Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Microsoft tasarım ekiplerinde uygulama oluşturma sürecimiz beş farklı aşamadan oluşur: kavram, yapı, dinamikler, görsel ve prototip. Benzer bir süreci benimsemenizi ve dünyanın keyfini çıkarabileceğiniz yeni deneyimler yaparken eğlenmenizi öneririz.
Uyarı
Yeni proje oluşturan geliştiricilerin UWP yerine Windows Uygulama SDK'sını ve WinUI'yi kullanmayı düşünmeleri önerilir. Daha fazla ayrıntı için bkz. UWP'den Windows Uygulama SDK'sına geçiş .
Konsept
Uygulamanızı odaklama
Evrensel Windows Platformu (UWP) uygulamanızı planlarken, yalnızca uygulamanızın ne yapacağını ve kimin için olduğunu değil, aynı zamanda uygulamanızın ne için harika olacağını da belirlemeniz gerekir. Her harika uygulamanın merkezinde sağlam bir temel sağlayan güçlü bir kavram vardır.
Fotoğraf uygulaması oluşturmak istediğinizi varsayalım. Kullanıcıların fotoğraflarıyla çalışma, kaydetme ve paylaşma nedenlerini düşünerek, anılarını yeniden yaşamak, fotoğraflar aracılığıyla başkalarıyla bağlantı kurmak ve fotoğrafları güvende tutmak istediklerini fark edersiniz. Bunlar, uygulamanın harika olmasını istediğiniz şeylerdir ve tasarım sürecinin geri kalanında size yol göstermek için bu deneyim hedeflerini kullanırsınız.
Uygulamanız neyle ilgili? Geniş bir kavramla başlayın ve kullanıcıların uygulamanızla ilgili olarak gerçekleştirmesine yardımcı olmak istediğiniz tüm öğeleri listeleyin.
Örneğin, insanların seyahatlerini planlamalarına yardımcı olacak bir uygulama oluşturmak istediğinizi varsayalım. Peçetenin arkasına çizebileceğin bazı fikirler şunlardır:
- Bir seyahat rehberindeki tüm yerlerin haritalarını alın ve seyahate yanınızda götürün.
- Bir şehirdeyken gerçekleşen özel etkinlikler hakkında bilgi edinin.
- Seyahat arkadaşlarının yapılması gereken etkinliklerin ve mutlaka görülmesi gereken turistik mekanların ayrı ama paylaşılabilir listeleri oluşturmasına izin verin.
- Seyahat arkadaşlarının arkadaşlarınızla ve ailenizle paylaşmak için tüm fotoğraflarını derlemesine izin verin.
- Uçuş fiyatlarına göre önerilen varış noktalarını alın.
- Hedefinizdeki restoranlar, mağazalar ve etkinlikler için birleştirilmiş fırsatların listesini bulun.
Seyahat uygulaması tasarımı ![]()
Uygulamanız hangi konuda harika? Bir adım geri atın ve bir senaryonun özellikle dikkatinizi çekip çekmediğine bakmak için fikir listenize göz atın. Listeyi yalnızca odaklanmak istediğiniz tek bir senaryoya kırpmak için kendinizi zorlayın. Bu süreçte, birçok iyi fikrin üstünü çizebilirsiniz, ancak onlara "hayır" demek, tek bir senaryoyu mükemmel hale getirmek için çok önemlidir.
Tek bir senaryo seçtikten sonra, tek bir cümlede not alarak ortalama bir kişiye uygulamanızın harika olduğunu nasıl açıklayabileceğinize karar verin. Örneğin:
- Seyahat uygulamam, arkadaşlarınızın grup gezileri için işbirliğine dayalı seyahatler oluşturmalarına yardımcı olmakta harika.
- Egzersiz uygulamam, arkadaşlarınızın antrenman ilerlemelerini izlemelerine ve başarılarını birbirleriyle paylaşmalarına izin vermekte harika.
- Market uygulamam, ailelerin haftalık market alışverişlerini koordine etmelerine yardımcı olmakta harikadır, böylece hiçbir satın alma işlemlerini kaçırmaz veya yinelemez.
İşbirliği aracı tasarımını 
Bu, uygulamanızın "en iyi olduğu" deyimidir ve uygulamanızı oluştururken yaptığınız birçok tasarım kararına ve ödünlere yol gösterebilir. Kullanıcıların uygulamanızda deneyimlemesini istediğiniz senaryolara odaklanın ve bunu özellik listesine dönüştürmemeye dikkat edin. Uygulamanızın yapabileceklerinin aksine, kullanıcılarınızın neler yapabilecekleri ile ilgili olmalıdır.
Tasarım hunisi
Beğendiğiniz bir fikre sahip olmak ve onu geliştirmek, belki de üretim aşamasına kadar götürmek çok cazip geliyor. Ama diyelim ki bunu yaptın ve sonra başka bir ilginç fikir ortaya çıkıyor. İki fikrin göreli yararlarından bağımsız olarak zaten yatırım yaptığınız fikri kullanmaya hazır olmanız doğaldır. Daha önce başka bir fikir düşünseydiniz! Tasarım hunisi, en iyi fikirlerinizi mümkün olan en erken zamanda ortaya çıkarmanıza yardımcı olan bir tekniktir.
"Huni" terimi şeklinden gelir. Huninin geniş ucunda birçok fikir girer ve her biri çok düşük sadakatli bir tasarım nesnesi (bir taslak, belki de bir metin paragrafı) olarak gerçekleştirilir. Bu fikir koleksiyonu huninin dar ucuna doğru ilerledikçe, fikirlerin sayısı azaltılırken temsil ettikleri yapıtların doğruluğu artar. Her yapıt yalnızca bir fikri başka bir fikirle yargılamak veya "bu kullanılabilir mi yoksa sezgisel mi?" gibi belirli bir soruyu yanıtlamak için gereken bilgileri yakalamalıdır. Buher birine daha fazla zaman ve çaba harcama. Bazı fikirler, siz bunları test ettikçe yol kenarından düşecektir ve bu sizin için sorun olmayacaktır, çünkü fikri yargılamak için gerekenden daha fazla onlara yatırım yapmayacaksınız. Hunide ilerlemeye devam eden kalan fikirler, ardışık olarak daha detaylı yaklaşımlar alacaktır. Sonunda, kazanan fikri temsil eden tek bir tasarım yapıtına sahip olacaksınız. Bu fikir, sadece önce geldiği için değil, yararları nedeniyle kazanmıştır. En iyi uygulamayı tasarlamış olacaksınız.
Yapı
Düzen her şeyi kolaylaştırır

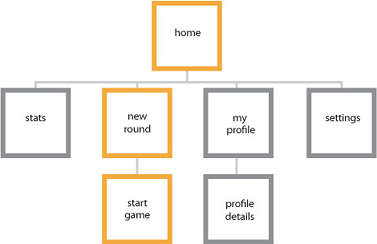
Konseptinizden memnun olduğunuzda, uygulamanızın şemasını oluşturmak üzere bir sonraki aşamaya hazır olursunuz. Bilgi mimarisi (IA), içeriğinize ihtiyaç duyduğu yapısal bütünlüğü sağlar. Uygulamanızın gezinti modelini ve sonuç olarak uygulamanızın kimliğini tanımlamaya yardımcı olur. İçeriğinizin nasıl düzenlendiğini ve kullanıcılarınızın bu içeriği nasıl keşfedeceğini planlayarak, kullanıcıların uygulamanızı nasıl deneyimlediği hakkında daha iyi bir fikir edinebilirsiniz.
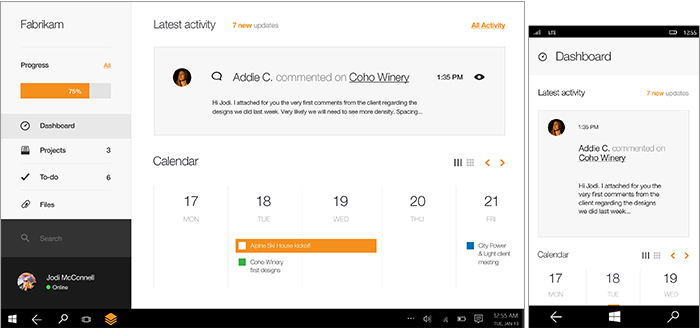
İyi IA yalnızca kullanıcı senaryolarını kolaylaştırmakla kalmaz, aynı zamanda başlangıç olarak temel ekranları hayal etmeye yardımcı olur. Örneğin Sesli uygulaması doğrudan kullanıcının kitaplığına, deposuna, haberlerine ve istatistiklerine erişim sağlayan bir hub'da başlatılır. Deneyim odaklanmıştır, böylece kullanıcılar sesli kitapları hızlı bir şekilde alabilir ve keyfini çıkarabilir. Uygulamanın daha ayrıntılı düzeyleri daha belirli görevlere odaklanır.
İlgili yönergeler için bkz. Gezinti tasarımı temel bilgileri.
Dinamikler
Kavramınızı uygulayın
Kavram aşaması uygulamanızın amacını tanımlamakla ilgiliyse, dynamics aşaması tamamen bu amacı yürütmekle ilgili olur. Bu, sayfa akışlarınızın taslağını çizmek için tel çerçeveler kullanma (hedeflerine ulaşmak için uygulama içinde bir yerden diğerine nasıl ulaşabileceğiniz) ve uygulamanızın kullanıcı arabiriminde kullanılan sesi ve sözcükleri düşünme gibi birçok yolla gerçekleştirilebilir. Tel çerçeveler, uygulamanızın kullanıcı akışı hakkında kritik kararlar vermenize yardımcı olan hızlı ve düşük kaliteli bir araçtır.
Uygulama akışınız, "başarılı olduğunuz alan" ifadenize sıkı sıkıya bağlı olmalı ve kullanıcıların öne çıkarmak istediğiniz tek senaryoya ulaşmasına yardımcı olmalıdır. Harika uygulamaların öğrenmesi kolay ve çok az çaba gerektiren akışları vardır. Ekrandan ekrana düzeyde düşünmeye başlayın; uygulamanızı ilk kez kullanıyor gibi görün. Oluşturduğunuz sayfalar için kullanıcı senaryolarını tam olarak saptadığınızda, gereksiz ekran dokunuşları olmadan kişilere tam olarak istedikleri şeyi verirsiniz. Dynamics de hareketle ilgilidir. Doğru hareket özellikleri, bir sayfadan diğerine akıcılığı ve kullanım kolaylığını belirler.
Bu adımda yardımcı olacak yaygın teknikler:
- Akışı ana hatlarıyla özetle: Önce ne geliyor, sırada ne var?
- Akışın görsel taslakları: Kullanıcılar akışı tamamlamak için kullanıcı arabiriminizde nasıl geçiş yapmalı?
- Prototip: Hızlı bir prototiple akışı deneyin.
Kullanıcıların neler yapabilmesi gerekir? Örneğin, seyahat uygulaması "arkadaşlarınızın grup gezileri için işbirliği içinde seyahatleri oluşturmalarına yardımcı olma konusunda harikadır." Etkinleştirmek istediğimiz akışları listeleyelim:
- Genel bilgilerle bir gezi oluşturun.
- Arkadaşlarınızı bir geziye katılmaya davet edin.
- Bir arkadaşınızın gezisine katılın.
- Diğer gezginler tarafından önerilen seyahat listelerine bakın.
- Seyahatlere hedefler ve etkinlikler ekleyin.
- Arkadaşlarınızın eklediği hedefleri ve etkinlikleri düzenleyin ve yorum yapın.
- Arkadaşlarınızın ve ailelerinizin takip etmeleri için güzergâhlar paylaşın.
Görsel
Sözcükler olmadan konuşma
Kokteyl oluşturucu uygulaması için tasarım
Uygulamanızın dinamiklerini oluşturduktan sonra uygulamanızın doğru görsel parlaklığıyla parlamasını sağlayabilirsiniz. Harika görseller, uygulamanızın sadece nasıl göründüğünü değil, aynı zamanda animasyon ve hareketle nasıl hissedildiğini ve canlandığını da tanımlar. Renk paleti, simge ve resim seçiminiz, bu görsel dilin yalnızca birkaç örneğidir.
Tüm uygulamaların kendi benzersiz kimlikleri vardır, bu nedenle uygulamanızla birlikte izleyebileceğiniz görsel yönergeleri keşfedin. İçeriğin görünüm ve hissi yönlendirmesine izin verin; görünümünün içeriğinizi dikte etmesine izin vermeyin.
Prototip
Şaheserinizi geliştirin
Prototip oluşturma, tasarım hunisinin(daha önce bahsettiğimiz bir teknik) bir aşamadır ve bu aşamada fikrinizi temsil eden yapıtın bir taslaktan daha fazla ama tam bir uygulamadan daha az karmaşık hale getirildiği bir aşamadır. Prototip, kullanıcıya gösterilen elle çizilmiş ekranların akışı olabilir. Testi çalıştıran kişi, çalışan bir uygulamanın benzetimini yapmak için farklı ekranları aşağı yerleştirerek veya sayfalara daha küçük kullanıcı arabirimi parçalarını yapıştırarak veya seçerek kullanıcıdan gelen ipuçlarına yanıt verebilir. Alternatif olarak, operatör betiklere bağlı kalırsa ve doğru düğmeleri ittiğinde prototip, bazı iş akışlarının simülasyonunu sağlayan çok basit bir uygulama olabilir. Bu aşamada, fikirleriniz gerçekten canlanır ve sıkı çalışmalarınız en iyi şekilde test edilir. Uygulamanızın alanlarının prototipini oluştururken, en çok ihtiyaç duyan bileşenleri şekillendirmek ve iyileştirmek için zaman ayırın.
Yeni geliştiriciler için yeterince vurgulayamıyoruz: Harika uygulamalar oluşturmak yinelemeli bir süreçtir. Prototipi erken ve sık kullanmanızı öneririz. Tüm yaratıcı çabalar gibi, en iyi uygulamalar yoğun deneme ve hatanın ürünü.
Hangi özelliklerin dahil gerektiğine karar verme
Kullanıcılarınızın ne istediğini ve oraya varmalarına nasıl yardımcı olabileceğinizi bildiğinizde, araç kutunuzdaki belirli araçlara bakabilirsiniz. Evrensel Windows Platformunu (UWP) keşfedin ve özellikleri uygulamanızın gereksinimleriyle ilişkilendirin. Her özellik için
Yaygın teknikler:
- Platform araştırması: Platformun sunduğu özellikleri ve bunları nasıl kullanabileceğinizi öğrenin.
- İlişkilendirme diyagramları: Akışlarınızı özelliklerle bağlayın.
- Prototip: İhtiyaçlarınızı karşılamalarını sağlamak için özellikleri test edin.
Uygulama sözleşmeleri Uygulamanız geniş, uygulamalar arası, özellikler arası kullanıcı akışları sağlayan uygulama sözleşmelerine katılabilir.
- Paylaş Kullanıcılarınızın uygulamanızdaki içeriği diğer uygulamalar aracılığıyla diğer kişilerle paylaşmasına ve diğer kişilerden ve uygulamalardan da paylaşılabilir içerik almasına izin verin.
- Oynat Kullanıcılarınızın, uygulamanızdan ev ağındaki diğer cihazlara aktarılan ses, video veya resimlerin keyfini çıkarmalarını sağlayın.
- Dosya seçici ve dosya seçici uzantıları Kullanıcılarınızın dosyalarını yerel dosya sisteminden, bağlı depolama cihazlarından, Ev Grubu'ndan ve hatta diğer uygulamalardan yüklemesine ve kaydetmesine izin verin. Diğer uygulamaların uygulamanızın içeriğini yükleyebilmesi için bir dosya seçici uzantısı da sağlayabilirsiniz.
Daha fazla bilgi için bkz. Uygulama Sözleşmeleri ve Uzantıları.
Farklı görünümler, form faktörleri ve donanım yapılandırmaları Windows kullanıcıları kontrol sahibi yapar ve uygulamanızı ön plana çıkarır. Uygulamanızın kullanıcı arabiriminin, herhangi bir cihazda, herhangi bir giriş modunda, herhangi bir yönde, herhangi bir donanım yapılandırmasında ve kullanıcının hangi koşulda kullanmaya karar verirse versin her durumda parlamasını istiyorsunuz.
Touch first Windows, fare işlevselliğini taklit etmekten daha fazlasını sağlayan benzersiz ve ayırt edici bir dokunma deneyimi sunar.
Örneğin, anlamsal yakınlaştırma, büyük bir içerik kümesinde gezinmek için dokunmatik olarak iyileştirilmiş bir yoldur. Kullanıcılar içerik kategorileri arasında dolaşabilir veya kaydırabilir ve daha fazla ve daha ayrıntılı bilgi görüntülemek için bu kategorileri yakınlaştırabilir. İçeriğinizi, sekmeler gibi geleneksel gezinti ve düzen desenlerine göre daha dokunsal, görsel ve bilgilendirici bir şekilde sunmak için bunu kullanabilirsiniz.
Elbette döndürme, kaydırma, çekme ve diğerleri gibi çeşitli dokunma etkileşimlerinden yararlanabilirsiniz. Touch vediğer kullanıcı etkileşimleri hakkında daha fazla bilgi edinin.
İlgi çekici ve yeni Uygulamanızın kendini yeni hissetmesini ve kullanıcılarla şu standart deneyimlerle etkileşime geçmesini sağlayın:
- Animasyonlar Uygulamanızı kullanıcılarınız için hızlı ve akıcı hale getirmek için animasyon kitaplığımızı kullanın. Kullanıcıların bağlam değişikliklerini anlamasına ve deneyimleri görsel geçişlerle ilişkilendirmelerine yardımcı olun. Kullanıcı arayüzünüzü animasyonlu hale getirme hakkındadaha fazla bilgi edinin.
- Bildirim bildirimleri Bildirim bildirimleri aracılığıyla kullanıcılarınızın zamana duyarlı veya kişisel içerik hakkında bilgi edinmesine izin verin ve uygulamanız kapatıldığında bile bunları uygulamanıza geri davet edin. kutucuklar, rozetler ve anlık bildirimler hakkında daha fazla bilgi edinin.
-
Uygulama kutucukları Kullanıcıları uygulamanıza geri döndürmek için yeni ve ilgili güncelleştirmeler sağlayın. Sonraki bölümde bununla ilgili daha fazla bilgi bulabilirsiniz.
uygulama kutucukları hakkında daha fazla bilgi edinin.
Kişiselleştirme
- Ayarlar Uygulama ayarlarını kaydederek kullanıcılarınızın istedikleri deneyimi oluşturmasına izin verin. Tüm ayarlarınızı tek bir ekranda birleştirin ve kullanıcılar uygulamanızı zaten tanıdıkları ortak bir mekanizmayla yapılandırabilir. uygulama ayarları eklemehakkında daha fazla bilgi edinin.
- Kullanıcı kutucukları Kullanıcı kutucuğu görüntüsünü yükleyerek uygulamanızı kullanıcılarınız için daha kişisel hale getirin veya kullanıcıların windows genelinde uygulamanızdaki içeriği kişisel kutucukları olarak ayarlamasına izin verin.
Cihaz özellikleri Uygulamanızın günümüz cihazlarının özelliklerinden tam olarak yararlanalı olduğundan emin olun.
- Yakınlık hareketleri Kullanıcılarınızın cihazları birbirine fiziksel olarak dokunarak (çok oyunculu oyunlar) fiziksel olarak yakın olan diğer kullanıcılara bağlamasına izin verin. yakınlık vedokunma hakkında daha fazla bilgi edinin.
-
Kameralar ve harici depolama cihazları Sohbet ve konferans için kullanıcılarınızı yerleşik veya prize takılı kameralarına bağlayın, vlog'ları kaydedin, profil resimleri alın, çevrelerindeki dünyayı belgeleyin veya uygulamanızın harika olduğu her etkinlikte. çıkarılabilir depolama
içeriğe erişme hakkında daha fazla bilgi edinin. -
İvmeölçerler ve diğer sensörler Cihazlar günümüzde birçok sensörle birlikte gelir. Uygulamanız ortam ışığına göre ekranı soluklaştırabilir veya parlaklaştırabilir, kullanıcı ekranı döndürüyorsa kullanıcı arabirimini yeniden akıtabilir veya herhangi bir fiziksel harekete tepki verebilir.
algılayıcıları hakkında daha fazla bilgi edinin. -
Coğrafi Konum Kullanıcılarınızın gezinmesine, haritadaki konumlarını bulmasına veya yakındaki kişiler, etkinlikler ve hedefler hakkında bildirim almasına yardımcı olmak için standart web verilerinden veya coğrafi konum algılayıcılarından coğrafi konum bilgilerini kullanın. coğrafi konum
hakkında daha fazla bilgi edinin.
Seyahat uygulaması örneğini yeniden ele alalım. Arkadaşlarınızın grup gezileri için işbirliği içinde seyahat planları oluşturmasına yardımcı olmak için bu özelliklerden bazılarını, bunlarla sınırlı olmamak üzere, kullanabilirsiniz.
- Paylaş: Kullanıcılar, seyahat öncesi heyecanını arkadaşlarıyla ve aileleriyle paylaşmak için yaklaşan seyahatleri ve seyahat planlarını birden çok sosyal ağa paylaşıyor.
- Arama: Kullanıcılar, kendi seyahatlerine ekleyebilecekleri başkalarının paylaşılan veya genel seyahatlerinden etkinlikleri veya hedefleri arar ve bulur.
- Bildirimler: Seyahat eşlikçileri yolculuklarını güncelleştirdiğinde kullanıcılara bildirim gönderilir.
- Ayarlar: Kullanıcılar, hangi gezinin bildirim getirmesi gerektiği veya hangi sosyal grupların kullanıcıların gezi gezilerini aramasına izin verildiği gibi uygulamayı tercihlerine göre yapılandırıyor.
- Anlamsal yakınlaştırma: Kullanıcılar, planladıkları uzun etkinlik listesinin daha fazla ayrıntısını görmek için kendi gezi planlarının zaman çizelgesinde gezinir ve yakınlaştırırlar.
- Kullanıcı kutucukları: Kullanıcılar, seyahatlerini arkadaşlarınızla paylaştıklarında görünmesini istedikleri resmi seçer.
Uygulamanızdan nasıl para kazaneceğine karar verme
Uygulamanızdan para kazanmak için birçok seçeneğiniz vardır. Uygulama içi reklamları veya satışları kullanmaya karar verirseniz, kullanıcı arabiriminizi bunu destekleyecek şekilde tasarlamak istersiniz. Daha fazla bilgi için bkz. Para kazanma planı.
Uygulamanız için UX tasarlama
Bu temel bilgileri doğru yapmakla ilgili. Uygulamanızın hangi konuda harika olduğunu bildiğinize ve desteklemek istediğiniz akışları öğrendiğinize göre, kullanıcı deneyiminin (UX) tasarımının temellerini düşünmeye başlayabilirsiniz.
Kullanıcı arabirimi içeriğini nasıl düzenlemeniz gerekir? Çoğu uygulama içeriği bir gruplama veya hiyerarşi biçiminde düzenlenebilir. İçeriğinizin üst düzey gruplandırmasını seçerken, bu gruplandırmanın "başarılı olduğunuz konu" ifadenizle uyumlu olmasına dikkat etmelisiniz.
Seyahat uygulamasını örnek olarak kullanmak için, seyahat yollarını gruplandırmanın birden çok yolu vardır. Uygulamanın odak noktası ilgi çekici yerleri keşfetmekse, bunları macera, güneşte eğlence veya romantik kaçamaklar gibi ilgi alanına göre gruplandırabilirsiniz. Ancak, uygulamanın odak noktası arkadaşlarınızla geziler planlamak olduğundan, aile, arkadaşlar veya iş gibi sosyal çevreleri temel alan seyahat planları düzenlemek daha mantıklıdır.
İçeriğinizi nasıl gruplandırmak istediğinizi seçmek, uygulamanızda hangi sayfalara veya görünümlere ihtiyacınız olduğunu belirlemenize yardımcı olur. Daha fazla bilgi için bkz. Kullanıcı arabirimi temel bilgileri.
Kullanıcı arabirimi içeriğini nasıl sunmalısınız? Kullanıcı arabiriminizi düzenlemeye karar verdikten sonra, kullanıcı arabiriminizin nasıl derleneceğini ve kullanıcınıza nasıl sunulacağını belirten UX hedefleri tanımlayabilirsiniz. Herhangi bir senaryoda, kullanıcınızın uygulamanızı mümkün olan en kısa sürede kullanmaya ve keyfini çıkarmaya devam ettiğinden emin olmak istiyorsunuz. Bunu yapmak için önce kullanıcı arabiriminizin hangi bölümlerinin sunulması gerektiğine karar verin ve kritik olmayan bölümleri oluşturmaya zaman harcamadan önce bu bölümlerin tamamlandığından emin olun.
Seyahat uygulamasında, muhtemelen kullanıcının uygulamada yapmak isteyeceği ilk şey belirli bir seyahat seyahati rehberi bulmaktır. Bu bilgileri mümkün olan en hızlı şekilde sunmak için, önce ListView denetimi kullanarak yolculuk listesini göstermelisiniz.
Seyahat uygulaması gezi seçicisi için bir tasarım
Seyahat listesini gösterdikten sonra, arkadaşlarının gezilerinin haber akışı gibi diğer özellikleri yüklemeye başlayabilirsiniz.
Hangi kullanıcı arabirimi yüzeylerine ve komutlara ihtiyacınız var? Daha önce tanımladığınız akışları gözden geçirin. Her akış için, kullanıcıların uyguladığı adımların kaba bir ana hattını oluşturun.
"Arkadaşların ve ailelerin takip edebileceği güzergahları paylaşma akışına göz atalım." Kullanıcının zaten bir seyahat oluşturduğunu varsayacağız. Bir seyahat seyahatini paylaşmak için şu adımlar gerekebilir:
- Kullanıcı uygulamayı açar ve oluşturduğu yolculukların listesini görür.
- Kullanıcı, paylaşmak istediği gezinin üzerine dokunur.
- Yolculuğun ayrıntıları ekranda görünür.
- Kullanıcı paylaşımı başlatmak için bazı kullanıcı arabirimine erişir.
- Kullanıcı, seyahati paylaşmak istediği arkadaşının e-posta adresini veya adını seçer veya girer.
- Kullanıcı paylaşımı sonlandırmak için bazı kullanıcı arabirimine erişir.
- Uygulamanız, seyahat ayrıntılarını, seyahatini paylaştığı kişilerin listesiyle güncelleştirir.
Bu işlem sırasında, hangi kullanıcı arabirimini oluşturmanız gerektiğini ve çözmeniz gereken ek ayrıntıları (uygulamanızı henüz kullanmayan arkadaşlarınız için standart bir e-posta ortak paketi hazırlama gibi) görmeye başlarsınız. Ayrıca gereksiz adımları ortadan kaldırmaya başlayabilirsiniz. Örneğin, kullanıcının paylaşmadan önce seyahatin ayrıntılarını görmesi gerekmiyor olabilir. Akış ne kadar temiz olursa kullanımı o kadar kolay olur.
Farklı yüzeylerin nasıl kullanılacağı hakkında daha fazla bilgi için göz atın.
Akış nasıl hissettirmelidir? Kullanıcınızın atacağı adımları tanımladığınızda, bu akışı performans hedeflerine dönüştürebilirsiniz. Daha fazla bilgi için bkz. Performans Planı .
Komutları nasıl düzenlemelisiniz? Tasarlamanız gereken olası komutları belirlemek için akış adımlarının ana hatlarını kullanın. Ardından bu komutları uygulamanızda nerede kullanacağınızı düşünün.
her zaman içeriği kullanmayı deneyin. Mümkün olduğunda, kullanıcıların içerik üzerinde işlem gösteren komutlar eklemek yerine doğrudan uygulamanın tuvalinde içeriği işlemesine izin verin. Örneğin, seyahat uygulamasında, kullanıcıların etkinliği seçip Yukarı veya Aşağı komut düğmelerini kullanmak yerine tuvaldeki bir listede etkinlikleri sürükleyip bırakarak gezilerini yeniden düzenlemesine izin verin.
İçeriği kullanamıyorsanız. İçeriği kullanamıyorsanız komutları şu kullanıcı arabirimi yüzeylerinden birine yerleştirin:
- komut çubuğuna: Çoğu komutu komut çubuğuna koymalısınız. Bu komut çubuğu genellikle kullanıcı dokunarak görünür hale gelene kadar gizlenir.
- Uygulamanın tuvalinde: Kullanıcı tek bir amaca sahip bir sayfada veya görünümdeyse, doğrudan tuvalde bu amaçla komutlar sağlayabilirsiniz. Bu komutlar çok az olmalıdır.
- bağlam menüsünde: Pano eylemleri (kesme, kopyalama ve yapıştırma gibi) veya seçilemeyen içeriğe uygulanan komutlar (haritadaki bir konuma raptiye eklemek gibi) için bağlam menülerini kullanabilirsiniz.
Uygulamanızı her görünümde nasıl düzenleyebileceğinize karar verin. Windows yatay ve dikey yönlendirmeleri destekler ve uygulamaları tam ekrandan minimum genişliğe kadar herhangi bir genişliğe yeniden boyutlandırmayı destekler. Uygulamanızın her boyutta, herhangi bir ekranda her yönde harika görünmesini ve çalışmasını istiyorsunuz. Bu, kullanıcı arabirimi öğelerinizin düzenini farklı boyutlar ve görünümler için planlamanız gerektiği anlamına gelir. Bunu yaptığınızda, uygulamanızın kullanıcı arabirimi kullanıcı gereksinimleri ve tercihlerini karşılayacak şekilde akıcı bir şekilde değişir.
Uygulama için bilgisayar ve mobil tasarımlar
Farklı ekran boyutlarında tasarım hakkında daha fazla bilgi için bkz. Duyarlı tasarım için ekran boyutları ve kırılma noktaları.
İyi bir ilk izlenim bırakın
Kullanıcıların uygulamanızı ilk başlattıklarında ne düşünmelerini, hissetmelerini veya yapmalarını istediğinizi düşünün. Güçlü yanlarınızı ifade ettiğiniz cümleye geri dönün. Kullanıcılarınıza uygulamanızın ne kadar iyi olduğunu kişisel olarak söyleme fırsatınız olmayacak olsa da, ilk izleniminizi oluştururken iletiyi onlara iletebilirsiniz. Şunlardan yararlanın:
Kutucuk ve bildirimler Kutucuk, uygulamanızın yüzüdür. Kullanıcının Başlangıç ekranındaki diğer birçok uygulama arasında, kullanıcının uygulamanızı başlatmak istemesine neden olan nedir? Kutucuğunuzun, uygulamanızın markasını vurguladığından ve uygulamanın hangi yönlerde üstün olduğunu gösterdiğinden emin olun. Uygulamanızın her zaman yeni ve ilgili hissetmesi için kutucuk bildirimlerini kullanın ve kullanıcıyı tekrar tekrar uygulamanıza geri getirin.
Giriş ekranı Giriş ekranı mümkün olduğunca hızlı yüklenmeli ve yalnızca uygulama durumunuzu başlatmanız gerektiği sürece ekranda kalmalıdır. Giriş ekranında gördükleriniz, uygulamanızın kişiliğini ifade etmelidir.
İlk başlatma Kullanıcılar hizmetinize kaydolmadan önce, hesaplarında oturum açmadan veya kendi içeriklerini eklemeden önce ne görürler? Kullanıcılardan bilgi istemeden önce uygulamanızın değerini göstermeye çalışın. İşlemelerini istemeden önce insanların etrafa bakabilmesi ve uygulamanızın neler yaptığını anlaması için örnek içeriği göstermeyi göz önünde bulundurun.
Giriş sayfası Giriş sayfası, uygulamanızı her başlattıklarında kullanıcıları yönlendirdiğiniz yerdir. Buradaki içeriğin net bir odağı olmalı ve uygulamanızın ne yapmak için uyarlandığı hemen gösterilmelidir. Bu sayfayı tek bir şeyde harika hale getirin ve kullanıcıların uygulamanızın geri kalanını keşfedeceklerine güvenin. Bulunabilirliğe değil giriş sayfasında dikkat dağıtıcı öğeleri ortadan kaldırmaya odaklanın.
Tasarımınızı doğrulama
Uygulamanızı geliştirmeye çok geçmeden önce tasarımınızı veya prototipinizi daha sonra yeniden çalışmak zorunda kalmamak için yönergelere, kullanıcı gösterimlerine ve gereksinimlere göre doğrulamanız gerekir. Her özelliğin uygulamanızı iyileştirmenize yardımcı olacak bir dizi UX yönergesi ve uygulamanızı Microsoft Store'da yayımlamak için karşılamanız gereken bir dizi Mağaza gereksinimi vardır. Mağaza gereksinimleriyle teknik uyumluluğu test etmek için Windows Uygulama Sertifikasyon Seti
Önemli özelliklere odaklanmak için UWP uygulamaları üzerinde,