Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Елемент керування «Горизонтальний контейнер» визначає положення дочірніх компонентів, так що немає необхідності задавати координати X і Y для компонентів всередині контейнера.
Опис
Елемент керування «Горизонтальний контейнер» розподіляє доступний простір між дочірніми компонентами, залежно від налаштувань, а також визначає вирівнювання дочірніх компонентів.
Властивості
BorderColor – колір межі елемента керування.
BorderStyle – визначає стиль межі елемента керування: Суцільна, Штрихова, Пунктирна або Немає.
BorderThickness – товщина межі елемента керування.
Колір — колір елемента керування «контейнер».
Тінь- Додає ефекти тіней навколо елемента керування.
Fill – колір фону елемента керування.
Height – відстань між верхнім і нижнім краями елемента керування.
Напрямок — визначає, в якому напрямку контейнер розподіляє дочірні компоненти. Горизонтальний та Вертикальний.
Вирівнювання (вертикальне) — визначає, як дочірні елементи вирівнюються за основною віссю. Початок, Кінець, Центр, Простір між елементами.
Вирівнювання (горизонтальне) — визначає, як дочірні компоненти розташовуються у контейнері, поза віссю (протилежно до LayoutDirection). Початок, Центр, Кінець, Розтягнути.
Проміжок — визначає інтервал між дочірніми компонентами контейнерів у пікселях.
Горизонтальне переповнення — визначає, чи в контейнері відображаються полоси прокручування, або ж вміст видаляється, якщо він завеликий для того, щоб вміститися. Прокручувати і Приховувати.
RadiusBottomLeft – градус заокруглення нижнього лівого кута елемента керування.
RadiusBottomRight – градус заокруглення нижнього правого кута елемента керування.
RadiusTopLeft – градус заокруглення верхнього лівого кута елемента керування.
RadiusTopRight – градус заокруглення верхнього правого кута елемента керування.
Вертикальне переповнення — визначає, чи в контейнері відображаються полоси прокручування, або ж вміст видаляється, якщо він завеликий для того, щоб вміститися. Прокручувати і Приховувати.
Перенесення — визначає, чи буде переноситися вміст на новий рядок або стовпець, якщо він не вміщується.
Вирівнювання у контейнері — визначає, як окремий компонент вирівнюється відповідно до батьківського. Значення за замовчуванням, Встановлюється контейнером, успадковує значення від властивості LayoutAlignItems батьківського об'єкта, а інші властивості можна використовувати для налаштування вирівнювання окремого дочірнього компонента. Встановлюється контейнером, Початок, Кінець, Центр та Розтягнути.
Заповнити фрагменти — визначає, як збільшуватиметься окремий компонент, якщо для його батьківського об'єкта буде виділено більше простору на екрані. Це число представляє частку додаткового простору, виділеного для компонента, від усього доступного додаткового простору, який запитується дочірніми об'єктами в батьківського. Наприклад, якщо дочірній об'єкт A має властивість Fill portions зі значенням 1, а дочірній елемент Б має значення Fill portions, що дорівнює 2, дочірній об'єкт А отримає 1/3 від доступного додаткового простору, а дочірній об'єкт Б отримає 2/3 доступного додаткового простору.
Мінімальна ширина — представляє мінімальний розмір компонента у напрямку Fill portions (тобто, Direction батьківського об'єкта).
PaddingBottom – відстань між текстом в елементі керування та нижнім краєм цього елемента керування.
PaddingLeft – відстань між текстом в елементі керування та лівим краєм цього елемента керування.
PaddingRight – відстань між текстом в елементі керування та правим краєм цього елемента керування.
PaddingTop – відстань між текстом в елементі керування та верхнім краєм цього елемента керування.
Visible – відображення або приховання елемента керування.
Width – відстань між лівим і правим краями елемента керування.
X – відстань між лівим краєм елемента керування та лівим краєм його батьківського контейнера (екрана, якщо батьківський контейнер відсутній).
Y – відстань між верхнім краєм елемента керування та верхнім краєм батьківського контейнера (екрана, якщо батьківський контейнер відсутній).
Приклад
Створіть пусту компоновану програму за допомогою макета Таблиця.
Виберіть Файл > Параметри > Розмір й орієнтація екрану та вимкніть Масштабування за розміром, Зафіксувати пропорції та Зафіксувати орієнтацію, а тоді виберіть Застосувати.
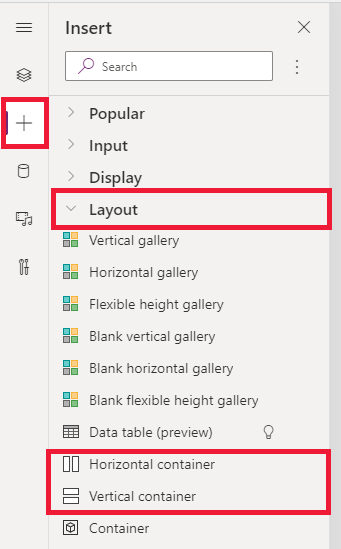
Тепер, в областях Вставка на лівій бічній панелі, на вкладці Макет виберіть Горизонтальний контейнер.

Установіть перелічені нижче властивості, щоб займати весь доступний простір на екрані.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. За висотою
Додайте кілька кнопок, елементів для введення тексту, одиниць медіаданих, піктограм, а тоді виберіть F5, щоб побачити, як програма пристосовується до змін на екрані.
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).