Quickstart: Set up sign in for a single-page app using Azure Active Directory B2C
Azure Active Directory B2C (Azure AD B2C) provides cloud identity management to keep your application, business, and customers protected. Azure AD B2C enables your applications to authenticate to social accounts, and enterprise accounts using open standard protocols.
In this quickstart, you use a single-page application to sign in using a social identity provider and call an Azure AD B2C protected web API.
Prerequisites
Social account from Facebook, Google, or Microsoft
Code sample from GitHub: ms-identity-b2c-javascript-spa:
You can download the zip archive or clone the repository
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
Run the application
Start the server by running the following commands from the Node.js command prompt:
npm install npm update npm startThe server started by server.js displays the port it's listening on:
Listening on port 6420...Browse to the URL of the application. For example,
http://localhost:6420.
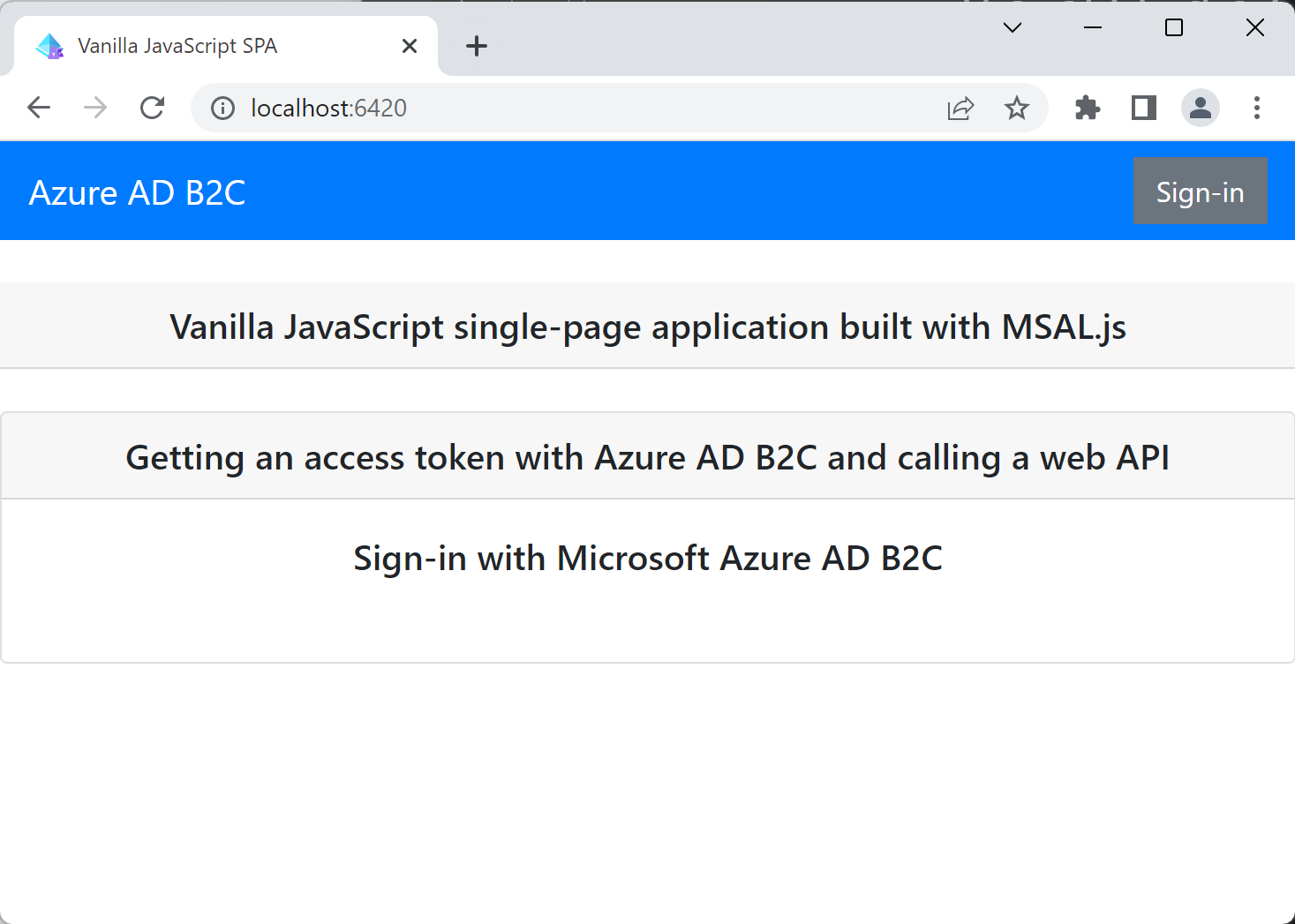
Sign in using your account
Select Sign In to start the user journey.
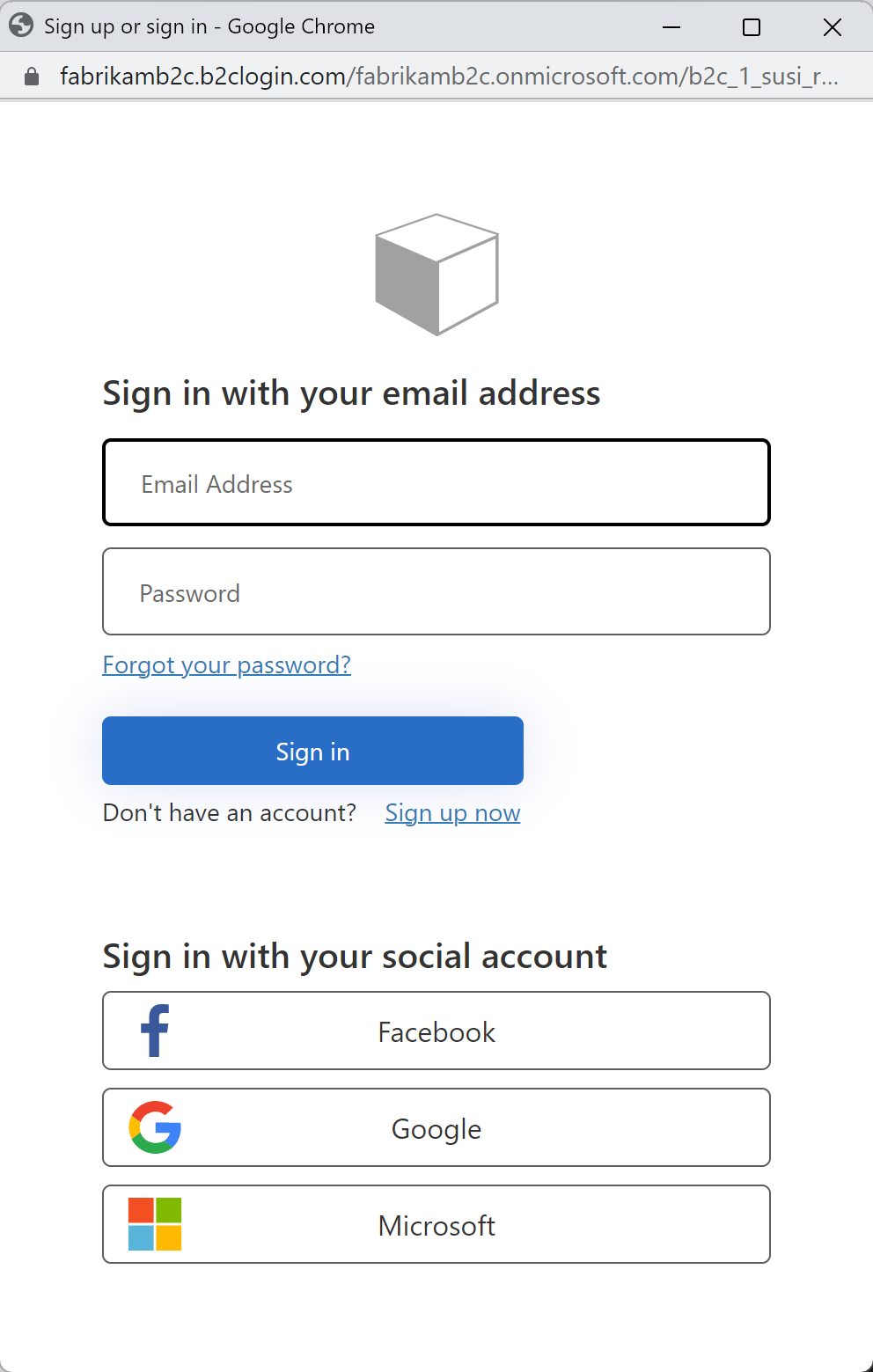
Azure AD B2C presents a sign-in page for a fictitious company called "Fabrikam" for the sample web application. To sign up using a social identity provider, select the button of the identity provider you want to use.
You authenticate (sign in) using your social account credentials and authorize the application to read information from your social account. By granting access, the application can retrieve profile information from the social account such as your name and city.
Finish the sign-in process for the identity provider.
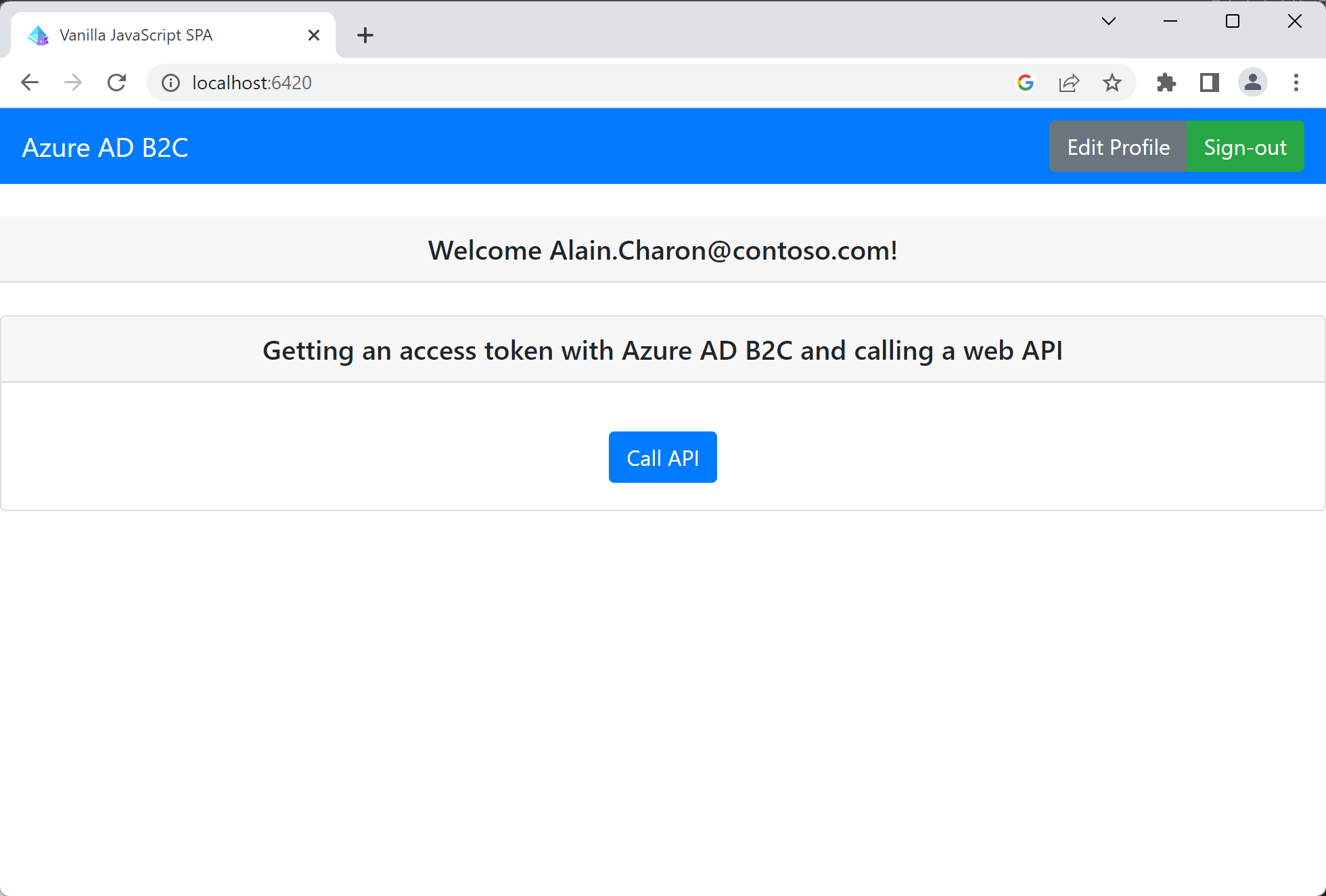
Access a protected API resource
Select Call API to have your display name returned from the web API as a JSON object.
The sample single-page application includes an access token in the request to the protected web API resource.
Next steps
- Get started creating your own Azure Active Directory B2C tenant in the Azure portal