Ознайомлення із картками даних у компонованих програмах
Елементи керування картки – це складові елементів керування Редагування форми та Відображення форми у компонованих програмах. Форма позначає весь запис, а кожна картка позначає одне поле цього запису.
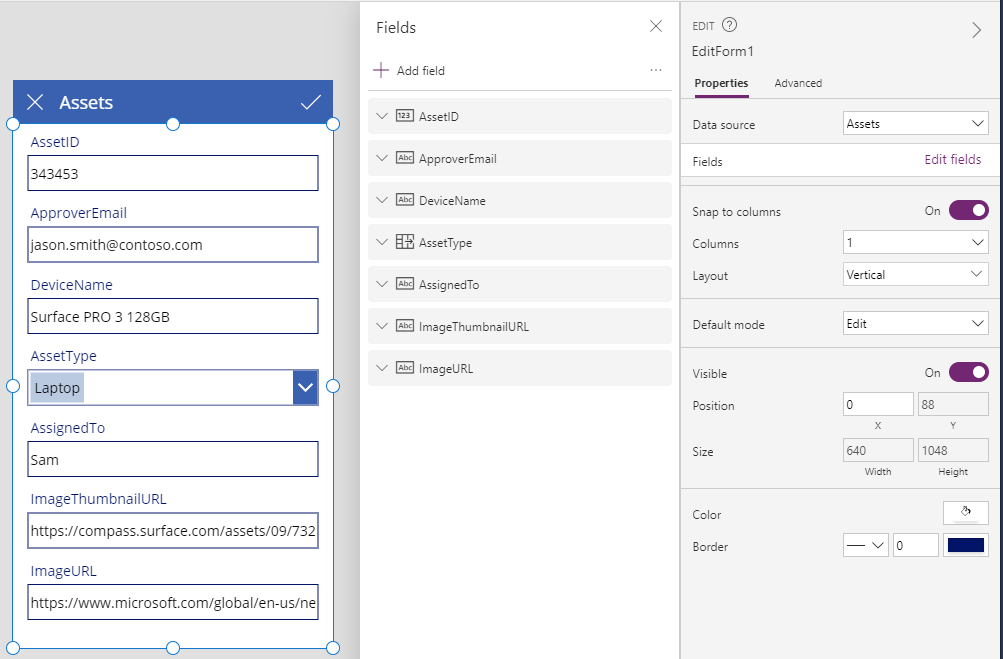
Ви можете легко взаємодіяти з картками в області праворуч після вибору елемента керування форми в робочій області конструктора. У цій області ви можете вибрати, які поля показувати, як показувати кожне поле та в якому порядку. У цьому прикладі наведено елемент керування Редагування форми, побудований у списку під назвою Активи.

Щоб почати роботу з картками, дивіться Додавання форми та Ознайомлення з формами У останній частини цієї статті більш докладно описано, як працюють картки та як можна настроювати їх або навіть створювати власні картки.
Попередньо визначені картки
Power Apps пропонує попередньо визначений набір карток для рядків, цифр та інших типів даних. В області праворуч ви можете побачити наявні варіанти та змінити картку, що використовується для поля:

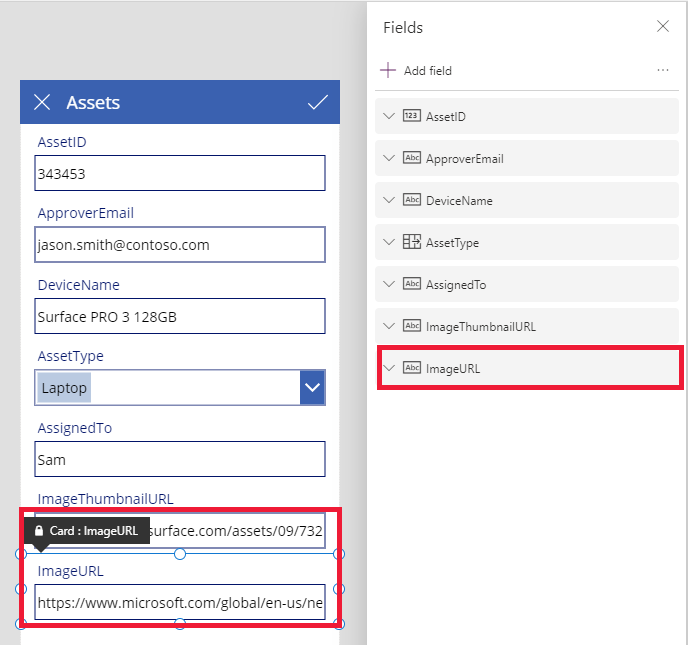
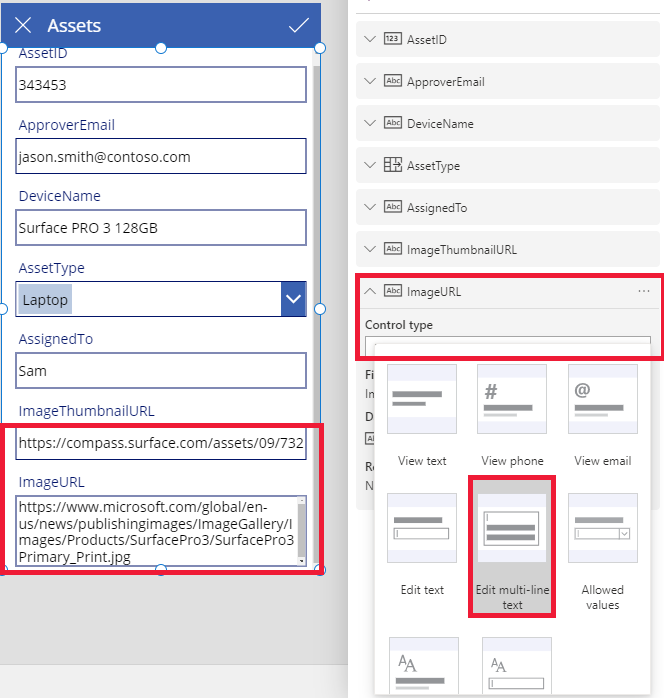
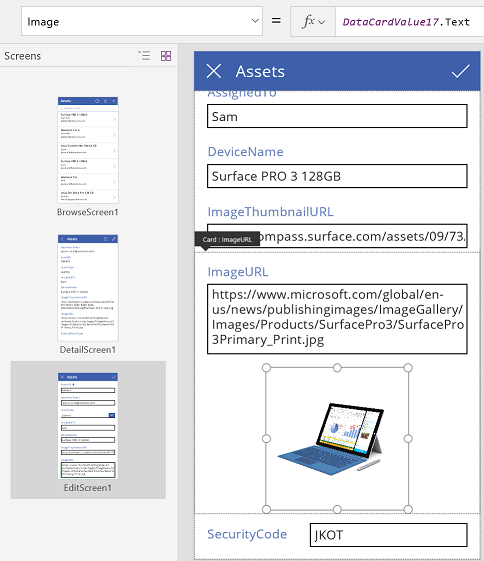
У цьому прикладі обирається однорядкова текстова картка, але текст URL-адреси довший, ніж може бути показано в одному рядку. Давайте змінимо це на багаторядкові текстові картки, щоб надати користувачам більше місця для редагування:

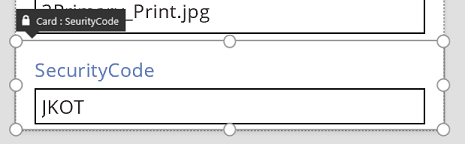
Кілька полів цього джерела даних не відображаються, але можна показати або приховати поле, вибравши його прапорець. Цей приклад ілюструє, як показати поле SecurityCode.
Настроювання картки
Картки містять інші елементи керування. У елементі керування Редагування форми користувач вводить дані в стандартний елемент керування Введення тексту який додається з вкладки Вставлення.
Давайте розглянемо приклад того, як змінити зовнішній вигляд картки, маніпулюючи елементами керування на ній.
Спочатку повернемось до картки, яку ми вставили нещодавно, до поля SecurityCode. Виберіть цю картку, клацнувши чи натиснувши по ній один раз:

Виберіть елемент керування Введення тексту всередині картки, клацнувши або торкнувшись самого елемента керування вводу.

Перемістіть цей елемент керування в межах картки, перетягнувши вікно вибору, і змініть розмір елемента керування, перетягнувши маркер по краю вікна вибору:

Ви можете змінити розмір, перемістити та внести інші зміни до елементів керування на картці, але ви не можете їх видалити, не розблокувавши попередньо.
Розблокування картки
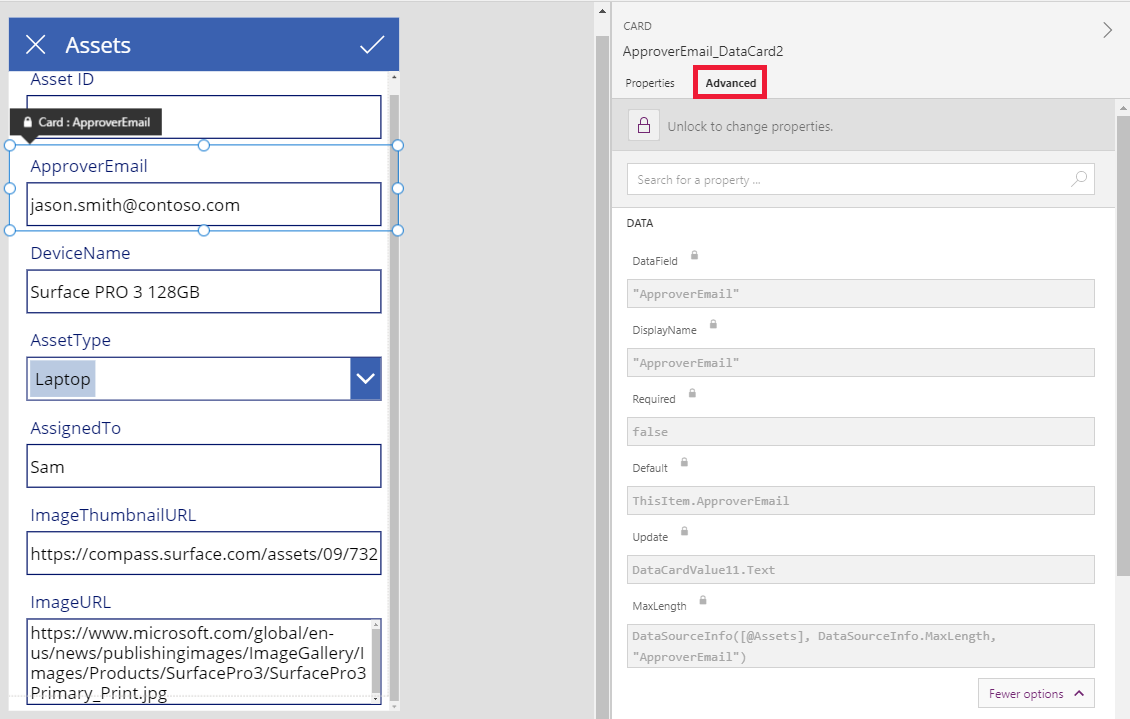
Крім того, що картки містять елементи керування, вони самі є елементами керування, які мають властивості та формули, як і будь-які інші елементи керування. Коли ви вирішите відобразити поле на формі, область праворуч автоматично створить для вас картку і необхідні формули. Ці формули можна переглянути у вкладці Додатково в області праворуч.

Ми відразу ж бачимо одну з найважливіших властивостей картки: властивість DataField. Ця властивість вказує, яке поле джерела даних користувач бачить і може редагувати на цій картці.
У вкладці Додатково банер вгорі вказує на те, що властивості цієї картки заблоковані. Піктограма замка також відображається поруч із властивостями DataField, DisplayName і Requied. Область праворуч створила ці формули, а блокування запобігає випадковим змінам цих властивостей.
![]()
Клацніть або торкніться банера вгорі для розблокування картки, щоб можна було змінити ці властивості.

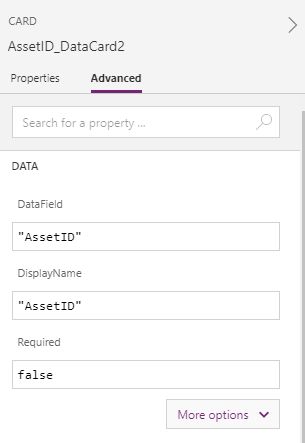
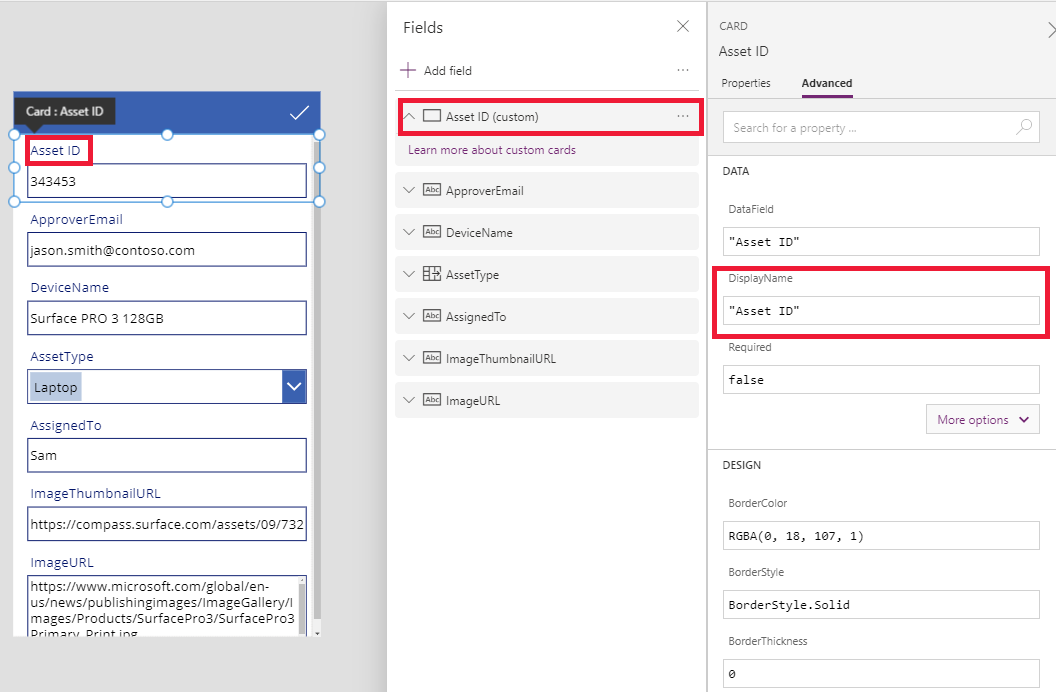
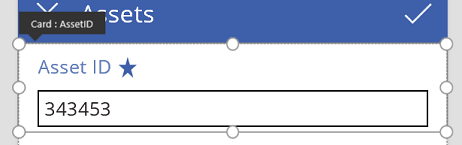
Змініть DisplayName щоб поставити пробіл між Asset та ID. Зробивши ці зміни, ми змінюємо те, що було створено для нас. В області праворуч ця картка має інший підпис:

Зараз ми взяли під контроль цю картку і можемо її додатково змінювати відповідно до наших потреб. Але ми втратили можливість змінити картку з одного подання на інше (наприклад, однорядковий текст на багаторядковий текст), як ми це робили раніше. Ми перетворили попередньо визначену картку в "настроювану картку", якою ми зараз керуємо.
Важливо
Ви не зможете переблокувати картку, якщо розблокуєте її. Щоб повернути картку до заблокованого стану, вилучіть її та повторно встановіть в області праворуч.
Ви можете змінювати зовнішній вигляд та поведінку розблокованої картки різними способами, такими як додавання та видалення елементів керування всередині неї. Наприклад, ви можете додати форму зірки з меню Піктограми на вкладці Вставлення.

Зараз зірка є частиною картки і переміщується з нею, якщо, наприклад, ви перевпорядкуєте картки у формі.
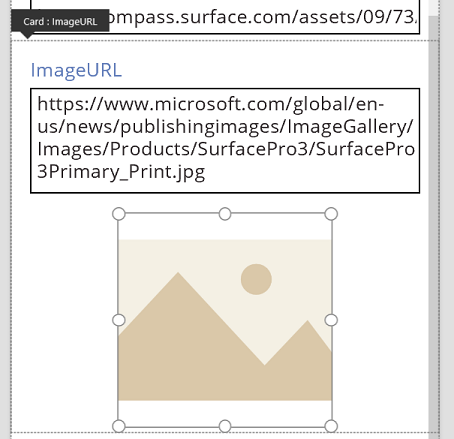
Як інший приклад, розблокуйте ImageURL, а потім додайте до нього елемент керування Зображення з вкладки Вставлення.

У рядку формул встановіть властивість Image цього елемента керування на TextBox.Text, де TextBox – це назва елемента керування Введення тексту, який містить URL-адресу.

А тепер ми можемо бачити зображення та редагувати їх URL-адреси. Зверніть увагу, що ми могли б використовувати Parent.Default як властивість Image, але вона не оновиться, якщо користувач змінив URL-адресу.
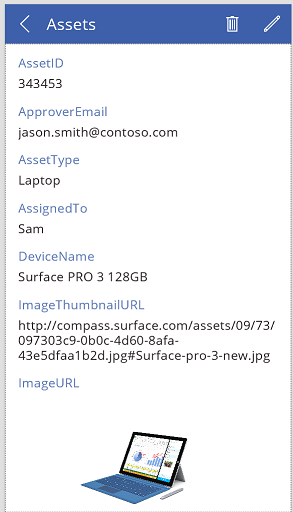
Те ж саме можна зробити і на другому екрані цієї програми, де ми використовуємо елемент керування Відображення форми щоб відобразити відомості про запис. У цьому випадку ми можемо захотіти приховати підпис (встановити властивість Visible підпису, а не картки на False), оскільки користувач не редагуватиме URL-адресу на цьому екрані:

Взаємодія з формою
Після розблокування картки можна змінити спосіб взаємодії з формою, яку картка містить.
Нижче наведено кілька порад щодо того, як елементи керування мають працювати зі своєю карткою та як картки повинні працювати з формою. Це лише поради. Як і з будь-яким елементом керування в Power Apps, ви можете створити формули, що посилаються на будь-який інший елемент керування Power Apps, і це також працює для карток і елементів керування в картках. Будьте винахідливі: програму можна створити багатьма способами.
Властивість DataField
Найважливіша властивість картки – це DataField. Ця властивість визначає перевірку, яке поле оновлюється та інші аспекти картки.
Надходження даних
У вигляді контейнера форма робить ThisItem доступним для всіх карток у ній. Цей запис містить усі поля для поточного запису, що цікавить.
Властивість Default часто має значення ThisItem.FieldName. За певних обставин ви можете перетворити це значення на шляху. Наприклад, ви можете відформатувати рядок або перекласти значення з однієї мови на іншу.
Кожен елемент керування у картці повинен посилатися на Parent.Default щоб отримати значення поля. Ця стратегія забезпечує рівень інкапсуляції для картки таким чином, щоб властивість картки Default можна було змінювати, не змінюючи внутрішніх формул картки.
За замовчуванням властивості DefaultValue та Required взято з метаданих джерела даних відповідно до властивості DataField. Ви можете змінити ці формули за власною логікою, інтегруючи метадані джерела даних, використовуючи функцію DataSourceInfo.
Передавання даних
Після того як користувач змінює запис за допомогою елементів керування в картках, функція SubmitForm зберігає ці зміни в джерело даних. Коли ця функція виконується, елемент керування форми зчитує значення DataField кожної картки, щоб знати, яке поле змінити.
Елемент керування форми також зчитує значення кожної картки властивості Update. Це значення буде збережено у джерелі даних для цього поля. Це місце для застосування ще одного перетворення, можливо, щоб змінити перетворення, яке було застосовано на картці формули Default.
Властивість Valid виконується з метаданих джерела даних, відповідно до властивості DataField. Також відповідно до властивості Requied та на тому чи містить властивість Update значення. Якщо значення у властивості Update неприпустиме, властивість Error надасть зрозуміле повідомлення про помилку.
Якщо властивістю картки DataField є blank, то ця картка є лише контейнером елементів керування. Її властивості Valid та Update не використовуються у разі надсилання форми.
Детальний розгляд прикладу
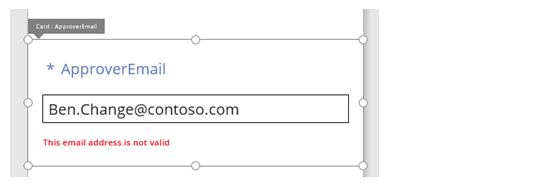
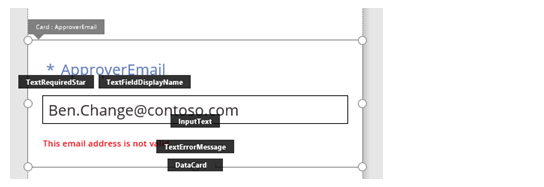
Розгляньмо елементи керування, які складають основні картки введення даних. Збільшено простір між елементами керування, щоб чіткіше їх відображати.

На цьому зображенні елементи керування в картці даних було позначено:

Чотири елементи керування роблять ці дії картки:
| Унікальне ім'я | Ввести | Опис |
|---|---|---|
| TextRequiredStar | Елемент керування Підпис | Відображає зірочку, яка зазвичай використовується у формах, щоб вказати на обов'язковість введення. |
| TextFieldDisplayName | Елемент керування Підпис | Відображає зручну назву цього поля. Ця назва може відрізнятися від того, що є у схемі джерела даних. |
| InputText | Елемент керування Введення тексту | Відображає початкове значення поля та дозволяє користувачеві його змінити. |
| TextErrorMessage | Елемент керування Підпис | Відображає зрозуміле повідомлення про помилку для користувача, якщо виникає проблема з перевіркою. Також гарантує, що поле має значення, якщо таке потрібно. |
Для заповнення цих елементів керування даними їх властивості можуть керуватися властивостями картки за допомогою цих ключових формул. Зверніть увагу на те, що формули посилаються на певне поле. Натомість всі відомості надходять з картки.
| Властивість елемента керування | Формула | Опис |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Зірка відображається лише в тому разі, якщо це поле обов'язкове. Обов'язковою є формула, керована вами або метаданими джерела даних. |
| TextFieldDisplayName.Text | Parent.DisplayName | У елементі керування текстового поля відображається зручна назва, яку ви або метадані джерела даних надаєте та яке встановлено на властивості картки DisplayName. |
| InputText.Default | Parent.Default | Елемент керування введенням тексту спочатку показує значення поля з джерела даних, як це передбачено значенням картки за замовчуванням. |
| TextErrorMessage.Text | Parent.Error | Якщо виникне проблема з перевіркою, то властивість картки Error надає відповідне повідомлення про помилку. |
Примітка
Властивість Parent.Error – це властивість лише для виводу, яку не можна встановити за допомогою формули. Тому ця властивість не відображатиметься у списку властивостей біля верхнього лівого кута чи у вкладках Властивості або Додатково біля правого краю. Рядок формул пропонує цю властивість, якщо ви пишете формулу, яка може посилатися на властивість.
Щоб витягнути дані з цих елементів керування та повернути їх назад у джерело даних, у нас є такі ключові формули:
| Назва елемента керування | Формула | Опис |
|---|---|---|
| DataCard.DataField | ApproverEmail | Назва поля, яке користувач може відображати та редагувати на цій картці. |
| DataCard.Update | InputText.Text | Значення для перевірки та повернення до джерела даних під час виконання SubmitForm. |
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).