Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Değer eşlemesi ek açıklamasıyla, bir öğenin liste görünümünde veya ağaç görünümündeki görüntü dizininin rolüne veya durumuna nasıl karşılık geldiğini belirtmek için eşleme dizesi kullanabilirsiniz. Örneğin, eşleme dizesi liste görünümünün görüntü dizini 0'ın onay kutusunun rolüyle eşlendiğini, görüntü dizini 1'in ise radyo düğmesinin rolüyle eşlendiğini gösterebilir.
Ayrıca, bir kaydırıcıdaki sayısal değerlerle eşleyen dizeleri belirtmek için değer eşlemesi ek açıklamasını da kullanabilirsiniz.
Bu Tekniğin Ne Zaman Kullanılacağı
Aşağıdaki durumlarda Değer Eşlemesi Ek Açıklaması'nı kullanmayı göz önünde bulundurun.
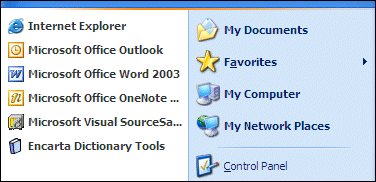
Sahip tarafından çizilmiş liste görünümü veya ağaç görünümü görüntülerin kullanımını içerdiğinde ve bu görüntüye dayalı olarak özel bir erişilebilir açıklama (Açıklama özelliği) sağlamak istediğinizde. Aşağıdaki çizimde bir örnek gösterilmektedir.
 görsel ipuçları sağladığı başlangıç menüsünün çizimi
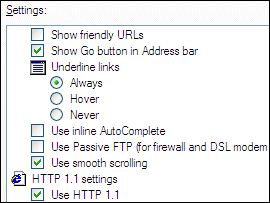
görsel ipuçları sağladığı başlangıç menüsünün çizimiSahip tarafından çizilmiş liste görünümü veya ağaç görünümü denetimi, ağaç veya liste öğelerinin basit denetimler, genellikle onay kutuları veya radyo düğmeleri gibi davranmasını sağlamak için görüntülerin kullanımını birleştirirse ve görüntüyü bir role eşlemek istersiniz. Aşağıdaki ekran görüntüsünde bir örnek gösterilmektedir.
Onay kutularının ve radyo düğmelerinin değerini ayarlamak için Internet Explorer seçeneklerinin ekran görüntüsünü

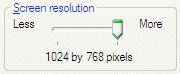
Aşağıdaki ekran görüntüsünde olduğu gibi, basit bir tamsayı dışında bir değer olarak tanımlanabilen bir değeri seçmek için kaydırıcı kullanıldığında, ekran çözünürlüğü ayarı bir dize tarafından açıklanmıştır.
Ekran çözünürlüğünü ayarlamak için kullanılan kaydırıcının ekran görüntüsünü

Değer eşlemesi ek açıklamasıyla, eşleme dizesi listenin veya ağacın görüntü dizininin rolüne veya durumuna nasıl karşılık geldiğini gösterir. Ya da kaydırıcının sayısal değerinin bir dizeye nasıl karşılık geldiğini gösterebilir. Örneğin, bir eşleme dizesi, liste görünümünün görüntü dizini 0'ın onay kutusunun rolüyle, görüntü dizini 1'in ise radyo düğmesinin rolüyle eşlendiğini gösterebilir. Eşleme dizesini denetime eklemek için IAccPropServices::SetHwndPropStr() kullanın.
Değer eşlemeyi desteklemek için denetime özgü bilgi gerektiğinden, kaydırıcı değer eşlemeleri, liste görünümleri ve ağaç görünümleri gibi değer eşlemesi ek açıklamasını destekleyen sınırlı sayıda denetim ve özellik vardır.
Kaydırıcı Değer Eşlemesi
PROPID_ACC_VALUEMAP, iç kaydırıcı konumlarından insan tarafından okunabilen dizelere eşleme içerir. Bu özellik, Oleacc.dll kaydırıcı ara sunucusu tarafından desteklenir. Geçerli kaydırıcı değeri değer eşlemesinde bulunursa, karşılık gelen dize varsayılan yüzde dizesi (örneğin, "50") yerine değer olarak gösterilir.
Liste Görünümü ve Ağaç Görünümü
PROPID_ACC_ROLEMAP, PROPID_ACC_STATEMAPve PROPID_ACC_DESCRIPTONMAP, durum görüntüsü dizinlerinden rol ve durum değerlerine eşlemeler sağlar. Bu eşlemeler, bu görüntü dizinlerinin uygun rollere (genellikle ROLE_SYSTEM_RADIOBUTTON veya ROLE_SYSTEM_CHECKBUTTON) ve ek durum bitlerine (genellikle STATE_SYSTEM_CHECKED) eşlenmesine olanak tanır.
Değer eşlemesi ek açıklaması hakkında daha fazla bilgi için aşağıdaki konulara bakın:
- Değer Eşlemesi Ek Açıklama Kullanarak
- Değer Eşlemesi Ek Açıklama Örneği
Ek Açıklama Eşleme Biçimi
Aşağıdaki tabloda, ek açıklama eşlemesine dahil edilen alanlar açıklanmaktadır.
| Alan | Açıklama |
|---|---|
| 'A' | Belirli bir kodlama düzeninin kullanıldığını gösterir. Gelecekteki kodlama düzenleri için ek ön ekler desteklenebilir. |
| Sınırlayıcı karakteri | Genellikle iki nokta üst üste (:) kullanılır, ancak NULL veya boş alan dışında başka bir karakter olabilir. Bu karakter kalan alanlar için sınırlayıcı olarak kullanılacağından, eşlemedeki bir değerin parçası olarak kullanılamayabilir. |
| 0, 1 veya 2 | Hangi anahtarın kullanıldığını gösteren değer. Ağaç Görünümü ve Liste Görünümü rolü ve durum eşlemeleri için bu anahtar 0 (görüntü dizini), 1 (durum görüntüsü dizini) veya 2 (katman görüntüsü dizini) olabilir. Bir tuş seçeneği sunmayan kaydırıcılar ve diğer denetimler için bu değer 0 olmalıdır. |
| Sınırlayıcı karakteri | : |
| Anahtar değer çiftleri | Her çift bir anahtar dizeden ve sınırlayıcı karakterden oluşur. Anahtar dize bir sayıdır ve ondalık veya onaltılık (baştaki "0x" ön ekiyle) biçiminde olabilir. |
| Değer dizesi | Değer eşlemeleri için bu bir dizedir. Rol ve durum eşlemeleri için bu bir sayıdır (ondalık veya onaltılık). |
| Sınırlayıcı karakteri | : |
Örneğin, bir harita aşağıdaki gibi görünebilir:
A:0:0:Cold:1:Warm:3:Hot:
Bu değer eşlemesi bir kaydırıcı denetimine uygulandığında, kaydırıcı 1 konumundayken "Sıcak" değeri gösterilir. 2 değeri bu örnekte yer almadığından, bu konum için varsayılan değer kullanıma sunulacaktır. Kaydırıcı için varsayılan değer 33 gibi bir yüzde değeridir.