Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Bu tasarım kılavuzu Windows 7 için oluşturulmuştur ve Windows'un daha yeni sürümleri için güncelleştirilmemiştir. Kılavuzun çoğu ilke olarak hala geçerlidir, ancak sunu ve örnekler geçerli tasarım kılavuzumuzu yansıtmaz.
Arama kutusuyla, kullanıcılar eşleşmeleri filtreleyerek veya vurgulayarak büyük bir veri kümesi içindeki belirli nesneleri veya metinleri hızla bulabilir. Standart arama denetimi yoktur, ancak programınızın arama özelliklerini Windows'unkilerle tutarlı hale getirmek için çabalamalısınız.
İki tür arama vardır:
Hızlı arama, burada sonuçlar kullanıcı yazarken hemen görüntülenir. Hiçbir düğmeye tıklanması gerekmez, bu nedenle büyüteç arama simgesi düğme olarak değil grafik olarak gösterilir.

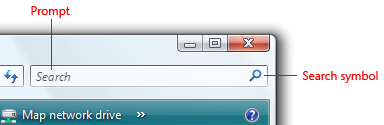
Hızlı arama kullanan tipik bir Arama kutusu. Arama her tuş vuruşu üzerinde otomatik olarak yürütülür.
Normal arama; burada kullanıcı arama düğmesine tıkladığında bir arama gerçekleştirilir. Büyüteç arama simgesi bir düğmede gösterilir.
 screen shot of a regular search box normal bir arama kutusunun ekran görüntüsünü
screen shot of a regular search box normal bir arama kutusunun ekran görüntüsünüNormal arama kullanan tipik bir Arama kutusu. Kullanıcılar aramayı gerçekleştirmek için bir düğmeye tıklar.
Kullanıcılarınız için arama seçeneklerinden birini veya her ikisini birden sağlayabilirsiniz.
Doğru kontrol bu mu?
Karar vermek için şu soruları göz önünde bulundurun:
- Belirli nesneleri bulmak zor mu? Bu durum şu durumlarda oluşabilir:
- Birçok nesne vardır.
- Nesneler tek bir konumda yer almıyor. Arama özellikle ağaçtaki nesneleri bulmak için kullanışlıdır.
- Arama verilerini bulmak zordur (örneğin, meta veriler).
- Kullanıcıların belgeler içinde belirli bir metin bulması gerekiyor mu?
- Özelliğiniz beş saniye içinde ilgili arama sonuçlarını döndürür mü? Sağlanmadıysa, bir arama özelliği sağlayabilirsiniz, ancak arama iletişim kutusu gibi uzun süre çalışan aramalara uyum sağlamak için görünür geri bildirim sağlayan alternatif bir tasarım kullanabilirsiniz.
Tasarım kavramları
Arama, birçok senaryoda önemli bir ilk adımdır: Kullanıcıların nesneleri kullanabilmesi için önce bulması gerekir. Kullanıcılar giderek daha fazla nesneyi giderek daha büyük sabit disklere kaydediyor, ancak nesnelere göz atmak iyi ölçeklendirilmiyor. Arama, kullanıcı deneyiminin basit, tutarlı ve güvenilir bir parçası olmalıdır.
Windows'ta arama kutuları:
- Tüm Gezgin pencerelerinin bir parçasıdır, bu nedenle bulmaları ve tanımaları kolaydır.
- Tutarlı bir görünüme ve davranışa sahip olun.
- Verimli ve hızlıdır ve Hızlı arama modunda anında sonuçlar verir.
Windows'ta arama kutusu şu yerlerde kullanılır:
- Kaşif
- Deneyimler (Microsoft Windows Media Player, Windows Fotoğraf Galerisi, Windows Internet Explorer)
- Başlat menüsü (programları ve son dosyaları bulmak için)
- Denetim Masası giriş sayfası (denetim masası öğelerini ve görevlerini bulmak için)
- Yardım (ilgili Yardım konularını bulmak için)
Görünüm ve his
Windows'ta Arama'nın hissi, Hızlı aramayı destekleyerek önemli ölçüde geliştirilmiştir. Anlık sonuçlara sahip olmak, Windows'un daha güçlü ve doğrudan hissetmelerini sağlar.
Windows Gezgini'nde ve uygulama pencerelerinde, ek bir giriş noktasıysa, Arama sağ üst köşede bulunur. Bu durumda, kullanıcılar pencerede aradıklarını bulamadıklarında bir arama mekanizması ararlar. Ancak, Birincil giriş noktası Arama ise, pencerenin en üstünde ortalanır.
Ara düğmesi görsel olarak bir Arama kutusuna bağlanır. Alanı en aza indirmek için, etiket yerine Arama kutusunun içinde isteğe bağlı bir istemi kullanılır. İstem bir yönerge (örneğin, Aramak için yazın) veya aramanın kapsamını gösterebilir (örneğin, Resim ara).
Anlık arama kutusunun 
Etiketler ve ayrı düğmeler olmadan, Windows'ta hızlı arama basit bir görünüme sahiptir.
Başarılı bir arama gerçekleştirmek, arama sonuçlarının sanal bir sayfasını oluşturur ve geri yığınına ve Adres çubuğuna ekler. Kullanıcılar özgün sayfayı geri yüklemek ve Arama kutusunu temizlemek için, Geri'ye tıklamak, Adres çubuğunda özgün sayfaya tıklamak, Esc tuşuna basmak veya Ara kutusunu temizlemek gibi çeşitli yollara sahiptir.
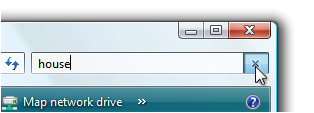
Kullanıcılar ayrıca önceki bir sonuç sayfasını geri yüklemeden Arama kutusunu temizleyebilir. Hızlı arama modunda, kullanıcı yazmaya başladıktan sonra net bir düğme görüntülenir; büyüteç arama simgesinin yerini "x" alır. Üzerine gelindiğinde , "x" bir düğme görünümü alır ve tıklanabilir.
'x' simgesi screen shot of a search box with an 'x' icon arama kutusunun ekran görüntüsünü
screen shot of a search box with an 'x' icon arama kutusunun ekran görüntüsünü
Kullanıcı, denetimin sağ ucundaki "x" seçeneğine tıklayarak Arama kutusunu temizleyebilir.
Normal arama modunda temizle düğmesi isteğe bağlıdır. Örneğin, bir aramanın tamamlanması uzun sürüyorsa kullanıcılar bunu yararlı bulabilir. Kullanıcılar devam eden aramayı durdurmak için "x" işaretine tıklayabilir. Bir arama zaten tamamlandıysa, kullanıcılar Arama kutusunu temizlemek için "x" işaretine tıklayabilir.
Yönerge -leri
Yer
- Uygulama pencereleri için sağ üst köşedeki Ara'yı bulun.
- Açılır pencereler için, en mantıklı ve kullanışlı olan her yerde Ara'yı bulun.
- Özel Durum: Kullanıcıların bir pencerede (birincil giriş noktası) genellikle ilk kez yapacağı şey Arama ise, pencerenin en üstünde ortalayın.
Bakmak
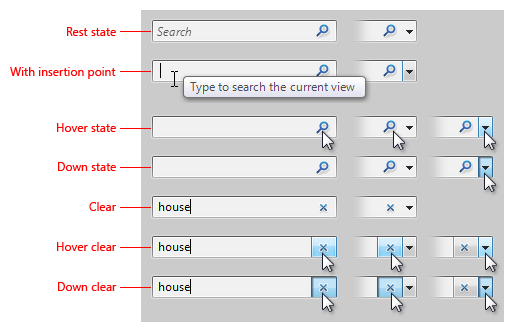
- Standart arama düğmesi grafiklerini kullanın. Üç sürüm vardır:
- Yalnızca büyüteç arama simgesi (üzerine gelindiğinde düğme yok). Hızlı arama için kullanın.
- Düğmeli büyüteç arama simgesi. Aramayı başlatmak için düğmeye tıklanması gerektiğinde kullanın.
- Düğme ve açılan ok ile büyüteç arama simgesi. Kullanıcılar kapsamı değiştirebildiğinde veya diğer ayarlar kullanılabilir olduğunda bir açılan ok ekleyin.
- Hızlı arama için yalnızca açılan ok kullanın ve üzerine gelindiğinde bir düğme gösterin.
- Normal arama için bir düğmedeki açılan oku gösterin.
 figure of instant search boxes in different states farklı durumlardaki anlık arama kutularınınşekli
figure of instant search boxes in different states farklı durumlardaki anlık arama kutularınınşekli
Hızlı arama için görsel belirtimler.
farklı durumlardaki normal arama kutularının 
Normal arama için görsel belirtimler.
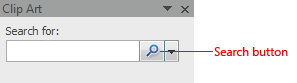
Etiket kullanmayın; bunun yerine isteğe bağlı bir istem kullanın. Kullanıcılar aramanın genel bir dosya araması olduğunu varsayarsa, kapsamı vermek için istemi kullanın. Aksi takdirde, arama yapmak veya benzer, kısa bir tümcecik için Tür kullanın.
'Aranacak tür' isteminin ekran görüntüsünü

'Tüm araçlarda ara' isteminin ekran görüntüsünü

Bu örneklerde kısa metinsel istemler kullanıcıların Arama ile çalışmasına yardımcı olur.
Etkileşim
Giriş odağında, daha önce girilen metinleri otomatik olarak seçin. Bunu yapmak, kullanıcıların yazarak yeni bir arama girmesine veya ok tuşlarını kullanarak şapka işaretini konumlandırarak önceki aramayı değiştirmesine olanak tanır.
Vurgulanmış metin
 screen shot of search box with highlighted text arama kutusununekran görüntüsü
screen shot of search box with highlighted text arama kutusununekran görüntüsüBu örnekte, giriş odağında daha önce girilen metin seçilidir.
Arama kutusu için klavye kısayolunu Ctrl+E olarak atayın.
Işlevsel -liği
- Mümkün olduğunda Anında aramayı destekleyin. Normal aramanın fazladan bekleme süresine değdiği senaryolar varsa hem normal hem de Hızlı aramalar sağlayın.
- Normal aramaların beş saniye içinde ilgili sonuçları döndürmesi ve Hızlı aramanın iki saniye içinde sonuç döndürmesi gerekir. Bu noktadan sonra, program yanıt verdikçe ve kullanıcılar başka görevler gerçekleştirebildiği sürece, Arama zaman içinde daha az ilgili sonuçları doldurmaya devam edebilir. Bu yanıt hızını sağlamak için arama verilerinizin dizinini oluşturmanız gerekebilir.
- Hem normal hem de Anlık arama modları sağlarsanız, Hızlı arama sonuçları normal arama sonuçlarının bir alt kümesi olmalıdır.
- Tüm aramalar ön ek tabanlıdır (alt dize veya sonek araması yoktur). Sondaki joker karakterlerin kullanımı isteğe bağlıdır ve sonuçları etkilemez. Birden çok sözcük girilirse, OR araması kullanın.
- Başarılı bir arama, arama sonuçlarını Geri yığınına ve Adres çubuğuna içeren bir sanal sayfa ekler. Birden çok arama tek bir sanal sayfaya neden olur, bu nedenle Geri'ye tıklandığında her zaman özgün sayfa döndürülüyor.
- Ölçeklendirme için gerekirse arama sonuçlarını ilgi düzeyine göre derecelendirin.
- Boş bir arama özgün sayfayı döndürür.
Önerilen boyutlandırma ve aralık
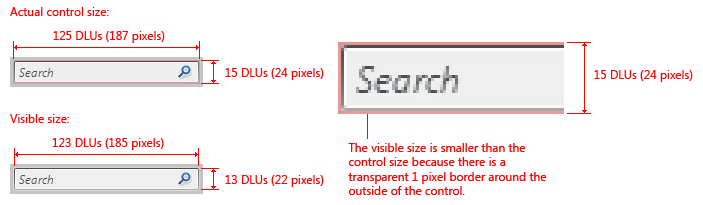
Anlık arama kutusu boyutlandırma ve aralık figure of instant search box sizing and spacing şekil
figure of instant search box sizing and spacing şekil
Hızlı arama için önerilen boyutlandırma ve aralık.
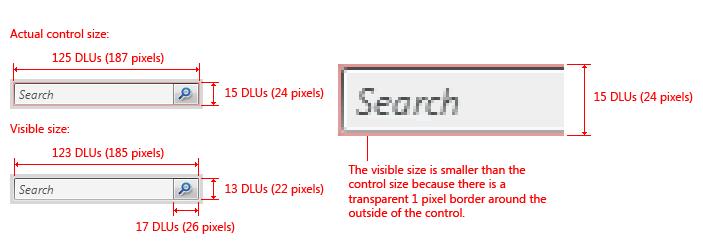
Normal arama kutusu boyutlandırma ve aralık figure of regular search box sizing and spacing şekil
figure of regular search box sizing and spacing şekil
Normal arama için önerilen boyutlandırma ve aralık.
Metin
- Arama kutusundaki istemin sözcüğü için, bunu bir yönerge yapın (örneğin, Aramak için yazın) veya aramanın kapsamını belirtin (örneğin, Resim ara).
- İstem metni kısa olmalıdır. Tek bir sözcük veya kısa tümcecik yeterli olmalıdır.
- Tümce stili büyük harfe çevirmeyi kullanın.
- Bitiş noktalama işaretlerini veya üç noktalamayı kullanmayın.
Belge
- Bu denetime Arama kutusu olarak başvurun. İlk sözcüğün ilk harfini büyük harfe çevirme; kutunun ilk harfini büyük harfe çevirmeyin.
- İki arama türüne Hızlı arama ve normal arama olarak başvurun. Hızlı aramanın ilk harfini büyük harfe çevirme; normal aramanın ilk harfini büyük harfe çevirmeyin.
İlgili konular