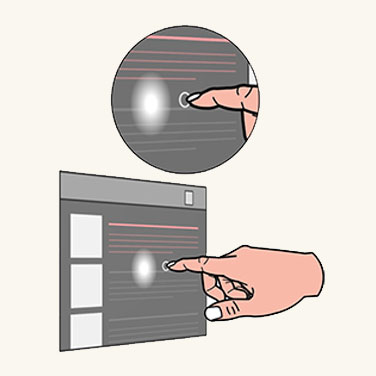
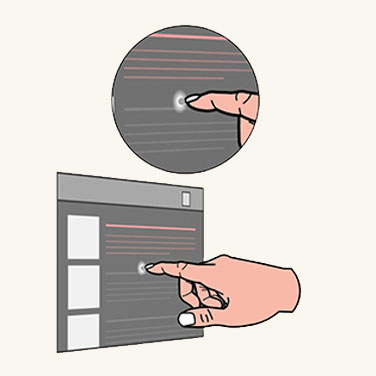
Etkileşimli geri bildirim sayesinde kullanıcılar, köprü tetikleme veya aşağıda gösterildiği gibi bir düğmeye basma gibi yüksek duyarlıklı yakın hedefleme görevlerine ulaşabilir.

Parmak ucu imleci uzak

Parmak ucu imleci yakın

Parmak ucu imleç kişisi
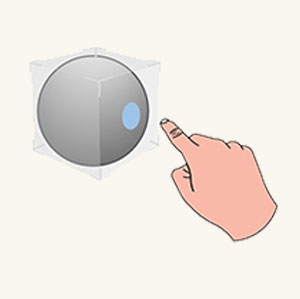
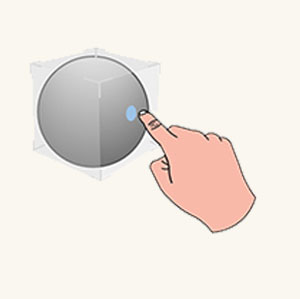
Yakınlık gölgelendiricisi olan sınırlayıcı kutu
Hologramın kendisi de dokunsal geri bildirim eksikliğini telafi etmek için hem görsel hem de sesli geri bildirim sağlama olanağı gerektirir. Bunun için yakınlık gölgelendiricisine sahip sınırlayıcı kutu kavramını oluşturuyoruz. Sınırlayıcı kutu, bir 3B nesneyi kapsayan en düşük hacim alanıdır. Sınırlayıcı kutu, yakınlık gölgelendiricisi olarak adlandırılan etkileşimli bir işleme mekanizmasına sahiptir. Yakınlık gölgelendiricisi şu şekilde davranır:

Vurgula (uzak)
İşaret parmağı bir aralık içinde olduğunda, sınırlayıcı kutunun yüzeyine parmak ucu spotu atılır.

Üzerine gelin (yakın)
Parmak ucu yüzeye yaklaştığında, öne çıkanlar daralır.

kişi başlar
Parmak ucu yüzeye dokunduğu anda, sınırlayıcı kutunun tamamı renk değiştirir veya dokunma durumunu yansıtacak görsel efektler oluşturur.

Kişi sona eriyor
Görsel dokunma geri bildirimini geliştirmek için bir ses efekti de etkinleştirilebilir.
Basılabilir düğme
Harmanlanabilir parmak ucuyla, kullanıcılar artık basılabilir düğme gibi temel bir holografik kullanıcı arabirimi bileşeniyle etkileşime geçmek için hazır hale gelir. Basılabilir düğme, doğrudan parmakla basılma için uyarlanmış holografik bir düğmedir. Yine dokunsal geri bildirim eksikliği nedeniyle basılabilir bir düğme, dokunsal geri bildirimle ilgili sorunları çözmek için birkaç mekanizmayı donatıyor.
- İlk mekanizma, önceki bölümde ayrıntıları verilen yakınlık gölgelendiricisine sahip sınırlayıcı bir kutudur. Kullanıcılar bir düğmeye yaklaşıp iletişim kurduklarında yakınlık duygusunu daha iyi bir şekilde algılar.
- İkinci mekanizma depresyondur. Depresyon, parmak ucu bir düğmeye temas ettikten sonra aşağı basma hissi yaratır. Mekanizma, düğmenin derinlik ekseni boyunca parmak ucuyla sıkıca hareket etmesini sağlar. Düğme, seçilen derinliğe ulaştığında (basıldığında) veya içinden geçtikten sonra derinlikten (serbest bırakıldığında) ayrıldığında tetiklenebilir.
- Düğme tetiklendiğinde geri bildirimi geliştirmek için ses efekti eklenmelidir.

Parmak çok uzakta

Parmak yaklaşımları

kişi başlar

Aşağı basın
2B kayrak etkileşimi
2B sayfa , web tarayıcısı gibi 2B uygulama içeriğini barındırmak için kullanılan holografik bir kapsayıcıdır. Doğrudan işleme yoluyla 2B bir kayrakla etkileşime geçmek için tasarım kavramı, fiziksel dokunmatik ekranla etkileşim kurmakla aynıdır.
Sayfa kişisiyle etkileşim kurmak için

Dokunma
Köprüye veya düğmeye basmak için bir dizin parmağı kullanın.

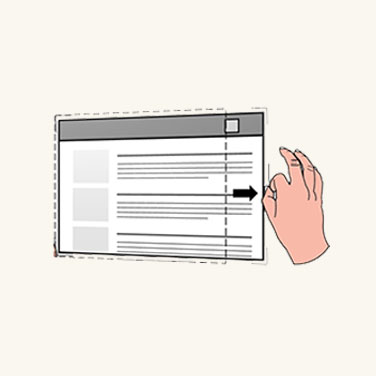
Kaydırma
Bir sayfa içeriğini yukarı ve aşağı kaydırmak için dizin parmağı kullanın.

Zoom
Kullanıcının iki dizin parmağı, parmaklarının göreli hareketine göre sayfa içeriğini yakınlaştırmak ve uzaklaştırmak için kullanılır.
2B sayfayı yönlendirmek için

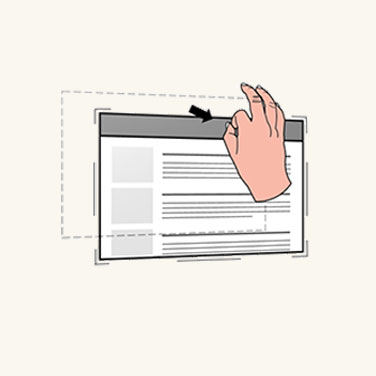
Hareket
En yakın manipülasyon gücünü ortaya çıkarmak için ellerinizi köşelere ve kenarlara doğru hareket ettirin. Tüm sayfayı taşımanızı sağlayan 2B tabletin üst kısmındaki Holobar'ı alın.

Ölçeklendirme
Manipülasyon bütçelerini alın ve köşedeki affordance'lar aracılığıyla tekdüzen ölçeklendirme yapın.

Reflow
Manipülasyon bütçelerini alın ve kenar affordance'ları aracılığıyla yeniden akış yapın.
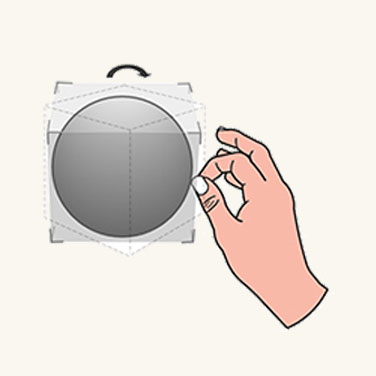
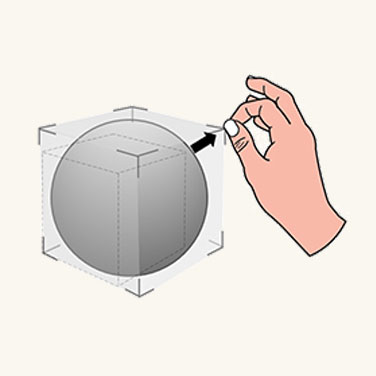
3B nesne işleme
HoloLens 2, kullanıcıların her 3B nesneye sınırlayıcı bir kutu uygulayarak 3B holografik nesneleri yönlendirmelerini ve işlemelerini sağlar. Sınırlayıcı kutu, yakınlık gölgelendiricisi ile daha iyi derinlik algısı sağlar. Sınırlayıcı kutuyla, 3B nesne işleme için iki tasarım yaklaşımı vardır.
Affordance tabanlı manipülasyon
Affordance-base işlemesi, 3B nesneyi bir sınırlayıcı kutu aracılığıyla işlemenize ve çevresindeki manipülasyon affordance'larla birlikte kullanmanıza olanak tanır.

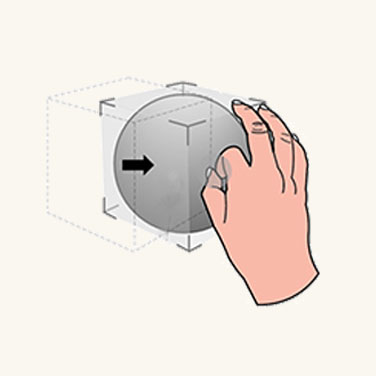
Hareket
Bir kullanıcının eli bir 3B nesneye yaklaştığında sınırlayıcı kutu ve en yakın bütçe ortaya çıkar. Kullanıcılar tüm nesneyi taşımak için sınırlayıcı kutuyu kapabilir.

Döndür
Kullanıcılar, döndürmek için avantaj sağlayabilir.

Ölçeklendirme
Kullanıcılar tekdüzen ölçeklendirmek için köşedeki bütçeleri alabilir.
Affordance tabanlı olmayan işleme
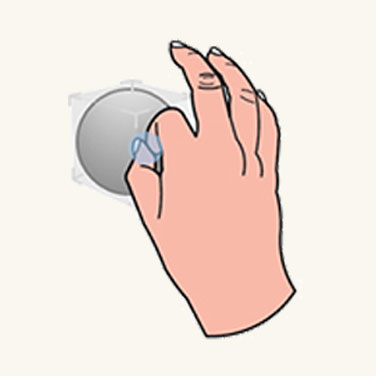
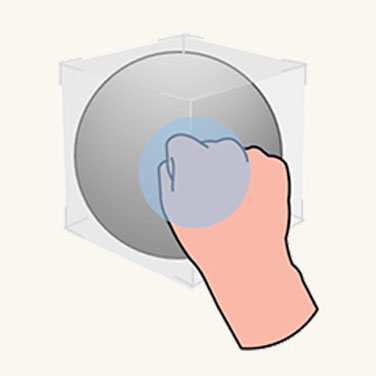
Uygun maliyetli olmayan işleme, sınırlayıcı kutuya affordance eklemez. Kullanıcılar yalnızca sınırlayıcı kutuyu açabilir, ardından doğrudan onunla etkileşime geçebilir. Sınırlayıcı kutu tek elle yakalanırsa, nesnenin çevirisi ve döndürmesi elin hareket ve yönlendirmesiyle ilişkilendirilir. Nesne iki elle tutulduğunda, kullanıcılar iki elin göreli hareketlerine göre nesneyi çevirebilir, ölçeklendirebilir ve döndürebilir.
Belirli işleme duyarlık gerektirir. Yüksek düzeyde ayrıntı düzeyi sağladığından affordance tabanlı işleme kullanmanızı öneririz. Esnek işleme için, anlık ve eğlenceli deneyimlere izin verdiğinden , uygun maliyetli olmayan işlemeyi kullanmanızı öneririz.
İçgüdüsel hareketler
HoloLens (1. nesil) ile kullanıcılara çiçek açma ve hava musluğu gibi önceden tanımlanmış birkaç hareketi öğrettik. HoloLens 2 için kullanıcılardan sembolik hareketleri ezberlemelerini istemeyiz. Kullanıcıların hologramlar ve içerikle etkileşim kurması gereken tüm gerekli kullanıcı hareketleri içgüdüseldir. İçgüdüsel hareketler elde etmenin yolu, kullanıcıların kullanıcı arabirimi gücü tasarımı aracılığıyla hareketler gerçekleştirmesine yardımcı olmaktır.
Örneğin, kullanıcının iki parmakla sıkıştırarak bir nesneyi veya denetim noktasını yakalamasını teşvik ettiğimizde, nesne veya denetim noktası küçük olmalıdır. Kullanıcının beş parmakla yakalamasını istiyorsak nesne veya denetim noktası görece büyük olmalıdır. Düğmelere benzer şekilde, küçük bir düğme kullanıcıların tek parmakla basmalarını sınırlayabilir. Büyük bir düğme, kullanıcıları avuç içiyle basmaya teşvik eder.

Küçük nesne

Orta nesne

Büyük nesne
Eller ve 6 DoF denetleyici arasında simetrik tasarım
AR'daki eller ve VR'deki hareket denetleyicileri arasında çekebileceğimiz etkileşim paralelleri olduğunu fark etmiş olabilirsiniz. Her iki giriş de kendi ortamlarında doğrudan işlemeleri tetikleme amacıyla kullanılabilir. HoloLens 2, ellerle yakın mesafeden tutma ve sürükleme, WMR hareket denetleyicilerindeki tutma düğmesiyle aynı şekilde çalışır. Bu, kullanıcılara iki platform arasında etkileşim hakkında bilgi sağlar. Bu, uygulamanızı platformlar arasında taşımaya karar verirseniz yararlı olabilir.
Gözle izleme ile iyileştirme
Doğrudan manipülasyon, amaçlandığı gibi çalışırsa büyülü hissedebilir. Ancak istemeden bir hologram tetiklemeden elinizi herhangi bir yere taşıyamıyorsanız da sinir bozucu olabilir. Gözle izleme, kullanıcının amacını daha iyi belirlemeye yardımcı olur.
- Ne zaman: Bir işleme yanıtını istemeden tetiklemesini azaltın. Gözle izleme, kullanıcının şu anda nelerle etkileşimde olduğunu daha iyi anlamanızı sağlar. Örneğin, gerçek dünyadaki iş aracınızı almak için uzanırken holografik (eğitici) bir metin okuduğunuzdan emin olabilirsiniz.
Bunu yaparak, daha önce fark etmemiş olduğunuz bazı etkileşimli holografik düğmeler üzerinde yanlışlıkla elinizi hareket ettirmiş olursunuz. Örneğin, kullanıcının görüş alanının (FoV) dışında olabilir.
Kullanıcı bir süredir holograma bakmadıysa, ancak bunun için bir dokunma veya kavrama olayı algılandıysa, etkileşim büyük olasılıkla istenmeyen bir durumdur.
Hangisi: Hatalı pozitif etkinleştirmeleri ele almak dışında, özellikle birbirine yakın birkaç hologram konumlandırıldıysa, kesin kesişim noktası sizin açınızdan net görünemeyebileceği için hangi hologramların alınıp dürtileceğine ilişkin daha iyi bir tanımlama da başka bir örnektir.
HoloLens 2 üzerinde gözle izlemenin göz bakışınızı ne kadar doğru belirleyebileceğine bağlı olarak sınırlamaları olsa da, el girişiyle etkileşim kurarken derinlik eşitsizliği nedeniyle bu durum yakın etkileşimler için yararlı olabilir. Bu, örneğin bir işleme pencere öğesini tam olarak almak için bazen elinizin hologramın arkasında mı yoksa önünde mi olduğunu saptamanın zor olduğu anlamına gelir.
Nereye yapılır: Hızlı oluşturma hareketleriyle kullanıcının neye baktığıyla ilgili bilgileri kullanın. Bir hologram alın ve kabaca hedeflenen hedefinize doğru atayın.
Bu bazen işe yarasa da el hareketlerinin hızlı bir şekilde yapılması son derece yanlış hedeflere neden olabilir. Ancak gözle izleme hareketin doğruluğunu artırabilir.
Unity için MRTK'de (Karma Gerçeklik Araç Seti) düzenleme
MRTK ile ObjectManipulator betiğini kullanarak ortak işleme davranışını kolayca elde edebilirsiniz. ObjectManipulator ile nesneleri doğrudan ellerle veya el ışını ile tutup taşıyabilirsiniz. Ayrıca, bir nesneyi ölçeklendirmek ve döndürmek için iki elle işlemeyi de destekler.