Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
UWP MapControl ve Windows Haritalar platform API'leri (Windows.Services.Maps.*) kullanım dışıdır ve Windows'un gelecekteki sürümlerinde kullanılamayabilir. Daha fazla bilgi için bkz. Kullanım dışı bırakılan özellikler için kaynaklar.
Önemli
Bing Maps for Enterprise hizmetinin kullanımdan kaldırılması
UWP MapControl ve Windows.Services.Maps ad alanlarındaki harita hizmetleri Bing Haritalar'a dayanır. Bing Kurumsal Haritalar kullanımdan kaldırılmıştır ve kullanımdan kaldırılacaktır. Bu noktada MapControl ve hizmetler artık veri almaz.
Daha fazla bilgi için Bing Haritalar Geliştirici Merkezi ve Bing Haritalar belgelerine bakın. Haritayı, harita yer kartı veya tam özellikli harita denetimi adı verilen açık kapatılabilir pencerede gösterebilirsiniz.
Bu kılavuzda açıklanan bazı özellikleri denemek için harita örneği indirin.
Haritayı bir yer kartında görüntüleme
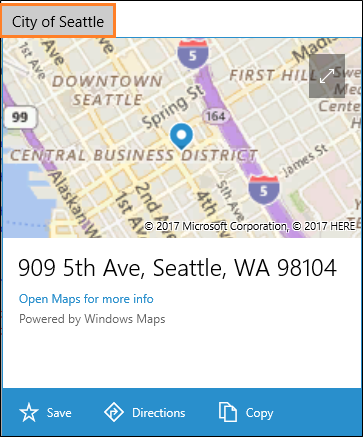
Kullanıcılara, kullanıcı arabirimi öğesinin veya uygulamanın kullanıcının dokunduğu alanın üstünde, altında veya yanında hafif bir açılır pencerenin içinde bir harita gösterebilirsiniz. Harita, uygulamanızdaki bilgilerle ilgili bir şehir veya adres gösterebilir.
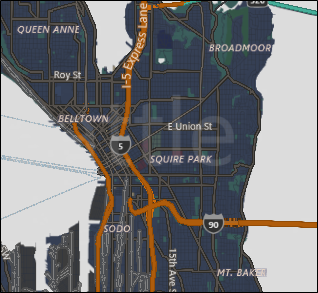
Bu yer kartı Seattle şehrini gösterir.
 yer kartı
yer kartı
Seattle'ın bir düğmenin altındaki yer kartında görünmesini sağlayan kod aşağıdadır.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
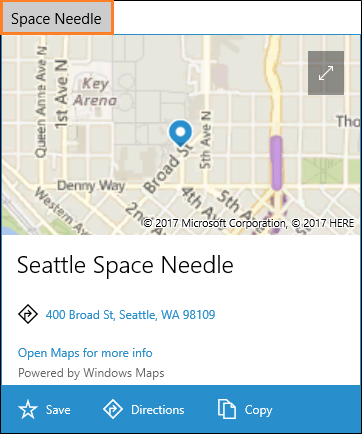
Bu yer kartı, Seattle'daki Space Needle'ın konumunu gösterir.

Space Needle'ın bir düğmenin altında bir panoda görünmesini sağlayan kod aşağıdadır.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Haritayı denetimde görüntüleme
Uygulamanızda zengin ve özelleştirilebilir harita verilerini göstermek için harita denetimi kullanın. Harita denetimi yol haritalarını, havadan görüntüleri, üç boyutlu görünümleri, yol tariflerini, arama sonuçlarını ve trafiği görüntüleyebilir. Haritada, kullanıcının konumunu, yol tariflerini ve ilgi çekici noktalarını görüntüleyebilirsiniz. Harita ayrıca havadan 3B görünümler, Streetside görünümleri, trafik, ulaşım ve yerel işletmeler gösterebilir.
Uygulamanızda kullanıcıların uygulamaya özgü veya genel coğrafi bilgileri görüntülemesini sağlayan bir harita denetimi kullanın. Uygulamanızda harita denetimine sahip olmak, kullanıcıların bu bilgileri almak için uygulamanızın dışına çıkmaları gerekmeyecek anlamına gelir.
Uygulamanıza harita denetimi ekleme
MapControlekleyerek bir XAML sayfasında harita görüntüleme. MapControlkullanmak için, windows.ui.xaml.controls.maps ad alanını XAML sayfasında veya kodunuzda bildirmeniz gerekir. Denetimi Araç Kutusu'ndan sürüklerseniz, bu ad alanı bildirimi otomatik olarak eklenir. MapControl XAML sayfasına el ile eklerseniz, ad alanı bildirimini sayfanın en üstüne el ile eklemeniz gerekir.
Aşağıdaki örnekte temel bir harita denetimi görüntülenir ve haritayı dokunmatik girişleri kabul etmeye ek olarak yakınlaştırma ve eğme denetimlerini görüntüleyecek şekilde yapılandırılır.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Kodunuza harita denetimini eklerseniz, kod dosyasının en üstünde ad alanını el ile bildirmeniz gerekir.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Haritalar kimlik doğrulama anahtarının alınması ve ayarlanması
MapControl ve harita hizmetlerini kullanabilmeniz için önce MapServiceToken özelliğinin değeri olarak harita kimlik doğrulama anahtarını belirtmeniz gerekir. Önceki örneklerde EnterYourAuthenticationKeyHere değerini Bing Haritalar Geliştirici Merkezialdığınız anahtarla değiştirin.
Uyarı: MapServiceToken belirtilmemiş metni, harita kimlik doğrulama anahtarını belirtene kadar kontrolün altında görünmeye devam eder. Haritalar kimlik doğrulama anahtarını alma ve ayarlama hakkında daha fazla bilgi için bkz. Haritalar kimlik doğrulama anahtarı isteme.
Haritanın konumunu ayarlama
Haritayı istediğiniz konuma işaret edin veya kullanıcının geçerli konumunu kullanın.
Harita için başlangıç konumu ayarlama
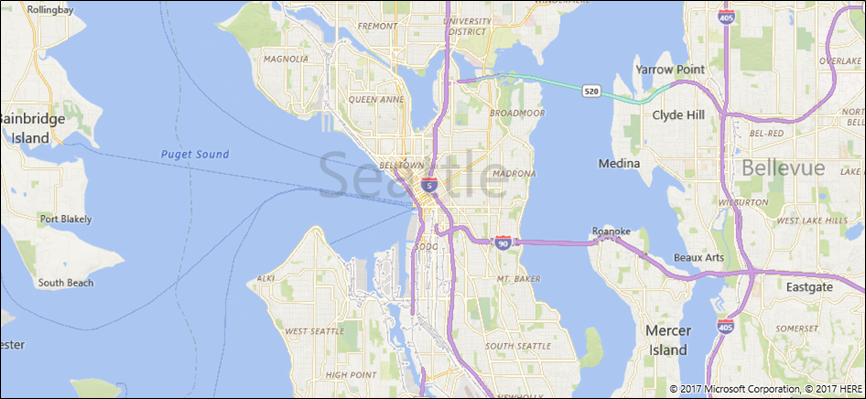
Kodunuzda MapControlCenter özelliğini belirterek veya özelliği XAML işaretlemenize bağlayarak haritada görüntülenecek konumu ayarlayın. Aşağıdaki örnekte, merkezi Seattle olan bir harita görüntülenir.
Uyarı
Bir dize Geopointolarak dönüştürülemediğinden, veri bağlama kullanmadıkça XAML işaretlemesindeki Center özelliği için bir değer belirtemezsiniz. (Bu sınırlama, MapControl.Location ekli özelliği için de geçerlidir.)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}
Harita denetiminin bir örneğini 
Haritanın geçerli konumunu ayarlama
Uygulamanızın kullanıcının konumuna erişebilmesi için önce uygulamanızın RequestAccessAsync yöntemini çağırması gerekir. Bu sırada uygulamanız ön planda olmalı ve RequestAccessAsync kullanıcı arabirimi iş parçacığından çağrılmalıdır. Kullanıcı uygulamanıza konumu için izin verene kadar uygulamanız konum verilerine erişemez.
Geolocator sınıfının GetGeopositionAsync yöntemini kullanarak cihazın geçerli konumunu (konum varsa) alın. İlgili Geopointelde etmek için, coğrafi konumun coğrafi koordinatının Noktası özelliğini kullanın. Daha fazla bilgi için bkz. Geçerli konumu alma.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Cihazınızın konumunu haritada görüntülerken, grafikleri görüntülemeyi ve konum verilerinin doğruluğuna göre yakınlaştırma düzeyini ayarlamayı göz önünde bulundurun. Daha fazla bilgi için bkz. Konum algılamalı uygulamalar için yönergeler.
Haritanın konumunu değiştirme
2D haritada görünen konumu değiştirmek için TrySetViewAsync yönteminin
3D haritanın konumunu değiştirmek için bunun yerine TrySetSceneAsync yöntemini kullanın. Daha fazla bilgi için bkz. Havadan 3B görüntüler.
Harita üzerinde GeoboundingBox içeriğini görüntülemek için TrySetViewBoundsAsync yöntemini çağırın. Örneğin, bir rotayı veya rotanın bir bölümünü haritada görüntülemek için bu yöntemi kullanın. Daha fazla bilgi için bkz. harita üzerinde yolları ve yol tariflerini görüntüleme.
Haritanın görünümünü değiştirme
Haritanın görünümünü ve hissini özelleştirmek için, harita kontrolünün StyleSheet özelliğini mevcut MapStyleSheet nesnelerinden herhangi birine ayarlayın.
myMap.StyleSheet = MapStyleSheet.RoadDark();
koyu stil harita
Ayrıca JSON kullanarak özel stiller tanımlayabilir ve ardından bu JSON'u kullanarak MapStyleSheet nesnesi oluşturabilirsiniz.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

JSON giriş referansının tamamı için bkz. Harita stil sayfası başvurusu.
Var olan bir sayfayla başlayıp istediğiniz öğeleri geçersiz kılmak için JSON kullanabilirsiniz. Bu örnek, mevcut bir stille başlar ve yalnızca su alanlarının rengini değiştirmek için JSON kullanır.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Uyarı
İkinci stil sayfasında tanımladığınız stiller, birinci stildeki stilleri geçersiz kılar.
Yönlendirmeyi ve perspektifi ayarlama
İstediğiniz efekt için doğru açıyı elde etmek için haritanın kamerasını yakınlaştırın, uzaklaştırın, döndürün ve eğin. Bu özellikleri deneyin.
- Center özelliğini ayarlayarak haritanın merkezi coğrafi bir noktaya ayarlayın.
- ZoomLevel özelliğini 1 ile 20 arasında bir değere ayarlayarak haritanın yakınlaştırma düzeyi ayarlayın.
- Haritanın döndürme ayarını, 0 veya 360 derece = Kuzey, 90 = Doğu, 180 = Güney ve 270 = Batı olacak şekilde Başlık özelliğini ayarlayarak yapın.
- DesiredPitch özelliğini 0 ile 65 derece arasında bir değere ayarlayarak haritanın eğim ayarlayın.
Harita özelliklerini gösterme ve gizleme
MapControlaşağıdaki özelliklerin değerlerini ayarlayarak yollar ve yer işaretleri gibi harita özelliklerini gösterin veya gizleyin.
LandmarksVisible özelliğini etkinleştirerek veya devre dışı bırakarak, binaları ve yer işaretlerini haritada görüntüleyin.
Uyarı
Binaları gösterebilir veya gizleyebilirsiniz, ancak bunların 3 boyutlu görünmesini önleyemezsiniz.
PedestrianFeaturesVisible yaya özelliklerini görüntüleyin. Haritada trafik göstermek için, TrafficFlowVisible özelliğini etkinleştirin veya devre dışı bırakın.
WatermarkMode özelliğini MapWatermarkMode sabitlerinden birine ayarlayarak filigran haritada görüntülenip görüntülenmeyeceğini belirtin.
Harita denetimindeki Routes koleksiyonuna MapRouteView ekleyerek, haritada sürüş veya yürüyüş rotası görüntüleyin. Daha fazla bilgi ve örnek için bkz. Harita üzerinde yolları ve yol tariflerini görüntüleme.
MapControliçinde işaretçileri, şekilleri ve XAML denetimlerini görüntülemeyle ilgili bilgi için bkz. Harita üzerinde ilgi çekici noktaları (POI) görüntüleme.
Streetside görünümlerini görüntüleme
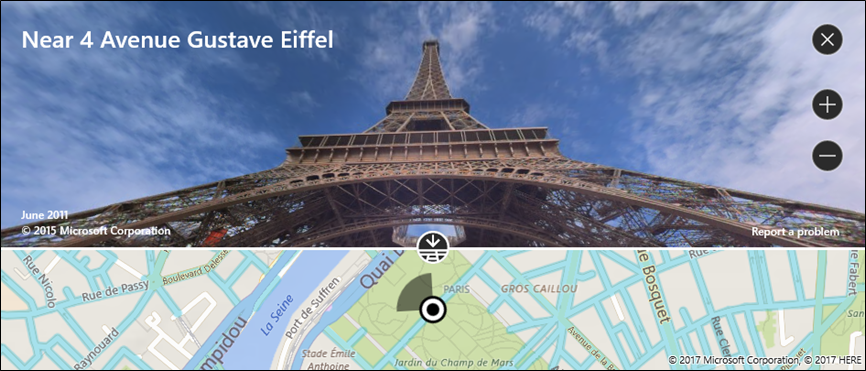
Streetside görünümü, harita kontrolünün üzerinde görünen bir konumun sokak seviyesindeki perspektifidir.

Başlangıçta harita denetiminde görüntülenen haritadan ayrı olarak, Streetside görünümündeki deneyimi "içeride" düşünün. Örneğin, Streetside görünümünde konumun değiştirilmesi, Streetside görünümünün "altındaki" haritanın konumunu veya görünümünü değiştirmez. Streetside görünümünü kapattıktan sonra (denetimin sağ üst köşesindeki X tıklayarak), özgün harita değişmeden kalır.
Streetside görünümünü görüntülemek için
- IsStreetsideSupporteddenetleyerek Streetside görünümlerinin cihazda desteklenip desteklenmediğini belirleyin.
- Streetside görünümü destekleniyorsa, FindNearbyAsyncçağırarak belirtilen konuma yakın bir StreetsidePanorama oluşturun.
- StreetsidePanorama null değilse yakındaki bir panoramanın bulunup bulunmadığını belirleyin
- Yakındaki bir panorama bulunursa harita denetiminin CustomExperience özelliği için bir StreetsideExperience oluşturun.
Bu örnekte, önceki görüntüye benzer bir Streetside görünümünün nasıl görüntüleneceği gösterilmektedir.
Uyarı
Harita denetimi çok küçük boyutluysa genel bakış haritası görünmez.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Havadan 3B görünümleri görüntüleme
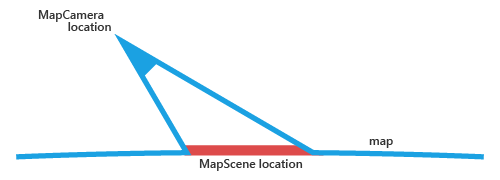
MapScene sınıfını kullanarak haritanın 3B perspektifini belirtin. Harita sahnesi, haritada görünen 3B görünümü temsil eder. MapCamera sınıfı, kameranın böyle bir görünümü görüntüleyecek konumunu temsil eder.
Harita sahne konumuna MapCamera konumunun diyagramı 
Harita yüzeyindeki binaların ve diğer özelliklerin 3B olarak görünmesini sağlamak için harita denetiminin
3b harita görünümü örneği 
3B görünüm görüntülemek için
- Is3DSupported
denetleyerek cihazda 3B görünümlerin desteklenip desteklenmediğini belirleyin. - 3B görünümler destekleniyorsa, harita denetiminin
Style olarak ayarlayın. - CreateFromLocationAndRadius ve CreateFromCameragibi birçok CreateFrom yönteminden birini kullanarak bir MapScene nesnesi oluşturun.
- 3B görünümü görüntülemek için TrySetSceneAsync
çağırın. Ayrıca, MapAnimationKind numaralandırmasından bir sabit sağlayarak görünüm değiştiğinde kullanılacak isteğe bağlı bir animasyon da belirtebilirsiniz.
Bu örnekte 3B görünümün nasıl görüntüleneceği gösterilmektedir.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Konumlar hakkında bilgi edinin
MapControlaşağıdaki yöntemlerini çağırarak haritadaki konumlar hakkında bilgi edinin.
- TryGetLocationFromOffset yöntemi
- Harita denetiminin görünümünde belirtilen noktaya karşılık gelen coğrafi konumu alın. - GetOffsetFromLocation yöntemi - Belirtilen coğrafi konuma karşılık gelen Harita kontrolünün görünüm alanındaki noktayı alın.
- IsLocationInView yöntemi - Belirtilen coğrafi konumun şu anda Harita denetiminin görünüm görünümünde görünür olup olmadığını belirleyin.
- FindMapElementsAtOffset yöntemi - Harita denetiminin görünüm noktasında belirtilen noktada bulunan haritadaki öğeleri alın.
Etkileşimi ve değişiklikleri işleme
MapControl'ün aşağıdaki olaylarını işleyerek haritada kullanıcı giriş hareketlerini yönetin.
Denetimin LoadingStatusChanged olayını işleyerek, haritanın yükleniyor mu yoksa tamamen yüklendi mi olduğunu belirleyin.
Kullanıcı veya uygulama harita ayarlarını değiştirdiğinde gerçekleşen değişiklikleri işlemek için mapControl
En iyi yöntem önerileri
Haritayı görüntülemek için geniş ekran alanı (veya ekranın tamamını) kullanarak kullanıcıların coğrafi bilgileri görüntülemek için aşırı kaydırma ve yakınlaştırma yapmalarına gerek yoktur.
Harita yalnızca statik, bilgilendirilebilir bir görünüm sunmak için kullanılıyorsa, daha küçük bir harita kullanmak daha uygun olabilir. Daha küçük, statik bir haritayla giderseniz, boyutlarını kullanılabilirliğe dayandırın; ekran alanından tasarruf etmek için yeterince küçük, ancak okunaklı kalacak kadar büyük olmalı.
harita öğelerini kullanarak harita sahnesine ilgi çekici noktaları ekleyin; tüm ek bilgiler, harita sahnesini katmanlayan geçici kullanıcı arabirimi olarak görüntülenebilir.