Düzen Xamarin.Forms Seçin
Xamarin.Forms düzen sınıfları, uygulamanızda kullanıcı arabirimi denetimlerini düzenlemenize ve gruplandırmanıza olanak sağlar. Düzen sınıfını seçmek, düzenin alt öğelerini nasıl konumlandırıp alt öğelerini nasıl boyutlandırıyor olduğu hakkında bilgi gerektirir. Ayrıca, istediğiniz düzeni oluşturmak için düzenleri iç içe yerleştirmeniz gerekebilir.
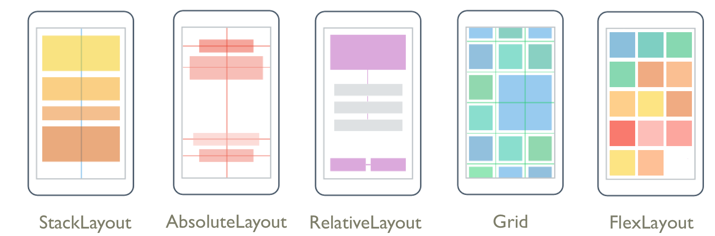
Aşağıdaki görüntüde, ana Xamarin.Forms düzen sınıflarıyla elde edilebilen tipik düzenler gösterilmektedir:
StackLayout
, StackLayout öğeleri yatay veya dikey olarak tek boyutlu bir yığında düzenler. Orientation özelliği öğelerin yönünü belirtir ve varsayılan yönlendirme şeklindedirVertical. StackLayout genellikle bir sayfadaki kullanıcı arabiriminin alt bölümünü düzenlemek için kullanılır.
Aşağıdaki XAML üç nesne içeren Label bir dikey StackLayout oluşturma işlemini gösterir:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
bir StackLayoutöğesinde, bir öğenin boyutu açıkça ayarlanmadıysa, kullanılabilir genişliği veya özelliği olarak ayarlandıysa Orientation yüksekliği dolduracak şekilde Horizontalgenişletilir.
genellikle StackLayout diğer alt düzenleri içeren bir üst düzen olarak kullanılır. Ancak, StackLayout bir nesne bileşimi StackLayout kullanılarak bir Grid düzeni yeniden oluşturmak için kullanılmamalıdır. Aşağıdaki kodda bu hatalı uygulamanın bir örneği gösterilmektedir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Gereksiz düzen hesaplamaları yapıldığından bu gereksizdir. Bunun yerine, istenen düzen bir Gridkullanılarak daha iyi elde edilebilir.
İpucu
kullanırken, yalnızca bir StackLayoutalt öğenin olarak LayoutOptions.Expandsayarlandığından emin olun. Bu özellik, belirtilen alt öğeye verebileceği en büyük alanı StackLayout kaplamasını sağlar ve bu hesaplamaları birden çok kez yapmak boşa harcanabilir.
Daha fazla bilgi için bkz Xamarin.Forms . StackLayout.
Kılavuz
, Grid öğeleri orantılı veya mutlak boyutlara sahip olabilecek satır ve sütunlarda görüntülemek için kullanılır. Bir kılavuzun satırları ve sütunları ve ColumnDefinitions özellikleriyle belirtilirRowDefinitions.
Belirli Grid hücrelerdeki öğeleri konumlandırmak için ve Grid.Row ekli özelliklerini kullanınGrid.Column. Öğelerin birden çok satır ve sütuna yayılmasını Grid.RowSpan sağlamak için ve Grid.ColumnSpan ekli özelliklerini kullanın.
Not
Düzen Grid tablolarla karıştırılmamalıdır ve tablosal verileri sunma amacı taşımamalıdır. HTML tablolarının aksine, içeriği yerleştirmeye yöneliktir Grid . Tablosal verileri görüntülemek için ListView, CollectionView veya TableView kullanmayı göz önünde bulundurun.
Aşağıdaki XAML'de iki satır ve iki sütun ile nasıl Grid oluşturulacağı gösterilmektedir:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
Bu örnekte boyutlandırma aşağıdaki gibi çalışır:
- Her satırın açık yüksekliği 50 cihazdan bağımsız birimdir.
- İlk sütunun genişliği olarak
Autoayarlanır ve bu nedenle alt öğeleri için gerektiği kadar geniştir. Bu durumda, ilkLabelöğesinin genişliğine uyum sağlamak için cihazdan bağımsız 200 birim genişliğindedir.
Alan, sütunların ve satırların içeriğine sığabilmesini sağlayan otomatik boyutlandırma kullanılarak bir sütun veya satır içinde dağıtılabilir. Bu, bir RowDefinitionöğesinin yüksekliğini veya genişliğini ColumnDefinitionAutoolarak ayarlayarak elde edilir. Orantılı boyutlandırma, kullanılabilir alanı kılavuzdaki satırlar ve sütunlar arasında ağırlıklı oranlara göre dağıtmak için de kullanılabilir. Bu, bir RowDefinitionöğesinin yüksekliğini veya genişliğini ColumnDefinitionişlecini kullanan bir değere ayarlayarak elde edilir * .
Dikkat
Mümkün olduğunca az satır ve sütunun boyuta Auto ayarlandığından emin olmaya çalışın. Otomatik boyutlandırılmış her satır veya sütun, düzen altyapısının ek düzen hesaplamaları gerçekleştirmesine neden olur. Bunun yerine, mümkünse sabit boyutlu satırlar ve sütunlar kullanın. Alternatif olarak, sabit listesi değeriyle GridUnitType.Star orantılı miktarda alan kaplayan satırlar ve sütunlar ayarlayın.
Daha fazla bilgi için bkz Xamarin.Forms . Kılavuz.
FlexLayout
A FlexLayout , alt öğeleri bir yığında yatay veya dikey olarak görüntülemesine benzer StackLayout . Ancak, FlexLayout tek bir satıra veya sütuna sığamayacak kadar çok sayıda alt öğe varsa da alt öğelerini sarmalayabilir ve ayrıca alt öğelerinin boyutu, yönlendirmesi ve hizalaması için daha ayrıntılı denetime olanak tanır.
Aşağıdaki XAML, görünümlerini tek bir sütunda görüntüleyen bir FlexLayout oluşturma işlemini gösterir:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
Bu örnekte düzen aşağıdaki gibi çalışır:
Directionözelliği olarakColumnayarlanır ve bu da öğelerinin alt öğelerininFlexLayouttek bir sütunda düzenlenmesine neden olur.AlignItemsözelliği olarakCenterayarlanır ve bu da her öğenin yatay olarak ortalanmasına neden olur.JustifyContentözelliği, tüm kalan dikey alanı tüm öğeler arasında eşit olarak ve ilk öğenin üstünde ve son öğenin altına ayıran olarak ayarlanırSpaceEvenly.
Daha fazla bilgi için bkz Xamarin.Forms . FlexLayout.
RelativeLayout
, RelativeLayout düzen veya eşdüzey öğelerin özelliklerine göre öğeleri konumlandırmak ve boyutlandırmak için kullanılır. Varsayılan olarak, bir öğe düzenin sol üst köşesine yerleştirilir. , RelativeLayout cihaz boyutları arasında orantılı olarak ölçeklendirilen URI'ler oluşturmak için kullanılabilir.
içinde RelativeLayout, konumlar ve boyutlar kısıtlama olarak belirtilir. Kısıtlamalar, konumları ve boyutları diğer nesnelerin özelliklerinin katları (veya kesirleri) ve bir sabit olarak tanımlamak için kullanılabilen ve Constant özelliklerine sahiptirFactor. Buna ek olarak, sabitler negatif olabilir.
Not
A RelativeLayout , öğeleri kendi sınırlarının dışında konumlandırmayı destekler.
Aşağıdaki XAML' de içindeki öğelerin nasıl düzenlen olduğu gösterilmektedir RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
Bu örnekte düzen aşağıdaki gibi çalışır:
- Maviye
BoxViewcihazdan bağımsız 50x50 açık bir boyut verilir. Varsayılan konum olan düzenin sol üst köşesine yerleştirilir. - Kırmızıya
BoxViewcihazdan bağımsız 50x50 birimlik açık bir boyut verilir. Düzenin sağ üst köşesine yerleştirilir. - Griye
BoxViewcihazdan bağımsız 15 birimden oluşan açık bir genişlik verilir ve yüksekliği üst biriminin yüksekliğinin %75'i olacak şekilde ayarlanır. - Yeşile
BoxViewaçık bir boyut verilmez. Konumu adlandırılmışpoledeğerineBoxViewgöre ayarlanır.
Uyarı
Mümkün olduğunda kullanmaktan RelativeLayout kaçının. Bu, CPU'ya önemli ölçüde daha fazla çalışma yapılmasına neden olur.
Daha fazla bilgi için bkz Xamarin.Forms . RelativeLayout.
AbsoluteLayout
, AbsoluteLayout açık değerleri veya düzenin boyutuna göre değerleri kullanarak öğeleri konumlandırmak ve boyutlandırmak için kullanılır. Konum, alt öğesinin sol üst köşesi tarafından öğesinin sol üst köşesine AbsoluteLayoutgöre belirtilir.
yalnızca AbsoluteLayout alt öğelere boyut uygulayabileceğiniz veya öğenin boyutu diğer alt öğelerin konumunu etkilemediğinde kullanılacak özel amaçlı bir düzen olarak kabul edilmelidir. Bu düzenin standart bir kullanımı, kullanıcıyı sayfadaki normal denetimlerle etkileşime geçmekten korumak için sayfayı diğer denetimlerle kapsayan bir katman oluşturmaktır.
Önemli
HorizontalOptions ve VerticalOptions özelliklerinin bir öğesinin alt öğeleri üzerinde hiçbir AbsoluteLayoutetkisi yoktur.
içinde AbsoluteLayout, AbsoluteLayout.LayoutBounds ekli özellik bir öğenin yatay konumunu, dikey konumunu, genişliğini ve yüksekliğini belirtmek için kullanılır. Ek olarak, AbsoluteLayout.LayoutFlags ekli özellik düzen sınırlarının nasıl yorumlanacağı belirtir.
Aşağıdaki XAML' de bir AbsoluteLayoutiçindeki öğelerin nasıl düzenleyecekleri gösterilmektedir:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
Bu örnekte düzen aşağıdaki gibi çalışır:
- Her
BoxViewbirine 100x100 açık bir boyut verilir ve yatay olarak ortalanmış olarak aynı konumda görüntülenir. - Kırmızı
BoxView30 derece döndürülür ve yeşilBoxView60 derece döndürülür. - Her
BoxViewbirinde,AbsoluteLayout.LayoutFlagsekli özellik olarakPositionProportionalayarlanır ve genişlik ve yükseklik hesaba eklendikten sonra konumun kalan alanla orantılı olduğunu gösterir.
Dikkat
Düzen altyapısının AbsoluteLayout.AutoSize ek düzen hesaplamaları gerçekleştirmesine neden olacağı için mümkün olduğunca özelliğini kullanmaktan kaçının.
Daha fazla bilgi için bkz Xamarin.Forms . AbsoluteLayout.
Giriş saydamlığı
Her görsel öğenin giriş alıp almadığını tanımlamak için kullanılan bir InputTransparent özelliği vardır. Varsayılan değeri, öğesinin giriş aldığından emin olarak değeridir false.
Bu özellik bir düzen sınıfında ayarlandığında, değeri alt öğelere aktarılır. Bu nedenle, bir düzen sınıfında özelliğinin InputTransparent olarak true ayarlanması, düzendeki tüm öğelerin giriş almamasıyla sonuçlanır.
Düzen performansı
Mümkün olan en iyi düzen performansını elde etmek için Düzen performansını iyileştirme yönergelerini izleyin.
Ayrıca, görsel ağaçtan belirtilen düzenleri kaldıran düzen sıkıştırması kullanılarak sayfa işleme performansı da geliştirilebilir. Daha fazla bilgi için bkz . Düzen sıkıştırma.
 Örneği indirme
Örneği indirme