Eğitim
Modül
3B nesne etkileşimlerini kullanmaya başlama - Training
Bu kurs, 3B nesneleri işleme ve bunlarla etkileşim kurma adımlarını ve yordamlarını sağlayacaktır.
Bu tarayıcı artık desteklenmiyor.
En son özelliklerden, güvenlik güncelleştirmelerinden ve teknik destekten faydalanmak için Microsoft Edge’e yükseltin.

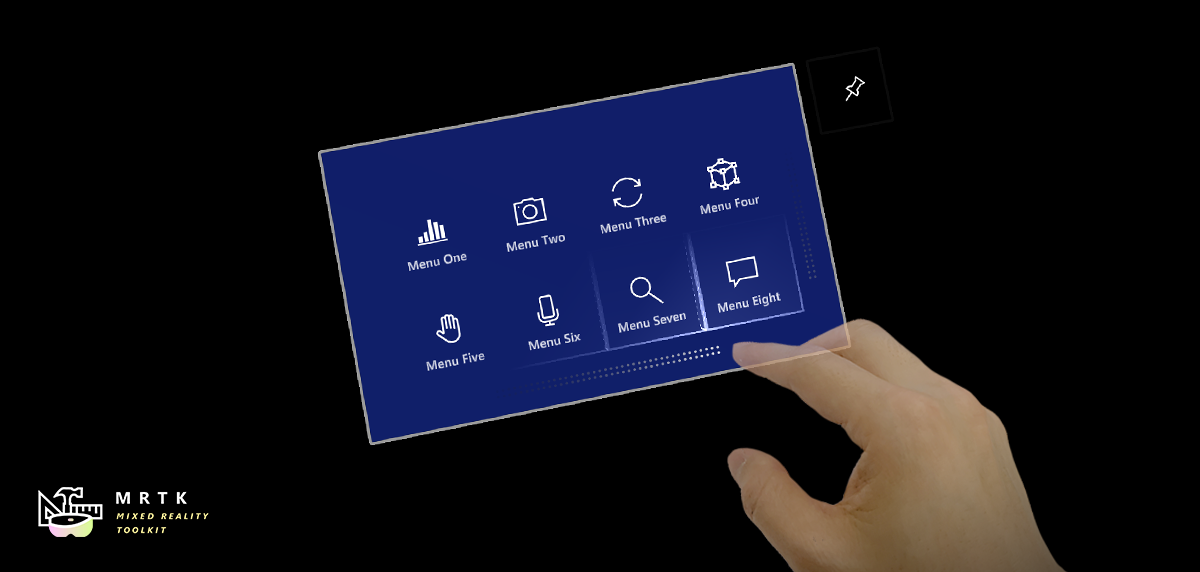
Menü yakınında, düğmelerden veya diğer kullanıcı arabirimi bileşenlerinden oluşan bir koleksiyon sağlayan bir UX denetimi bulunur. Kullanıcının vücudunda yüzer ve her zaman kolayca erişilebilir. Kullanıcıyla gevşek bir şekilde ilişkilendirildiğinden, kullanıcının hedef içerikle etkileşimini rahatsız etmez. Kullanıcı menüyü kilitlemek/kilidini açmak için 'Sabitle' düğmesini kullanabilir. Menü kapılıp belirli bir konuma yerleştirilebilir.

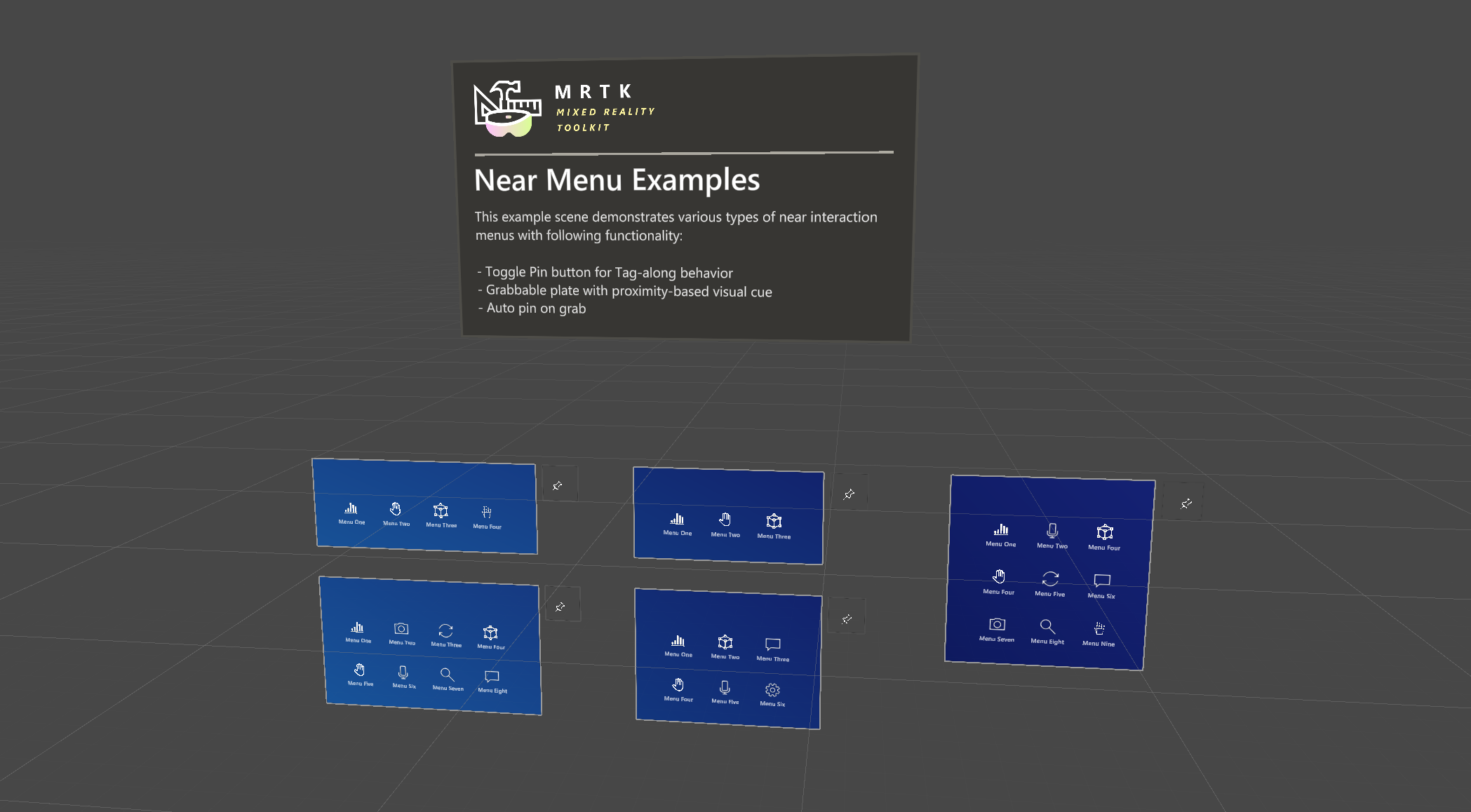
Yakın Menü önkoşulları, MRTK'nin çeşitli bileşenlerini kullanarak yakın etkileşimler için menüler oluşturmayı göstermek üzere tasarlanmıştır.
Sahnede Yakın Menü prefablerinin NearMenuExamples örneklerini bulabilirsiniz.

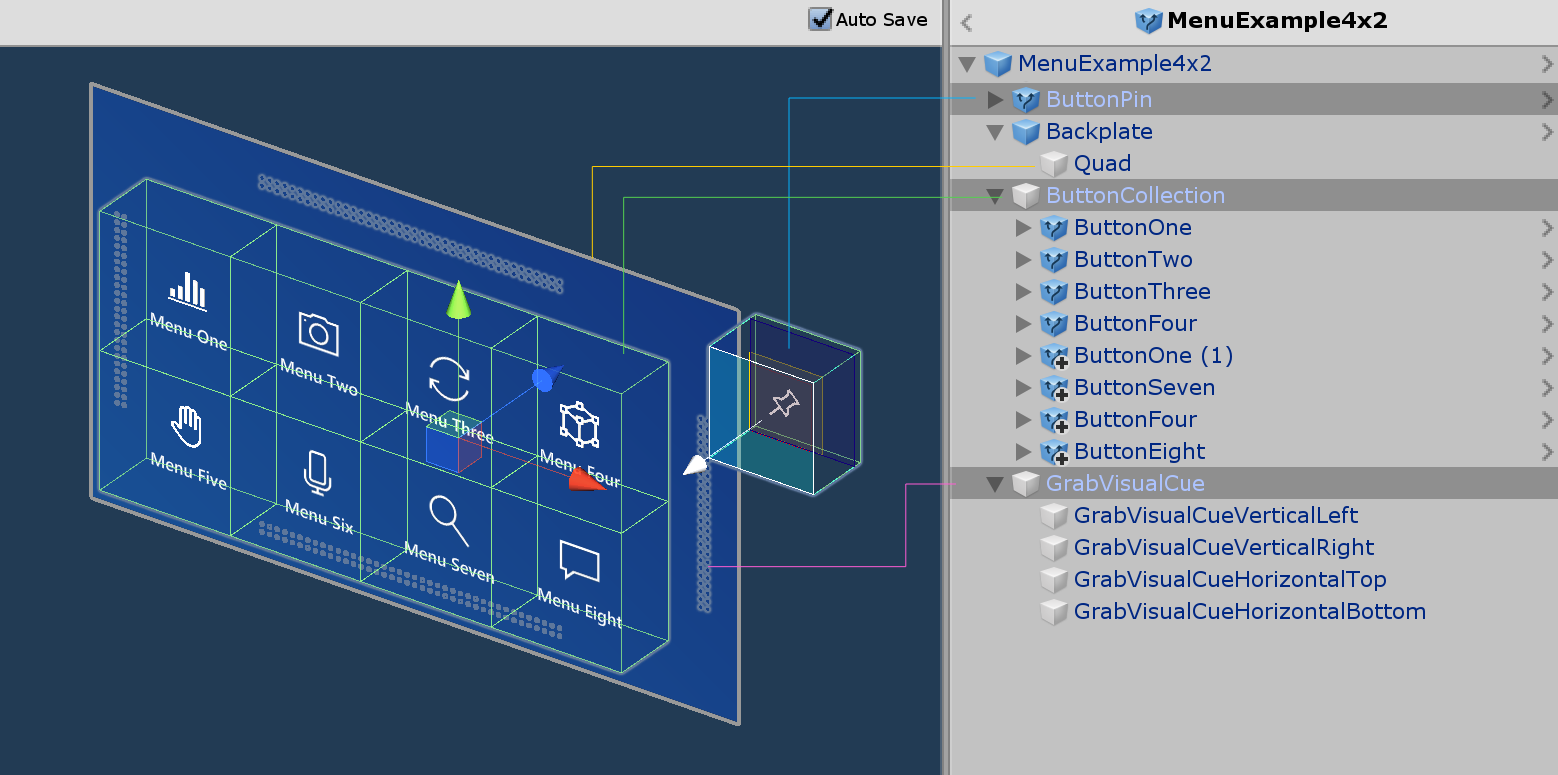
Menüye yakın prefafablar aşağıdaki MRTK bileşenleriyle yapılır.

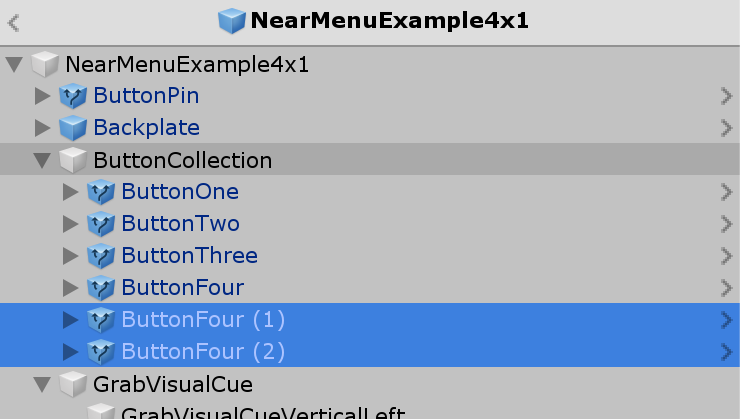
1. Düğme Ekle/Kaldır
Nesne'nin altında ButtonCollection düğmeleri ekleyin veya kaldırın.

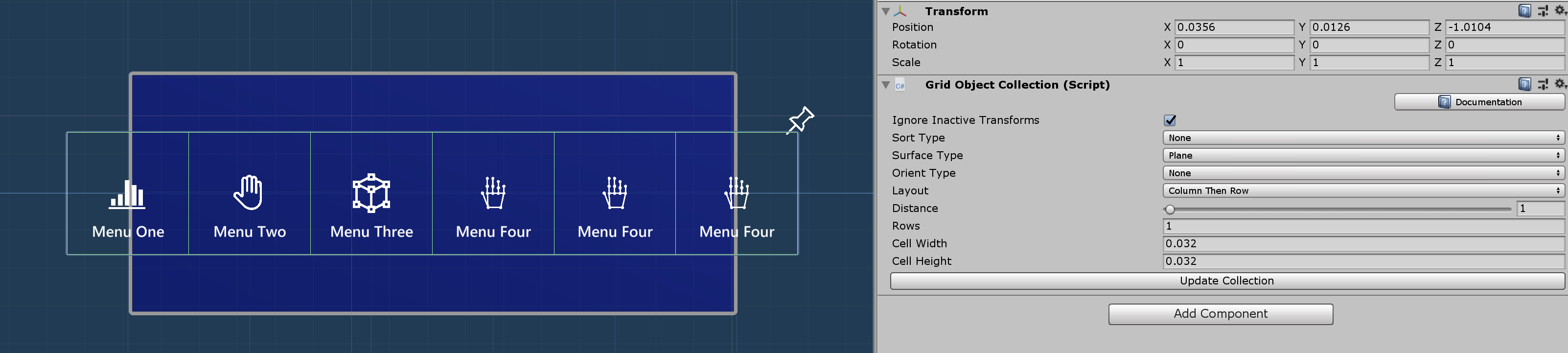
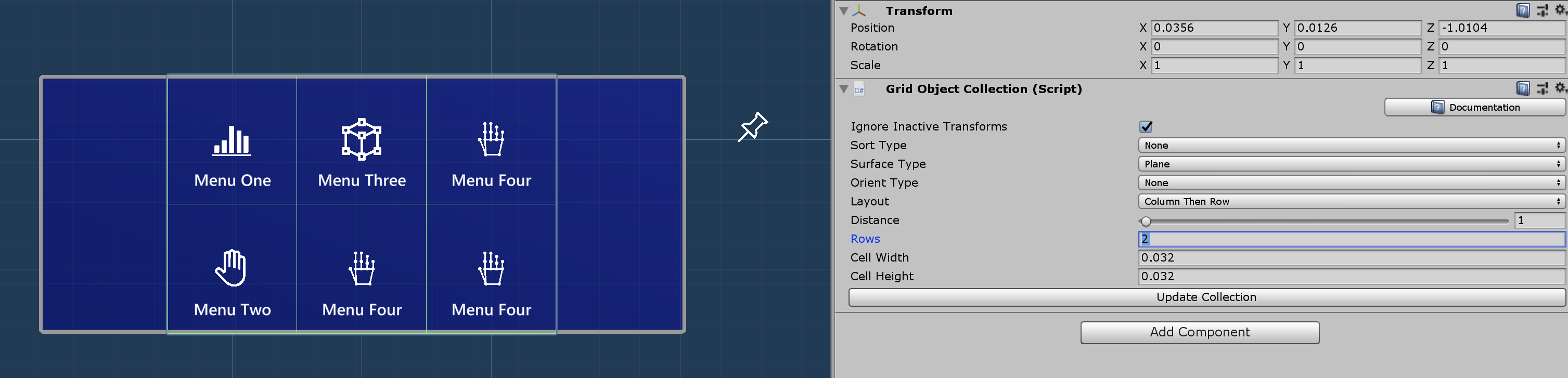
2. Kılavuz Nesnesi Koleksiyonunu Güncelleştirme
Nesnenin Denetçisi'ndeki ButtonCollection düğmesine tıklayınUpdate Collection. Kılavuz düzenini güncelleştirir.

Kılavuz Nesnesi Koleksiyonu özelliğini kullanarak Rows satır sayısını yapılandırabilirsiniz.

3. Arka plaka boyutunu ayarlama
Nesnenin altındaki Backplate nesnenin Quad boyutunu ayarlayın. Arka plakanın genişliği ve yüksekliği olmalıdır 0.032 * [Number of the buttons + 1]. Örneğin, 3 x 2 düğmeniz varsa, arka plakanın genişliği ve 0.032 * 4 yüksekliği olur 0.032 * 3. Bu ifadeyi doğrudan Unity'nin alanına yerleştirebilirsiniz.

Eğitim
Modül
3B nesne etkileşimlerini kullanmaya başlama - Training
Bu kurs, 3B nesneleri işleme ve bunlarla etkileşim kurma adımlarını ve yordamlarını sağlayacaktır.
Belgeler
MRTK'da El Menüsü Örnek görünümü
İletişim Kutusu Denetimleri için açıklama.
Etkileşim kurulabilir - MRTK 2
MRTK'da etkileşime dönüştürülebilir betik bileşenine genel bakış