Karma Gerçeklik Tasarım Dili — MRTK3

Son birkaç yıl içinde, farklı ekran türleri, çözünürlükler ve kullanıcı deneyimlerine sahip birçok farklı cihaz ve form faktörü gönderdik. Karma gerçeklikte harika deneyimler tasarlamaya yönelik bir dizi en iyi yöntem geliştirdik, ancak farklı ürün ve cihazlarda tasarımları test edip değerlendirdikçe bu en iyi uygulamalar gelişmeye devam ediyor.
İlk olarak HoloLens için Mesh uygulamasında sergilenen en son Karma Gerçeklik Tasarım Dilini MRTK'nın yapı taşları aracılığıyla herkese tanıtmak için heyecanlıyız. Yeni tasarım değişiklikleri geliştiricilerin daha güzel, kullanılabilir ve taşınabilir üretime hazır uygulamalar oluşturmasını sağlamayı hedefler.
Geliştirmeler
 Daha ulaşılabilir ve kolay deneyimler için yuvarlatılmış köşelerle güncelleştirilmiş geometri
Daha ulaşılabilir ve kolay deneyimler için yuvarlatılmış köşelerle güncelleştirilmiş geometri
 Göz bakışı ve sıkıştırma hareketi gibi gelişmiş çoklu modal giriş için geliştirilmiş görsel geri bildirim
Göz bakışı ve sıkıştırma hareketi gibi gelişmiş çoklu modal giriş için geliştirilmiş görsel geri bildirim
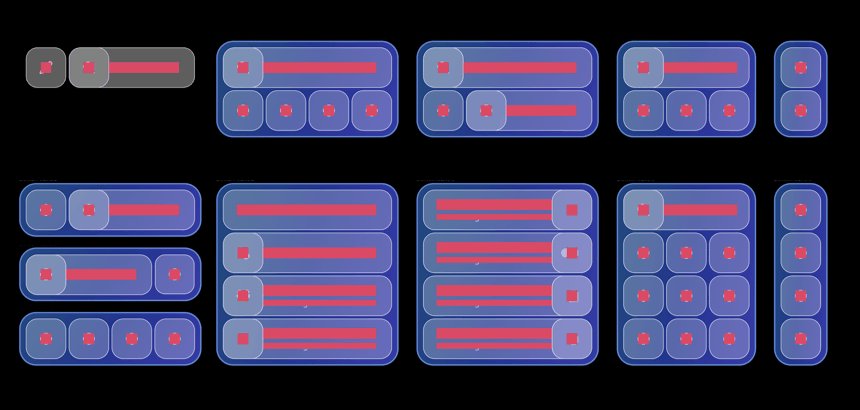
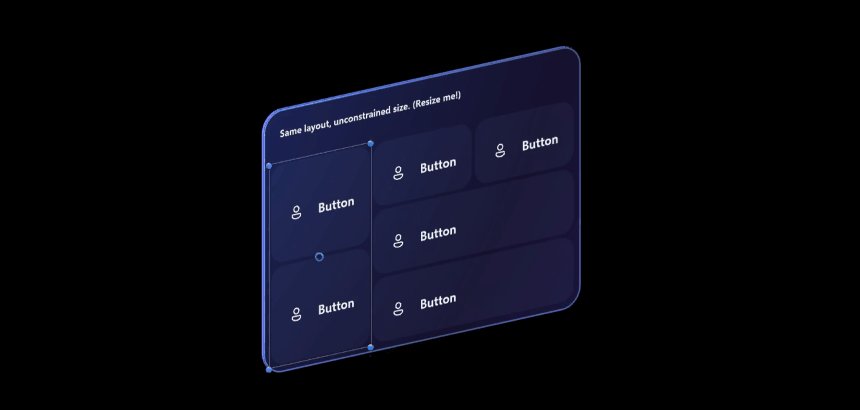
 Permütasyonlarla çeşitli kullanıcı arabirimi senaryolarını destekleyen geliştirilmiş modüler birimler
Permütasyonlarla çeşitli kullanıcı arabirimi senaryolarını destekleyen geliştirilmiş modüler birimler
 Açık ve kullanılabilir durumda kalan karmaşık düzenler oluşturmak için modüler arka plaka sistemi
Açık ve kullanılabilir durumda kalan karmaşık düzenler oluşturmak için modüler arka plaka sistemi
 Görsel gürültüyü azaltmak ve akıcı bakış destekli etkileşimleri etkinleştirmek için yeniden tasarlanan sınırlayıcı kutu görselleri
Görsel gürültüyü azaltmak ve akıcı bakış destekli etkileşimleri etkinleştirmek için yeniden tasarlanan sınırlayıcı kutu görselleri
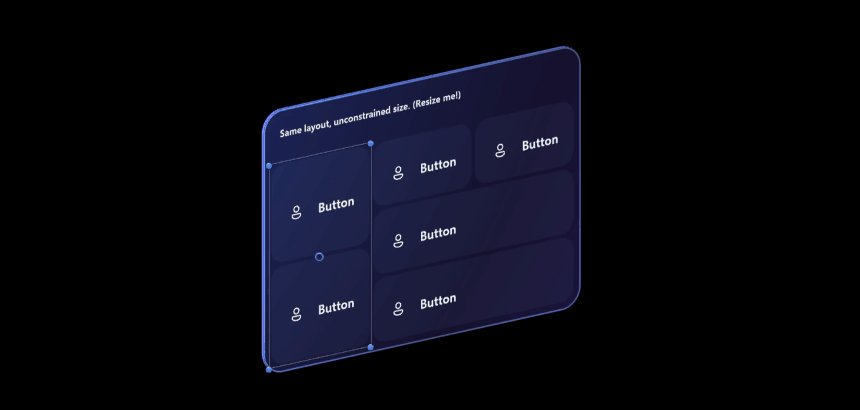
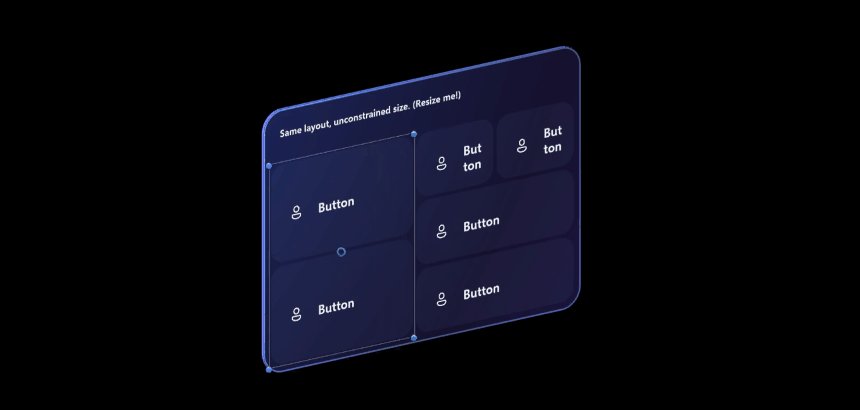
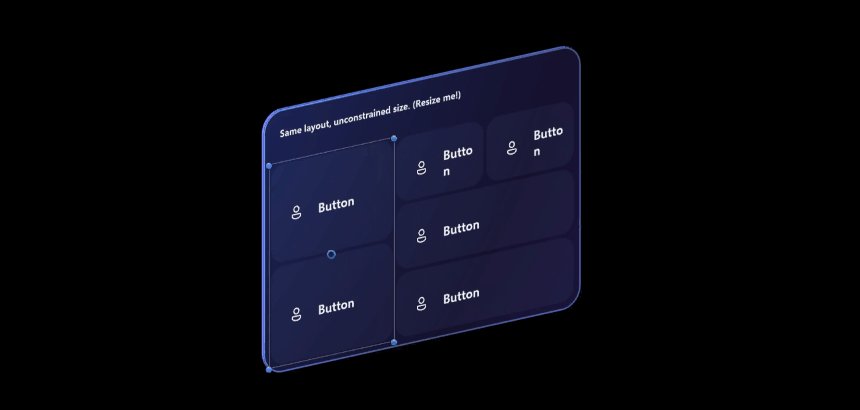
 Dinamik ve esnek düzeni destekleyen RectTransform ve Unity Canvas ile tümleştirme
Dinamik ve esnek düzeni destekleyen RectTransform ve Unity Canvas ile tümleştirme
Anahtar öğeler

Geometri
Yeni tasarım dili, daha ulaşılabilir, ilgi çekici ve modern bir deneyim oluşturan yuvarlatılmış köşeleri olan geometriyi tanıtır. Geometri aynı zamanda tasarımların gerçek hayatta öğütülmelerine yardımcı olan somut bir kalınlık ile tamamen üç boyutludur. Ayrıca kullanıcıya bu öğelerin gerçek, 3B alanı içinde var olan fiziksel nesneler olduğunu ve nesnelere bağlanıp yakalanıp taşınabildiğini veya işlenebileceğini anımsatır.

Renk
Renk, kullanıcı arabirimi öğeleri arasında görsel bir hiyerarşi ve yapı belirterek kullanıcıların görevlerine odaklanmasına yardımcı olur. Yeni tasarım dilinin renk şeması göz yorgunluğunu en aza indirirken, doğrudan el etkileşimleri gerçekleştirdiğinde kullanıcı güvenini güçlendirmek için eklenebilir ekranlarda yeterince parlak ve opak kalır. Yanardöner efektler gibi ayrıntılı öğeler, HoloLens'in ekli ekranında ve diğer Karma Gerçeklik cihazlarında en iyi deneyimi sağlamak için tasarım ve kullanıcı araştırma yinelemelerinin sonucu olarak elde edilir.

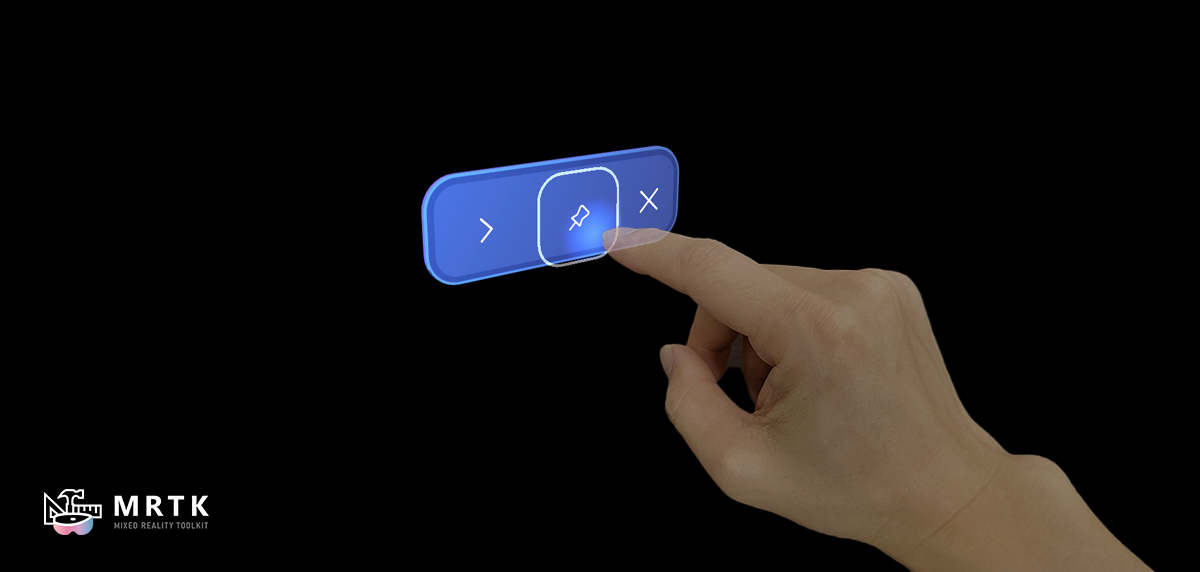
Işık ve malzemeler
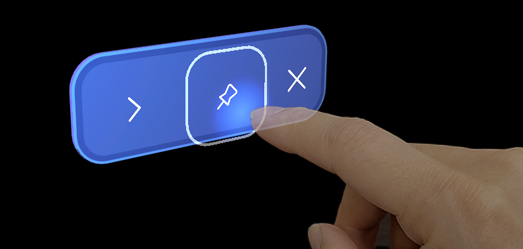
Işık ve malzemeler, uzamsal etkileşimlerde görsel geri bildirim sağlamada önemli bir rol oynar. Bağlamsal 3B aydınlatmanın kullanılması, özellikle cihazın ek ekranlarının derinlik karışıklığına neden olabileceği durumlarda kullanıcının derinlik ve etkileşim durumunu algılamasına yardımcı olur. Örneğin, kullanıcının parmak uçları düğmelerin basılabilir yüzeylerinde hafif bir parlama oluşturur ve kullanıcının parmağının hologramdan uzaklığı algısını geliştirir.

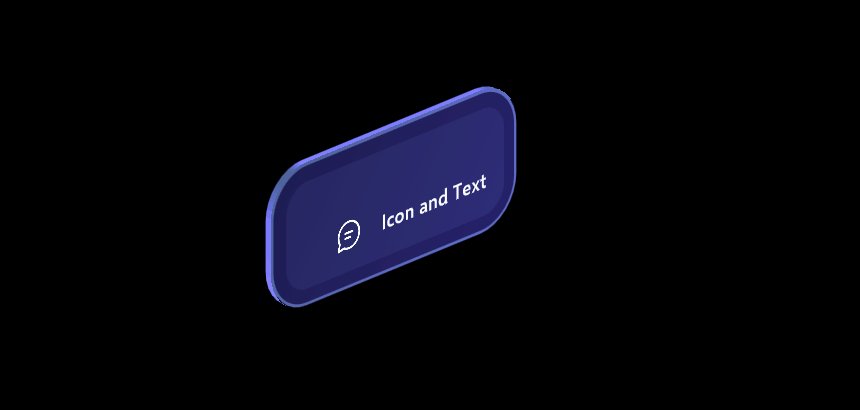
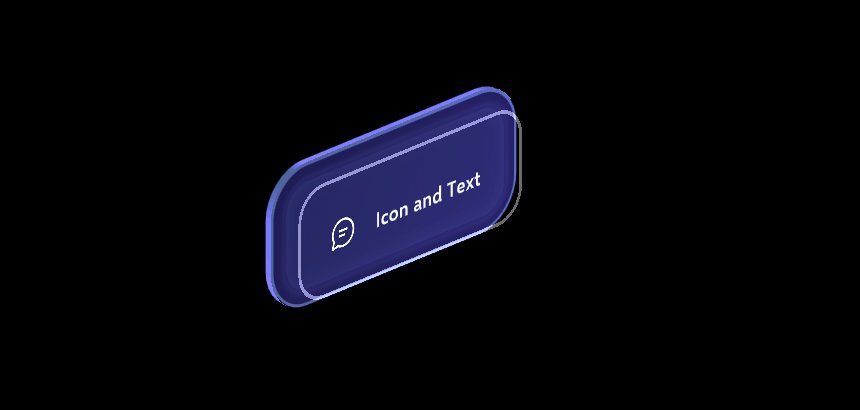
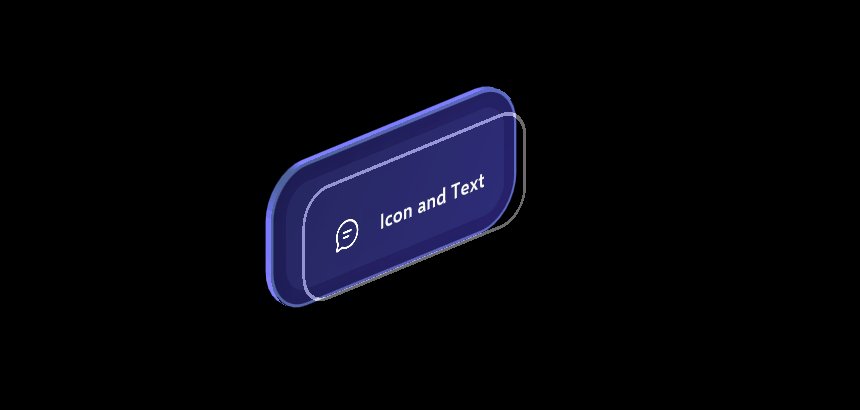
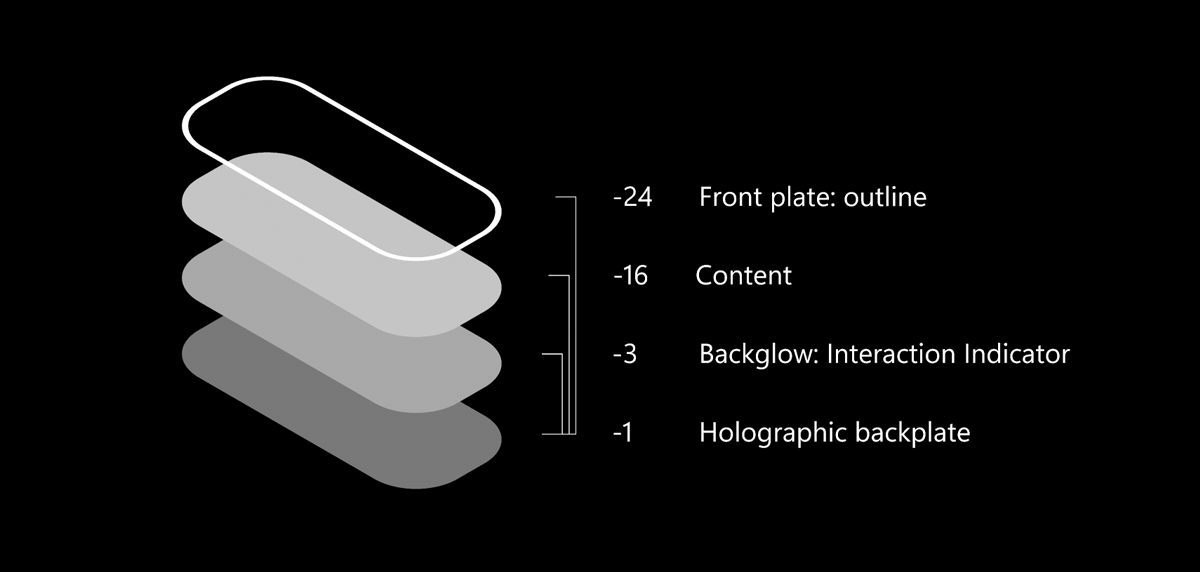
Katmanlar
Katmanlama, bir yüzeyin diğeriyle örtüşmesi kavramıdır. Karma Gerçeklik Tasarım Dili, uzamsal etkileşimlerde etkileşim kalitesini ve kullanılabilirliğini geliştiren ve kullanıcıları girişlerine güzel ve sezgisel bir yanıtla memnun eden hacimli kullanıcı arabirimi oluşturmak için katmanlama ve yükseltme kullanır.
![]()
İkonografi
Simgeografi, kullanıcıların uygulamanızı anlamasına ve gezinmesine yardımcı olan bir dizi görsel görüntü ve simgedir. Karma Gerçeklik Tasarım Dili, Microsoft'un Fluent Sistem Simgelerini kullanır. Sistem simgesi yazı tipimizdeki her glif, daha yumuşak bir geometri ve daha modern metaforları benimseyecek şekilde yeniden tasarlandı.

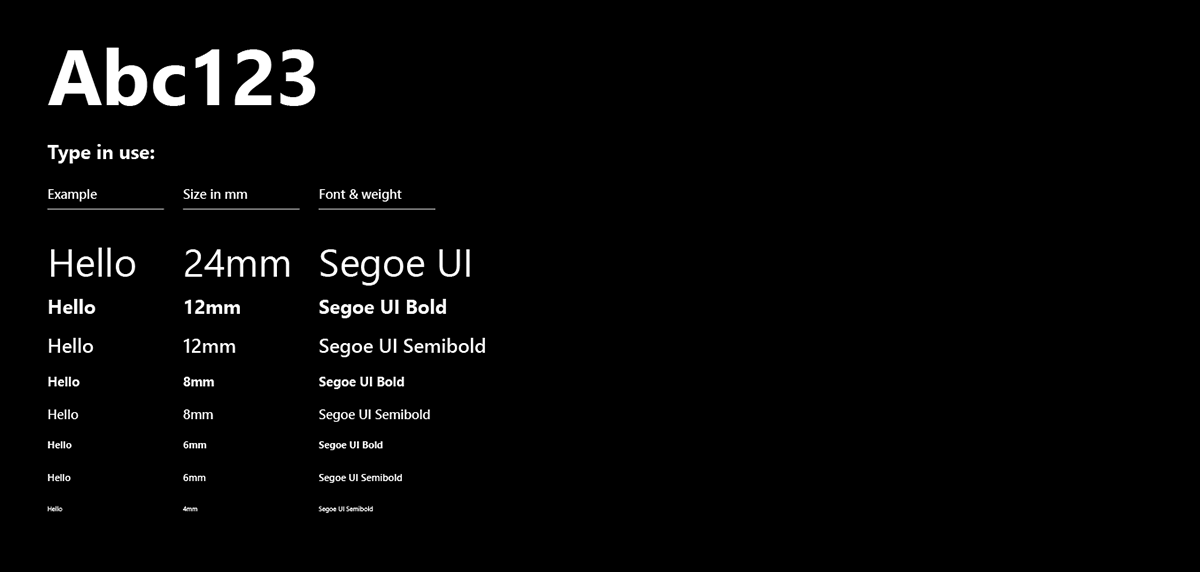
Tipografi
Dilin görsel gösterimi olarak, tipografinin ana görevi bilgileri iletmektir. Tasarım Dili'nin tür rampası, kullanıcı arabiriminizde okunabilirliği ve okunabilirliği en üst düzeye çıkarmak için içeriğinizde yapı ve hiyerarşi oluşturmanıza yardımcı olur.
MRTK3'te Karma Gerçeklik Tasarım Dili
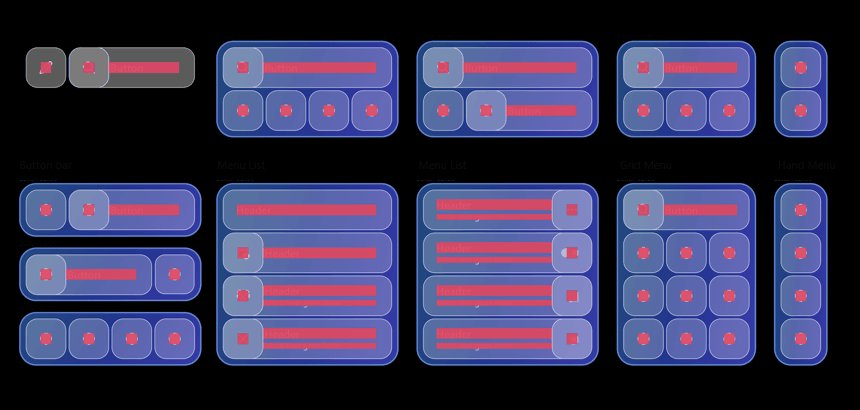
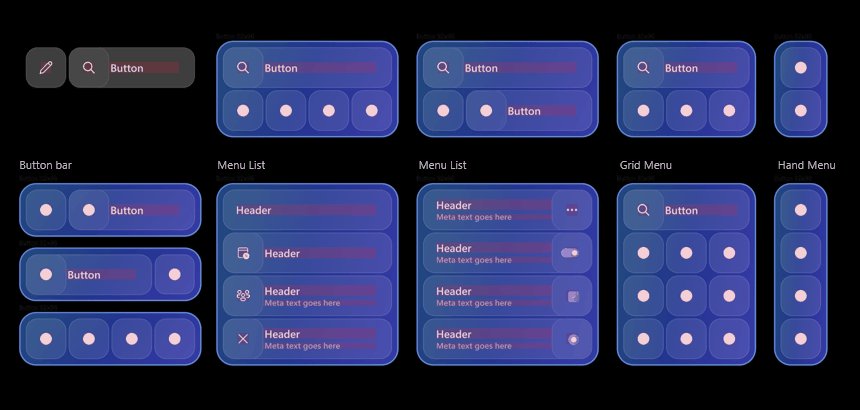
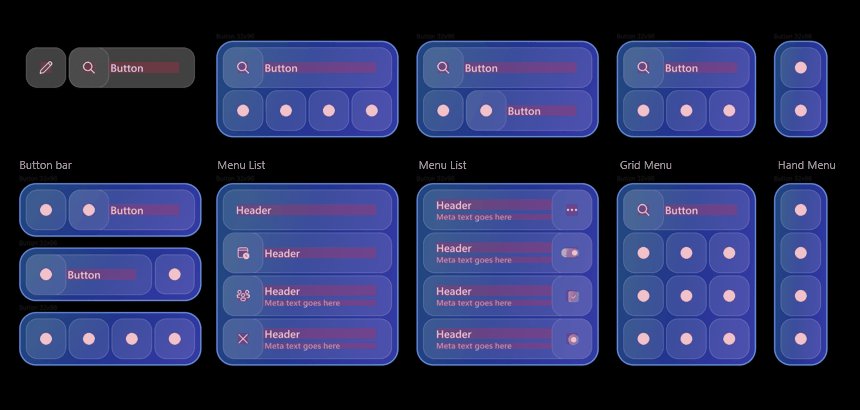
Karma Gerçeklik Tasarım Dili ile çeşitli kullanıcı arabirimi öğeleri için bu örnek sahnelere göz atabilirsiniz.
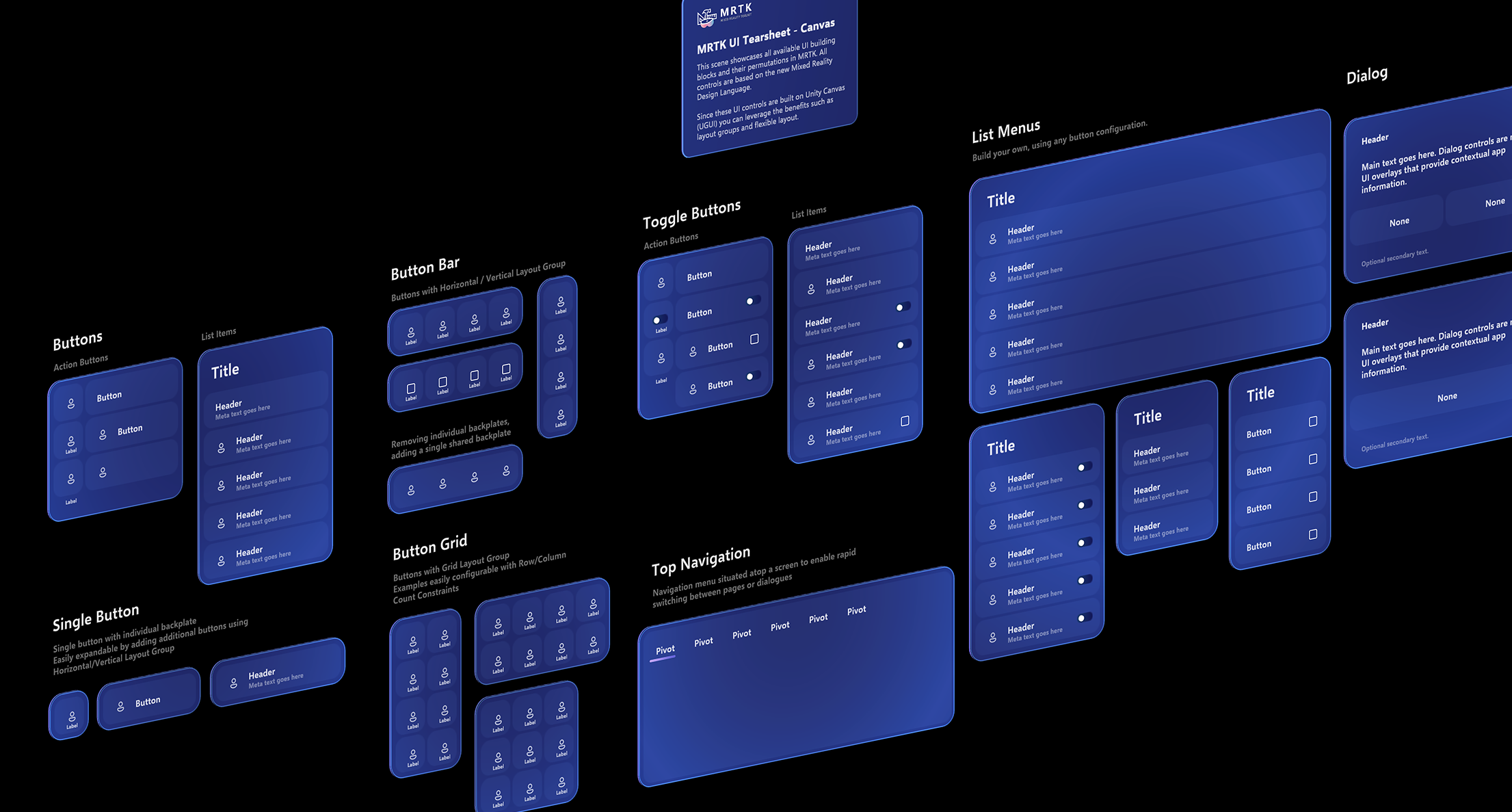
- CanvasUITearSheet.unity: MRTK'daki tüm kullanılabilir Tuval tabanlı düğme prefabrik varyantlarını gösterir.
- CanvasExample.unity: Tuval tabanlı bileşenleri kullanarak daha büyük düzenler oluşturma örnekleri.
- UITearSheet.unity: MRTK'da tuval tabanlı olmayan tüm kullanılabilir düğme prefabrik değişkenlerini gösterir.

Karma Gerçeklik Tasarım Dili kullanma örnekleri
Karma Gerçeklik Tasarım Dili örneklerini keşfedin ve öğrenin.