Здійснюйте доступ до властивостей веб-ресурсу форми й керуйте ними
Цей розділ стосується Dynamics 365 Customer Engagement (on-premises). Версію цього розділу для Power Apps див. за посиланням: Властивості веб-ресурсу для форм додатків на основі моделі
На форму можна додавати веб-ресурси та змінювати їх, щоб вона краще виглядала або була більш корисною для користувачів програми. Веб-ресурси, включені у форму, є зображеннями або елементами керування HTML-файлів або Silverlight.
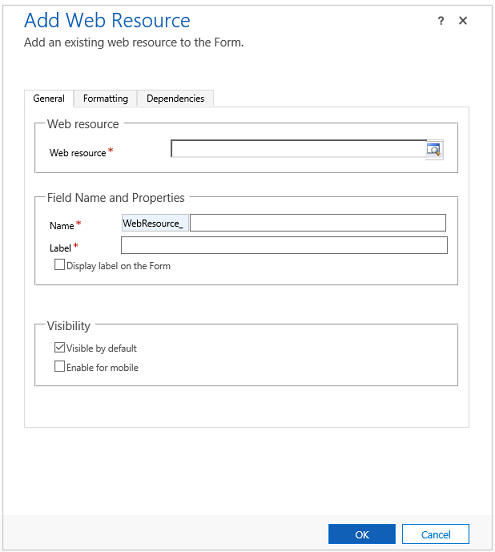
Доступ до властивостей форми можна отримати, відкривши провідник рішень. У розділі Компоненти розгорніть розділ Сутності, розгорніть потрібну сутність, а потім виберіть пункт Форми. У списку форм відкриваємо форму типу Main. Потім на вкладці Вставка виберіть пункт Веб-ресурс для перегляду властивостей веб-ресурсу.

Покрокову інструкцію дивіться в розділі Створення та редагування веб-ресурсів.
| Табуляція | Властивість | Опис |
|---|---|---|
| Загальні | Веб-ресурс | Обов’язковий: потрібне зображення, HTML або веб-ресурс Silverlight. |
| Ім’я | Обов’язково: унікальне ім’я поля. Ім’я може містити лише букви, цифри та символ підкреслення. | |
| Надпис | Обов’язково: мітка для відображення веб-ресурсу. | |
| Видимий за замовчуванням | Показ веб-ресурсу є необов'язковим і може визначатися за допомогою сценаріїв. Додаткові відомості: Параметри видимості | |
| Увімкнути для мобільних пристроїв | Виберіть прапорець, щоб увімкнути iFrame для мобільних пристроїв. | |
| Форматування | Виберіть кількість стовпців, які займає елемент керування | Коли розділ, що містить веб-ресурс, має більш ніж один стовпець, можна настроїти поле так, що воно займатиме ту кількість стовпців, яку має розділ. |
| Виберіть кількість рядків, які займає елемент керування | Висотою веб-ресурсу можна керувати, вказуючи кількість рядків. | |
| Автоматичне розширення, щоб використовувати доступний простір | Ви можете дозволити веб-ресурсу займати весь доступний простір по висоті. | |
| Виберіть тип прокручування для IFRAME | HTML веб-ресурс буде додано до форми за допомогою IFRAME. - За необхідності: Показувати смуги прокрутки, коли розмір веб-ресурсу більший за доступний. - Завжди: завжди показувати смуги прокрутки. - Ніколи: ніколи не показувати смуги прокрутки. |
|
| Рамка дисплея | Відображати межу навколо веб-ресурсу. | |
| Залежностей | Залежні поля | Веб-ресурс може взаємодіяти з полями у формі, використовуючи сценарій. Якщо поле буде видалено з цієї форми, сценарій у веб-ресурсі може перерватися. Додайте будь-які поля, на які посилаються скрипти веб-ресурсу, до полів Залежні , щоб їх не можна було випадково видалити. |
Передавати параметри до веб-ресурсів
Веб-ресурс HTML або Silverlight може приймати параметри, які передаються як параметри рядка запиту.
Інформацію про запис можна передати, увімкнувши параметр Передати код об’єктного типу запису та унікальні ідентифікатори як параметри . Якщо інформація вводиться в поле Custom Parameter(data), вона буде передана за допомогою параметра data. Передані значення:
| Параметр | Опис |
|---|---|
data |
Цей параметр передається лише тоді, коли для користувацького параметра (data) наданотекст. |
orglcid |
LCID стандартної мови організації. |
orgname |
Назва організації. |
userlcid |
LCID мови користувача |
type |
Код типу сутності. Це значення може бути різним для настроюваних сутностей у різних організаціях. Використовуйте натомість ім'я типу сутності. |
typename |
Ім'я типу сутності. |
id |
Значення ідентифікатора запису. Цей параметр не має значення, поки запис сутності збережено. |
Не допускаються будь-які інші параметри та веб-ресурс не відкриється, якщо використовуються інші параметри. Якщо вам необхідно передати кілька значень, параметр даних може бути перевантажено, щоб включити додаткові параметри в нього.
Статті за темою
Зворотний зв’язок
Очікується незабаром: протягом 2024 року ми будемо припиняти використання механізму реєстрації проблем у GitHub для зворотного зв’язку щодо вмісту й замінювати його новою системою зворотного зв’язку. Докладніше: https://aka.ms/ContentUserFeedback.
Надіслати й переглянути відгук про