Нотатка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Сітки містять дані в табличному форматі в програмах на основі моделі. Сітки можуть охоплювати всю форму або бути одним із елементів у формі; останні називаються вкладеними сітками.
Типи сіток
У програмах на основі моделі є два типи сіток:
- Сітки лише для читання: відображення даних у табличному форматі. Щоб відредагувати дані, які відображаються в сітці лише для читання, потрібно вибрати запис у сітці, щоб відкрити форму, відредагувати дані, а потім зберегти.
- Сітки, які можна редагувати. На додачу до відображення даних у табличному форматі, у веб-клієнтах і мобільних клієнтах передбачено широкі можливості вбудованого редагування, зокрема можливість групувати, сортувати та фільтрувати дані в одній сітці, щоб не змінювати записи або подання. Сітка, яку можна редагувати, – це настроюваний елемент керування, який підтримується в основній сітці та вкладеній сітці на формі у веб-клієнті, приладних дошках і на бланках форм на мобільних клієнтах. Незважаючи на те, що редагований елемент керування сіткою надає можливість редагування, він враховує метадані сітки, доступні лише для читання, і налаштування безпеки на рівні полів.
Отримання контексту сітки
Контекст сітки – це екземпляр сітки або вкладеної сітки у формі, з якою потрібно запустити код. Докладні відомості про те, як отримати контекст сітки для виконання коду JavaScript, див. в статті Контекст сітки API клієнта
Події
| Ім'я | Опис | Застосовується для |
|---|---|---|
| Подія subgrid OnLoad | Відбувається щоразу під час оновлення вкладеної сітки. Це стосується випадків, коли користувачі сортують значення у вкладеній сітці, клацаючи заголовки стовпців. | Сітка лише для читання |
| Сітка на зміну | Відбувається, коли значення змінюється в клітинці сітки, яку можна редагувати, а клітинка втрачає фокус | Сітка з можливістю редагування |
| Сітка на записіВибір | Відбувається, коли в сітці, яку можна редагувати, вибрано один рядок (запис) | Сітка з можливістю редагування |
| Сітка під час збереження | Відбувається перед надсиланням оновленої інформації на сервер, а коли відбувається будь-яка з наведених нижче дій: у вибраному записі є зміни, користувач явно запускає операцію збереження за допомогою кнопки збереження сітки, яку можна редагувати, або користувач застосовує операцію сортування, фільтрування, групи, поділу або навігації з редагованої сітки під час відкладених змін. | Сітка з можливістю редагування |
Нотатка
Можна зареєструватися для подій OnChange, OnRecordSelect і OnSave за допомогою вкладки Події на сторінці програм на основі моделі, яка використовується для ввімкнення сітки, доступної для редагування, для таблиці або сітки, доступної лише для читання.
Об'єктів
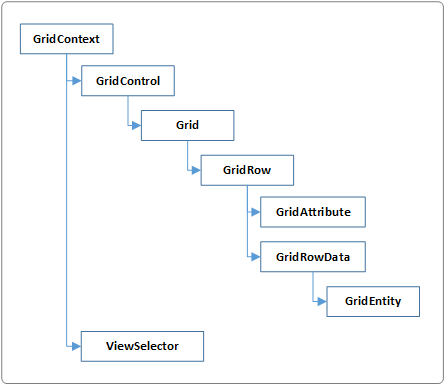
Використовуйте наведені нижче об'єкти для взаємодії з сітками. Ці об'єкти утворюють ієрархію, як показано на схемі нижче:

| Ім'я | Опис | Доступно для |
|---|---|---|
| Елемент керування сіткою | Надає способи роботи з елементом керування сіткою або вкладеною сіткою. | Сітки, доступні лише для читання та доступні для редагування |
| Сітка | Надає способи доступу до інформації про дані в сітці. | Сітки, доступні лише для читання та доступні для редагування |
| Сітка | Надає способи роботи з рядками або вибраними рядками в сітці. | Сітки, доступні лише для читання та доступні для редагування |
| Сітка даних | Надає способи роботи з рядками або вибраними рядками в сітці. | Сітки, доступні лише для читання та доступні для редагування |
| Сітка | Надає способи доступу до даних про певні записи в рядках. | Сітки, доступні лише для читання та доступні для редагування |
| Сітка з об'юмою | Надає способи доступу до даних у клітинці сітки, яку можна редагувати. | Сітка з можливістю редагування |
| Сітка | Надає способи доступу до даних, пов'язаних з елементом керування у формі, прив'язаній до стовпця в сітці, яку можна редагувати. | Сітка з можливістю редагування |
| Вибір подання | Надає способи отримання або встановлення відомостей про селектор подання елемента керування вкладеної сітки. | Сітка лише для читання |
Пов’язані статті
Контекст сітки API клієнта
Використання редагованих сіток
Довідник із інтерфейсу API клієнта для програм на основі моделі
Огляд розробника програм на основі моделі