Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Önemli
Şu anda Xamarin platformunda özel bağlama kullanımını araştırıyoruz. Gelecekteki geliştirme çalışmalarını bilgilendirmek için lütfen bu ankete katılın.
Bu makalede, mevcut Objective-C bir kitaplık olan InfColorPicker için Xamarin.iOS bağlaması oluşturmaya yönelik uygulamalı bir kılavuz sunulmaktadır. Statik Objective-C kitaplığı derleme, bağlama ve bağlamayı bir Xamarin.iOS uygulamasında kullanma gibi konuları kapsar.
iOS üzerinde çalışırken üçüncü taraf Objective-C kitaplığını kullanmak istediğiniz durumlarla karşılaşabilirsiniz. Bu gibi durumlarda, Xamarin.iOS bağlama projesini kullanarak Xamarin.iOS uygulamalarınızda kitaplığı kullanmanıza olanak sağlayacak bir C# bağlaması oluşturabilirsiniz.
Genellikle iOS ekosisteminde kitaplıkları 3 çeşitte bulabilirsiniz:
- Üst bilgileri (.h dosyaları) ile
.abirlikte uzantılı önceden derlenmiş bir statik kitaplık dosyası olarak. Örneğin, Google'ın Analiz Kitaplığı - Önceden derlenmiş bir Çerçeve olarak. Bu yalnızca statik kitaplığı, üst bilgileri ve bazen uzantılı
.frameworkek kaynakları içeren bir klasördür. Örneğin, Google'ın AdMob Kitaplığı. - Yalnızca kaynak kod dosyaları gibi. Örneğin, just
.mve.hObjective C dosyalarını içeren bir kitaplık.
birinci ve ikinci senaryoda zaten önceden derlenmiş bir CocoaTouch Statik Kitaplığı olacaktır, bu nedenle bu makalede üçüncü senaryoya odaklanacağız. Bir bağlama oluşturmaya başlamadan önce, bağlamada serbest olduğunuzdan emin olmak için her zaman kitaplıkla birlikte verilen lisansı kontrol edin.
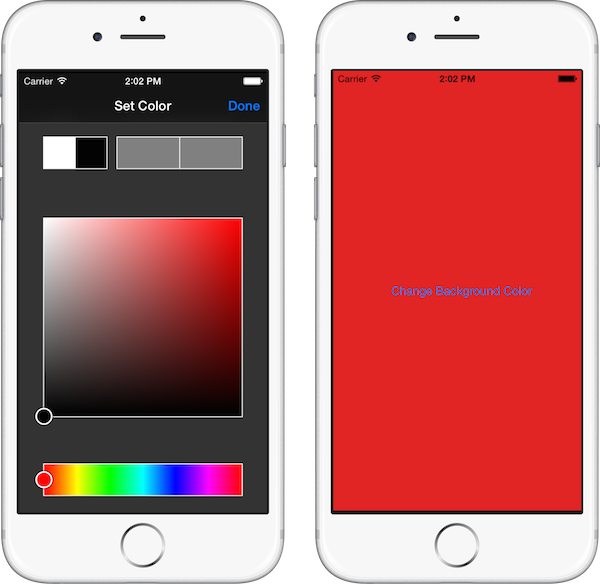
Bu makalede, örnek olarak açık kaynak InfColorPickerObjective-C projesini kullanarak bağlama projesi oluşturma adım adım izlenecek yol sağlanır, ancak bu kılavuzdaki tüm bilgiler herhangi bir üçüncü taraf Objective-C kitaplığıyla kullanılmak üzere uyarlanabilir. InfColorPicker kitaplığı, kullanıcının HSB gösterimine göre bir renk seçmesine olanak tanıyan ve renk seçimini daha kolay hale getiren yeniden kullanılabilir bir görünüm denetleyicisi sağlar.
Xamarin.iOS'ta bu API'yi Objective-C kullanmak için gerekli tüm adımları ele alacağız:
- İlk olarak Xcode kullanarak statik bir Objective-C kitaplık oluşturacağız.
- Ardından bu statik kitaplığı Xamarin.iOS ile bağlayacağız.
- Ardından, Objective Sharpie'nin Xamarin.iOS bağlaması için gerekli API tanımlarının bazılarını (tümünü değil) otomatik olarak oluşturarak iş yükünü nasıl azaltabileceğini gösterin.
- Son olarak bağlamayı kullanan bir Xamarin.iOS uygulaması oluşturacağız.
Örnek uygulama, InfColorPicker API'si ile C# kodumuz arasındaki iletişim için güçlü bir temsilcinin nasıl kullanılacağını gösterir. Güçlü bir temsilcinin nasıl kullanılacağını gördükkten sonra, aynı görevleri gerçekleştirmek için zayıf temsilcilerin nasıl kullanılacağını ele alacağız.
Gereksinimler
Bu makalede Xcode ve dil hakkında bilgi sahibi olduğunuz ve Objective-C Bağlama Objective-C belgelerimizi okuduğunuz varsayılır. Ayrıca, sunulan adımları tamamlamak için aşağıdakiler gereklidir:
- Xcode ve iOS SDK - Apple'ın Xcode ve en son iOS API'sinin geliştiricinin bilgisayarına yüklenmesi ve yapılandırılması gerekir.
- Xcode Komut Satırı Araçları - Şu anda yüklü olan Xcode sürümü için Xcode Komut Satırı Araçları yüklenmelidir (yükleme ayrıntıları için aşağıya bakın).
- Mac için Visual Studio veya Visual Studio - Mac için Visual Studio veya Visual Studio'nun en son sürümü geliştirme bilgisayarına yüklenip yapılandırılmalıdır. Xamarin.iOS uygulaması geliştirmek için Apple Mac gereklidir ve Visual Studio kullanırken Xamarin.iOS derleme konağına bağlı olmanız gerekir
- Objective Sharpie'nin en son sürümü - Buradan indirilen Objective Sharpie aracının geçerli bir kopyası. Objective Sharpie zaten yüklüyse, öğesini kullanarak bunu en son sürüme güncelleştirebilirsiniz
sharpie update
Xcode Komut Satırı Araçlarını Yükleme
Yukarıda belirtildiği gibi, bu kılavuzda Xcode Komut Satırı Araçları'nı (özellikle make ve lipo) kullanacağız. make komutu, programın nasıl derlenmesi gerektiğini belirten bir makefile kullanarak yürütülebilir programların ve kitaplıkların derlenmesini otomatik hale getiren çok yaygın bir Unix yardımcı programıdır. Komut lipo , çok mimarili dosyalar oluşturmaya yönelik bir OS X komut satırı yardımcı programıdır; birden çok .a dosyayı tüm donanım mimarileri tarafından kullanılabilecek tek bir dosyada birleştirir.
Apple'ın Xcode ile Komut Satırı SSS belgelerinden derlemesine göre, OS X 10.9 ve üzeri sürümlerde Xcode Tercihleri iletişim kutusunun İndirmeler bölmesi artık komut satırı araçlarını indirmeyi desteklemiyor.
Araçları yüklemek için aşağıdaki yöntemlerden birini kullanmanız gerekir:
Xcode'u yükleme - Xcode'u yüklediğinizde, tüm komut satırı araçlarınızla birlikte gelir. OS X 10.9 dolgularında (içinde
/usr/binyüklüdür), içindeki tüm araçları/usr/binXcode içindeki ilgili araçla eşleyebilir. Örneğin, komut satırındanxcrunXcode içindeki herhangi bir aracı bulmanıza veya çalıştırmanıza olanak tanıyan komut.Terminal Uygulaması - Terminal uygulamasından komutunu çalıştırarak
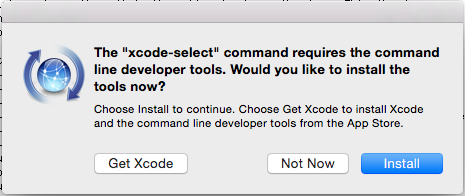
xcode-select --installkomut satırı araçlarını yükleyebilirsiniz:- Terminal Uygulamasını başlatın.
- Yazın
xcode-select --installve Enter tuşuna basın, örneğin:
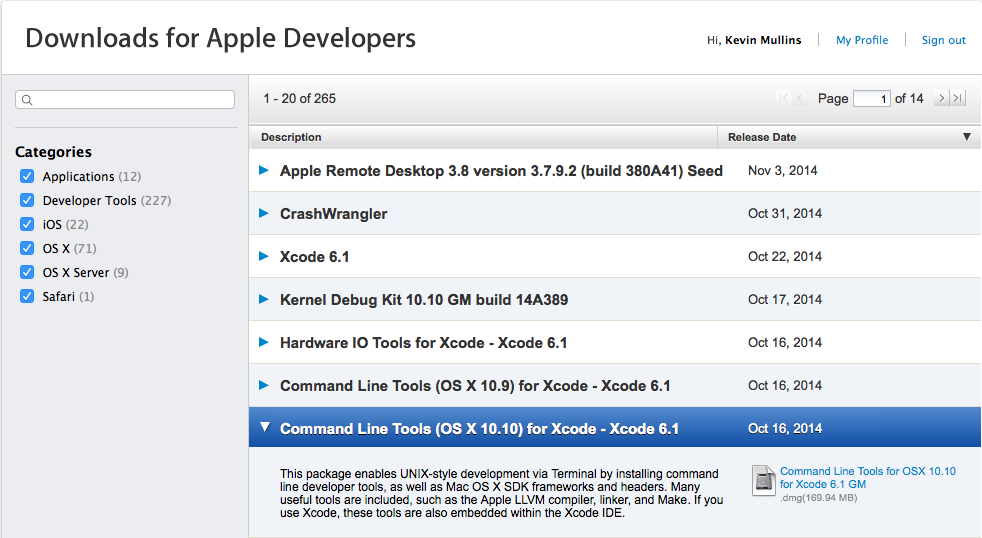
Europa:~ kmullins$ xcode-select --installApple Geliştiricileri için İndirmeler - Komut Satırı Araçları paketi, Apple Geliştiricileri için İndirmeler web sayfasında bulunur. Apple kimliğinizle oturum açın, ardından Komut Satırı Araçları'nı arayın ve indirin:

Komut Satırı Araçları yüklüyken, izlenecek yol ile devam etmeye hazırız.
İzlenecek yol
Bu kılavuzda aşağıdaki adımları ele alacağız:
- Statik Kitaplık Oluşturma - Bu adım InfColorPickerObjective-C kodunun statik kitaplığını oluşturmayı içerir. Statik kitaplık dosya uzantısına
.asahip olur ve kitaplık projesinin .NET derlemesine eklenir. - Xamarin.iOS Bağlama Projesi Oluşturma - Statik kitaplığımız olduktan sonra bunu kullanarak bir Xamarin.iOS bağlama projesi oluşturacağız. Bağlama projesi, yeni oluşturduğumuz statik kitaplık ve API'nin nasıl Objective-C kullanılabileceğini açıklayan C# kodu biçiminde meta verilerden oluşur. Bu meta veriler genellikle API tanımları olarak adlandırılır. Objective Sharpie'yi kullanarak API tanımlarını oluşturmamıza yardımcı olacağız.
- API Tanımlarını normalleştirme - Objective Sharpie bize yardımcı olmak için harika bir iş yapar, ancak her şeyi yapamaz. Api tanımlarında kullanılmadan önce yapmamız gereken bazı değişiklikleri ele alacağız.
- Bağlama Kitaplığı'nı kullanma - Son olarak, yeni oluşturulan bağlama projemizin nasıl kullanılacağını göstermek için bir Xamarin.iOS uygulaması oluşturacağız.
Hangi adımların söz konusu olduğunu anladığımıza göre, kılavuzun geri kalanına geçelim.
Statik kitaplık oluşturma
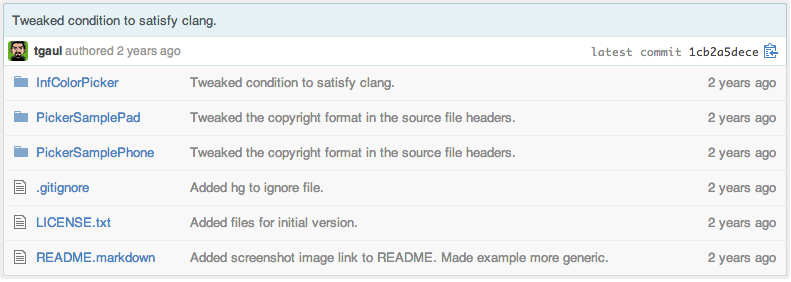
Github'da InfColorPicker kodunu incelersek:
Projede aşağıdaki üç dizini görebiliriz:
- InfColorPicker - Bu dizin projenin kodunu içerir Objective-C .
- PickerSamplePad - Bu dizin örnek bir iPad projesi içerir.
- PickerSample Telefon - Bu dizin bir örnek i Telefon projesi içerir.
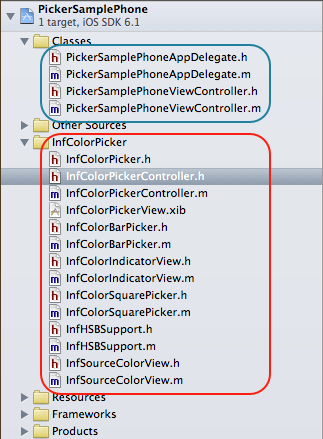
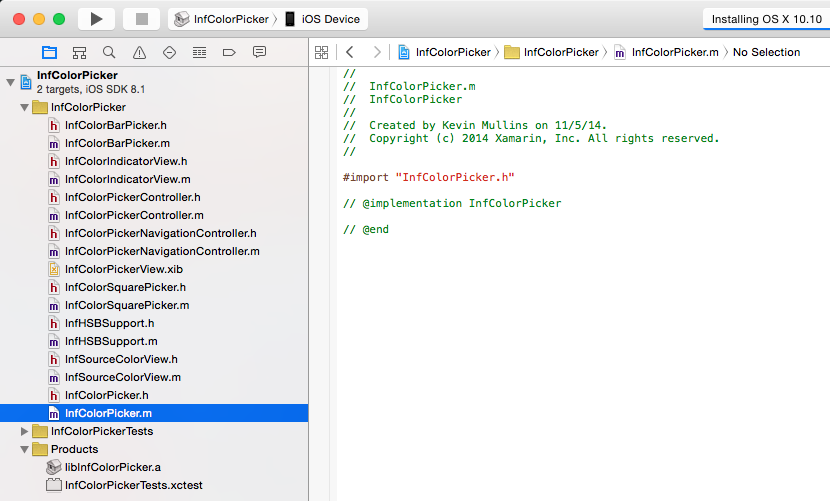
Şimdi GitHub'dan InfColorPicker projesini indirelim ve seçtiğimiz dizinde sıkıştırmasını açalım. Proje için PickerSamplePhone Xcode hedefini açarken Xcode Gezgini'nde aşağıdaki proje yapısını görüyoruz:
Bu proje, her örnek projeye doğrudan InfColorPicker kaynak kodunu (kırmızı kutuda) ekleyerek kodu yeniden kullanır. Örnek projenin kodu mavi kutunun içindedir. Bu proje bize statik kitaplık sağlamadığından, statik kitaplığı derlemek için bir Xcode projesi oluşturmamız gerekir.
İlk adım, InfoColorPicker kaynak kodunu Statik Kitaplık'a eklememizdir. Bunu başarmak için aşağıdakileri yapalım:
Xcode'ı başlatın.
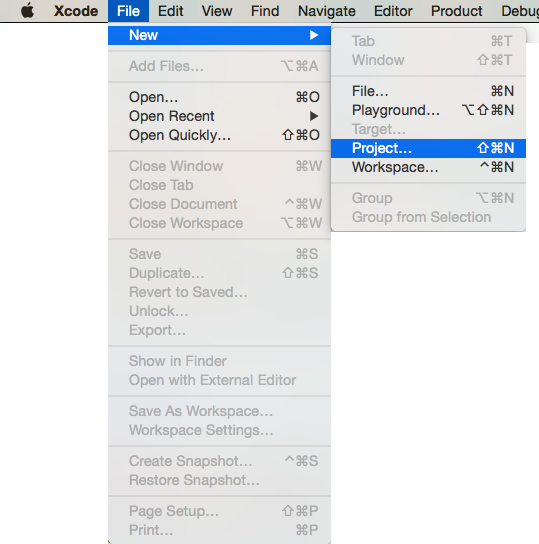
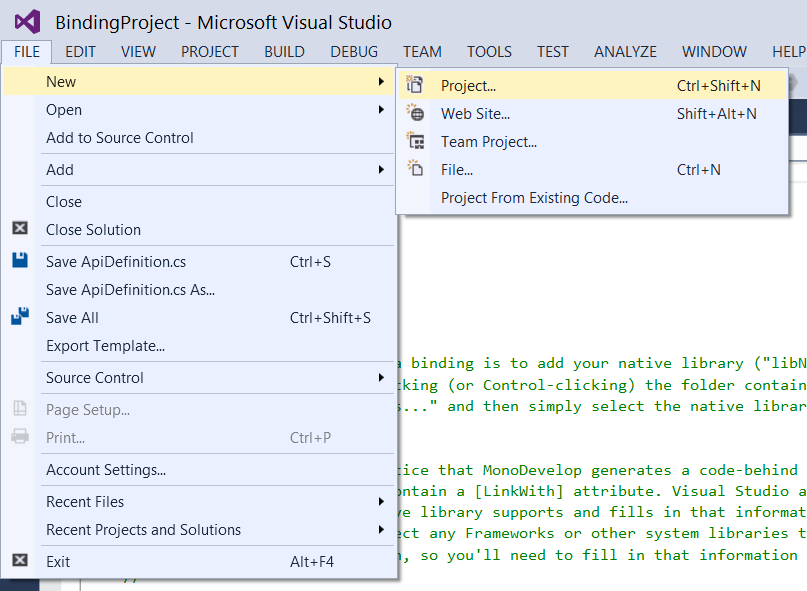
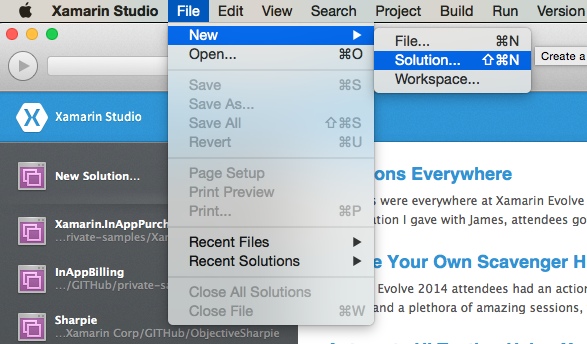
Dosya menüsünden Yeni>Proje... öğesini seçin:
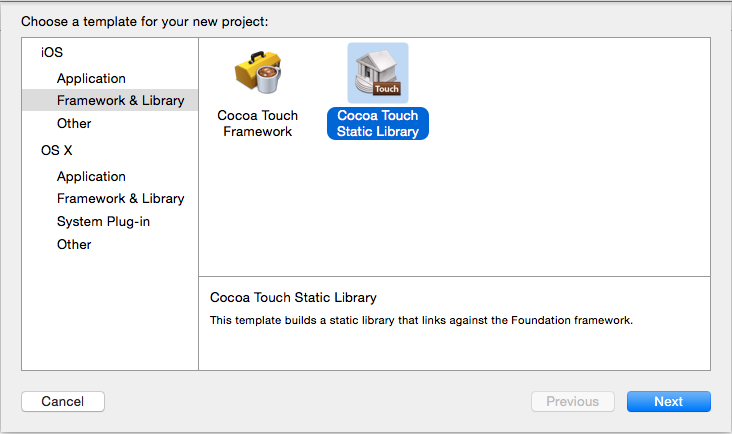
Cocoa Touch Statik Kitaplığı şablonu olan Çerçeve ve Kitaplık'ı seçin ve İleri düğmesine tıklayın:
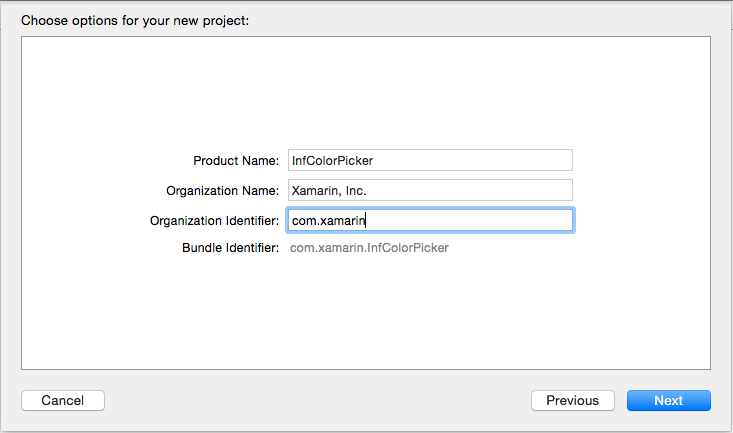
Proje Adı için girin
InfColorPickerve İleri düğmesine tıklayın:Projeyi kaydetmek için bir konum seçin ve Tamam düğmesine tıklayın.
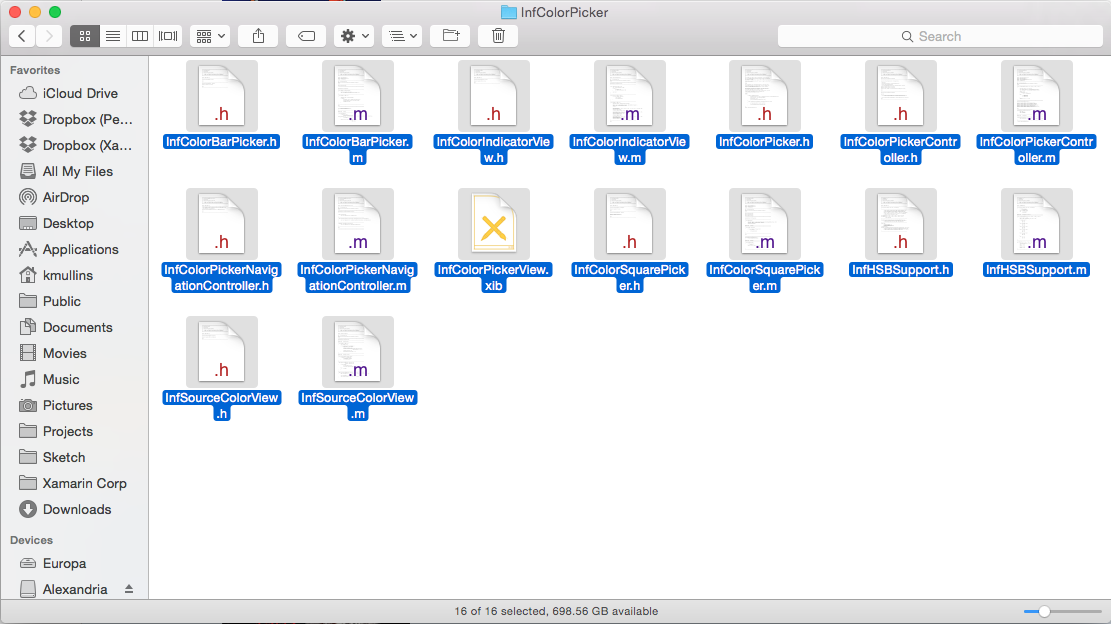
Şimdi InfColorPicker projesindeki kaynağı statik kitaplık projemize eklememiz gerekiyor. InfColorPicker.h dosyası statik kitaplığımızda zaten var olduğundan (varsayılan olarak), Xcode üzerine yazmamıza izin vermez. Bulucu'dan, GitHub'dan sıkıştırmasını açtığımız özgün projedeki InfColorPicker kaynak koduna gidin, tüm InfColorPicker dosyalarını kopyalayın ve bunları yeni statik kitaplık projemize yapıştırın:
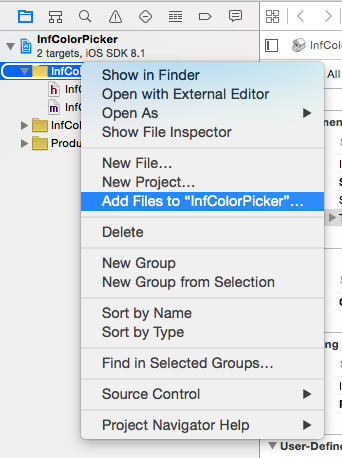
Xcode'a dönün, InfColorPicker klasörüne sağ tıklayın ve "InfColorPicker..." dosyasına dosya ekle'yi seçin:
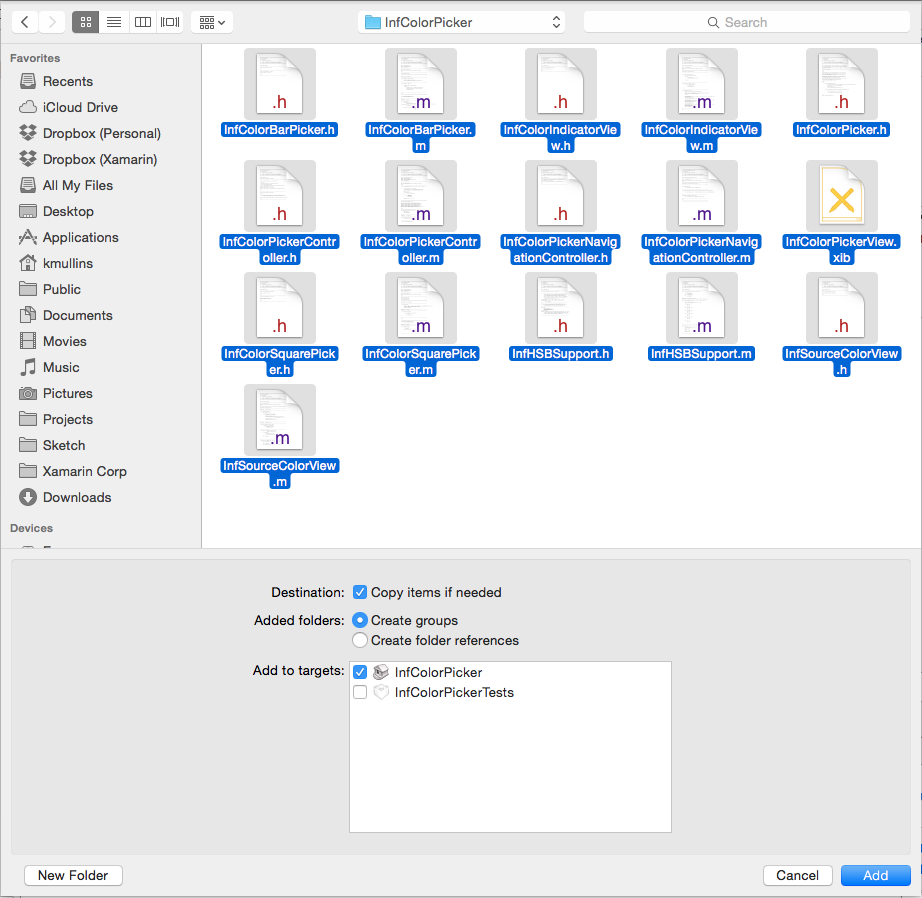
Dosya Ekle iletişim kutusunda, yeni kopyaladığımız InfColorPicker kaynak kodu dosyalarına gidin, tümünü seçin ve Ekle düğmesine tıklayın:
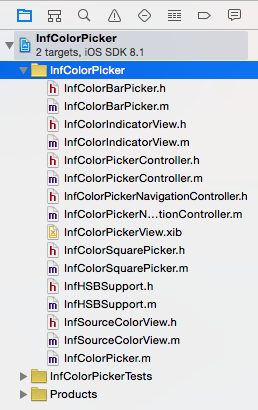
Kaynak kod projemize kopyalanır:
Xcode Proje Gezgini'nden InfColorPicker.m dosyasını seçin ve son iki satırı açıklama satırı yapın (bu kitaplığın yazılma biçimi nedeniyle bu dosya kullanılmaz):
Şimdi kitaplığın gerektirdiği çerçeveler olup olmadığını denetlememiz gerekiyor. Bu bilgileri BENİOKU'da veya sağlanan örnek projelerden birini açarak bulabilirsiniz. Bu örnekte
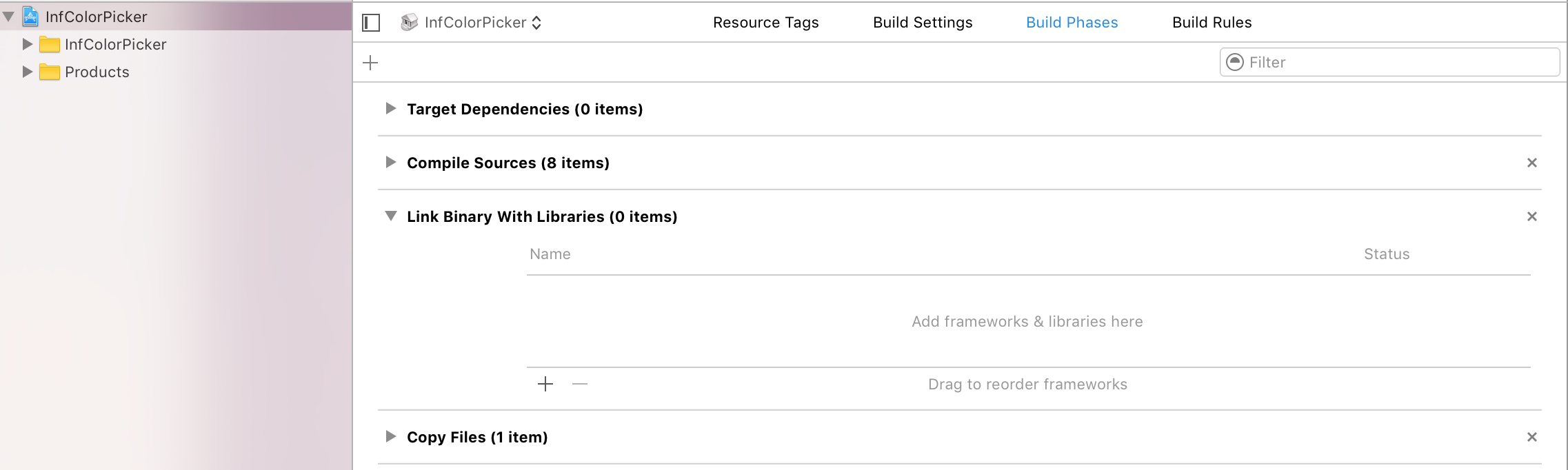
Foundation.framework, ,UIKit.frameworkveCoreGraphics.frameworkbu nedenle bunları ekleyelim.InfColorPicker hedef > Derleme Aşamalarını seçin ve İkiliYi Kitaplıklarla Bağla bölümünü genişletin:
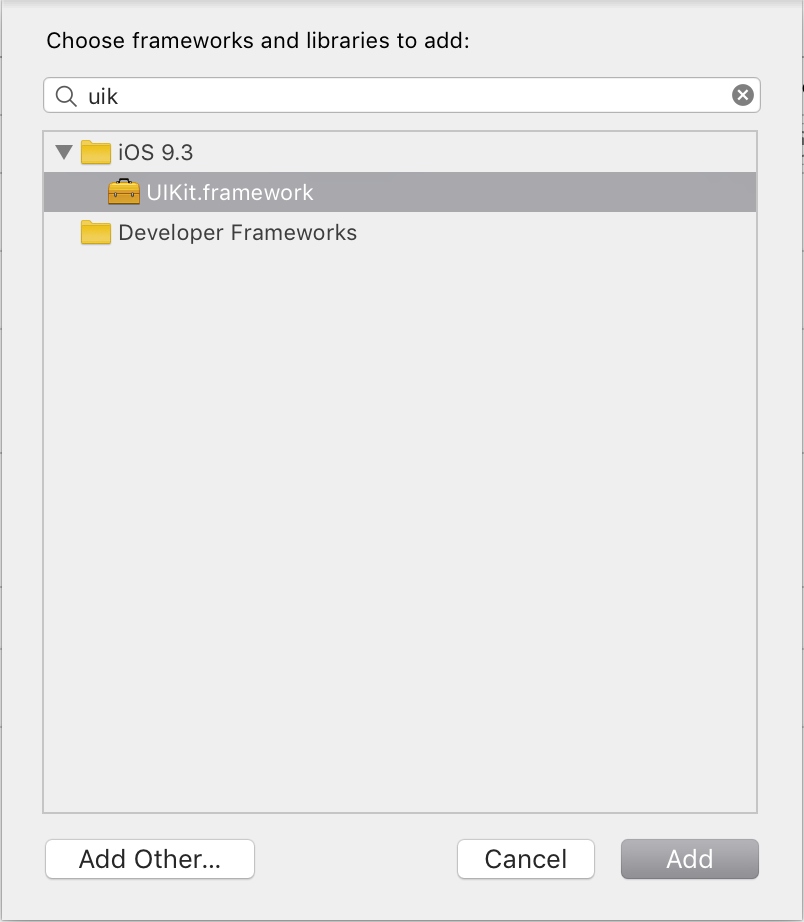
+ Yukarıda listelenen gerekli çerçeve çerçevelerini eklemenize olanak sağlayan iletişim kutusunu açmak için düğmesini kullanın:
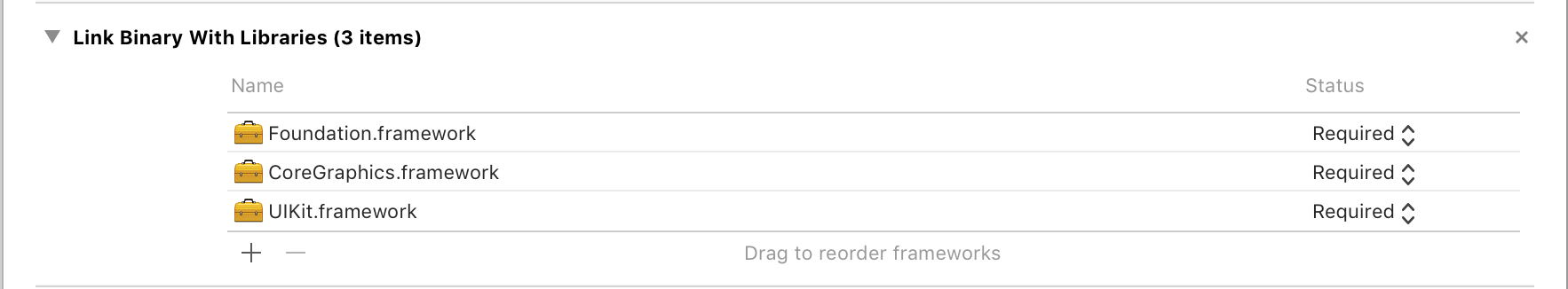
İkiliYi Kitaplıklarla Bağla bölümü artık aşağıdaki görüntüye benzer olmalıdır:
Bu noktada yakınız ama işimiz henüz bitmedi. Statik kitaplık oluşturuldu, ancak hem iOS cihazı hem de iOS simülatörü için gerekli tüm mimarileri içeren bir Fat ikili dosyası oluşturmak için bunu derlememiz gerekiyor.
Yağ İkilisi Oluşturma
Tüm iOS cihazlarında, zaman içinde geliştirilen ARM mimarisiyle desteklenen işlemciler vardır. Her yeni mimari, geriye dönük uyumluluğu korurken yeni yönergeler ve diğer iyileştirmeler ekledi. iOS cihazlarında armv6, armv7, armv7s, arm64 yönerge kümeleri bulunur, ancak armv6 artık kullanılmayabilir. iOS simülatörü ARM tarafından desteklenmez ve bunun yerine x86 ve x86_64 destekli bir simülatördür. Bu, her yönerge kümesi için kitaplıkların sağlanması gerektiği anlamına gelir.
Fat kitaplığı, desteklenen tüm mimarileri içeren bir dosyadır .a .
Yağ ikilisi oluşturmak üç adımlı bir işlemdir:
- Statik kitaplığın ARM 7 & ARM64 sürümünü derleyin.
- Statik kitaplığın x86 ve x84_64 sürümünü derleyin.
lipoİki statik kitaplığı tek bir kitaplıkta birleştirmek için komut satırı aracını kullanın.
Bu üç adım oldukça basit olsa da, gelecekte kitaplık güncelleştirmeleri aldığında Objective-C veya hata düzeltmeleri gerekiyorsa bunları yinelemek gerekebilir. Bu adımları otomatikleştirmeye karar verirseniz, iOS bağlama projesinin gelecekteki bakım ve desteğini basitleştirir.
Kabuk betiği, tırmık, xbuild ve yapma gibi görevleri otomatikleştirmek için kullanabileceğiniz birçok araç vardır. Xcode Komut Satırı araçları yüklendiğinde, make bu kılavuz için kullanılacak derleme sistemi de yüklenir. Bir iOS cihazında ve herhangi bir kitaplık için simülatörde çalışacak çok mimarili paylaşılan bir kitaplık oluşturmak için kullanabileceğiniz bir Makefile aşağıdadır:
XBUILD=/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild
PROJECT_ROOT=./YOUR-PROJECT-NAME
PROJECT=$(PROJECT_ROOT)/YOUR-PROJECT-NAME.xcodeproj
TARGET=YOUR-PROJECT-NAME
all: lib$(TARGET).a
lib$(TARGET)-i386.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphonesimulator -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphonesimulator/lib$(TARGET).a $@
lib$(TARGET)-armv7.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch armv7 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET)-arm64.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch arm64 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET).a: lib$(TARGET)-i386.a lib$(TARGET)-armv7.a lib$(TARGET)-arm64.a
xcrun -sdk iphoneos lipo -create -output $@ $^
clean:
-rm -f *.a *.dll
Seçtiğiniz düz metin düzenleyicisine Makefile komutlarını girin ve bölümleri PROJENİn-PROJESİ-ADI ile projenizin adıyla güncelleştirin. Ayrıca, yönergelerin içindeki sekmelerin korunduğu şekilde yukarıdaki yönergeleri tam olarak yapıştırmanız da önemlidir.
Makefile adlı dosyayı yukarıda oluşturduğumuz InfColorPicker Xcode Statik Kitaplığı ile aynı konuma kaydedin:
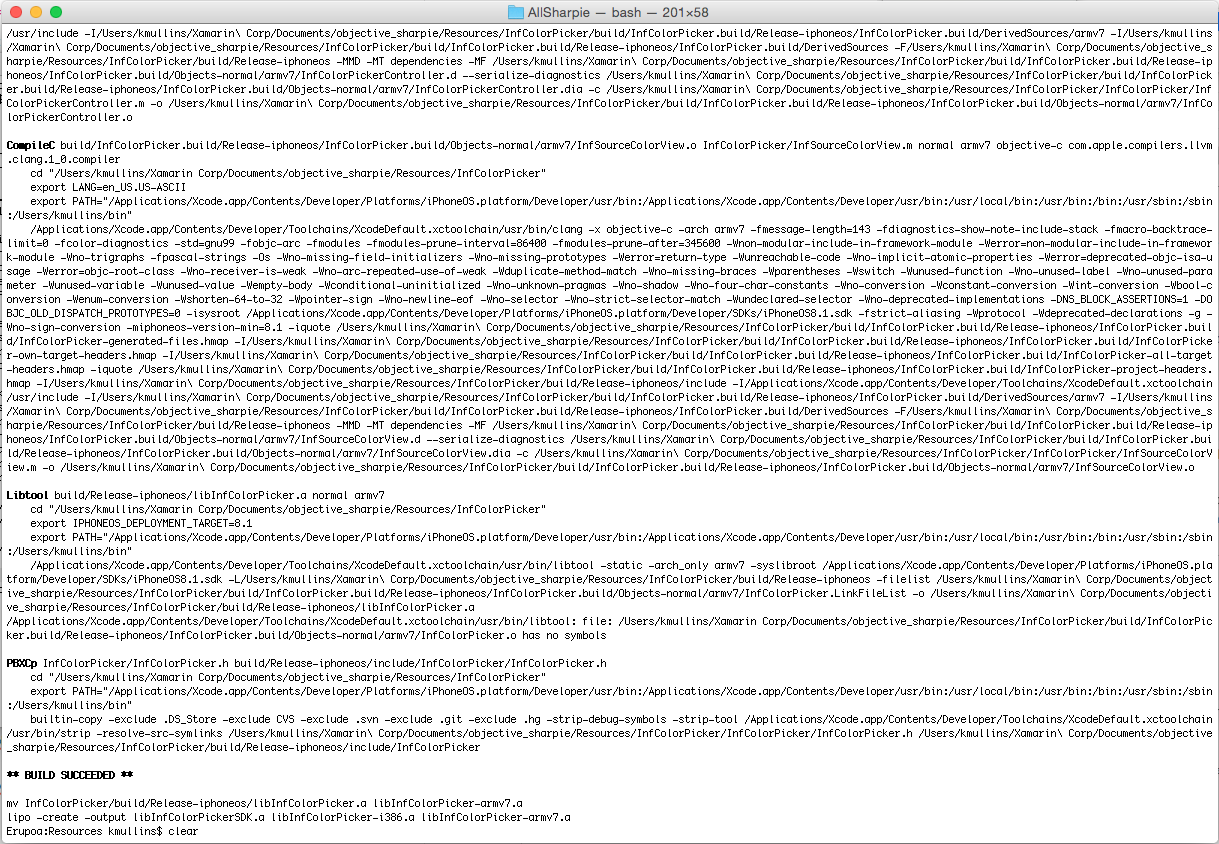
Mac bilgisayarınızda Terminal Uygulaması'nı açın ve Makefile dosyanızın konumuna gidin. Terminale yazınmake, Enter tuşuna basın; Makefile yürütülür:
make komutunu çalıştırdığınızda, kaydırılan çok fazla metin görürsünüz. Her şey düzgün çalıştıysa DERLEME BAŞARILI sözcüklerini ve libInfColorPicker-i386.a libInfColorPickerSDK.a libInfColorPicker-armv7.adosyalarının Makefile ile aynı konuma kopyalanması gerekir:
Aşağıdaki komutu kullanarak Fat ikili dosyanızdaki mimarileri doğrulayabilirsiniz:
xcrun -sdk iphoneos lipo -info libInfColorPicker.a
Bu, aşağıdakileri göstermelidir:
Architectures in the fat file: libInfColorPicker.a are: i386 armv7 x86_64 arm64
Bu noktada, Xcode ve Xcode Komut Satırı araçlarını make ve kullanarak statik bir kitaplık oluşturarak iOS bağlamamızın ilk adımını tamamladık.lipo Şimdi bir sonraki adıma geçelim ve Objective-Sharpie kullanarak API bağlamalarının oluşturulmasını otomatikleştirelim.
Xamarin.iOS Bağlama Projesi Oluşturma
Bağlama işlemini otomatikleştirmek için Objective-Sharpie'yi kullanabilmemiz için önce API Tanımlarını (derlememize yardımcı olması için Objective-Sharpie kullanacağımız) ve bizim için C# bağlamasını oluşturacak bir Xamarin.iOS Bağlama Projesi oluşturmamız gerekir.
Şimdi aşağıdakileri yapalım:
Mac için Visual Studio'ı başlatın.
Dosya menüsünden Yeni>Çözüm... öğesini seçin:

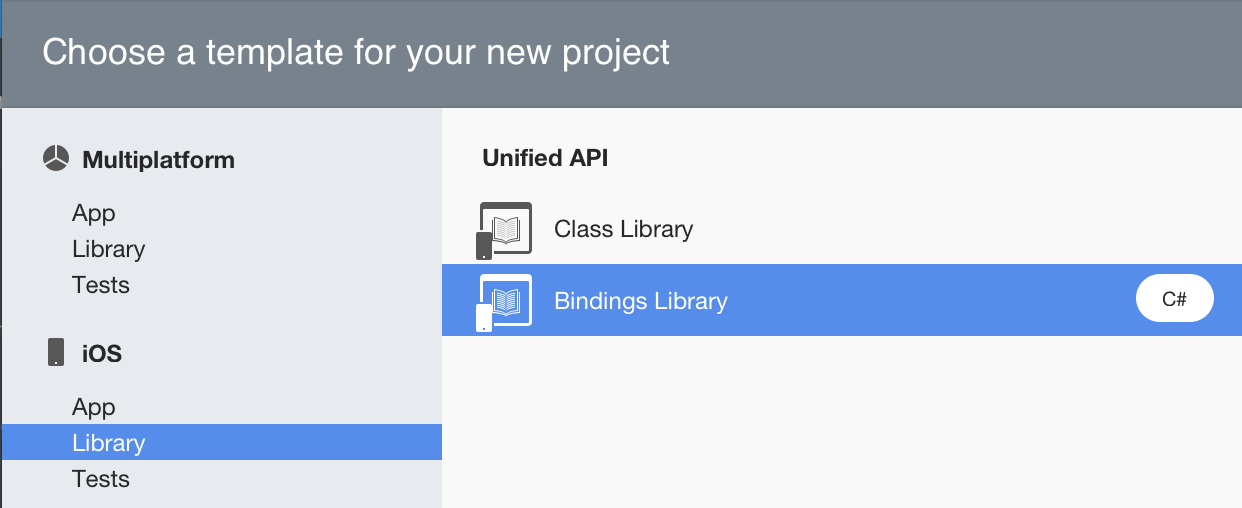
Yeni Çözüm iletişim kutusunda Kitaplık>iOS Bağlama Projesi'ni seçin:

İleri düğmesine tıklayın.
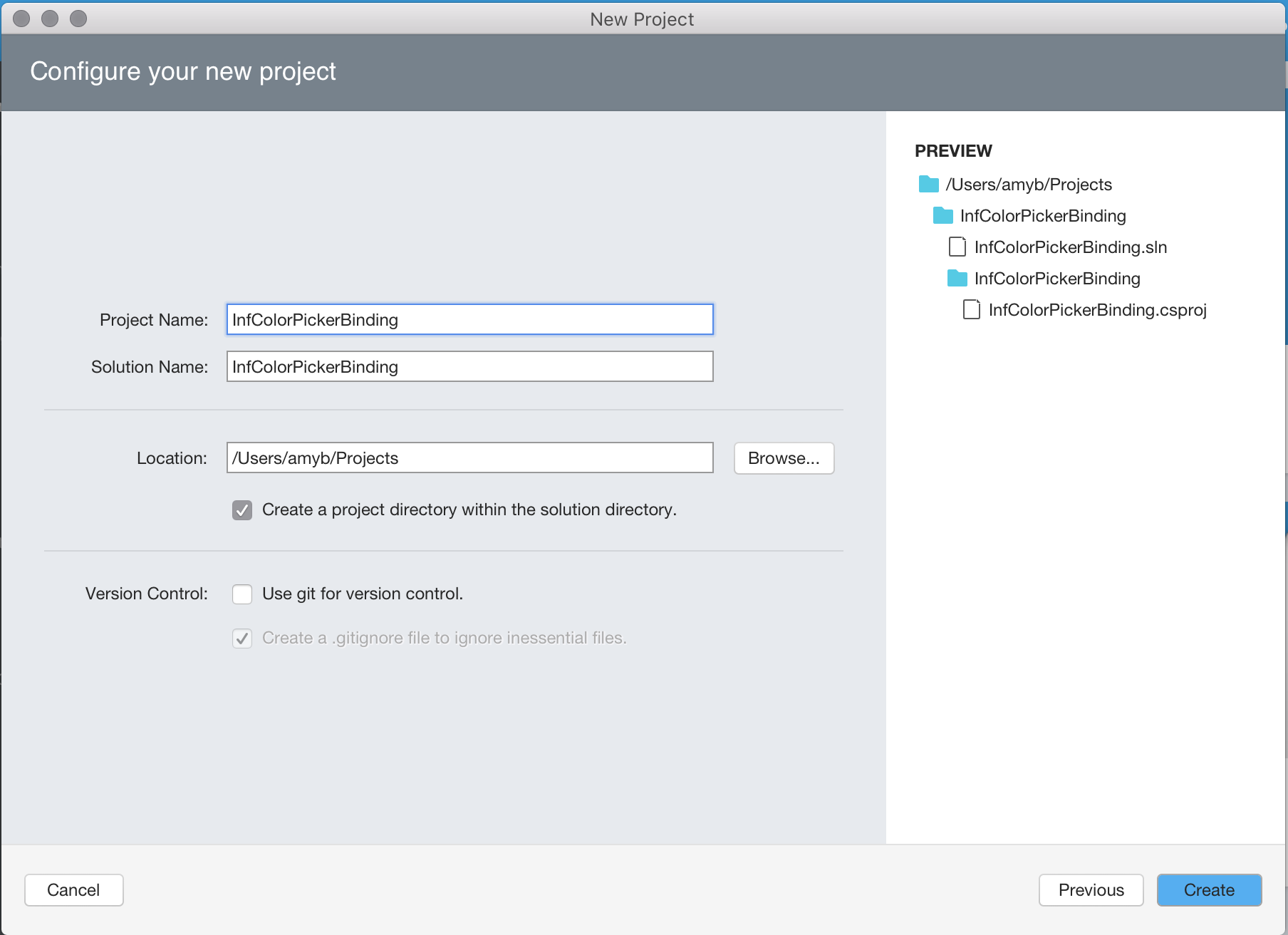
Proje Adı olarak "InfColorPickerBinding" yazın ve çözümü oluşturmak için Oluştur düğmesine tıklayın:

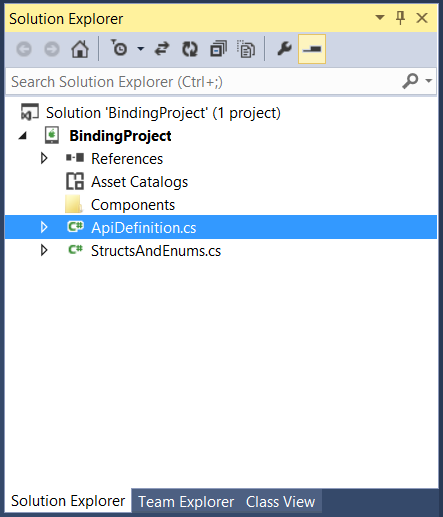
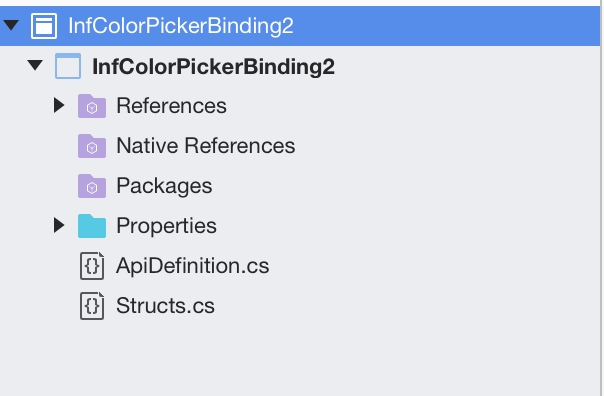
Çözüm oluşturulur ve iki varsayılan dosya eklenir:

- ApiDefinition.cs - Bu dosya, API'lerin C# dilinde nasıl Objective-C sarmalanacağını tanımlayan sözleşmeleri içerir.
- Structs.cs - Bu dosya, arabirimler ve temsilciler için gereken tüm yapıları veya numaralandırma değerlerini barındıracaktır.
Bu iki dosyayla daha sonra izlenecek yolda çalışacağız. İlk olarak, bağlama projesine InfColorPicker kitaplığını eklememiz gerekir.
Bağlama Projesine Statik Kitaplığı Dahil Etme
Artık temel Bağlama Projemiz hazır, InfColorPicker kitaplığı için yukarıda oluşturduğumuz Fat Binary kitaplığını eklememiz gerekiyor.
Kitaplığı eklemek için şu adımları izleyin:
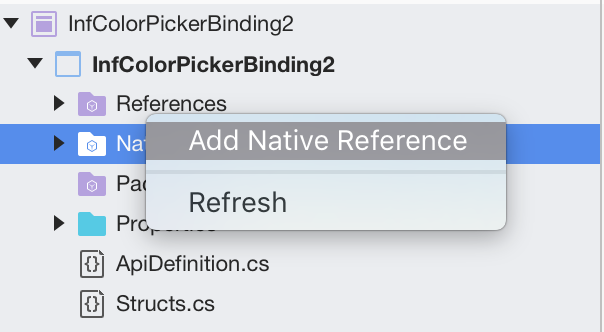
Çözüm Bölmesi'nde Yerel Başvurular klasörüne sağ tıklayın ve Yerel Başvuru Ekle'yi seçin:

Daha önce
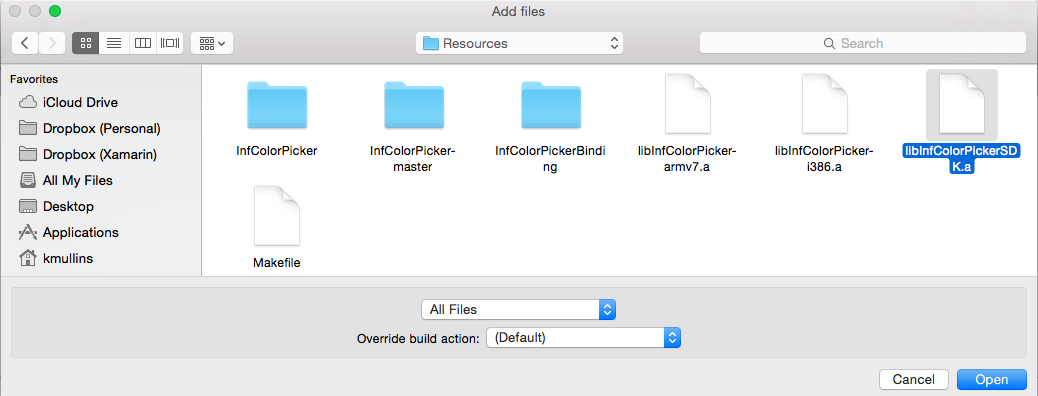
libInfColorPickerSDK.a() yaptığımız Yağ İkilisine gidin ve Aç düğmesine basın:
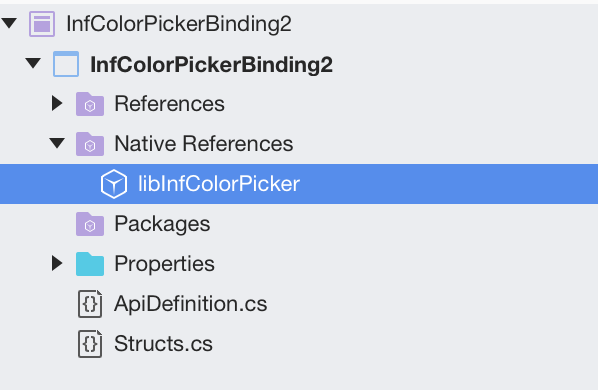
Dosya projeye dahil edilecek:

.a dosyası projeye eklendiğinde, Xamarin.iOS dosyanın Derleme Eylemini otomatik olarak ObjcBindingNativeLibrary olarak ayarlar ve adlı libInfColorPickerSDK.linkwith.csözel bir dosya oluşturur.
Bu dosya, Xamarin.iOS'a yeni eklediğimiz statik kitaplığı nasıl işlediğini bildiren özniteliğini içerir LinkWith . Bu dosyanın içeriği aşağıdaki kod parçacığında gösterilir:
using ObjCRuntime;
[assembly: LinkWith ("libInfColorPickerSDK.a", SmartLink = true, ForceLoad = true)]
özniteliği, LinkWith projenin statik kitaplığını ve bazı önemli bağlayıcı bayraklarını tanımlar.
Yapmamız gereken bir sonraki şey InfColorPicker projesi için API tanımlarını oluşturmaktır. Bu izlenecek yol için objective Sharpie kullanarak dosya ApiDefinition.cs oluşturacağız.
Objective Sharpie kullanma
Objective Sharpie, 3. taraf Objective-C kitaplığını C# ile bağlamak için gereken tanımların oluşturulmasına yardımcı olabilecek bir komut satırı aracıdır (Xamarin tarafından sağlanır). Bu bölümde, InfColorPicker projesi için ilk ApiDefinition.cs oluşturmak için Objective Sharpie kullanacağız.
Başlamak için bu kılavuzda ayrıntılı olarak açıklandığı gibi Objective Sharpie yükleyici dosyasını indirelim. Yükleyiciyi çalıştırın ve geliştirme bilgisayarımıza Objective Sharpie yüklemek için yükleme sihirbazındaki tüm ekrandaki istemleri izleyin.
Objective Sharpie başarıyla yüklendikten sonra Terminal uygulamasını başlatalım ve bağlamaya yardımcı olmak için sağladığı tüm araçlarla ilgili yardım almak için aşağıdaki komutu girelim:
sharpie -help
Yukarıdaki komutu yürütürsek aşağıdaki çıkış oluşturulur:
Europa:Resources kmullins$ sharpie -help
usage: sharpie [OPTIONS] TOOL [TOOL_OPTIONS]
Options:
-h, --helpShow detailed help
-v, --versionShow version information
Available Tools:
xcode Get information about Xcode installations and available SDKs.
pod Create a Xamarin C# binding to Objective-C CocoaPods
bind Create a Xamarin C# binding to Objective-C APIs
update Update to the latest release of Objective Sharpie
verify-docs Show cross reference documentation for [Verify] attributes
docs Open the Objective Sharpie online documentation
Bu izlenecek yol için aşağıdaki Objective Sharpie araçlarını kullanacağız:
- xcode - Bu araçlar bize geçerli Xcode yüklememiz ve yüklediğimiz iOS ve Mac API'lerinin sürümleri hakkında bilgi verir. Bağlamalarımızı oluşturduğumuzda bu bilgileri daha sonra kullanacağız.
- bind - InfColorPicker projesindeki .h dosyalarını ilk ApiDefinition.cs ve StructsAndEnums.cs dosyalarına ayrıştırmak için bu aracı kullanacağız.
Belirli bir Objective Sharpie aracıyla ilgili yardım almak için aracın adını ve -help seçeneğini girin. Örneğin, sharpie xcode -help aşağıdaki çıkışı döndürür:
Europa:Resources kmullins$ sharpie xcode -help
usage: sharpie xcode [OPTIONS]+
Options:
-h, -help Show detailed help
-v, -verbose Be verbose with output
Xcode Options:
-sdks List all available Xcode SDKs. Pass -verbose for more
details.
-sdkpath SDK Output the path of the SDK
-frameworks SDK List all available framework directories in a given SDK.
Bağlama işlemini başlatabilmek için terminale aşağıdaki komutu sharpie xcode -sdksgirerek geçerli yüklü SDK'larımız hakkında bilgi edinmemiz gerekir:
amyb:Desktop amyb$ sharpie xcode -sdks
sdk: appletvos9.2 arch: arm64
sdk: iphoneos9.3 arch: arm64 armv7
sdk: macosx10.11 arch: x86_64 i386
sdk: watchos2.2 arch: armv7
Yukarıdakilerden makinemizde SDK'nın iphoneos9.3 yüklü olduğunu görebiliriz. Bu bilgilerle, InfColorPicker proje .h dosyalarını ilk ApiDefinition.cs ve StructsAndEnums.cs InfColorPicker projesi için ayrıştırmaya hazırız.
Terminal uygulamasına aşağıdaki komutu girin:
sharpie bind --output=InfColorPicker --namespace=InfColorPicker --sdk=[iphone-os] -scope [full-path-to-project]/InfColorPicker/InfColorPicker [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
Burada[full-path-to-project], InfColorPicker Xcode proje dosyasının bilgisayarımızda bulunduğu dizinin tam yolu ve [iphone-os] komutu tarafından sharpie xcode -sdks belirtildiği gibi yüklediğimiz iOS SDK'dır. Bu örnekte, *.h dosyasını bu dizindeki tüm üst bilgi dosyalarını içeren bir parametre olarak geçirdiğimize dikkat edin. Normalde bunu YAPMAMALISINIZ, bunun yerine diğer tüm ilgili dosyalara başvuran üst düzey .h dosyasını bulmak için üst bilgi dosyalarını dikkatlice okumanız ve bunu Objective Sharpie'ye geçirmeniz gerekir.
İpucu
Bağımsız değişken için -scope , bağlamak istediğiniz üst bilgileri içeren klasörü geçirin.
-scope Bağımsız değişken olmadan Objective Sharpie, içeri aktarılan tüm iOS SDK üst bilgileri için bağlamalar oluşturmayı dener; bu #import <UIKit.h>da bağlama projesini derlerken büyük olasılıkla hatalar oluşturacak büyük bir tanım dosyasıyla sonuçlanır. Bağımsız değişken kümesiyle -scope Objective Sharpie, kapsamı belirlenmiş klasörün dışındaki üst bilgiler için bağlama oluşturmaz.
Terminalde aşağıdaki çıkış oluşturulur:
Europa:Resources kmullins$ sharpie bind -output InfColorPicker -namespace InfColorPicker -sdk iphoneos8.1 /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h -unified
Compiler configuration:
-isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk -miphoneos-version-min=8.1 -resource-dir /Library/Frameworks/ObjectiveSharpie.framework/Versions/1.1.1/clang-resources -arch armv7 -ObjC
[ 0%] parsing /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h
In file included from /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h:60:
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* sourceColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* resultColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
4 warnings generated.
[100%] parsing complete
[bind] InfColorPicker.cs
Europa:Resources kmullins$
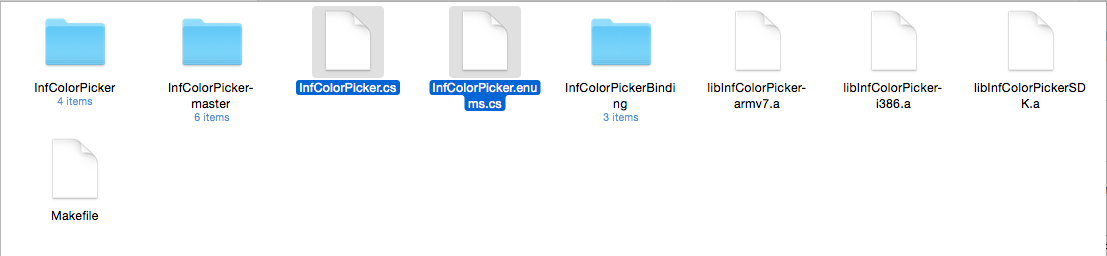
InfColorPicker.enums.cs ve InfColorPicker.cs dosyaları dizinimizde oluşturulur:
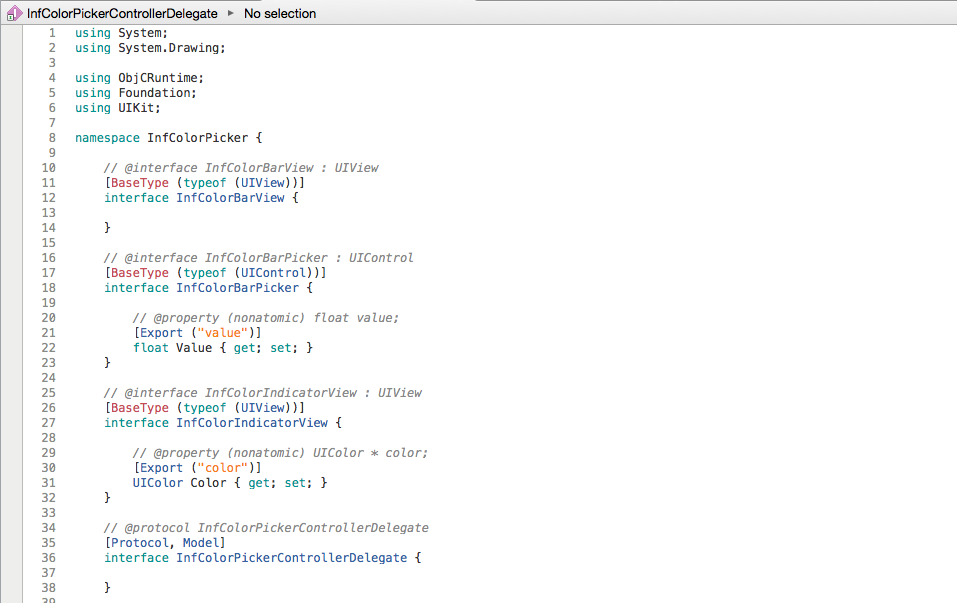
Bu dosyaların ikisini de yukarıda oluşturduğumuz Bağlama projesinde açın. InfColorPicker.cs dosyasının içeriğini kopyalayın ve ApiDefinition.cs dosyasına yapıştırın; mevcut namespace ... kod bloğunu InfColorPicker.cs dosyasının içeriğiyle değiştirin (deyimleri olduğu gibi bırakınusing):

API Tanımlarını Normalleştirme
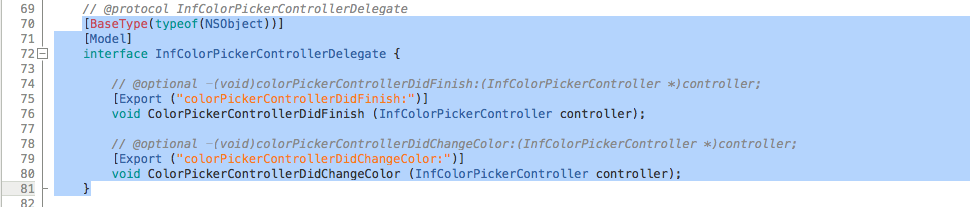
Objective Sharpie bazen çeviri yaparken Delegatesbir sorun ortaya çıkar, bu nedenle arabirimin InfColorPickerControllerDelegate tanımını değiştirmemiz ve satırı aşağıdakilerle değiştirmemiz [Protocol, Model] gerekir:
[BaseType(typeof(NSObject))]
[Model]
Tanımın aşağıdaki gibi görünmesi için:
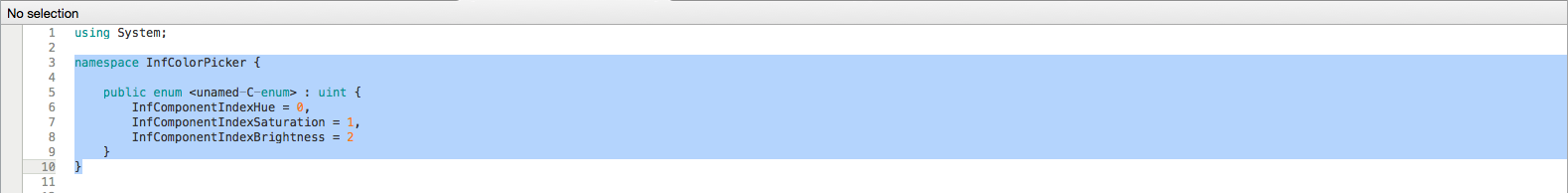
Ardından, dosyanın içeriğinde InfColorPicker.enums.cs de aynı şeyi yaparız, bunları kopyalayıp dosyaya StructsAndEnums.cs yapıştırarak deyimleri olduğu gibi bırakırız using :
Objective Sharpie'nin bağlamaya özniteliklerle [Verify] ek açıklama eklediğini de fark edebilirsiniz. Bu öznitelikler, Objective Sharpie'nin bağlamayı özgün C/Objective-C bildirimiyle karşılaştırarak (ilişkili bildirimin üzerindeki bir açıklamada sağlanacaktır) doğru şeyi yaptığını doğrulamanız gerektiğini gösterir. Bağlamaları doğruladıktan sonra verify özniteliğini kaldırmanız gerekir. Daha fazla bilgi için Doğrulama kılavuzuna bakın.
Bu noktada bağlama projemiz tamamlanmış ve derlemeye hazır olmalıdır. Şimdi bağlama projemizi oluşturalım ve hata olmadığından emin olalım:
Bağlamayı Kullanma
Yukarıda oluşturulan iOS Bağlama Kitaplığı'nı kullanmak üzere örnek bir i Telefon uygulaması oluşturmak için şu adımları izleyin:
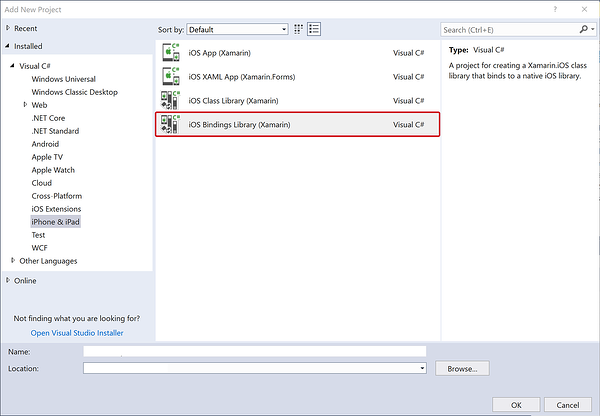
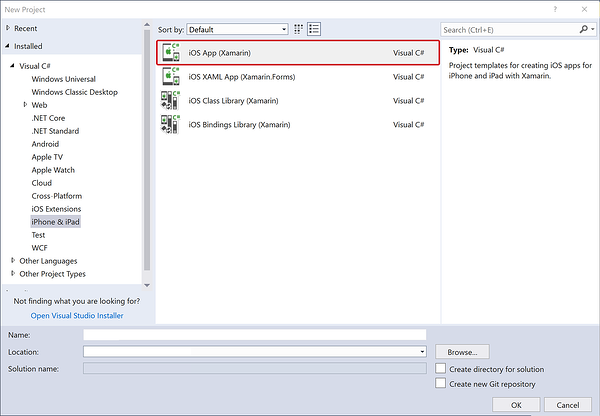
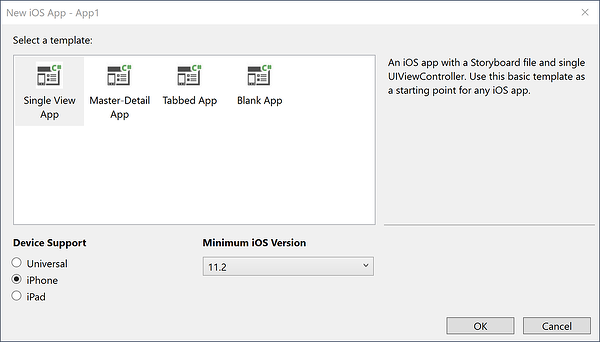
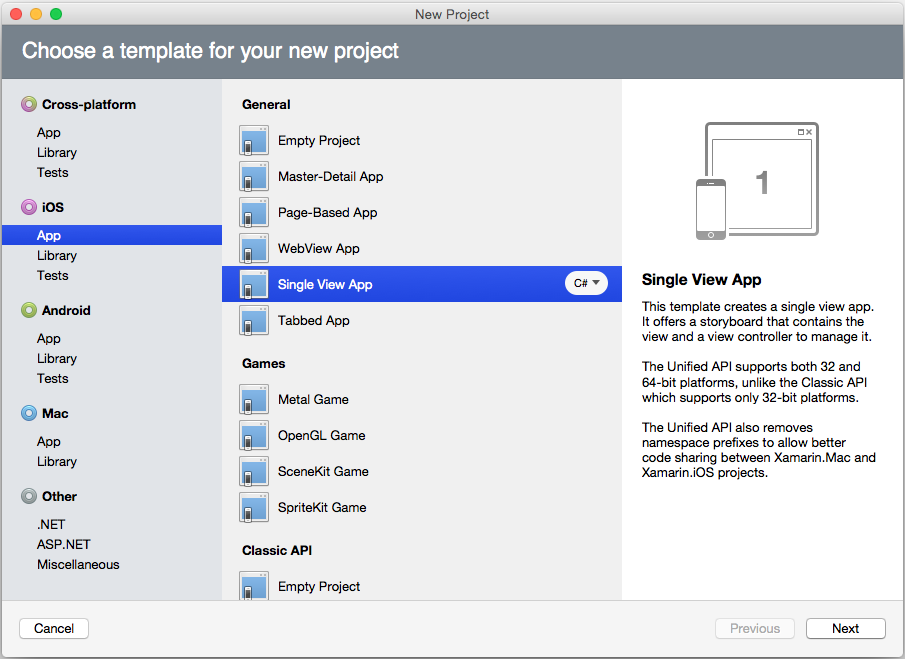
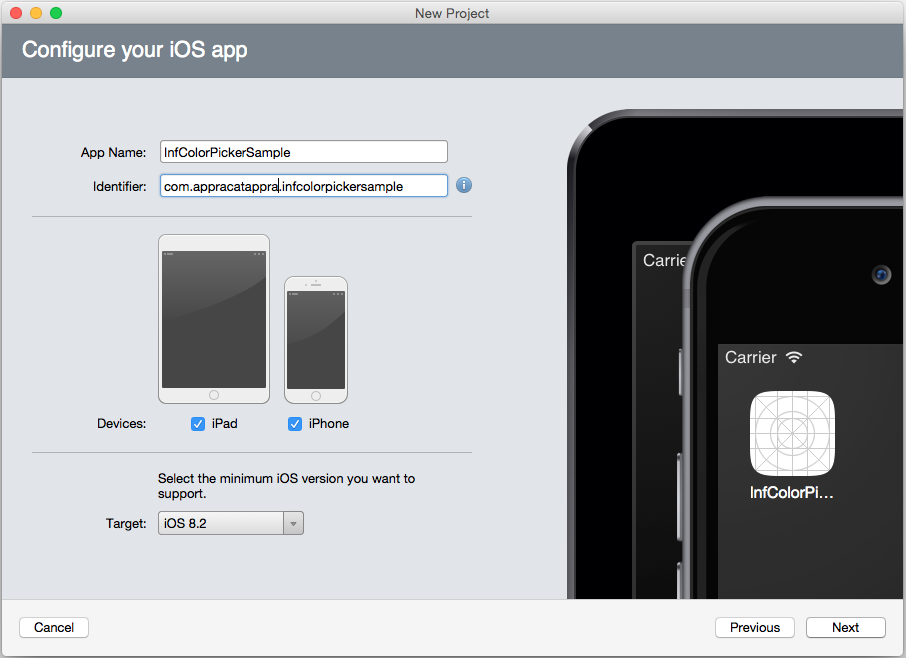
Xamarin.iOS Projesi Oluşturma - Aşağıdaki ekran görüntülerinde gösterildiği gibi çözüme InfColorPickerSample adlı yeni bir Xamarin.iOS projesi ekleyin:


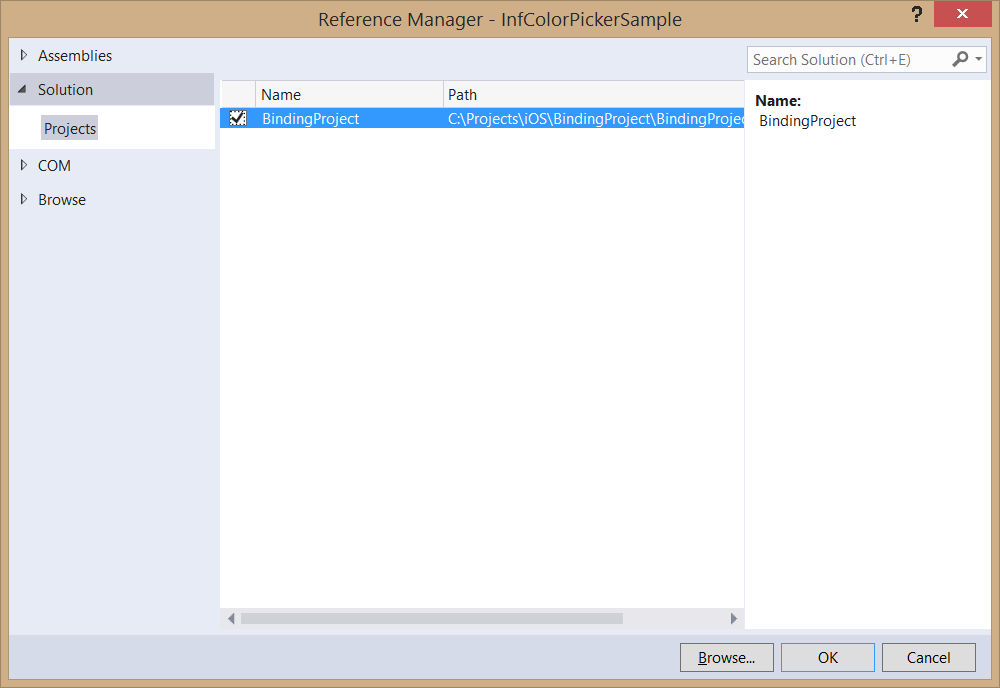
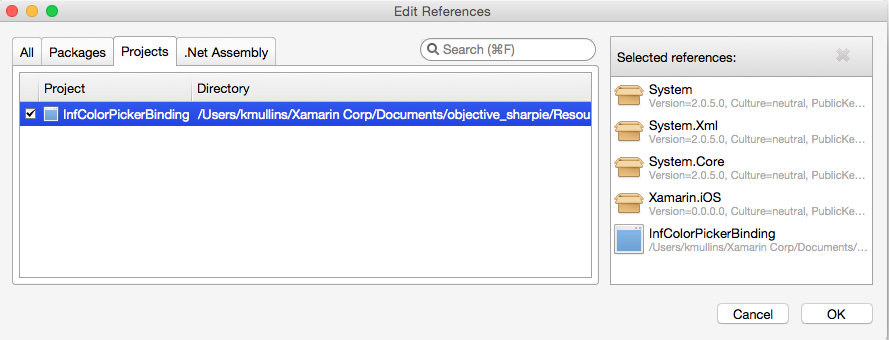
Bağlama Projesine Başvuru Ekleme - InfColorPickerSample projesini, InfColorPickerBinding projesine bir başvurusu olacak şekilde güncelleştirin:

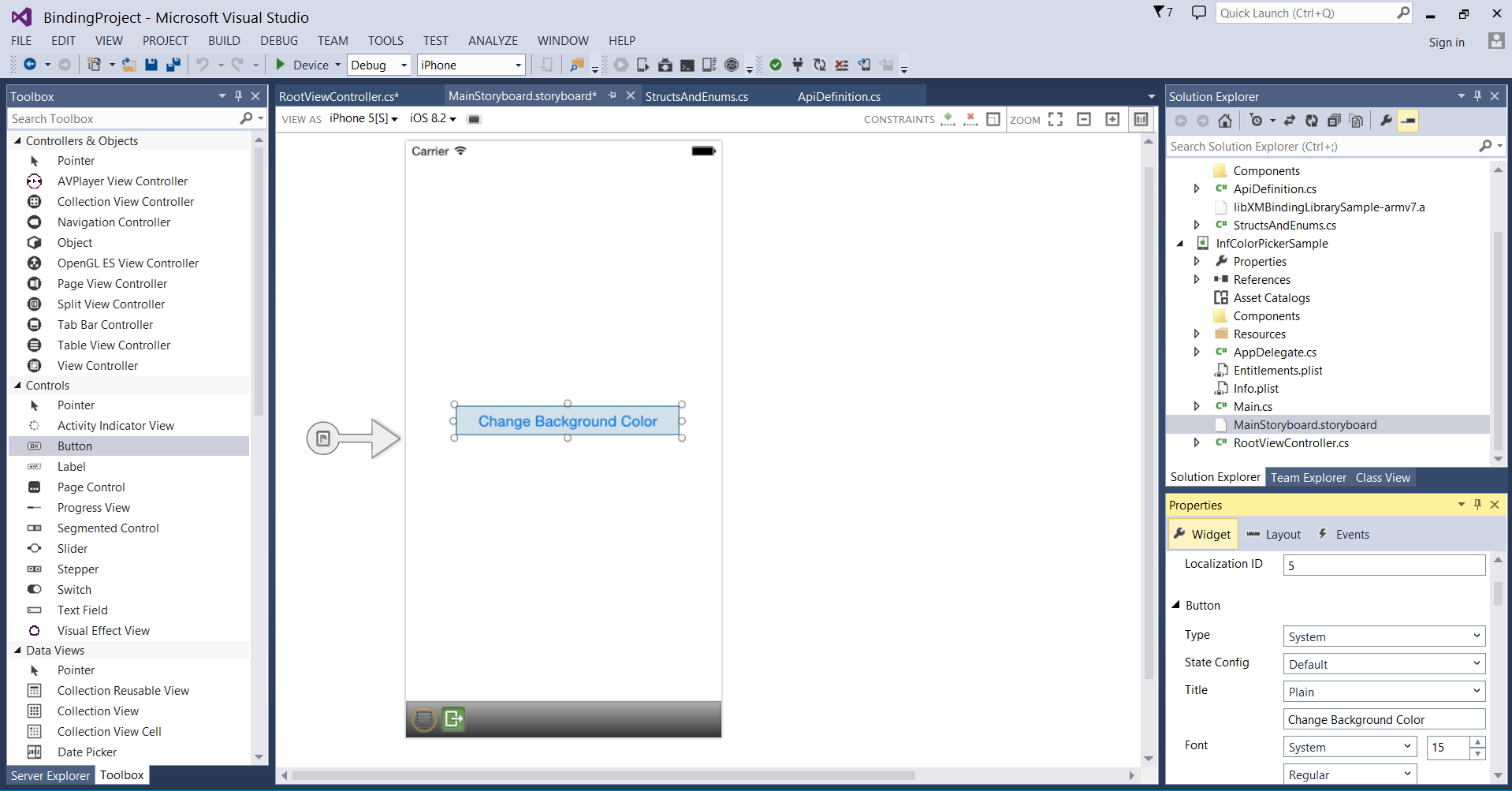
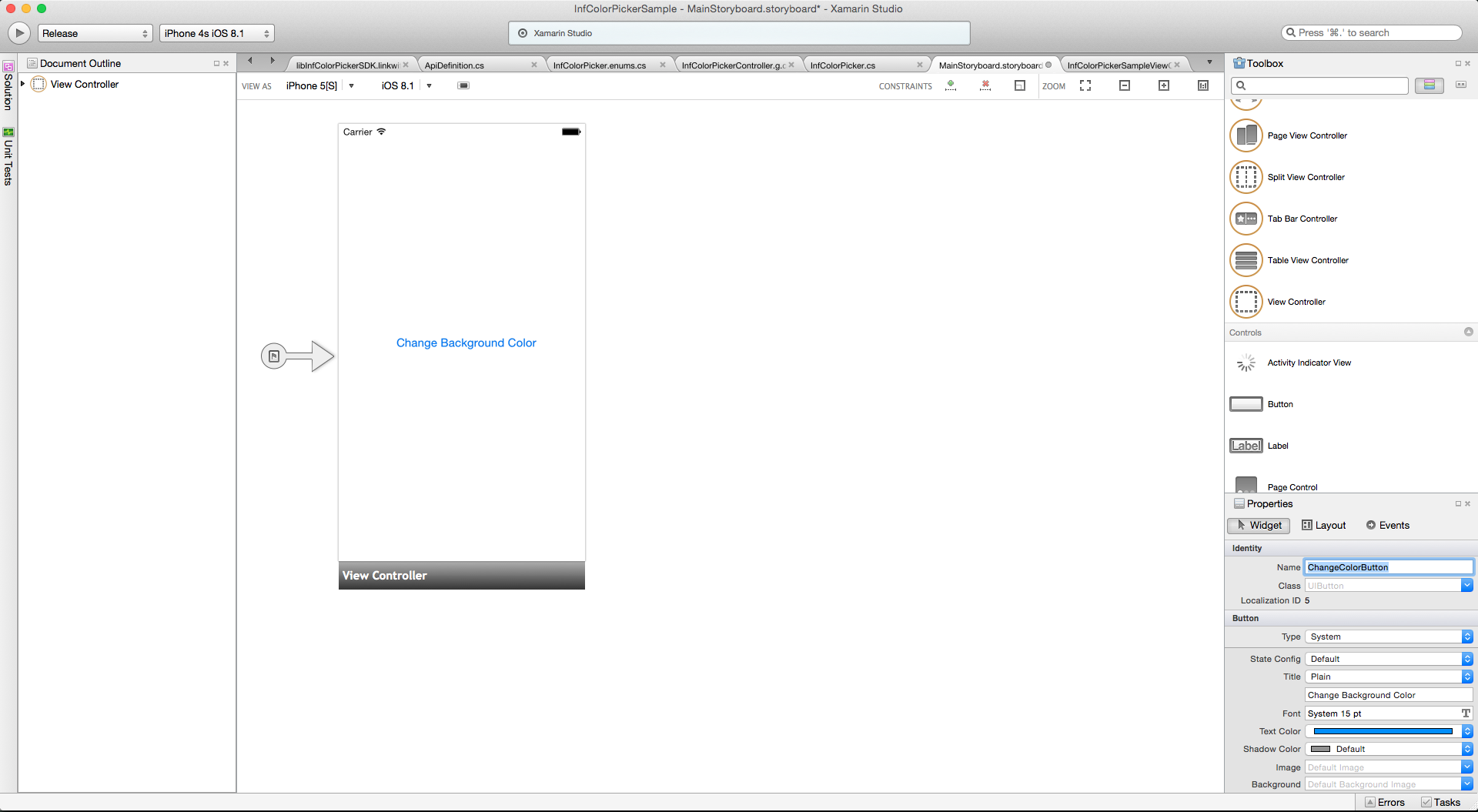
i Telefon Kullanıcı Arabirimini oluşturma - iOS Tasarım Aracı düzenlemek için InfColorPickerSample projesindeki MainStoryboard.storyboard dosyasına çift tıklayın. Görünüme bir Düğme ekleyin ve aşağıda gösterildiği gibi olarak çağırın
ChangeColorButton:
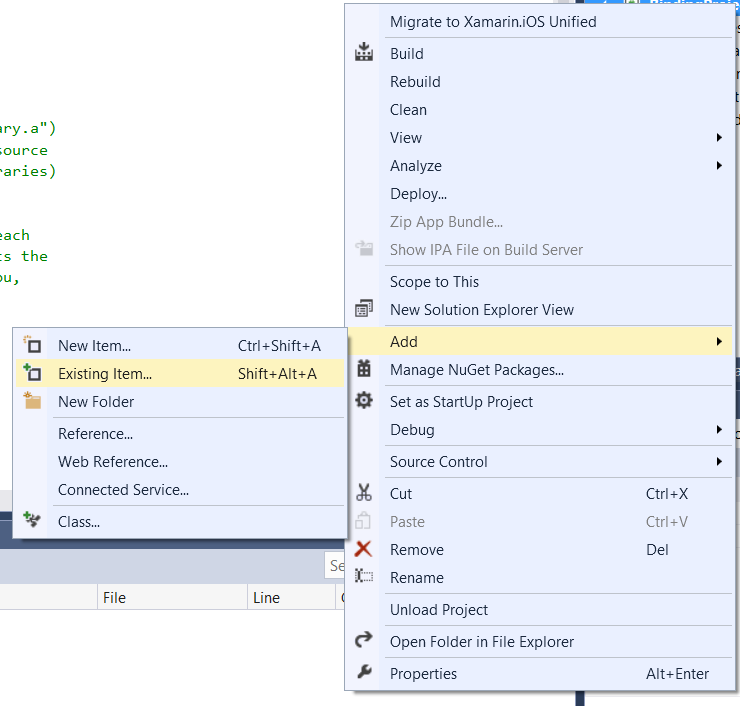
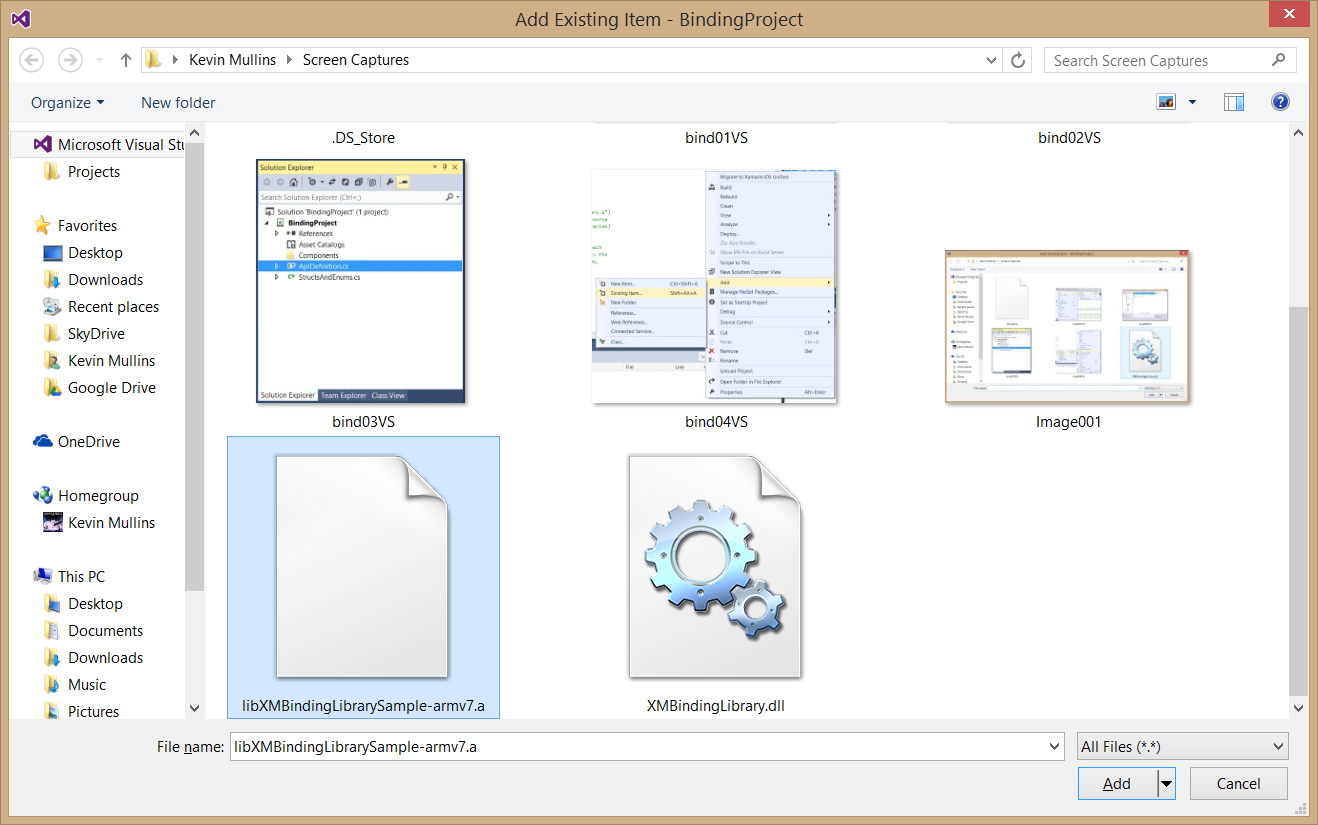
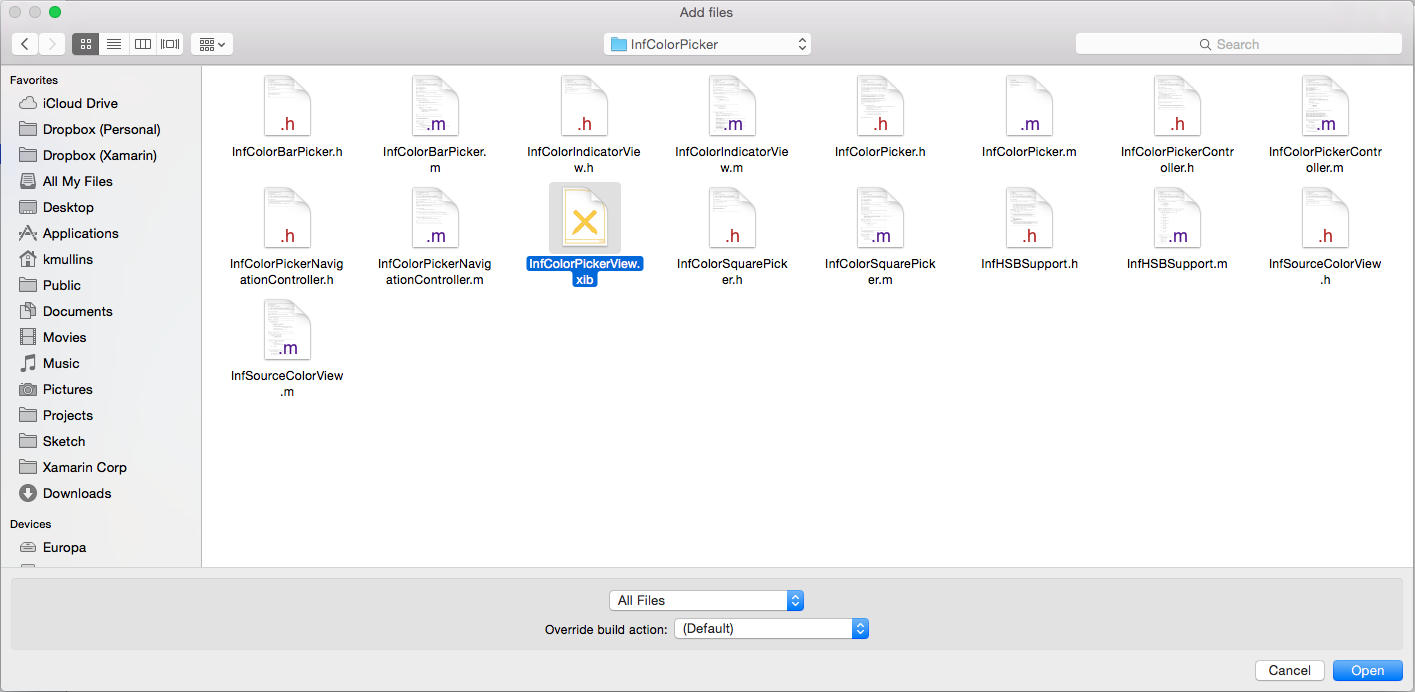
InfColorPickerView.xib ekleyin - InfColorPicker Objective-C kitaplığı bir .xib dosyası içerir. Xamarin.iOS bu .xib dosyasını bağlama projesine dahil etmediğinden örnek uygulamamızda çalışma zamanı hatalarıyla karşılaşabilirsiniz. Bunun geçici çözümü Xamarin.iOS projemize .xib dosyasını eklemektir. Xamarin.iOS projesini seçin, sağ tıklayıp Dosya Ekle'yi > seçin ve aşağıdaki ekran görüntüsünde gösterildiği gibi .xib dosyasını ekleyin:

sorulduğunda,.xib dosyasını projeye kopyalayın.
Şimdi içindeki Protokoller'e Objective-C ve bunları bağlama ve C# kodunda nasıl işlediğimizi hızlıca inceleyelim.
Protokoller ve Xamarin.iOS
içinde Objective-Cbir protokol, belirli durumlarda kullanılabilecek yöntemleri (veya iletileri) tanımlar. Kavramsal olarak, C# arabirimlerine çok benzerler. Bir Objective-C protokol ile C# arabirimi arasındaki en önemli farklardan biri, protokollerin isteğe bağlı yöntemleri (bir sınıfın uygulaması gerekmeyen yöntemler) olmasıdır. Objective-C hangi yöntemlerin @optional isteğe bağlı olduğunu belirtmek için anahtar sözcüğünü kullanır. Protokoller hakkında daha fazla bilgi için bkz. Olaylar, Protokoller ve Temsilciler.
InfColorPickerController aşağıdaki kod parçacığında gösterilen böyle bir protokole sahiptir:
@protocol InfColorPickerControllerDelegate
@optional
- (void) colorPickerControllerDidFinish: (InfColorPickerController*) controller;
// This is only called when the color picker is presented modally.
- (void) colorPickerControllerDidChangeColor: (InfColorPickerController*) controller;
@end
Bu protokol InfColorPickerController tarafından, istemcilere kullanıcının yeni bir renk seçtiğini ve InfColorPickerController'ın tamamlandığını bildirmek için kullanılır. Objective Sharpie, aşağıdaki kod parçacığında gösterildiği gibi bu protokolü eşlemiştir:
[BaseType(typeof(NSObject))]
[Model]
public partial interface InfColorPickerControllerDelegate {
[Export ("colorPickerControllerDidFinish:")]
void ColorPickerControllerDidFinish (InfColorPickerController controller);
[Export ("colorPickerControllerDidChangeColor:")]
void ColorPickerControllerDidChangeColor (InfColorPickerController controller);
}
Bağlama kitaplığı derlendiğinde, Xamarin.iOS adlı InfColorPickerControllerDelegate, bu arabirimi sanal yöntemlerle uygulayan bir soyut temel sınıf oluşturur.
Bu arabirimi bir Xamarin.iOS uygulamasında uygulamanın iki yolu vardır:
- Güçlü Temsilci - Güçlü bir temsilci kullanmak, uygun yöntemleri alt sınıflayan
InfColorPickerControllerDelegateve geçersiz kılan bir C# sınıfı oluşturmayı içerir. InfColorPickerController , istemcileriyle iletişim kurmak için bu sınıfın bir örneğini kullanır. - Zayıf Temsilci - Zayıf temsilci, bazı sınıflarda (örneğin
InfColorPickerSampleViewController) genel bir yöntem oluşturmayı ve ardından bu yöntemi bir öznitelik aracılığıyla protokole ifşa etmeyiInfColorPickerDelegateiçeren biraz farklı birExporttekniktir.
Güçlü temsilciler IntelliSense, tür güvenliği ve daha iyi kapsülleme sağlar. Bu nedenlerden dolayı, zayıf bir temsilci yerine güçlü temsilciler kullanmanız gerekir.
Bu kılavuzda her iki tekniği de ele alacaktır: önce güçlü bir temsilci uygulama ve ardından zayıf bir temsilcinin nasıl uygulanacağını açıklama.
Güçlü Temsilci Uygulama
İletiye yanıt vermek colorPickerControllerDidFinish: için güçlü bir temsilci kullanarak Xamarin.iOS uygulamasını tamamlayın:
Alt Sınıf InfColorPickerControllerDelegate - Projeye adlı ColorSelectedDelegateyeni bir sınıf ekleyin. sınıfını, aşağıdaki koda sahip olacak şekilde düzenleyin:
using InfColorPickerBinding;
using UIKit;
namespace InfColorPickerSample
{
public class ColorSelectedDelegate:InfColorPickerControllerDelegate
{
readonly UIViewController parent;
public ColorSelectedDelegate (UIViewController parent)
{
this.parent = parent;
}
public override void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
parent.View.BackgroundColor = controller.ResultColor;
parent.DismissViewController (false, null);
}
}
}
Xamarin.iOS adlı InfColorPickerControllerDelegatesoyut bir temel sınıf oluşturarak temsilciyi Objective-C bağlar. Bu türün alt sınıfını ColorPickerControllerDidFinish oluşturun ve özelliğinin ResultColor InfColorPickerControllerdeğerine erişmek için yöntemini geçersiz kılın.
ColorSelectedDelegate örneği oluşturma - Olay işleyicimiz, önceki adımda oluşturduğumuz türün bir örneğine ColorSelectedDelegate ihtiyaç duyar. sınıfını InfColorPickerSampleViewController düzenleyin ve aşağıdaki örnek değişkenini sınıfına ekleyin:
ColorSelectedDelegate selector;
ColorSelectedDelegate değişkenini başlatın - Geçerli bir örnek olduğundan selector emin olmak için içindeki yöntemini ViewDidLoad ViewController aşağıdaki kod parçacığıyla eşleşecek şekilde güncelleştirin:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithStrongDelegate;
selector = new ColorSelectedDelegate (this);
}
HandleTouchUpInsideWithStrongDelegate yöntemini uygulayın- Ardından kullanıcı ColorChangeButton'a dokunduğunda için olay işleyicisini uygulayın. öğesini düzenleyin ViewControllerve aşağıdaki yöntemi ekleyin:
using InfColorPicker;
...
private void HandleTouchUpInsideWithStrongDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.Delegate = selector;
picker.PresentModallyOverViewController (this);
}
Önce bir örneğini InfColorPickerController statik bir yöntemle elde ederiz ve bu örneği özelliği InfColorPickerController.Delegatearacılığıyla güçlü temsilcimizin farkında hale getiririz. Bu özellik Objective Sharpie tarafından bizim için otomatik olarak oluşturuldu. Son olarak, kullanıcının bir renk seçebilmesi için görünümü InfColorPickerSampleViewController.xib gösterme çağrısı PresentModallyOverViewController yapıyoruz.
Uygulamayı çalıştırma - Bu noktada tüm kodumuzu tamamlayacağız. Uygulamayı çalıştırırsanız, aşağıdaki ekran görüntülerinde gösterildiği gibi öğesinin InfColorColorPickerSampleView arka plan rengini değiştirebilmeniz gerekir:
Tebrikler! Bu noktada, Xamarin.iOS uygulamasında kullanmak üzere bir Objective-C kitaplığı başarıyla oluşturdunuz ve bağladınız. Şimdi zayıf temsilcileri kullanma hakkında bilgi edinelim.
Zayıf Temsilci Uygulama
Xamarin.iOS, belirli bir temsilcinin protokolüne Objective-C bağlı bir sınıfı alt sınıfa almak yerine, yöntemlerinizi ile ExportAttributesüsleyen ve ardından uygun seçicileri sağlayan herhangi bir sınıfta NSObjectprotokol yöntemlerini uygulamanıza da olanak tanır. Bu yaklaşımı kullandığınızda, sınıfınızın bir örneğini özelliği yerine WeakDelegate özelliğine Delegate atarsınız. Zayıf bir temsilci, temsilci sınıfınızı farklı bir devralma hiyerarşisine düşürme esnekliği sunar. Şimdi Xamarin.iOS uygulamamızda zayıf bir temsilci uygulamayı ve kullanmayı görelim.
TouchUpInside için Olay İşleyicisi Oluşturma - Şimdi Arka Plan Rengini Değiştir düğmesinin TouchUpInside olayı için yeni bir olay işleyicisi oluşturalım. Bu işleyici, önceki bölümde oluşturduğumuz işleyiciyle HandleTouchUpInsideWithStrongDelegate aynı rolü doldurur, ancak güçlü bir temsilci yerine zayıf bir temsilci kullanır. sınıfını ViewControllerdüzenleyin ve aşağıdaki yöntemi ekleyin:
private void HandleTouchUpInsideWithWeakDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.WeakDelegate = this;
picker.SourceColor = this.View.BackgroundColor;
picker.PresentModallyOverViewController (this);
}
ViewDidLoad Güncelleştirme - Yeni oluşturduğumuz olay işleyicisini kullanması için değiştirmeliyiz ViewDidLoad . Aşağıdaki kod parçacığına benzeyecek şekilde düzenleyin ViewController ve değiştirin ViewDidLoad :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithWeakDelegate;
}
colorPickerControllerDidFinish: message - ViewController tamamlandığında, iOS iletiyi colorPickerControllerDidFinish: adresine WeakDelegategönderir. Bu iletiyi işleyebilen bir C# yöntemi oluşturmamız gerekiyor. Bunu yapmak için bir C# yöntemi oluşturup ile süsleyeceğiz ExportAttribute. öğesini düzenleyin ViewControllerve sınıfına aşağıdaki yöntemi ekleyin:
[Export("colorPickerControllerDidFinish:")]
public void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
View.BackgroundColor = controller.ResultColor;
DismissViewController (false, null);
}
Uygulamayı çalıştırın. Şimdi tam olarak önceki gibi davranmalıdır, ancak güçlü temsilci yerine zayıf bir temsilci kullanıyor. Bu noktada bu kılavuzu başarıyla tamamladınız. Artık Xamarin.iOS bağlama projesi oluşturma ve kullanma hakkında bilgi sahibi olmanız gerekir.
Özet
Bu makalede Xamarin.iOS bağlama projesi oluşturma ve kullanma işlemi izlenmiştir. İlk olarak, var olan Objective-C bir kitaplığı statik bir kitaplıkta derlemeyi ele aldık. Ardından Xamarin.iOS bağlama projesi oluşturma ve objective Sharpie kullanarak kitaplığın API tanımlarını oluşturma adımlarını Objective-C ele aldık. Oluşturulan API tanımlarını genel tüketime uygun hale getirmek için nasıl güncelleştirip değiştirebileceğimizi tartıştık. Xamarin.iOS bağlama projesi tamamlandıktan sonra, güçlü temsilciler ve zayıf temsilciler kullanmaya odaklanarak bu bağlamayı bir Xamarin.iOS uygulamasında kullanmaya geçtik.