Xamarin.Forms IndicatorView
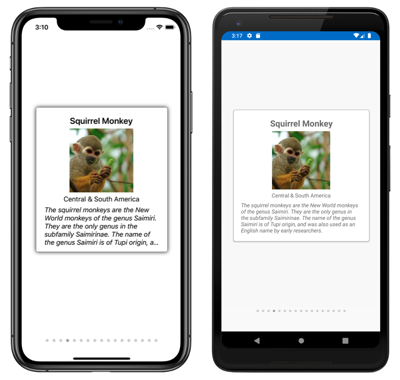
IndicatorView, içinde öğe sayısını ve geçerli konumu gösteren göstergeleri görüntüleyen bir CarouselViewdenetimdir:
IndicatorView aşağıdaki özellikleri tanımlar:
Count, türündekiintgöstergelerin sayısıdır.HideSingletüründebool, göstergenin yalnızca bir tane mevcut olduğunda gizlenip gizlenmeyeceğini gösterir. Varsayılan değer şudur:true.IndicatorColor, türündekiColorgöstergelerin rengidir.IndicatorSize, türündekidoublegöstergelerin boyutu. Varsayılan değer 6,0'dır.IndicatorLayout, türündekiLayout<View>öğesini işlemek için kullanılan düzen sınıfınıIndicatorViewtanımlar. Bu özellik tarafından Xamarin.Formsayarlanır ve genellikle geliştiriciler tarafından ayarlanması gerekmez.IndicatorTemplate, türündeDataTemplate, her göstergenin görünümünü tanımlayan şablon.IndicatorsShape, türündekiIndicatorShapeher göstergenin şeklidir.ItemsSource, türündeIEnumerable, göstergelerin görüntüleneceği koleksiyon. Özellik ayarlandığındaCarouselView.IndicatorViewbu özellik otomatik olarak ayarlanır.MaximumVisible, türündeintgörünür gösterge sayısı üst sınırıdır. Varsayılan değer şudur:int.MaxValue.Position, türüne göreintseçili durumdaki gösterge dizinidir. Bu özellik birTwoWaybağlama kullanır. Özellik ayarlandığındaCarouselView.IndicatorViewbu özellik otomatik olarak ayarlanır.SelectedIndicatorColor, türündekiColorgeçerli öğeyi temsil eden göstergeninCarouselViewrengidir.
Bu özellikler nesneler tarafından BindableProperty desteklenir; bu da veri bağlamalarının hedefleri olabileceği ve stillendirilebileceği anlamına gelir.
IndicatorView oluşturma
Aşağıdaki örnekte XAML'de örneği IndicatorView oluşturma gösterilmektedir:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
Bu örnekte , IndicatorView altında CarouselView, içindeki her öğe CarouselViewiçin bir gösterge ile işlenir. IndicatorView özelliği IndicatorView nesnesine ayarlanarak CarouselView.IndicatorView verilerle doldurulur. Her gösterge açık gri bir daireyken, içindeki CarouselView geçerli öğeyi temsil eden gösterge koyu gridir.
Önemli
Özelliğin CarouselView.IndicatorView ayarlanması özelliğine IndicatorView.Position özellik bağlamasına CarouselView.Position ve özelliğine IndicatorView.ItemsSource özellik bağlamasına neden olur CarouselView.ItemsSource .
Gösterge şeklini değiştirme
sınıfı IndicatorView , göstergelerin şeklini belirleyen bir IndicatorsShape özelliğe sahiptir. Bu özellik, numaralandırma üyelerinden IndicatorShape birine ayarlanabilir:
Circlegösterge şekillerinin dairesel olacağını belirtir. Bu özelliğin varsayılan değeridirIndicatorView.IndicatorsShape.Squaregösterge şekillerinin kare olacağını gösterir.
Aşağıdaki örnekte kare göstergeleri kullanacak şekilde yapılandırılmış bir IndicatorView örnek gösterilmektedir:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Gösterge boyutunu değiştirme
sınıfıIndicatorView, cihazdan bağımsız birimlerdeki göstergelerin boyutunu belirleyen türünde doublebir IndicatorSize özelliğine sahiptir. Bu özelliğin varsayılan değeri 6.0'dır.
Aşağıdaki örnekte, daha büyük göstergeleri görüntülemek için yapılandırılmış bir IndicatorView örnek gösterilmektedir:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Görüntülenen gösterge sayısını sınırlama
sınıfıIndicatorView, görünür gösterge sayısı üst sınırını belirleyen türünde intbir MaximumVisible özelliğine sahiptir.
Aşağıdaki örnekte, en fazla altı gösterge görüntülemek için yapılandırılmış bir örnek gösterilmektedir IndicatorView :
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Gösterge görünümünü tanımlama
Her göstergenin görünümü, özelliği olarak DataTemplateayarlanarak IndicatorView.IndicatorTemplate tanımlanabilir:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
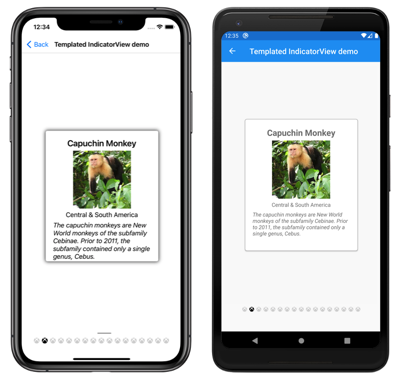
içinde DataTemplate belirtilen öğeler her göstergenin görünümünü tanımlar. Bu örnekte, her gösterge bir Label yazı tipi simgesi görüntüleyen bir göstergedir.
Aşağıdaki ekran görüntüleri, yazı tipi simgesi kullanılarak işlenen göstergeleri gösterir:
Görsel durumları ayarlama
IndicatorViewSelected içindeki geçerli konumun IndicatorViewgöstergesinde görsel bir değişiklik başlatmak için kullanılabilecek bir görsel durumuna sahiptir. Bunun VisualState yaygın kullanım örneklerinden biri, göstergenin geçerli konumu temsil eden rengini değiştirmektir:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
Bu örnekte görsel durumu, Selected geçerli konumu temsil eden göstergenin siyah olarak ayarlandığını TextColor belirtir. TextColor Aksi takdirde gösterge açık gri olur:

Görsel durumlar hakkında daha fazla bilgi için bkz Xamarin.Forms . Visual State Manager.
 Örneği indirme
Örneği indirme