Düğmeler — MRTK2

Düğme, kullanıcıya anında bir eylem tetikleme yolu sağlar. Karma gerçeklikteki en temel bileşenlerden biridir. MRTK çeşitli düğme prefableri sağlar.
MRTK'da düğme ön ekleri
Klasör altındaki MRTK/SDK/Features/UX/Interactable/Prefabs düğme önkoşulları örnekleri
Unity UI Görüntüsü/Grafik tabanlı düğmeler
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Harmanlayıcı tabanlı düğmeler
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
HoloLens 2'ın kenar ışığı, yakınlık ışığı ve sıkıştırılmış ön plaka gibi çeşitli görsel geri bildirimleri destekleyen arka plakalı kabuk stili düğmesi
HoloLens 2'ın arka plakasız kabuk stili düğmesi
dairesel şekilli HoloLens 2 kabuk stili düğmesi
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Geniş HoloLens 2 kabuk stili düğmesi 32x96mm
Paylaşılan arka plakalı yatay HoloLens 2 düğme çubuğu
Paylaşılan arka plakalı dikey HoloLens 2 düğme çubuğu
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
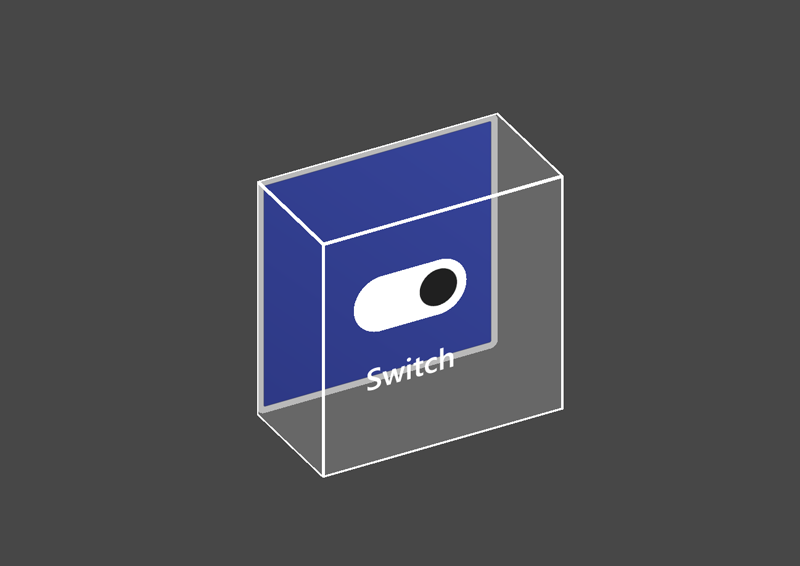
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
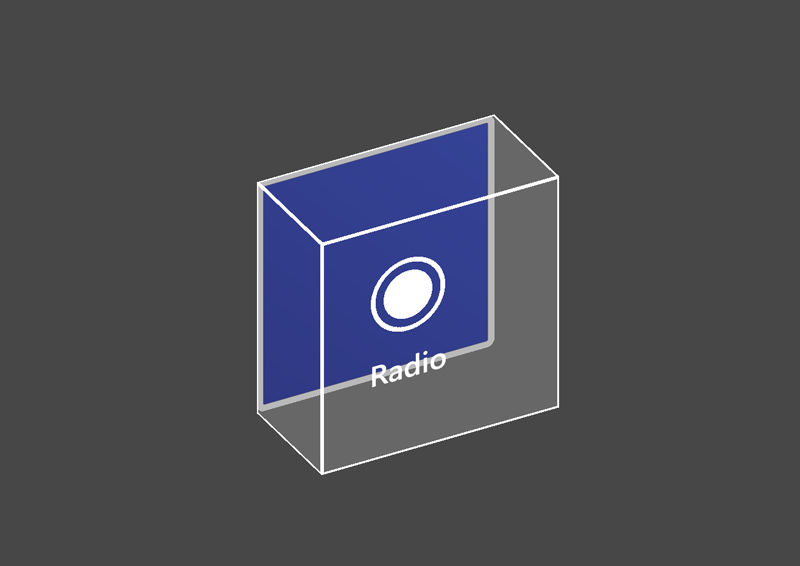
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2 kabuk stili onay kutusu 32x32mm
HoloLens 2'in kabuk stili anahtarı 32x32mm
HoloLens 2'in kabuk stili radyosu 32x32mm
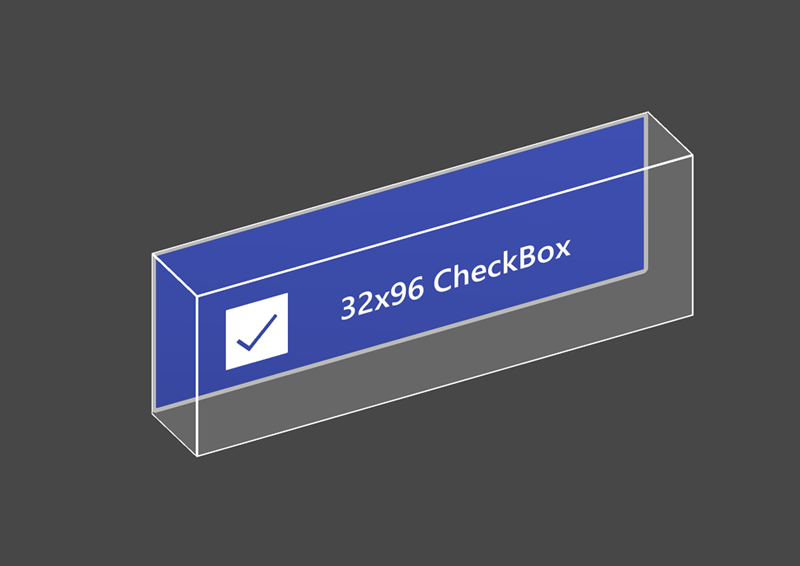
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
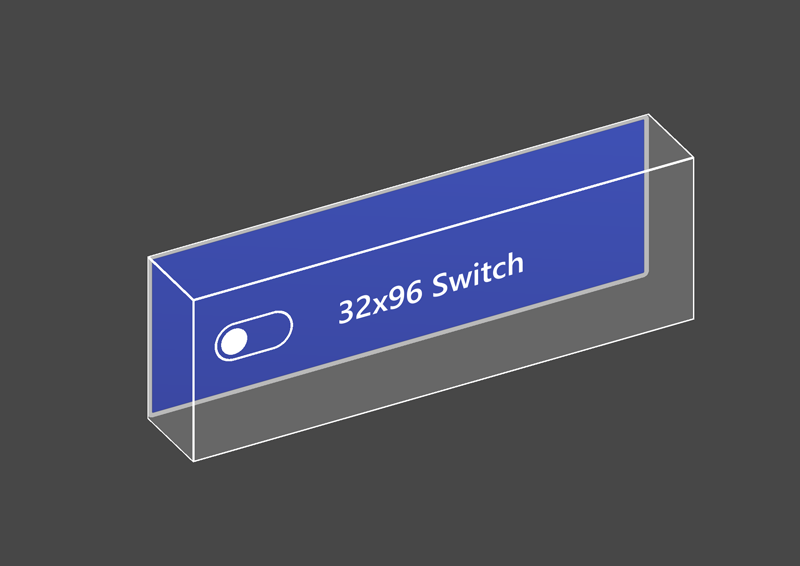
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
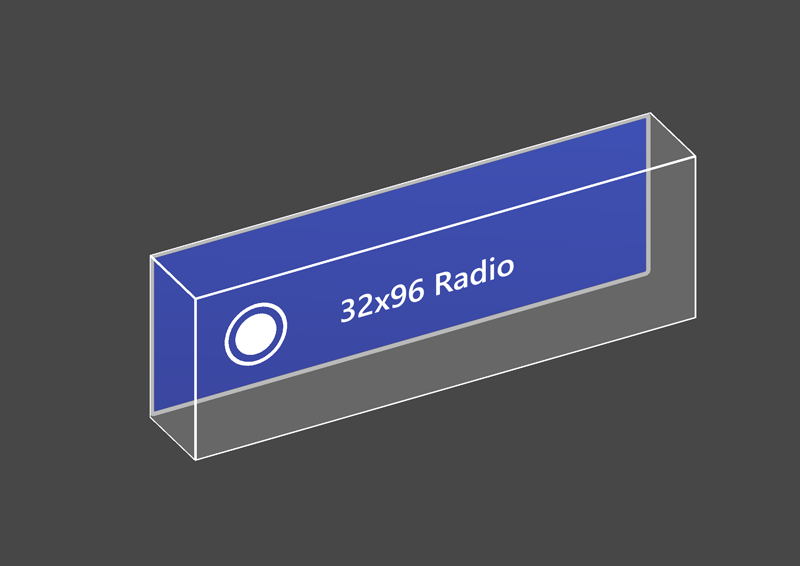
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2 kabuk stili onay kutusu 32x96mm
HoloLens 2'ın kabuk stili anahtarı 32x96mm
HoloLens 2'in kabuk stili radyosu 32x96mm

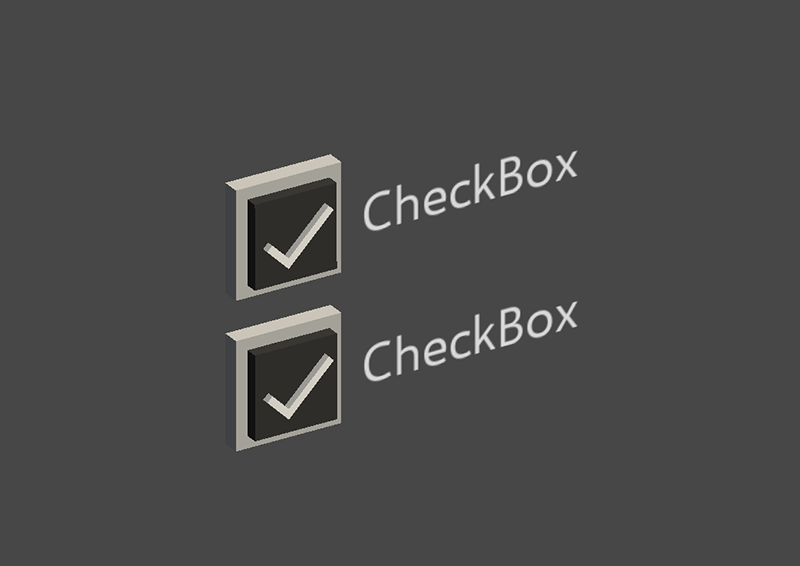
 Onay Kutusu
Onay Kutusu
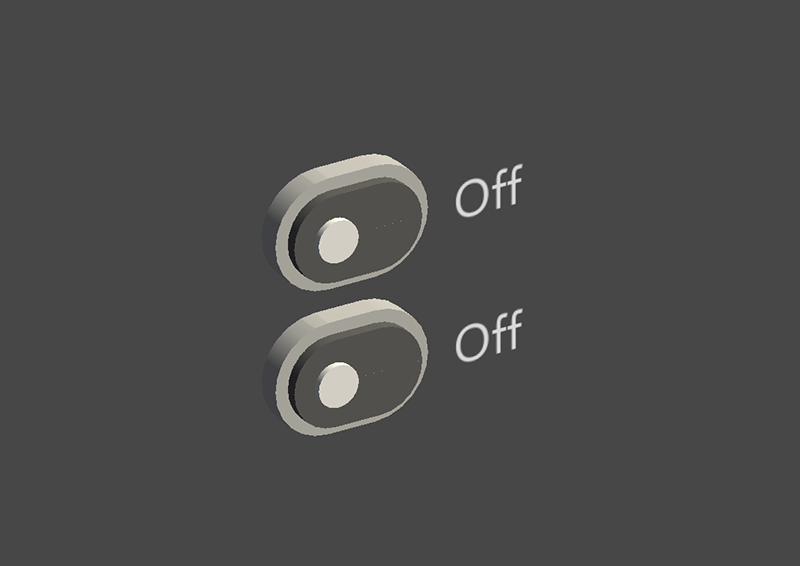
 ToggleSwitch
ToggleSwitch
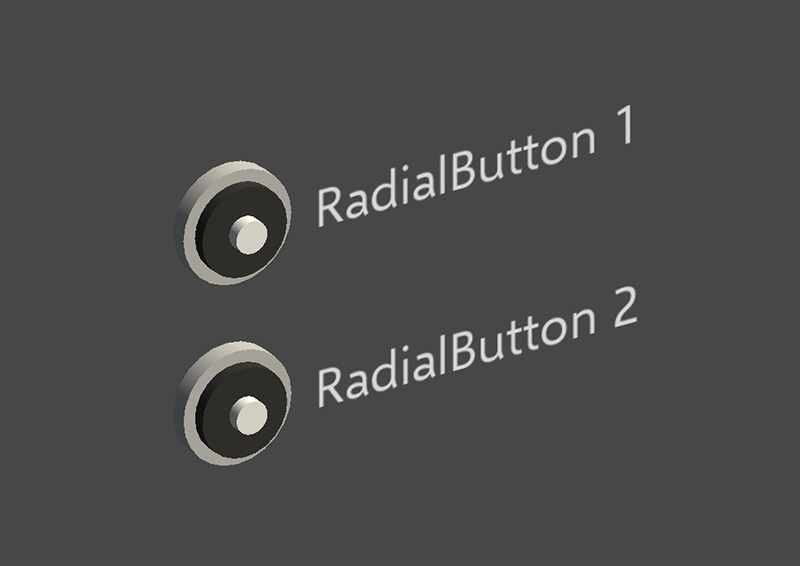
Radyal düğme
Onay kutusu
Geçiş anahtarı
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Düğmesi
Düğmesi
HoloLens 1. nesil kabuk stili düğmesi
Yuvarlak şekil basma düğmesi
Temel düğmesi
Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab), düğmeler veya diğer etkileşimli yüzey türleri için kolay kullanıcı arabirimi denetimleri sağlamak için Etkileşime Dönüştürülebilir kavramını temel alır. Taban çizgisi düğmesi, yakın etkileşimler için el girişi ve uzak etkileşimler için bakış + hava dokunma dahil olmak üzere tüm kullanılabilir giriş yöntemlerini destekler. Düğmeyi tetiklemede sesli komutu da kullanabilirsiniz.
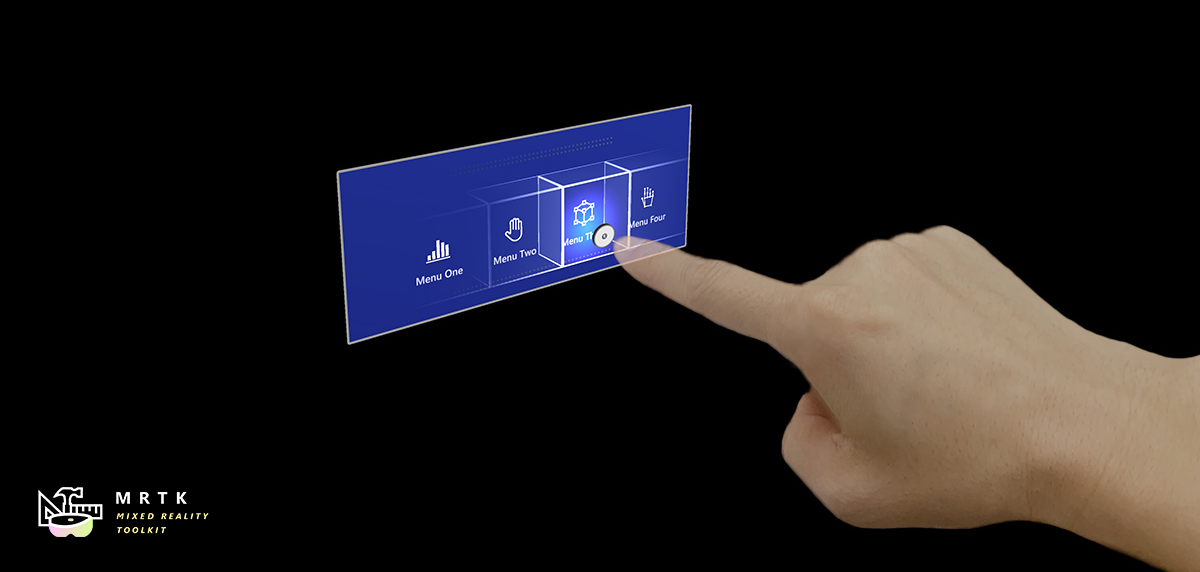
PressableButtonHoloLens2(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab), doğrudan el izleme girişi için düğmenin hassas hareketini destekleyen HoloLens 2 kabuk stili düğmesidir. Betiği betikle birleştirir InteractablePressableButton .
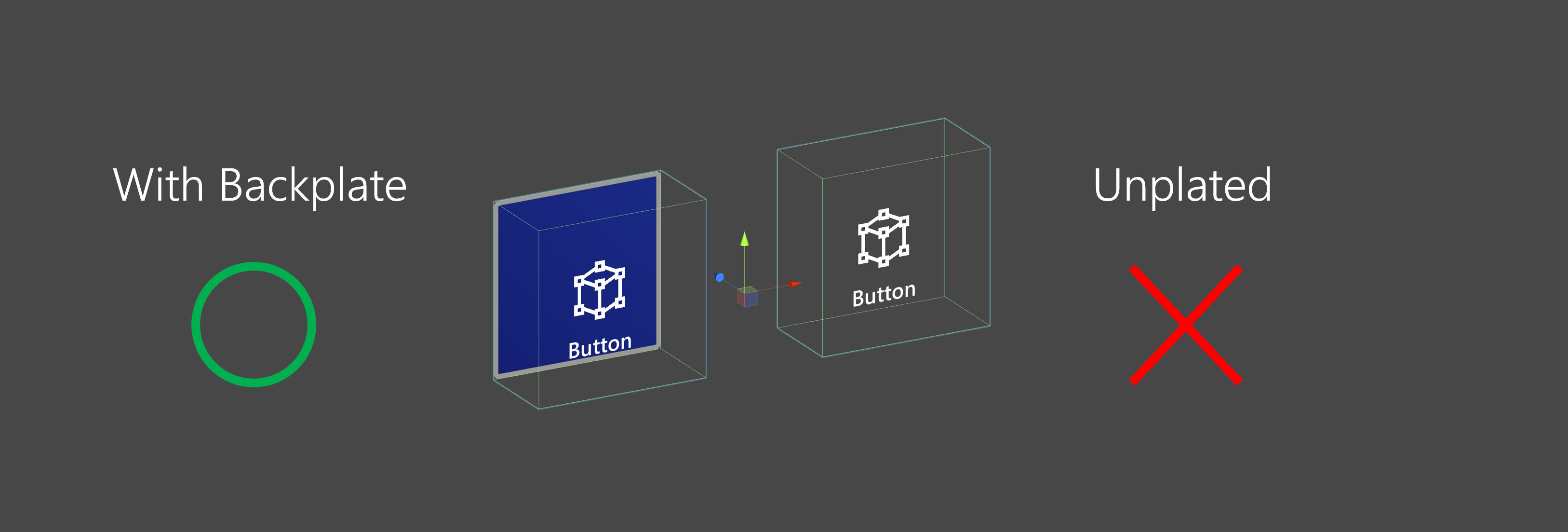
HoloLens 2 için, opak arka plakalı düğmelerin kullanılması önerilir. Bu kullanılabilirlik ve kararlılık sorunları nedeniyle saydam düğmeler önerilmez:
- Simge ve metinlerin fiziksel ortamda okunmasının zor olması
- Olayın ne zaman tetiklendiğinde anlaşılması zordur
- Saydam düzlem üzerinden görüntülenen hologramlar, HoloLens 2 Derinlik LSR sabitlemesi ile kararsız olabilir

Basılabilir düğmeleri kullanma
Unity kullanıcı arabirimi tabanlı düğmeler
Sahnenizde bir Tuval oluşturun (GameObject -> UI -> Canvas). Tuvalinizin Denetçi panelinde:
- "MRTK Tuvaline Dönüştür" seçeneğine tıklayın
- "NearInteractionTouchableUnityUI Ekle" seçeneğine tıklayın
- Rect Transform bileşeninin X, Y ve Z ölçeğini 0,001 olarak ayarlayın
Ardından sürükleyin PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) veya PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) Tuvale.
Harmanlayıcı tabanlı düğmeler
(Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) veya PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) sahneye sürüklemeniz PressableButtonHoloLens2 yeterlidir. Bu düğme prefableri, el girişi ve bakış dahil olmak üzere çeşitli giriş türleri için görsel-işitsel geri bildirime sahip olacak şekilde zaten yapılandırılmıştır.
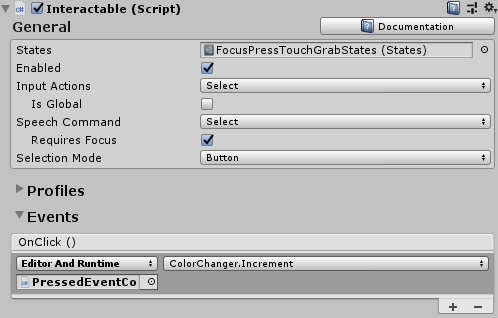
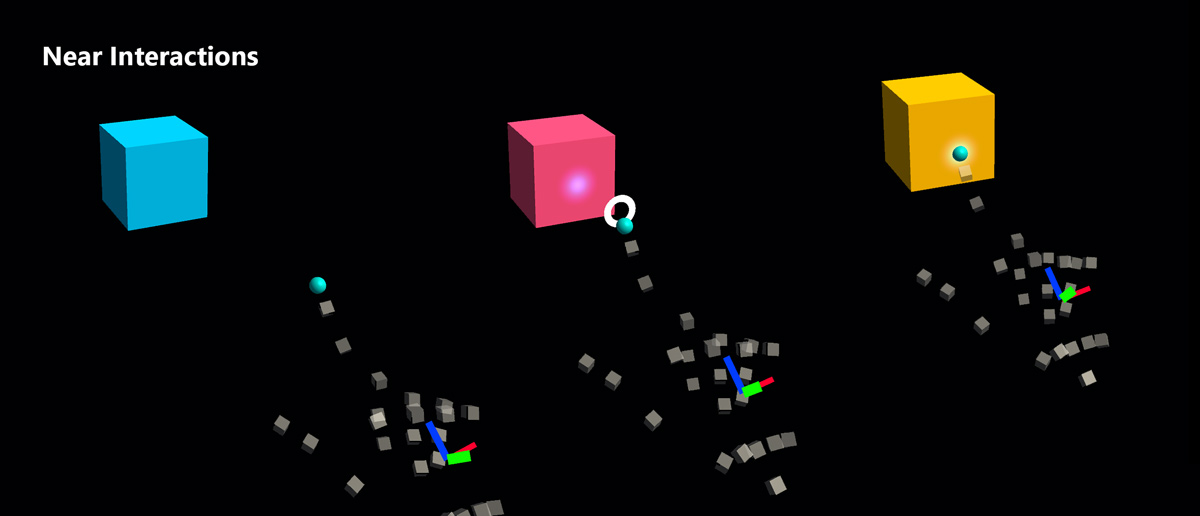
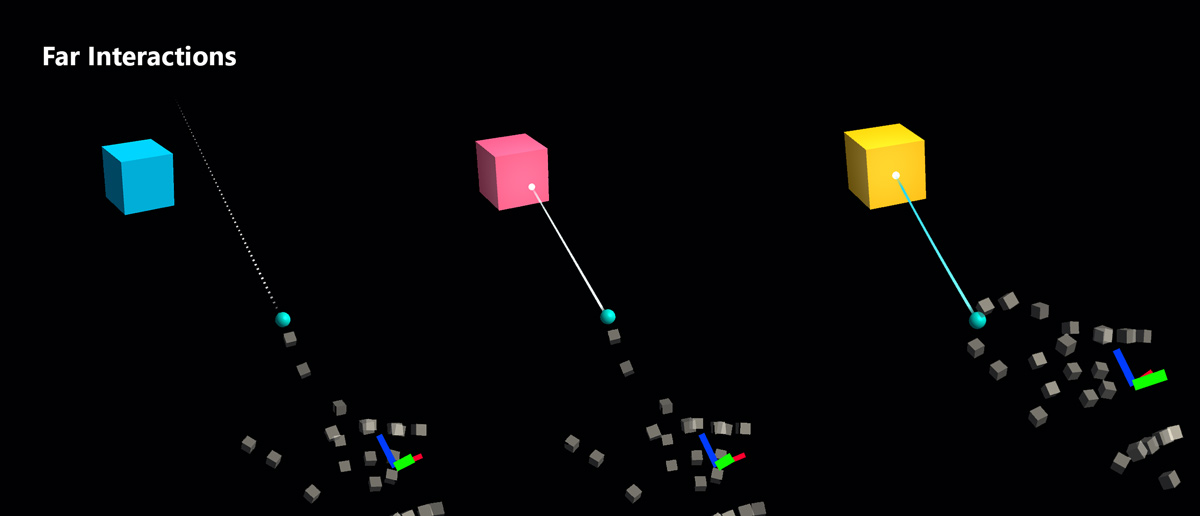
Prefab'ın kendisinde kullanıma sunulan olaylar ve Etkileşimli bileşen ek eylemleri tetikleme amacıyla kullanılabilir. HandInteractionExample sahnesindeki basılabilir düğmeler, küp renginde bir değişiklik tetikleme amacıyla Interactable'ın OnClick olayını kullanır. Bu olay bakış, havada dokunma, el ışınları gibi farklı giriş yöntemleri için tetiklenir ve basılabilir düğme betiği aracılığıyla fiziksel düğmeye basılır.

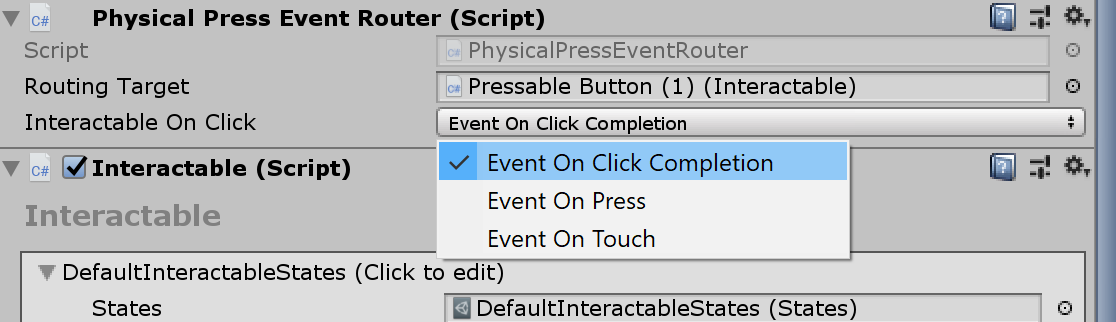
Basılabilir düğmenin OnClick olayını ne zaman tetikleyebileceğini düğme üzerinden PhysicalPressEventRouter yapılandırabilirsiniz. Örneğin, Basılı ve serbest bırakılmak yerine Düğmeye ilk basıldığında OnClick'i etkin olacak şekilde ayarlamak için Tıkladığınızda Etkileşime Geçir seçeneğiniBasılı Olay olarak ayarlayabilirsiniz.

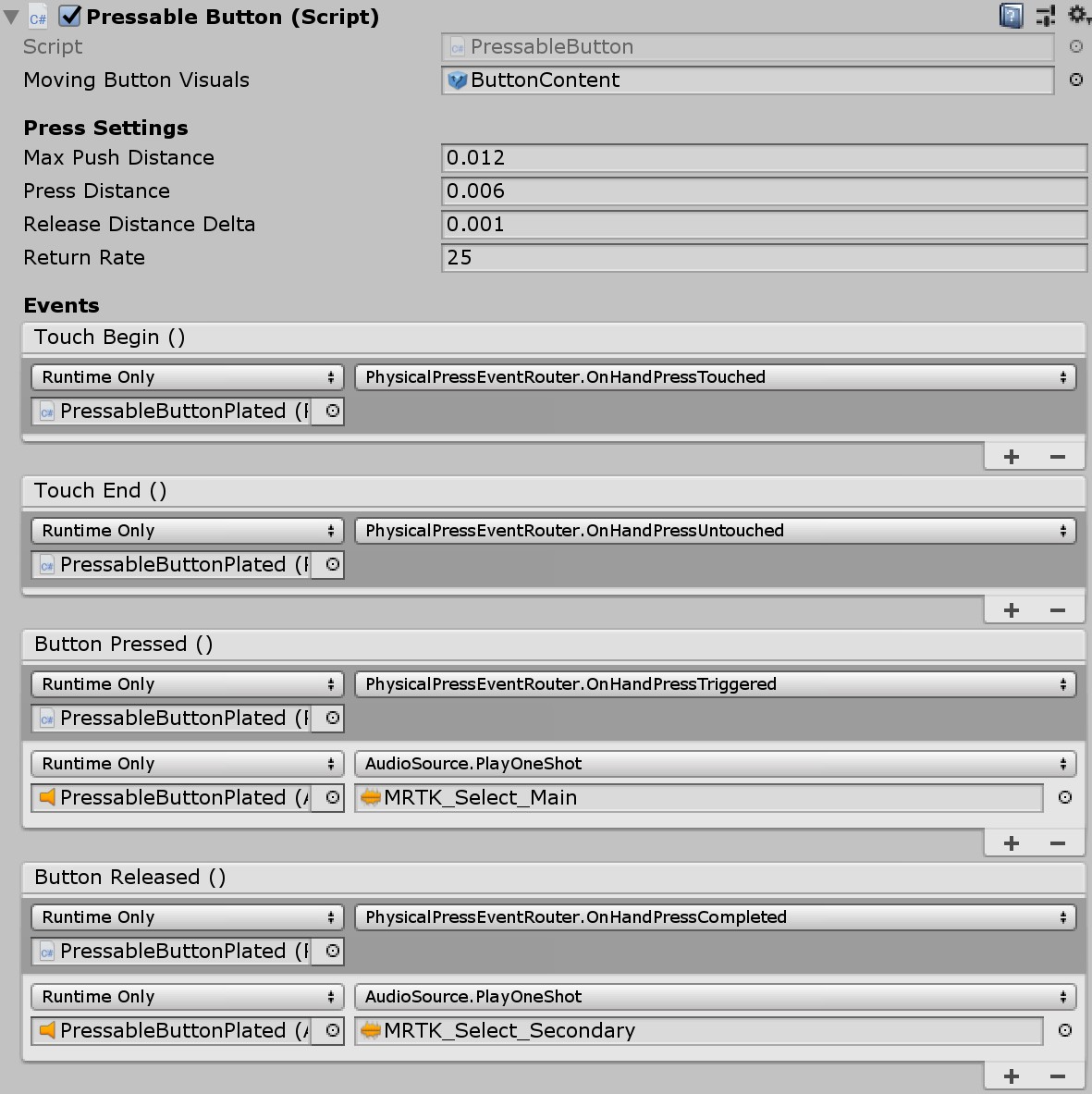
Belirli el giriş durumu bilgilerini kullanmak için basılabilir düğme olaylarını kullanabilirsiniz - Dokunma Başlangıcı, Dokunmatik Son, Düğmeye Basıldı, Düğme Serbest Bırakıldı. Ancak bu olaylar havadan dokunma, el ışınları veya göz girişlerine yanıt olarak tetiklenmez. Yakın ve uzak etkileşimleri desteklemek için Interactable'ın OnClick olayını kullanmanız önerilir.

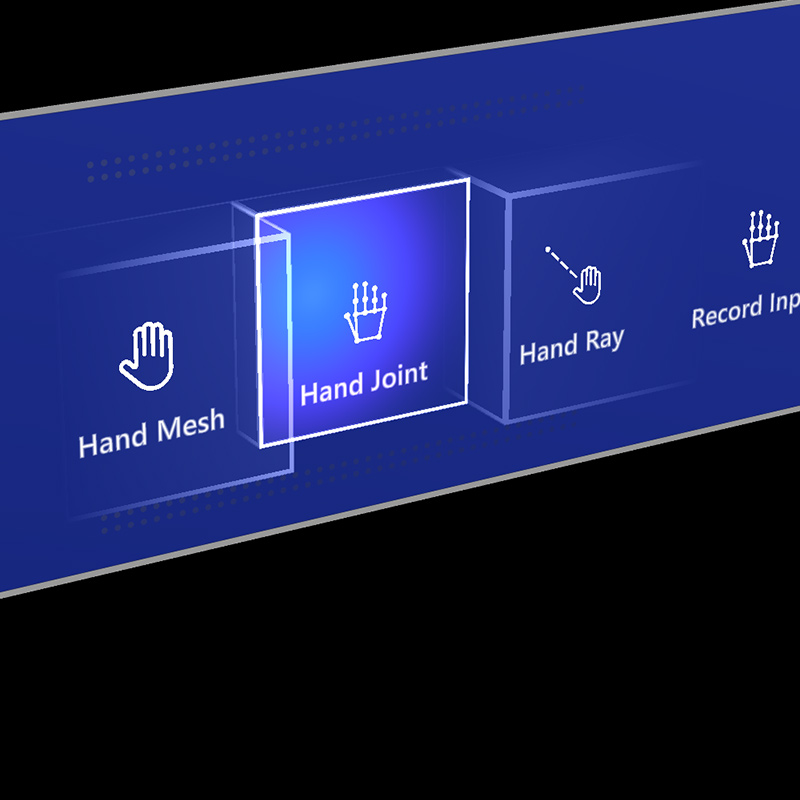
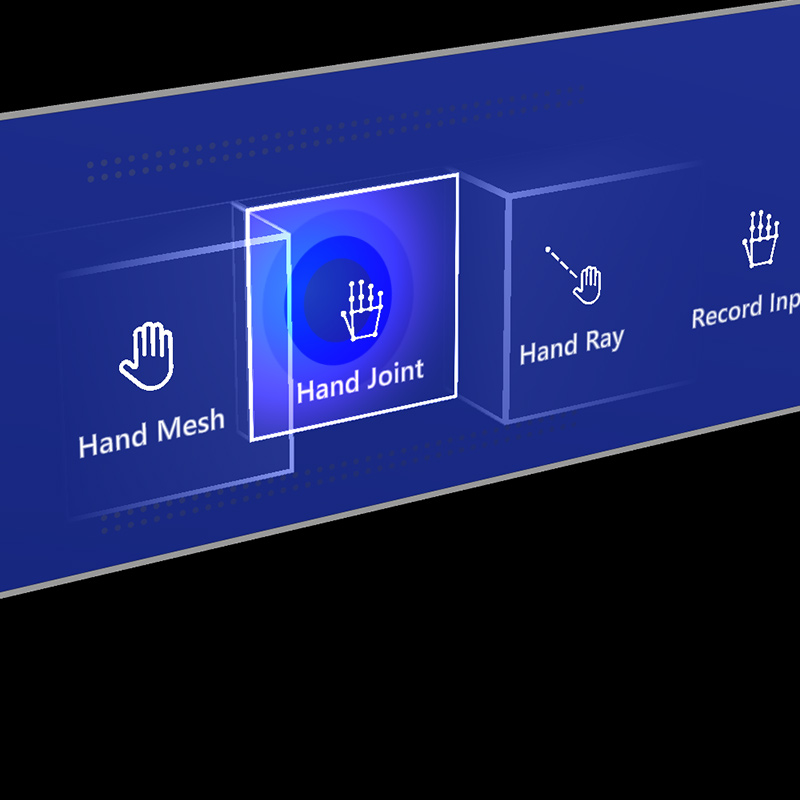
Etkileşim durumları
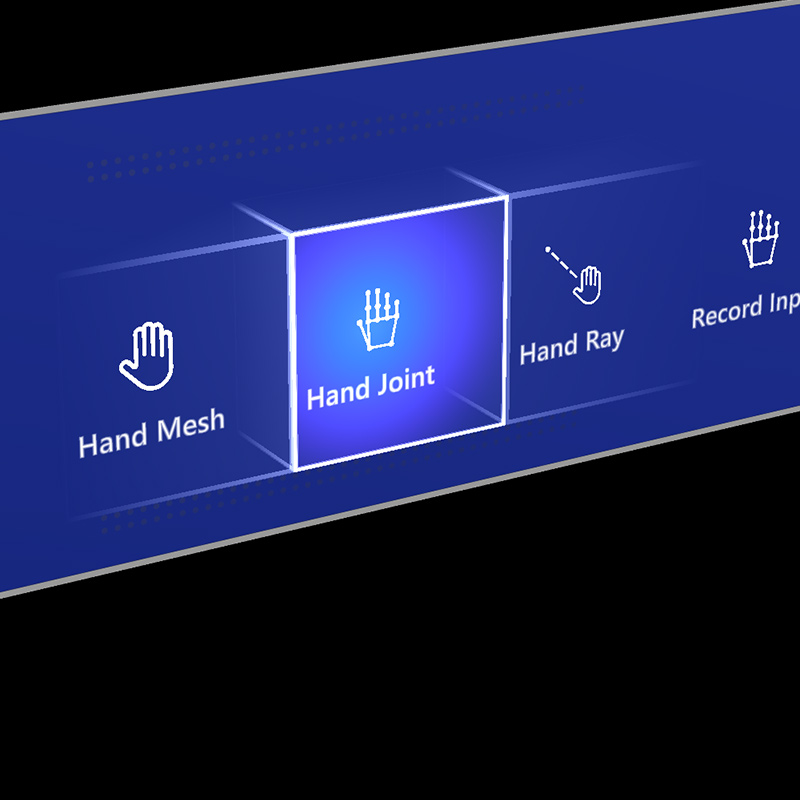
Boşta durumunda, düğmenin ön plakası görünmez. Bir parmak yaklaştıkça veya bakış girişinden bir imleç yüzeyi hedefledikçe, ön plakanın parlayan kenarlık görünür hale gelir. Ön plaka yüzeyinde parmak ucu konumunun ek vurgulanması vardır. Bir parmakla itildiğinde, ön plaka parmak ucuyla hareket eder. Parmak ucu ön plakanın yüzeyine dokunduğunda, dokunma noktasıyla ilgili görsel geri bildirim sağlamak için hafif bir darbe efekti gösterir.
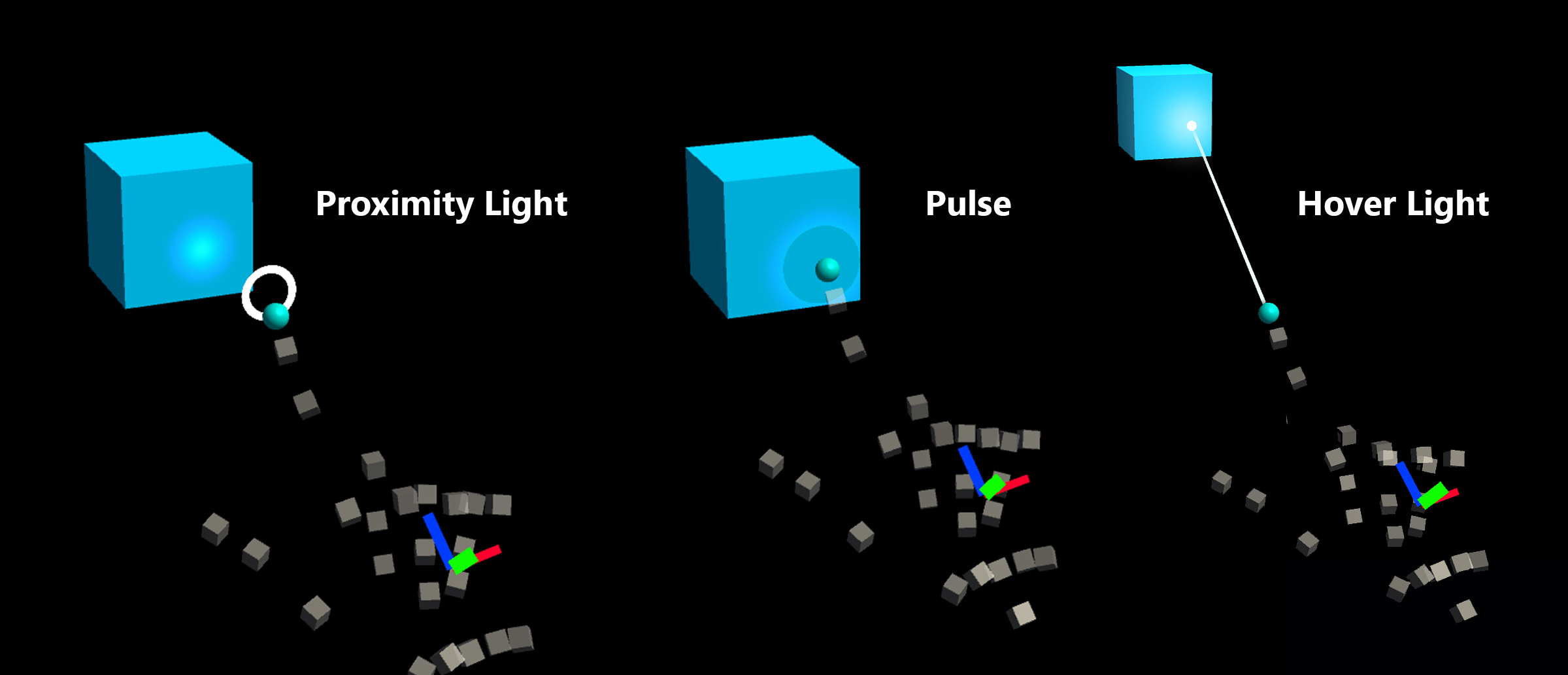
Kabuk stilindeki HoloLens 2 düğmede, kullanıcının etkileşime olan güvenini artırmaya yönelik birçok görsel ipucu ve affordance vardır.
 |
 |
 |
 |
|---|---|---|---|
| Yakınlık ışığı | Odak vurgusu | Sıkıştırma kafesi | Tetikte nabız |
Hafif darbe efekti, şu anda etkileşimde olan işaretçide bulunan ProximityLight(lar) öğesinin arandığı basılabilir düğme tarafından tetikleniyor. Herhangi bir yakınlık ışığı bulunursa, ProximityLight.Pulse darbeyi görüntülemek için gölgelendirici parametrelerine otomatik olarak animasyon uygulayan yöntem çağrılır.
Denetçi özellikleri

Kutu HarmanlamaBox Collider düğmesinin ön plakası için.
Basılabilir Düğme El ile basma etkileşimi ile düğme hareketinin mantığı.
Fiziksel Basın Olay Yönlendiricisi Bu betik, el basını etkileşiminden Etkileşime Dönüştürülebilir'e olayları gönderir.
Etkileşime DönüştürülebilirEtkileşimli , çeşitli etkileşim durumlarını ve olaylarını işler. HoloLens bakış, hareket ve ses girişi ile çevreleyici mikrofonlu kulaklık hareket denetleyicisi girişi doğrudan bu betik tarafından işlenir.
Ses Kaynağı Ses geri bildirim klipleri için unity ses kaynağı.
NearInteractionTouchable.cs Herhangi bir nesneyi eklemli el girişiyle dokunulabilir hale getirmek için gereklidir.
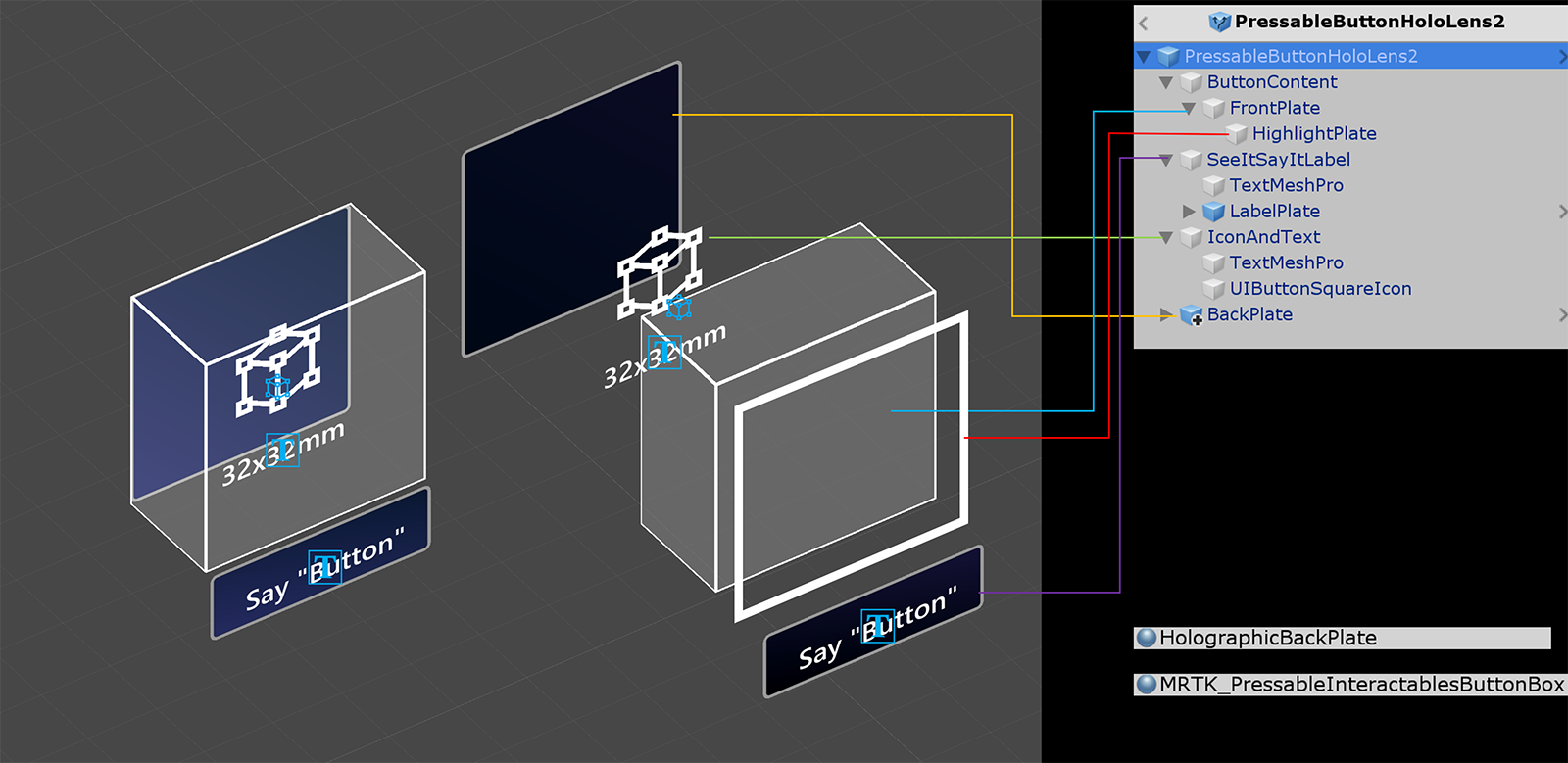
Prefabrik düzen
ButtonContent nesnesi ön plaka, metin etiketi ve simge içerir. FrontPlate, Button_Box gölgelendiricisini kullanarak dizin parmak ucunun yakınlığıyla yanıt verir. Parlayan kenarlıklar, yakınlık ışığı ve dokunma üzerinde darbe efekti gösterir. Metin etiketi TextMesh Pro ile oluşturulur. SeeItSayItLabel'in görünürlüğü Interactable'ın teması tarafından denetlendi.

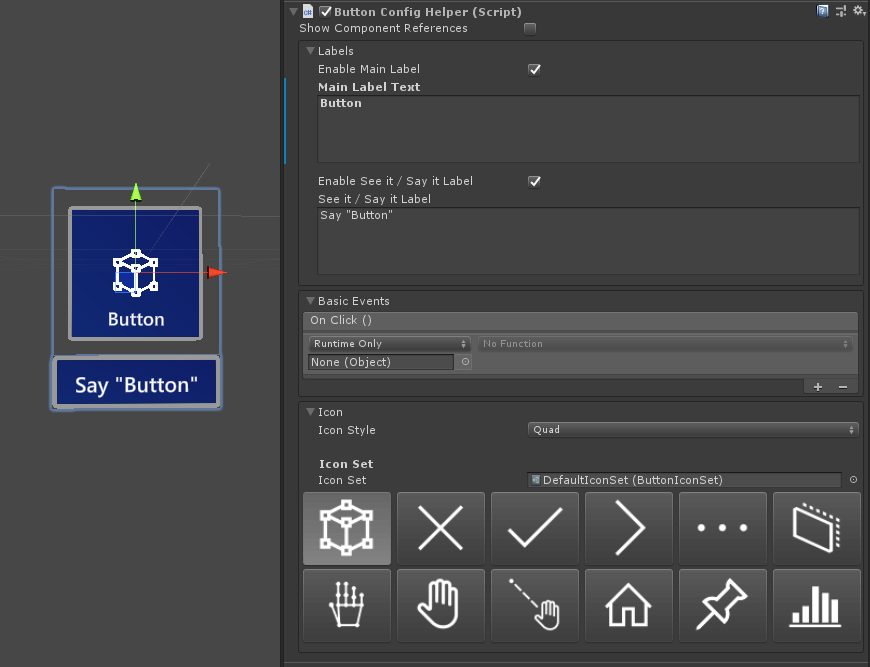
Simgeyi ve metni değiştirme
MRTK düğmeleri, düğmenin simgesini, metnini ve etiketini değiştirmenize yardımcı olması için bir ButtonConfigHelper bileşen kullanır. (Seçili düğmede öğeler yoksa bazı alanların bulunmayabileceğini unutmayın.)

Simge Kümeleri Oluşturma ve Değiştirme
Simge Kümesi, bileşen tarafından ButtonConfigHelper kullanılan paylaşılan bir simge varlıkları kümesidir. Üç simge stili desteklenir.
- Dörtlü simgeleri bir dörtlüde kullanılarak
MeshRendererişlenir. Bu varsayılan simge stilidir. - Sprite simgeleri kullanılarak
SpriteRendererişlenir. Simgelerinizi bir sprite sayfası olarak içeri aktarmayı tercih ediyorsanız veya simge varlıklarınızın Unity UI bileşenleriyle paylaşılmasını istiyorsanız bu yararlı olur. Bu stili kullanmak için Sprite Düzenleyicisi paketini (Windows - Paket Yöneticisi ->> 2B Sprite) yüklemeniz gerekir - Char simgeleri bir
TextMeshProbileşen kullanılarak işlenir. Simge yazı tipi kullanmayı tercih ediyorsanız bu yararlı olur. HoloLens simgesi yazı tipini kullanmak için birTextMeshProyazı tipi varlığı oluşturmanız gerekir.
Düğmenizin hangi stili kullandığını değiştirmek için ButtonConfigHelper'daki Simgeler açılan listesini genişletin ve Simge Stili açılan listesinden seçim yapın.
Yeni düğme simgesi oluşturmak için:
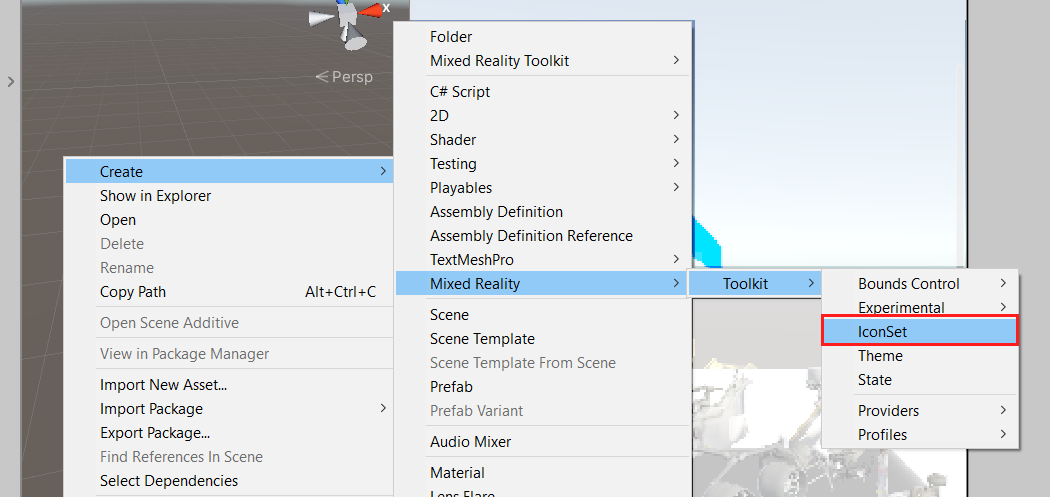
Proje penceresinde Varlıklar'a sağ tıklayarak bağlam menüsünü açın. ( Varlıklar klasörünün veya alt klasörlerinden birinin içindeki herhangi bir boş alana sağ tıklayabilirsiniz.)
Karma Gerçeklik > Araç Seti > Oluştur > Simge Kümesi'ne tıklayın.

Dörtlü ve sprite simgeleri eklemek için bunları ilgili dizilerine sürüklemeniz yeterlidir. Char simgeleri eklemek için önce bir yazı tipi varlığı oluşturup atamanız gerekir.
MRTK 2.4 ve sonrasında özel simge dokularının iconSet'e taşınmalarını öneririz. Projedeki tüm düğmelerin varlıklarını önerilen yeni biçime yükseltmek için ButtonConfigHelperMigrationHandler kullanın. (Karma Gerçeklik Araç Seti -> Yardımcı Programlar -> Geçiş Penceresi -> Geçiş İşleyicisi Seçimi -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Düğmeleri yükseltmek için gereken Microsoft.MixedRealityToolkit.Unity.Tools paketini içeri aktarma.

Geçiş sırasında varsayılan simge kümesinde bir simge bulunmazsa, MixedRealityToolkit.Generated/CustomIconSets içinde özel bir simge kümesi oluşturulur. Bunun gerçekleştiğini belirten bir iletişim kutusu görüntülenir.
HoloLens Simgesi Yazı Tipi Varlığı Oluşturma
İlk olarak simge yazı tipini Unity'ye aktarın. Windows makinelerinde varsayılan HoloLens yazı tipini Windows/Fonts/holomdl2.ttf içinde bulabilirsiniz. Bu dosyayı kopyalayıp Varlıklar klasörünüzde yapıştırın.
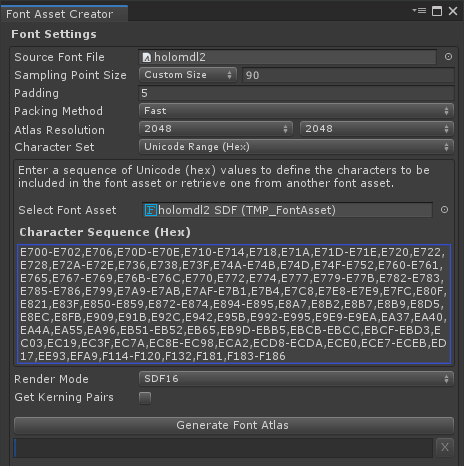
Ardından, Window > TextMeshPro Font Asset Creator aracılığıyla TextMeshPro > Yazı Tipi Varlık Oluşturucusu'nu açın. HoloLens yazı tipi atlası oluşturmak için önerilen ayarlar aşağıdadır. Tüm simgeleri eklemek için karakter dizisi alanına aşağıdaki Unicode aralığını yapıştırın:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

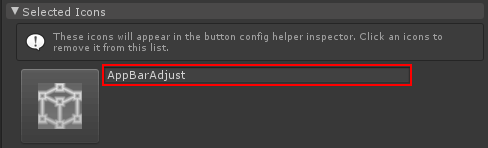
Yazı tipi varlığı oluşturulduktan sonra, bunu projenize kaydedin ve Simge Kümesi'nin Karakter Simgesi Yazı Tipi alanına atayın. Kullanılabilir Simgeler açılan listesi artık doldurulur. Simgeyi bir düğme tarafından kullanılabilir hale getirmek için simgeye tıklayın. Seçili Simgeler açılan menüsüne eklenir ve artık simgeye isteğe bağlı olarak bir etiket verebilirsiniz bölümünde gösterilirButtonConfigHelper.. Bu, simgenin çalışma zamanında ayarlanmasını sağlar.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Simge Kümenizi kullanmak için bir düğme seçin, içindeki Simgeler açılan listesini ButtonConfigHelper genişletin ve Simge Kümesi alanına atayın.
![]()
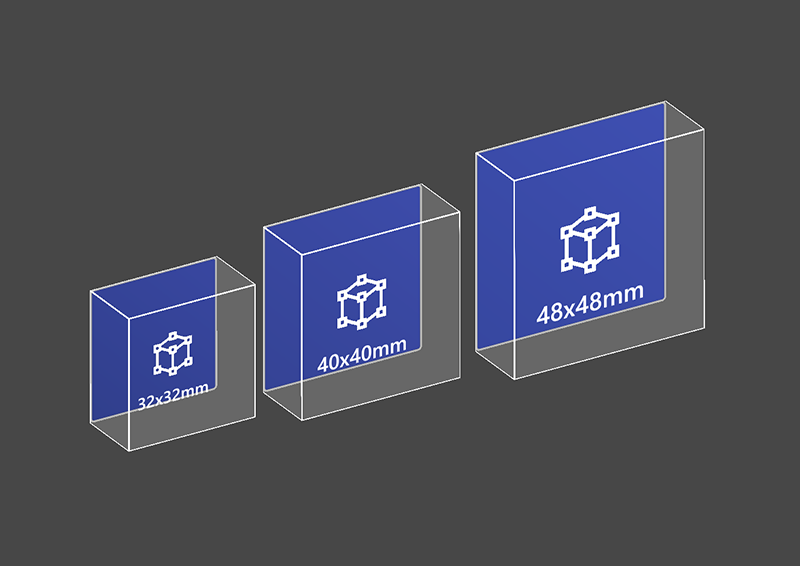
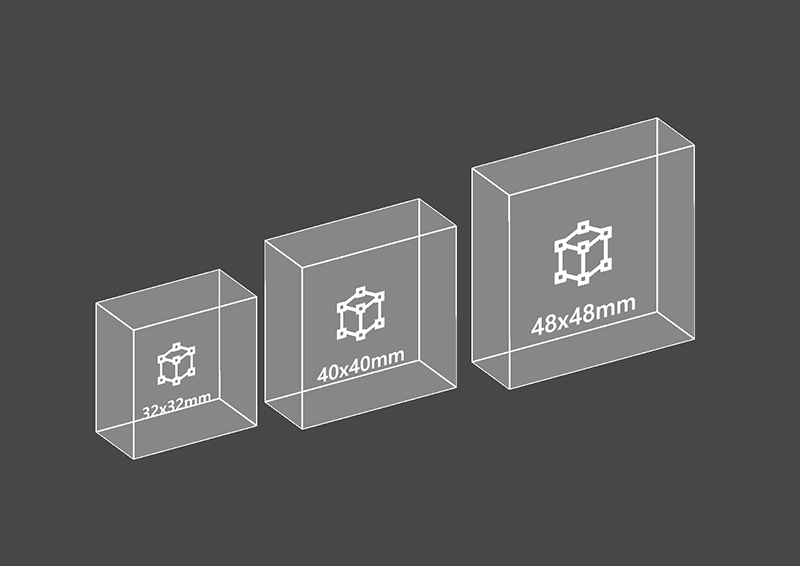
Düğmenin boyutunu değiştirme
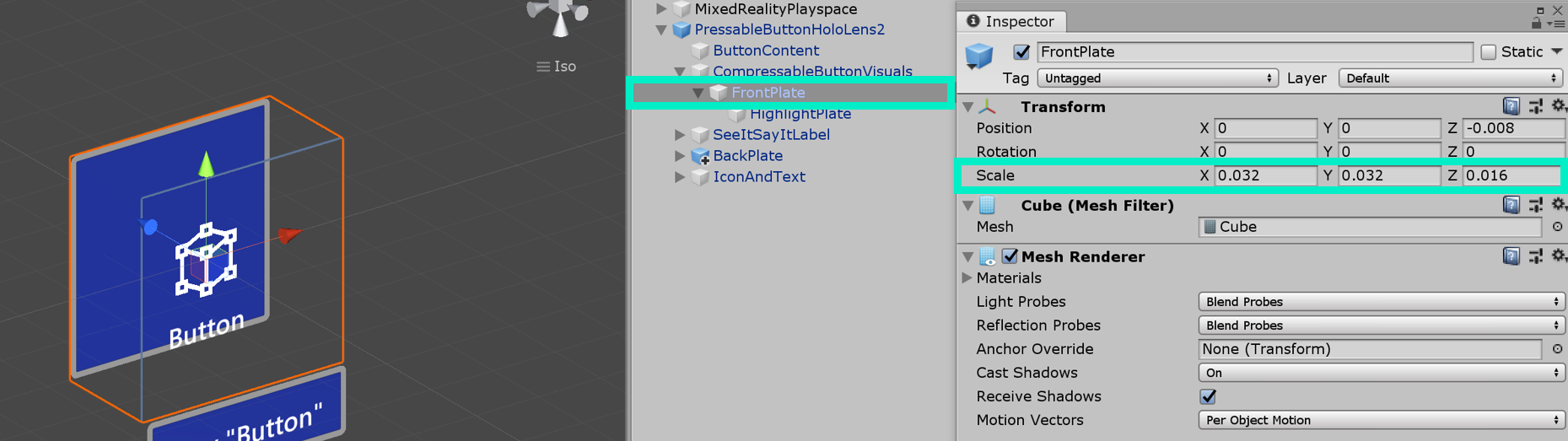
HoloLens 2 kabuk stili düğmesinin boyutu 32x32mm'dir. Boyutu özelleştirmek için düğme prefabrikindeki bu nesnelerin boyutunu değiştirin:
- FrontPlate
- BackPlate altında Dörtlü
- Kökte Box Collider
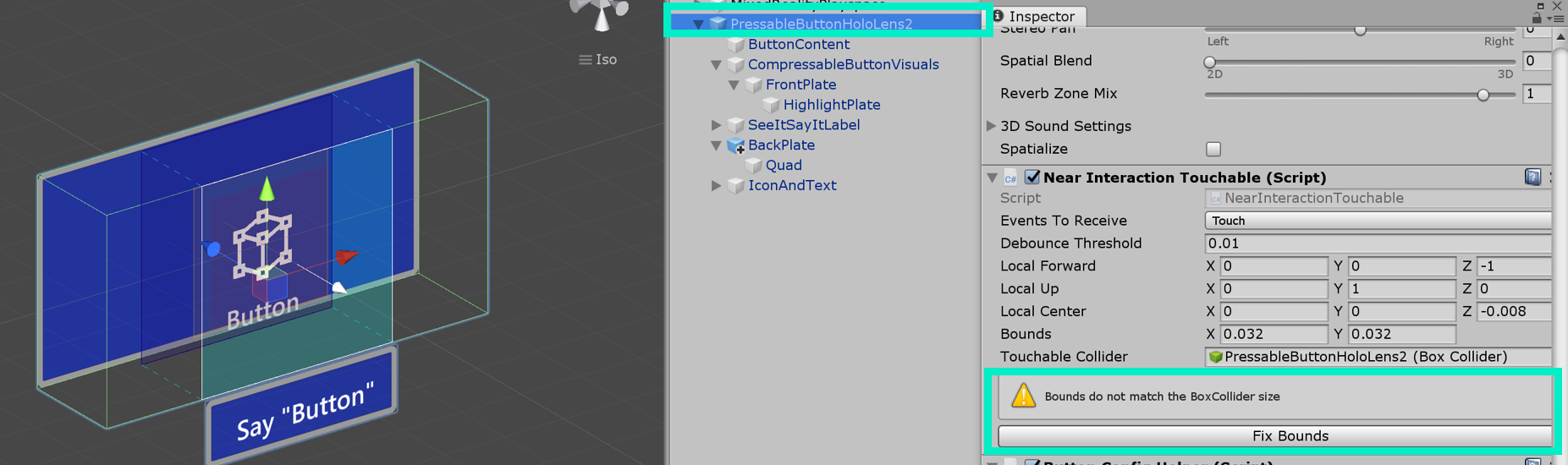
Ardından, düğmenin kökündeki NearInteractionTouchable betiğinde Sınırları Düzelt düğmesine tıklayın.
FrontPlate  boyutunu güncelleştirme 1
boyutunu güncelleştirme 1
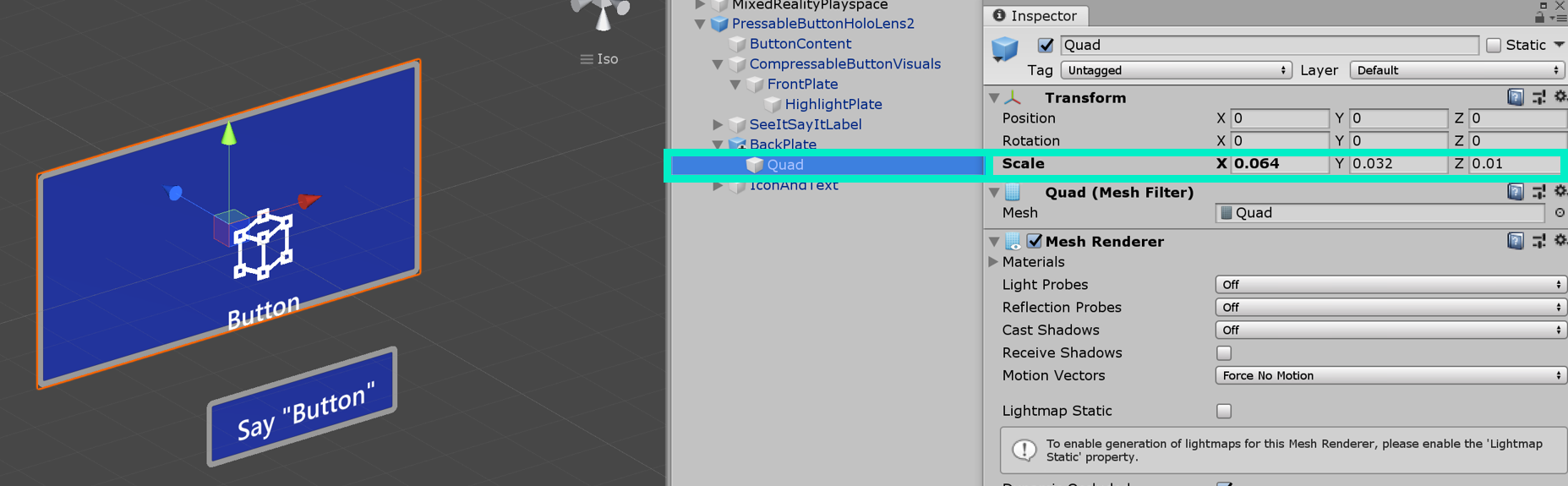
Dörtlü  boyutunu güncelleştirme 2
boyutunu güncelleştirme 2
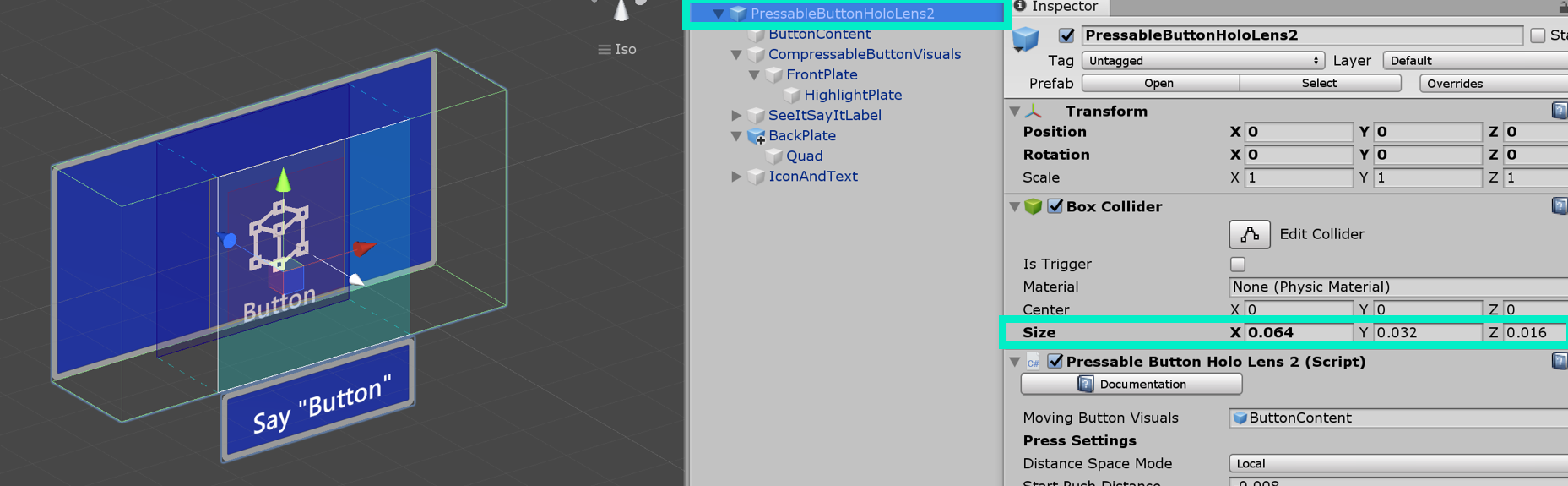
Box Collider  boyutunu güncelleştirme 3
boyutunu güncelleştirme 3
'Sınırları Düzelt'  tıklayın
tıklayın
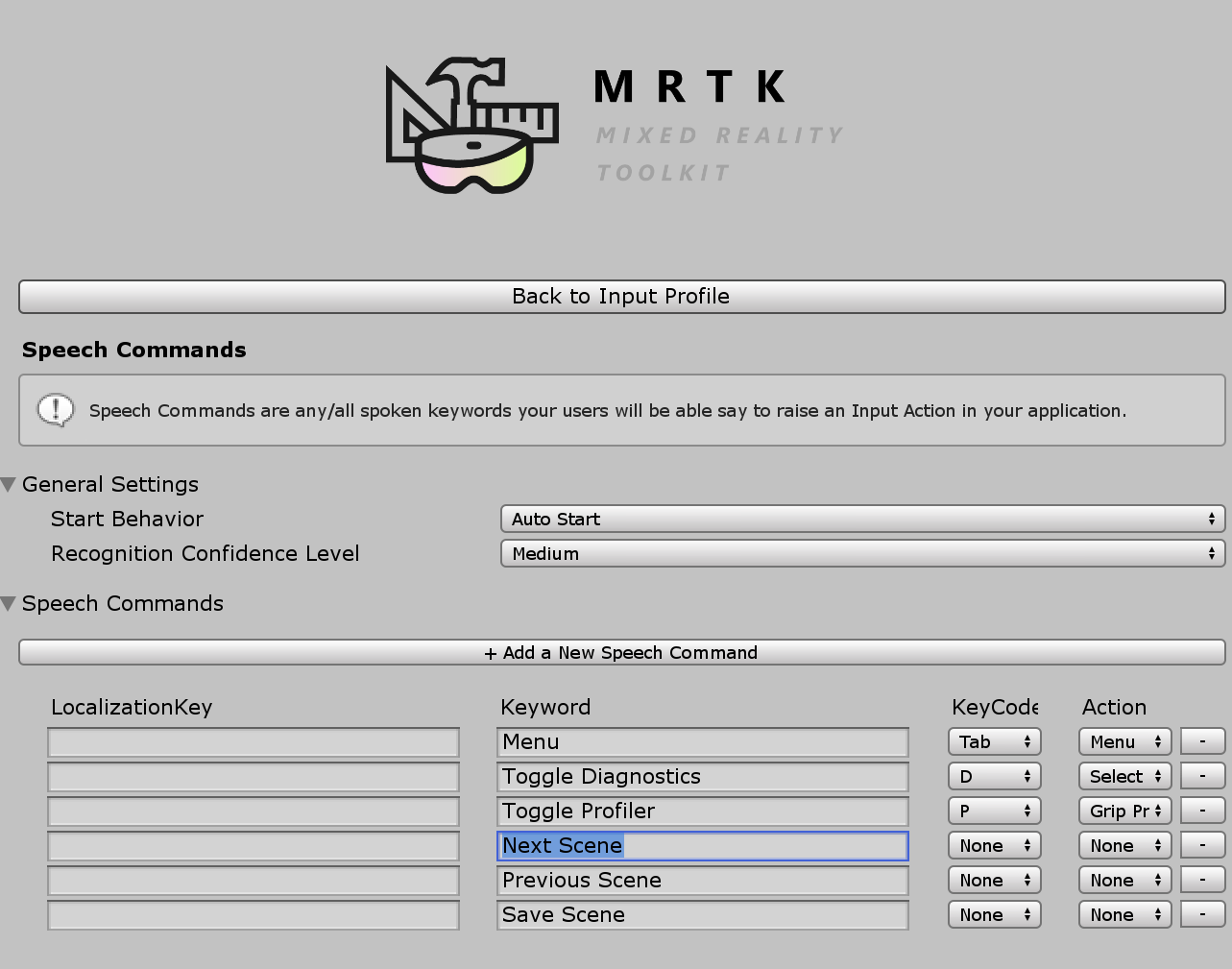
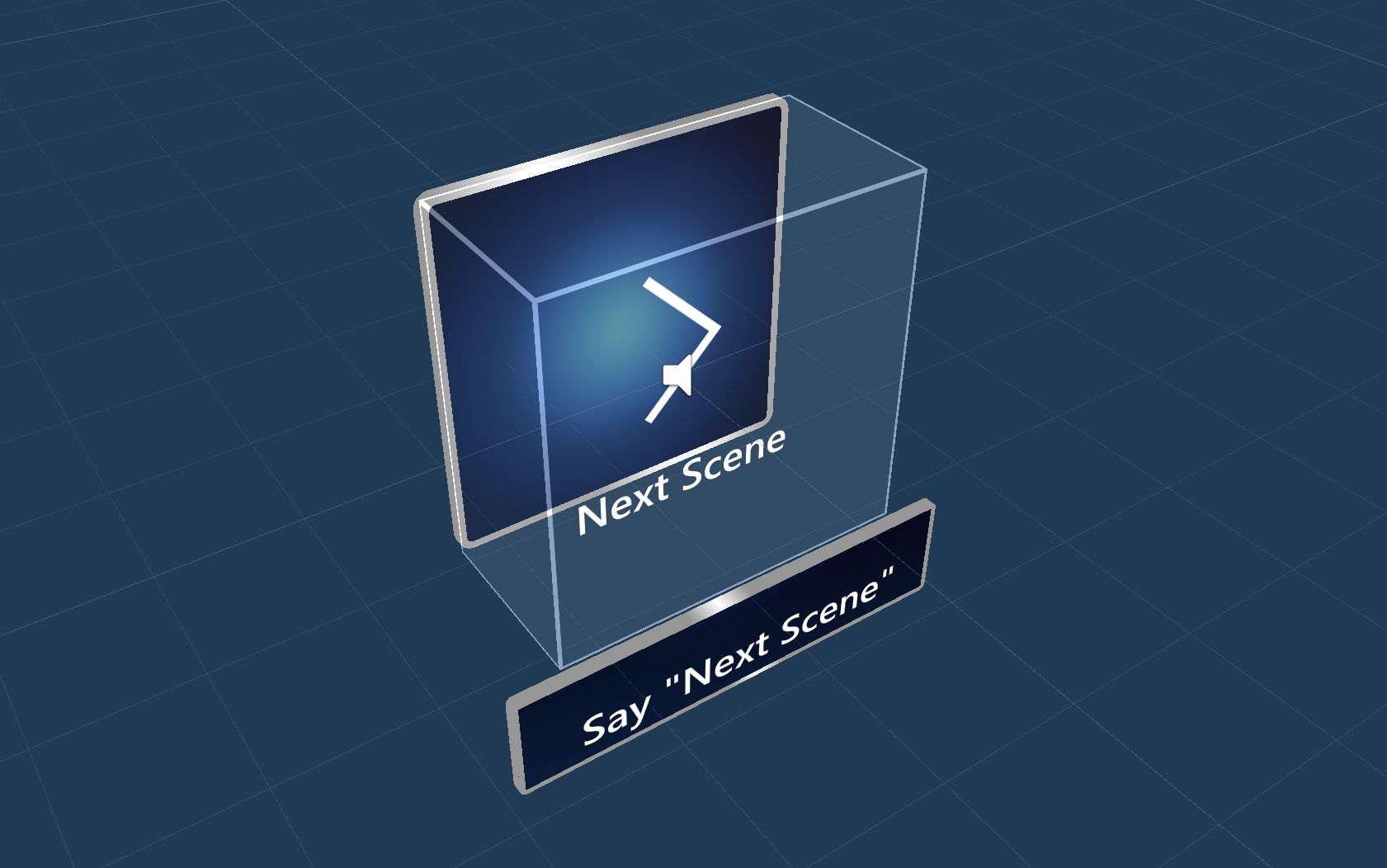
Sesli komut ('see-it, say-it')
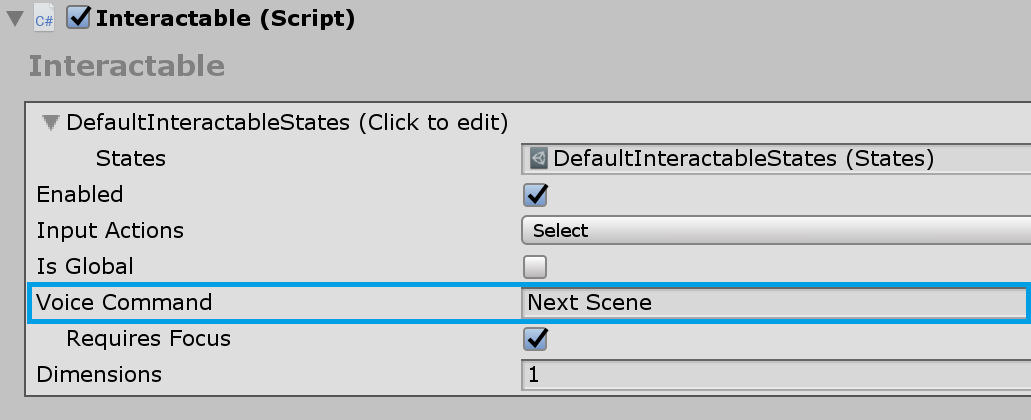
Konuşma Girişi İşleyicisi Basılabilir Düğme'deki Etkileşimli betik zaten uygular IMixedRealitySpeechHandler. Sesli komut anahtar sözcüğü burada ayarlanabilir.

Konuşma Giriş Profili Ayrıca, sesli komut anahtar sözcüğünü genel Konuşma Komutları Profiline kaydetmeniz gerekir.

See-it, Say-it etiketi Basılabilir düğme ön başlığında SeeItSayItLabel nesnesinin altında textmesh Pro etiketi yer tutucusu bulunur. Düğmenin sesli komut anahtar sözcüğünü kullanıcıya iletmek için bu etiketi kullanabilirsiniz.

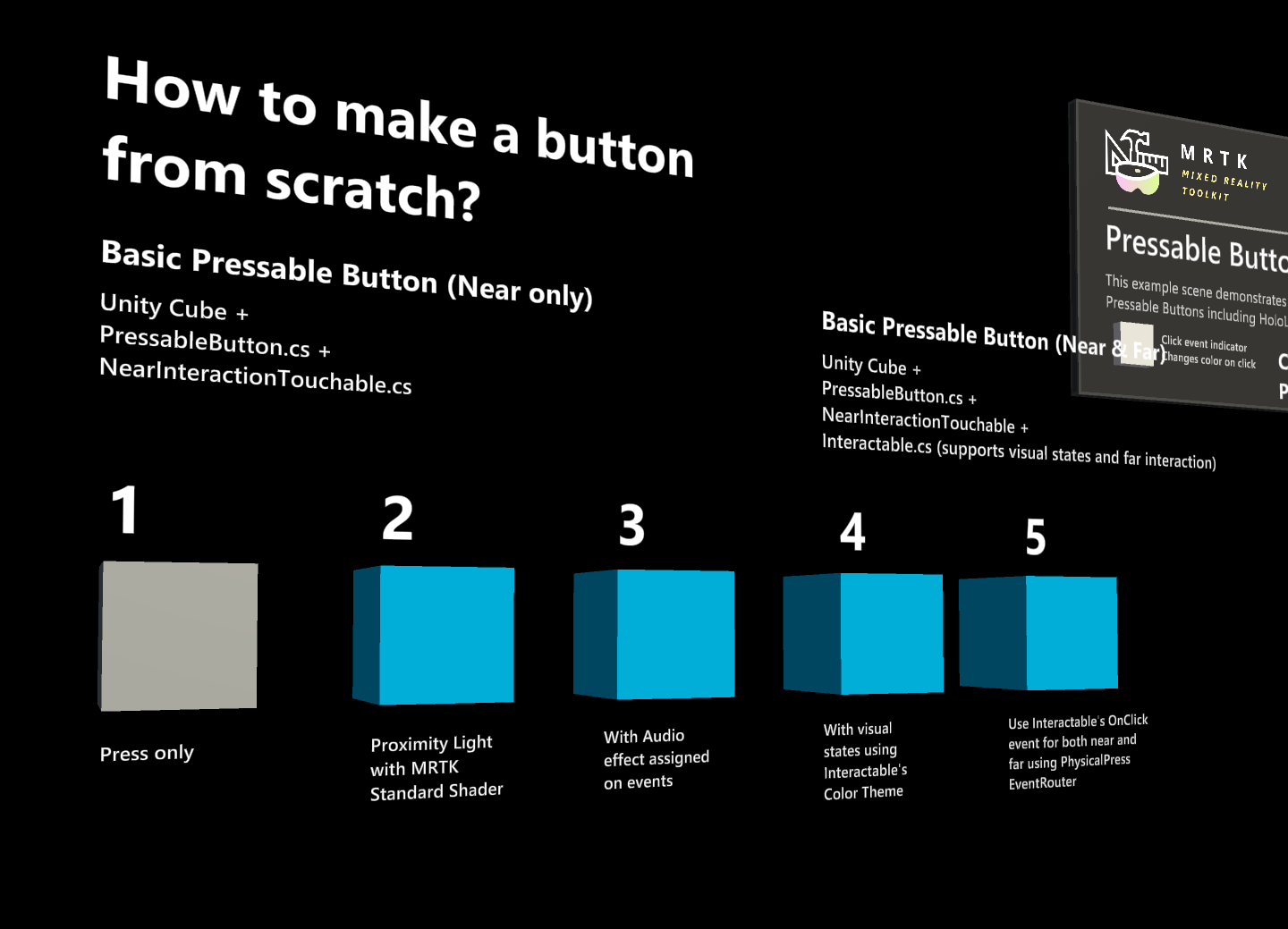
Sıfırdan düğme yapma
Bu düğmelerin örneklerini PressableButtonExample sahnesinde bulabilirsiniz.

1. Küple basılabilir düğme oluşturma (yalnızca etkileşime yakın)
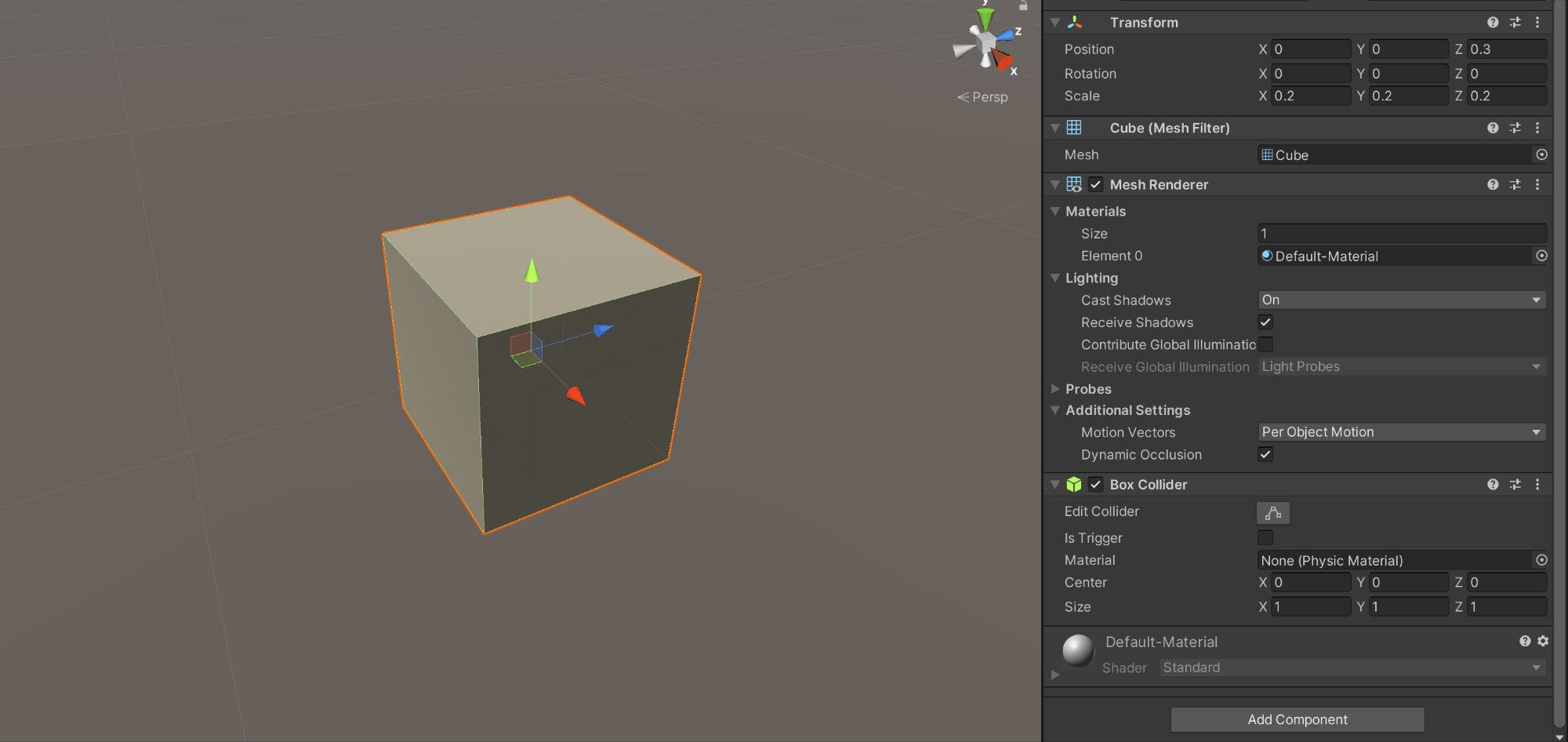
- Unity Küpü Oluşturma (GameObject > 3B Nesne > Küpü)
- Betik ekleme
PressableButton.cs - Betik ekleme
NearInteractionTouchable.cs
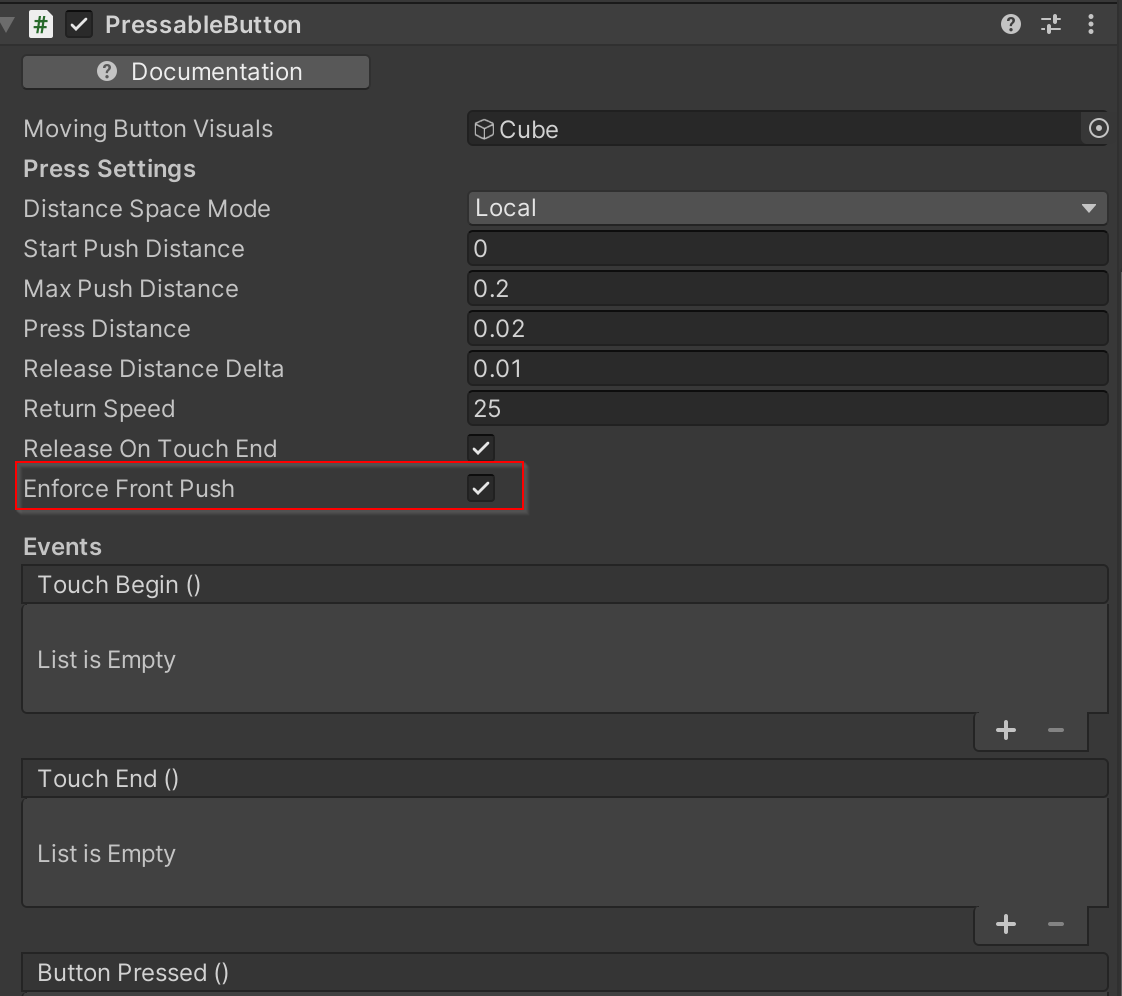
Denetçi panelinde PressableButton, küp nesnesini Hareketli Düğme Görselleri'ne atayın.

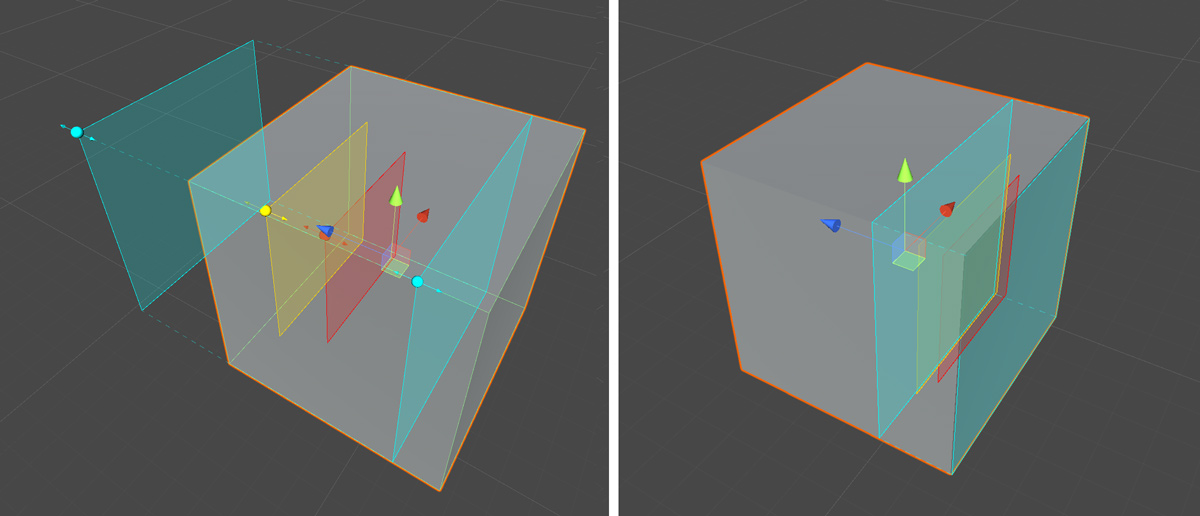
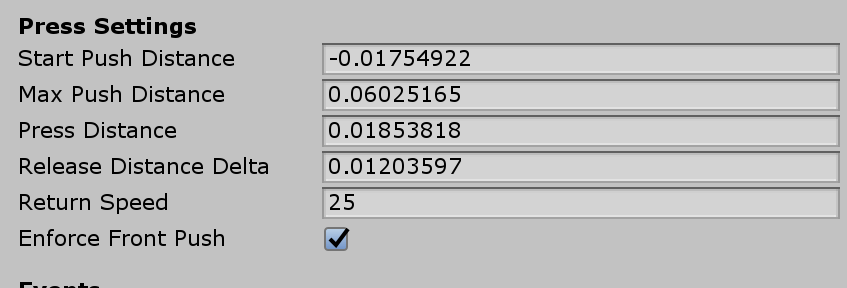
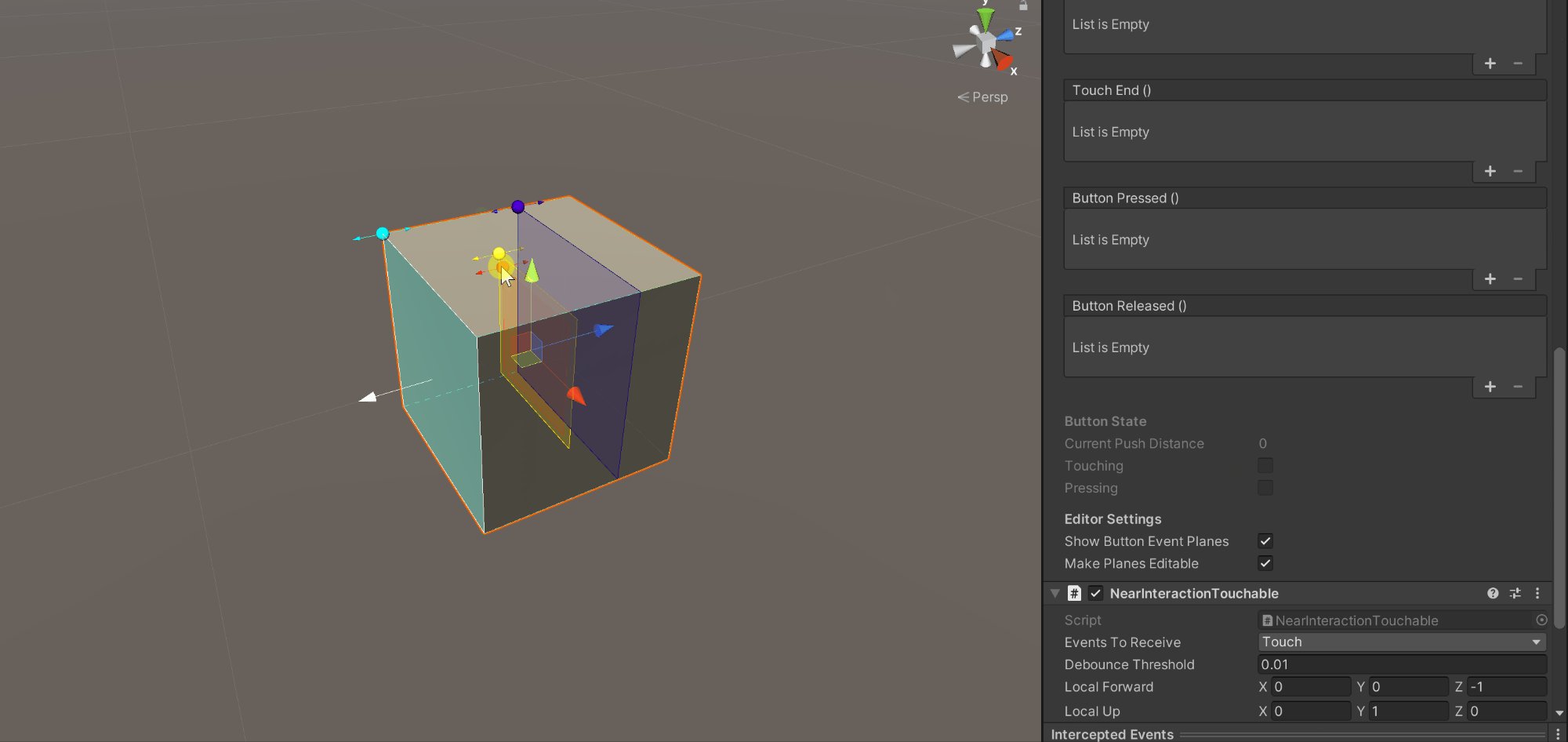
Küpü seçtiğinizde nesnede birden çok renkli katman görürsünüz. Bu, Ayarlar'a basın altındaki uzaklık değerlerini görselleştirir. Tutamaçları kullanarak, ne zaman basıldığını (nesneyi taşıma) ve olayı ne zaman tetikleyebileceğinizi yapılandırabilirsiniz.


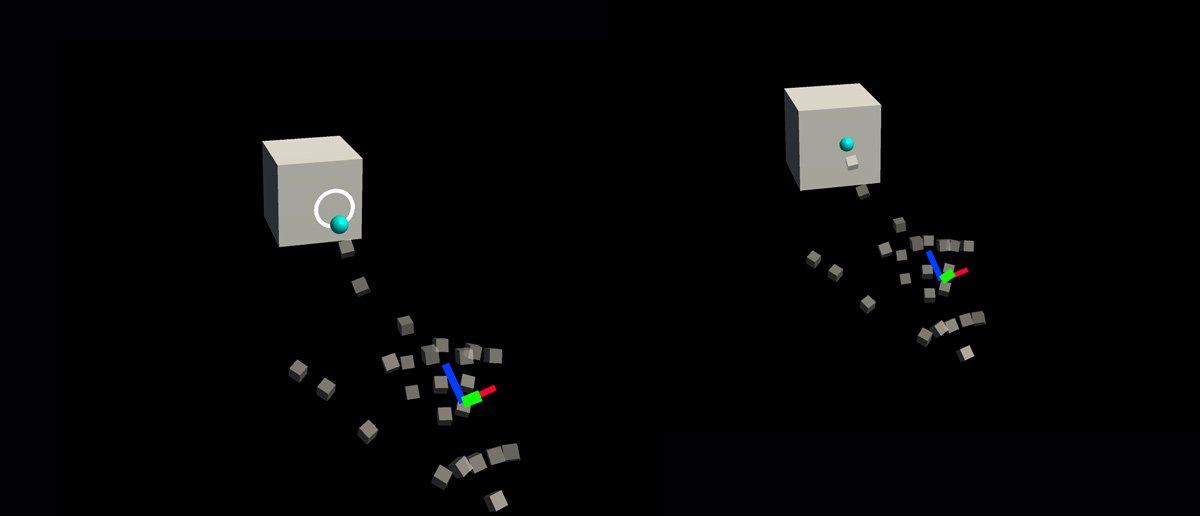
Düğmeye bastığınızda, bu düğme hareket eder ve betikte PressableButton.cs gösterilen TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased() gibi uygun olayları oluşturur.

Sorun giderme
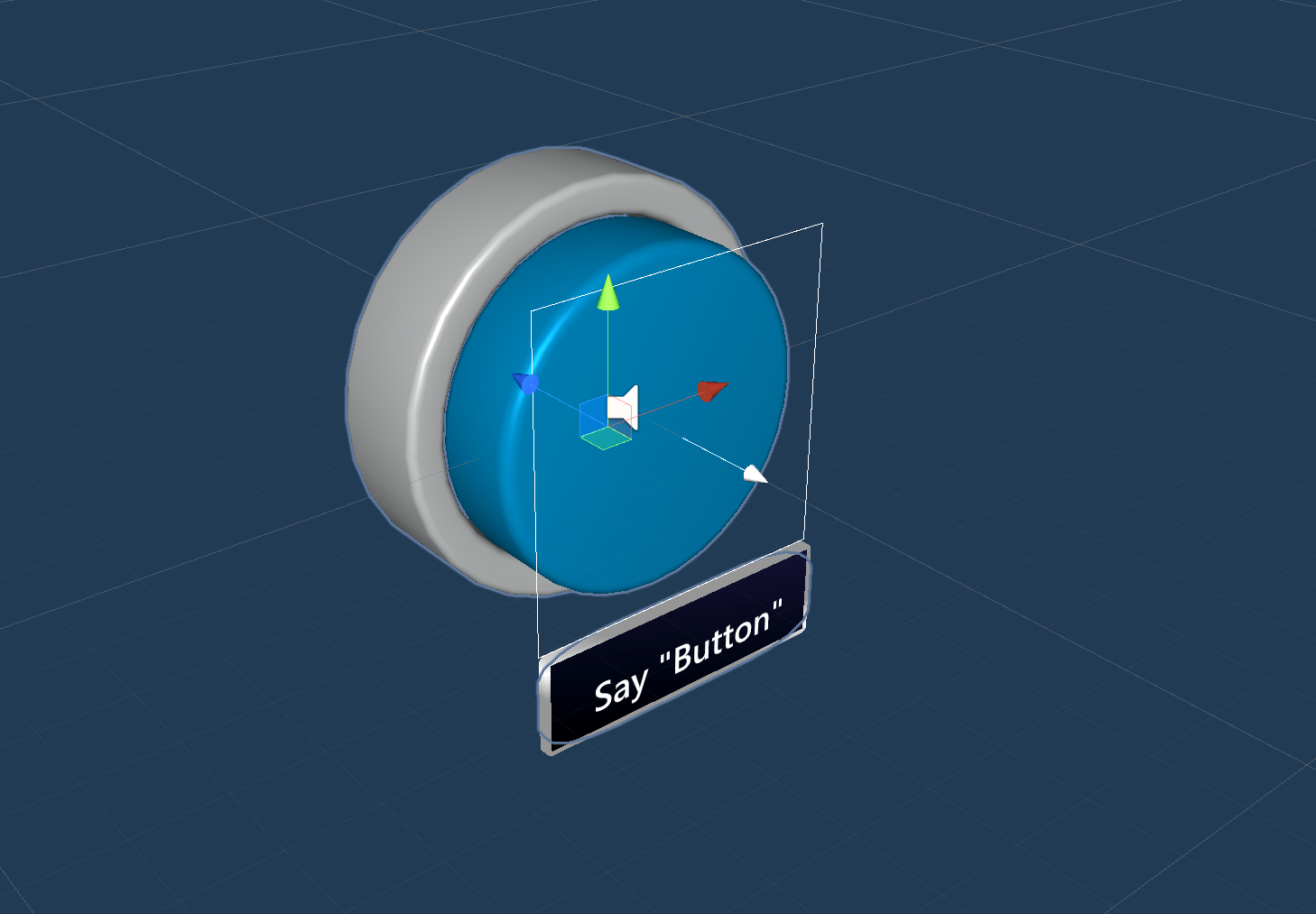
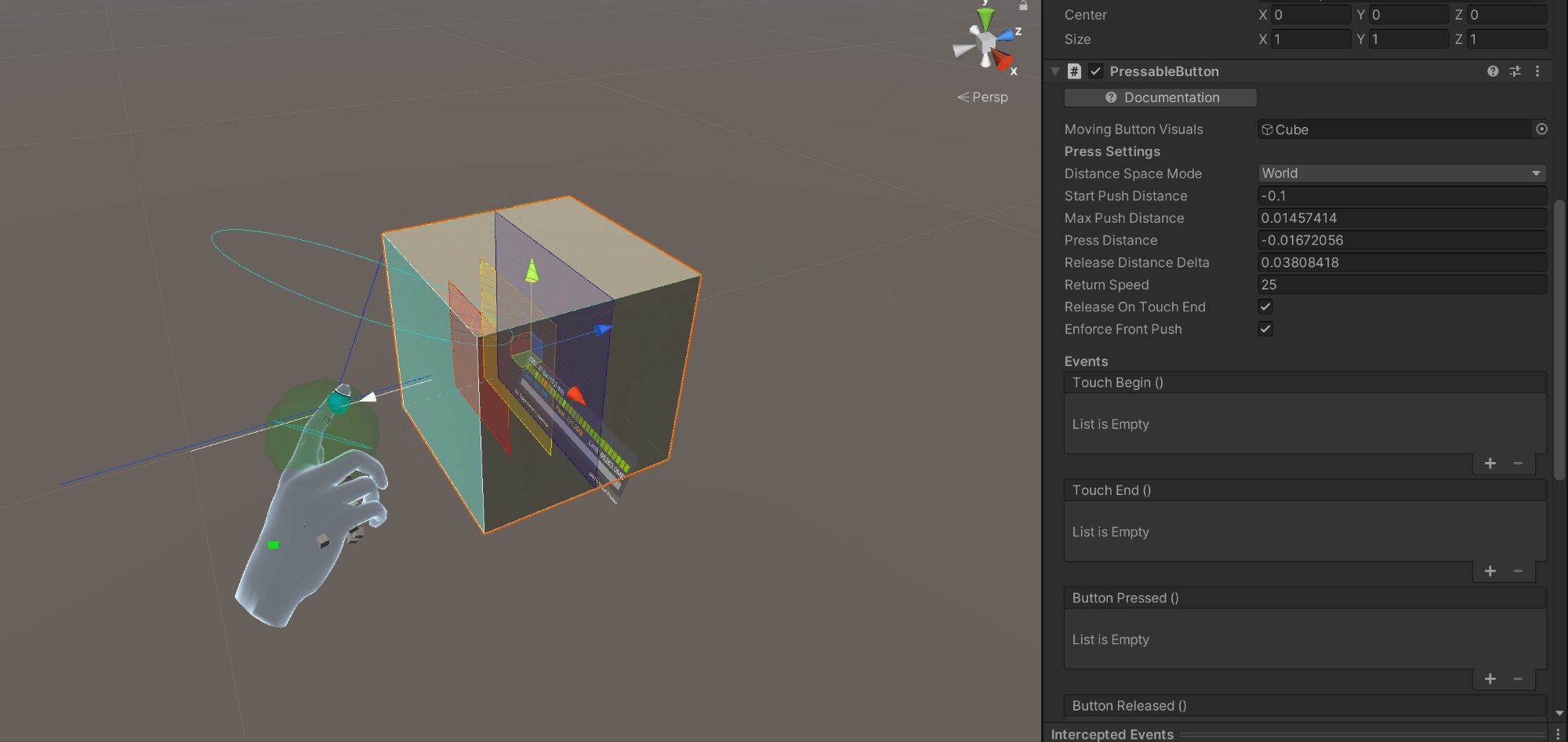
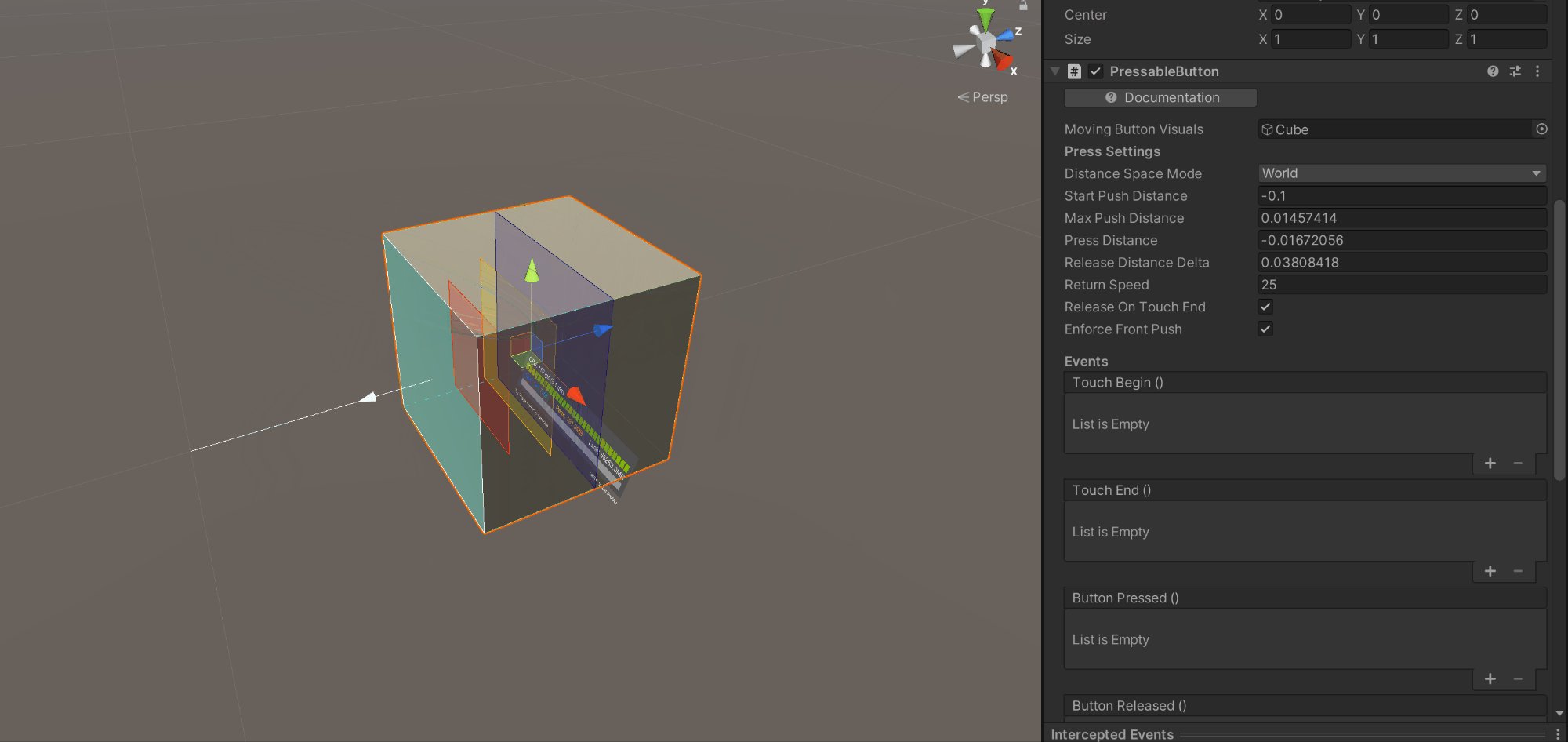
Düğmeniz çift basılıyorsa , Ön Göndermeyi Zorla özelliğinin etkin olduğundan ve Başlangıç İtme Uzaklığı düzleminin Yakın Etkileşim Dokunabilir düzleminin önüne yerleştirildiğinden emin olun. Yakın Etkileşim Dokunabilir düzlemi, aşağıdaki gif'teki beyaz okun başlangıcının önüne yerleştirilen mavi düzlemle gösterilir:


2. Temel küp düğmesine görsel geri bildirim ekleme
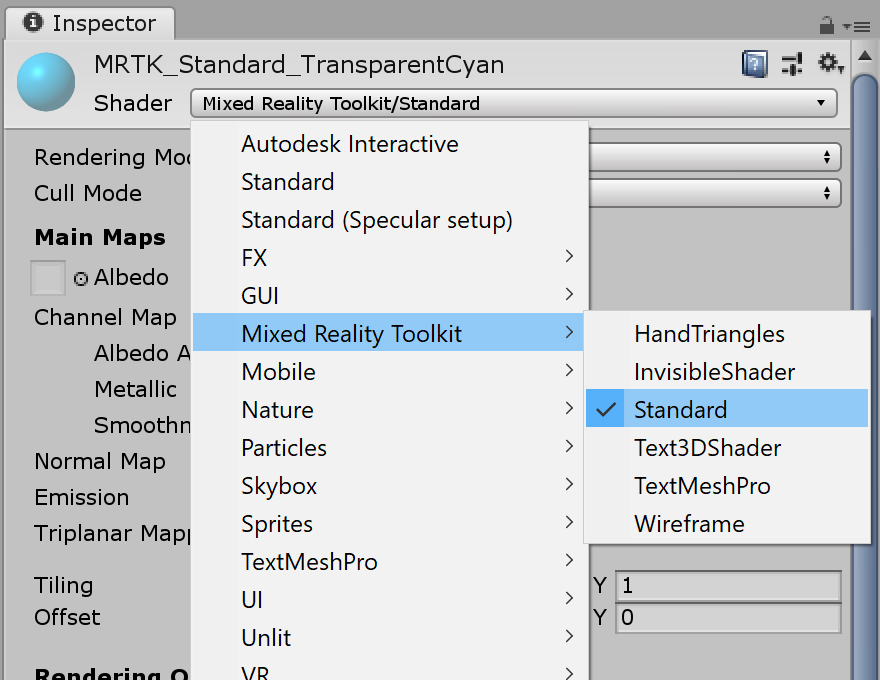
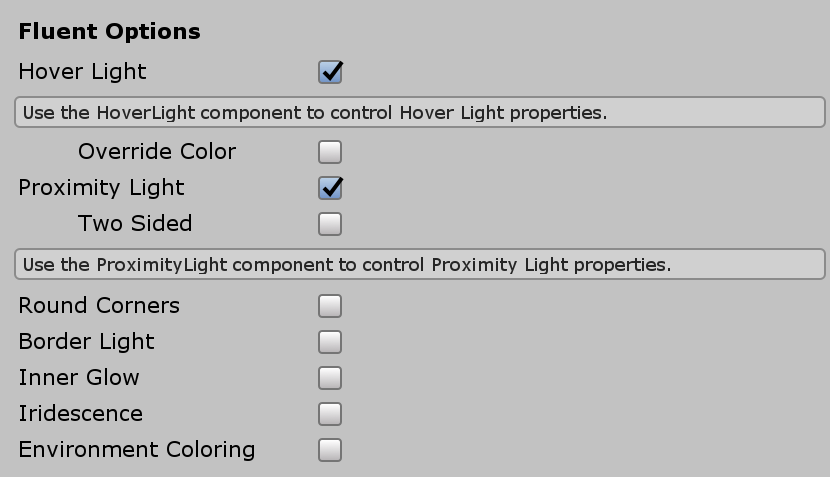
MRTK Standart Gölgelendiricisi, görsel geri bildirim eklemeyi kolaylaştıran çeşitli özellikler sağlar. Bir malzeme oluşturun ve gölgelendiriciyi Mixed Reality Toolkit/Standardseçin. Alternatif olarak, MRTK Standart Gölgelendiricisi kullanan altındaki /SDK/StandardAssets/Materials/ mevcut malzemelerden birini kullanabilir veya çoğaltabilirsiniz.

Fluent Seçenekleri'ni işaretleyin Hover Light ve Proximity Light altında. Bu, hem elin yakınında (Yakınlık Işığı) hem de uzak işaretçi (Hover Light) etkileşimleri için görsel geri bildirim sağlar.


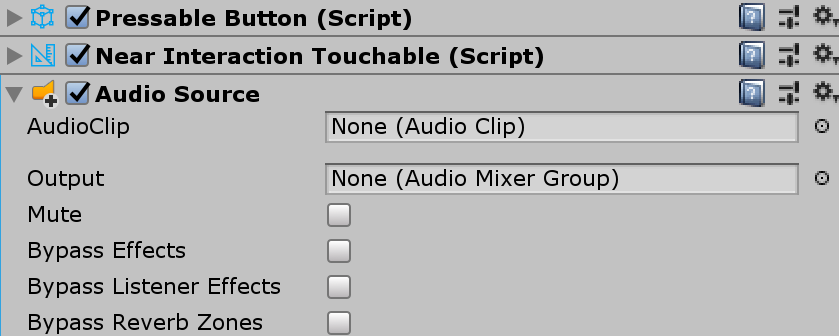
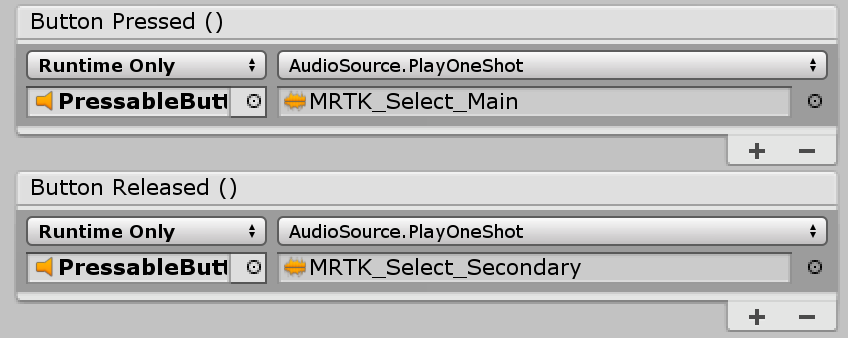
3. Temel küp düğmesine sesli geri bildirim ekleme
PressableButton.cs Betik TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased() gibi olayları kullanıma sunduğumuzdan, kolayca sesli geri bildirim atayabiliriz. Unity'leri Audio Source küp nesnesine eklemeniz ve ardından AudioSource.PlayOneShot() öğesini seçerek ses klipleri atamanız yeterlidir. klasör altında /SDK/StandardAssets/Audio/ MRTK_Select_Main ve MRTK_Select_Secondary ses kliplerini kullanabilirsiniz.


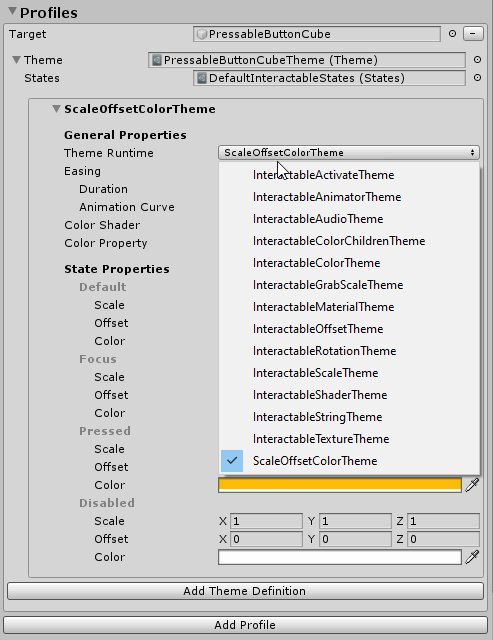
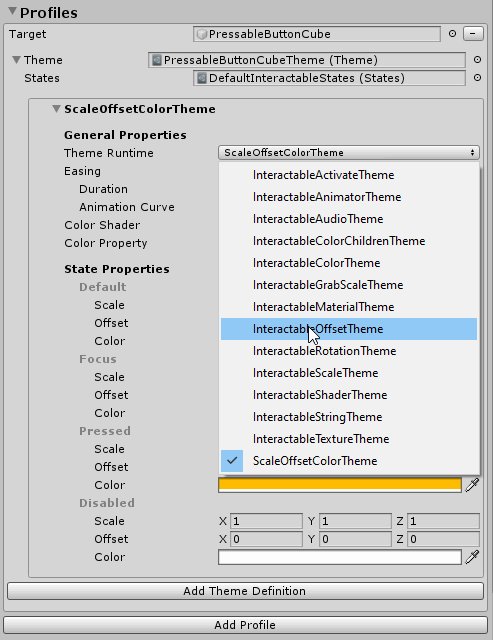
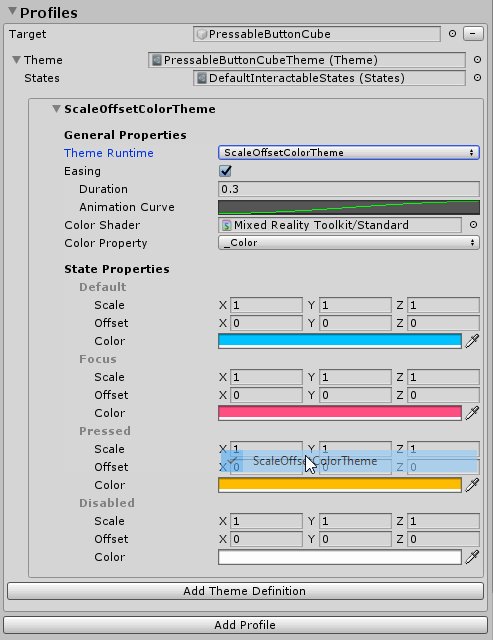
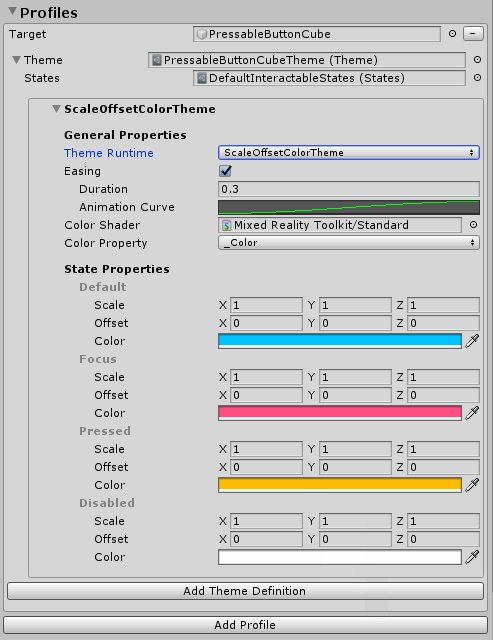
4. Görsel durumlar ekleme ve uzak etkileşim olaylarını işleme
Etkileşim kurulabilir , çeşitli giriş etkileşimleri için görsel durum oluşturmayı kolaylaştıran bir betiktir. Ayrıca uzak etkileşim olaylarını da işler. Küp nesnesini ekleyin Interactable.cs ve sürükleyip Profiller'in altındaki Hedef alanına bırakın. Ardından ScaleOffsetColorTheme türünde yeni bir Tema oluşturun. Bu temanın altında, Odak ve Basıldı gibi belirli etkileşim durumları için nesnenin rengini belirtebilirsiniz. Ölçek ve Uzaklık'ı da denetleyebilirsiniz. Görsel geçişi sorunsuz hale getirmek için Kolaylaştırma'yı denetleyin ve süreyi ayarlayın.

Nesnenin hem uzak (el ışını veya bakış imleci) hem de yakın (el) etkileşimlerine yanıt verdiğini görürsünüz.


Özel düğme örnekleri
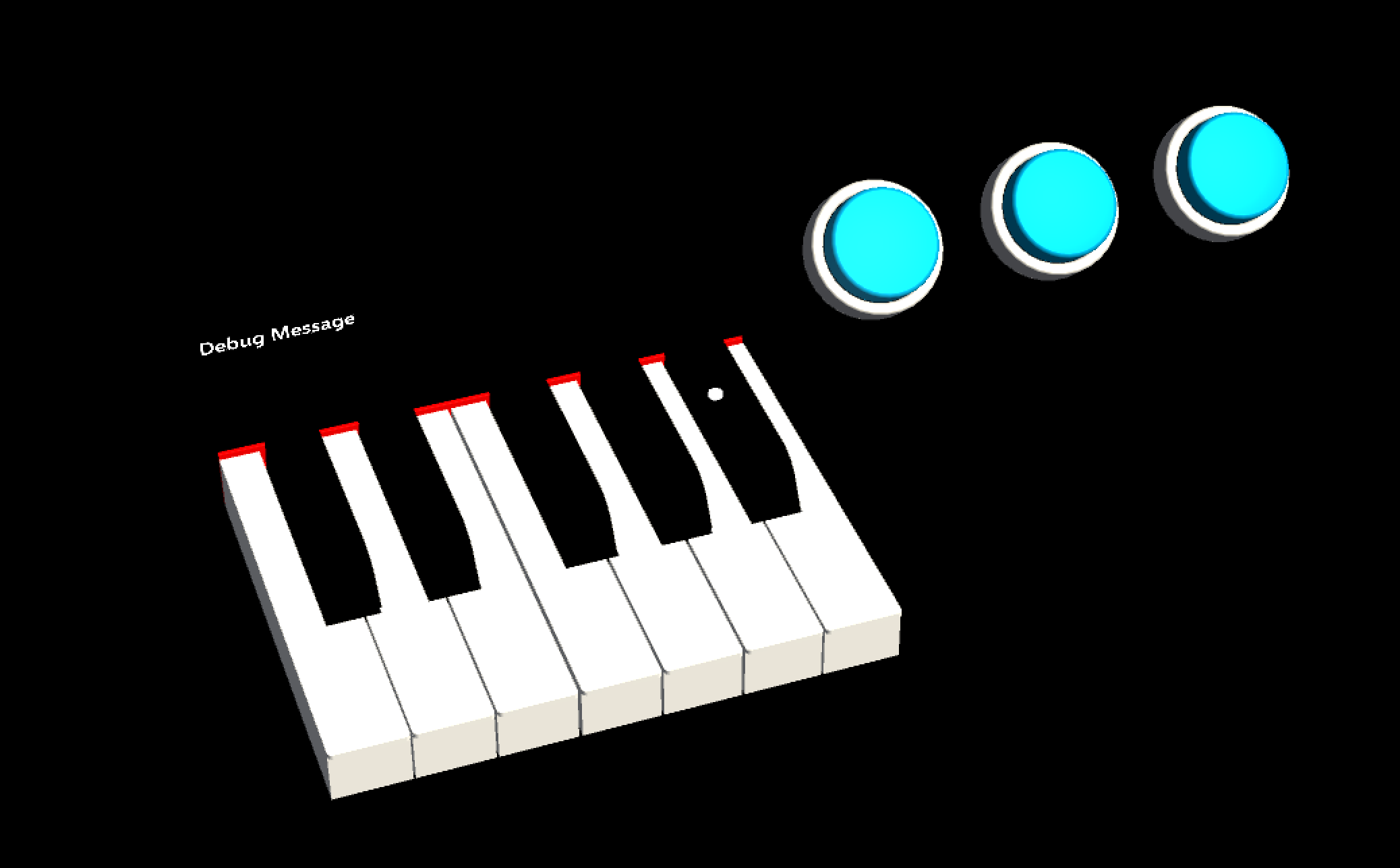
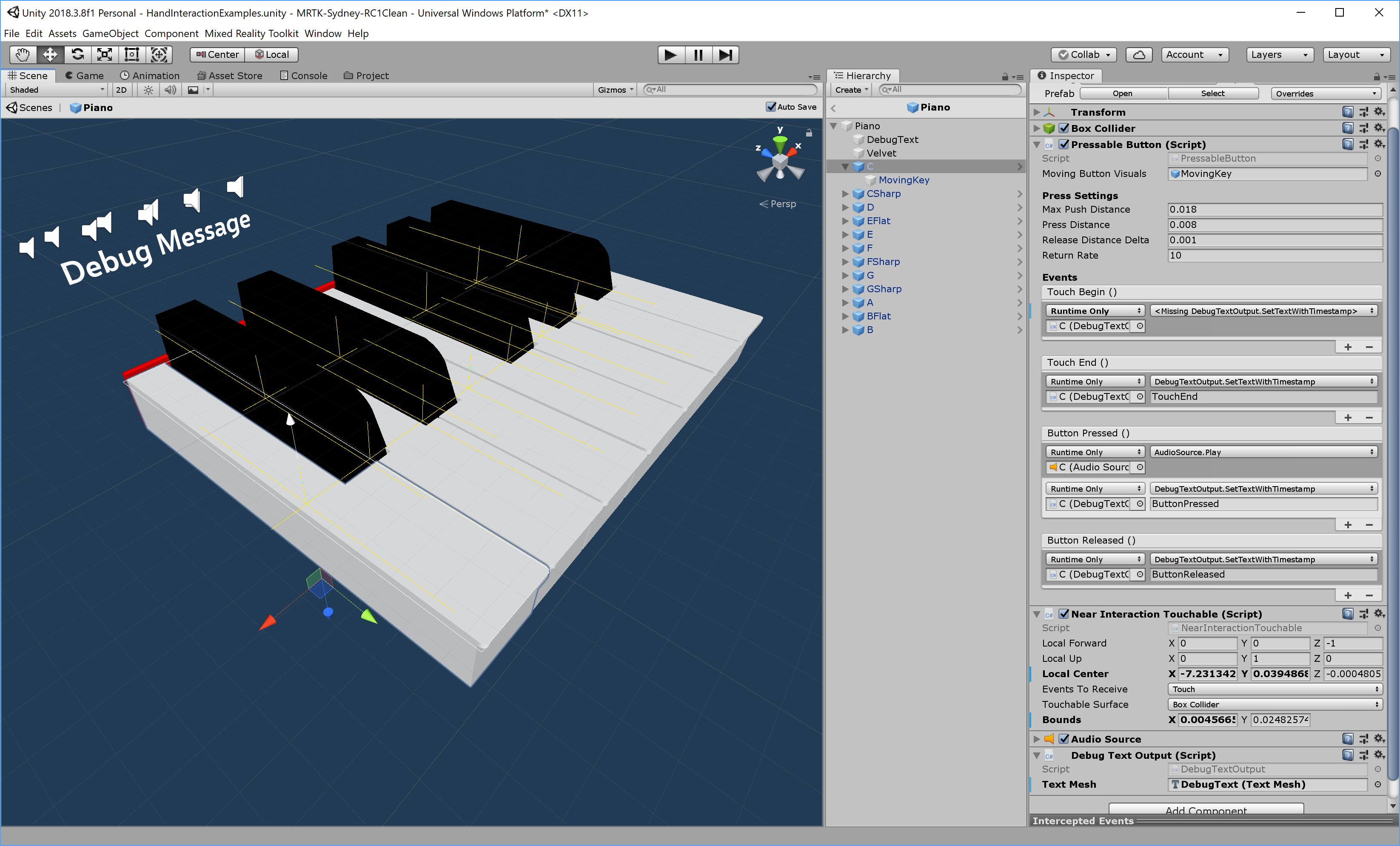
HandInteractionExample sahnesinde, her ikisi de kullanılan PressableButtonpiyano ve yuvarlak düğme örneklerine bakın.


Her piyano tuşunun PressableButton bir NearInteractionTouchable ve betiği atanmıştır. Yerel İletme yönünün NearInteractionTouchable doğru olduğunu doğrulamak önemlidir. Düzenleyicide beyaz bir okla gösterilir. Okun düğmenin ön yüzünü gösterdiğinden emin olun: