Додавання компонентів коду до настроюваної сторінки для модельної програми
У цій статті описано використання компонентів коду, створених професійними розробниками за допомогою Power Apps Component Framework на настроюваній сторінці. Відомості про розширення настроюваного інтерфейсу з мінімумом коду див. розділ Додавання компонентів полотна на настроювану сторінку для модельної програми.
Важливо
- Настроювані сторінки — це нова функція зі значними змінами продуктів, яка наразі має багато відомих обмежень, наведених в розділі Відомі проблеми з настроюваними сторінками.
Примітка
- Настроювані сторінки підтримують усі API інфраструктури компонентів, які наразі підтримуються для компонованих програм.
- Певні API для модельних програм, наприклад WebAPI та Навігація, мають підтримку опублікованих програм для настроюваних сторінок. Ці API можна використовувати в компоненті коду для настроюваних сторінок і робіт над фінальною опублікованою програмою.
- Стан підтримки окремих API на кожній платформі див. в розділі Довідка з API Power Apps Component Framework
Компоненти коду надають професійним розробникам можливість створювати компоненти настроюваного коду для використання в програмі. Цей механізм розширення професійного коду забезпечує першокласне керування життєвим циклом програми (ALM) для бездоганного надання доступу до компонентів всім авторам програми в організації. Компоненти коду можна повторно використовувати на настроюваних сторінках, на полотні та в модельних програмах. Їх можна централізовано оновлювати, упаковувати та переміщувати за допомогою стандартних рішень Microsoft Dataverse. Додаткові відомості: Огляд Power Apps component framework
Увімкнення Power Apps Component Framework для настроюваних сторінок
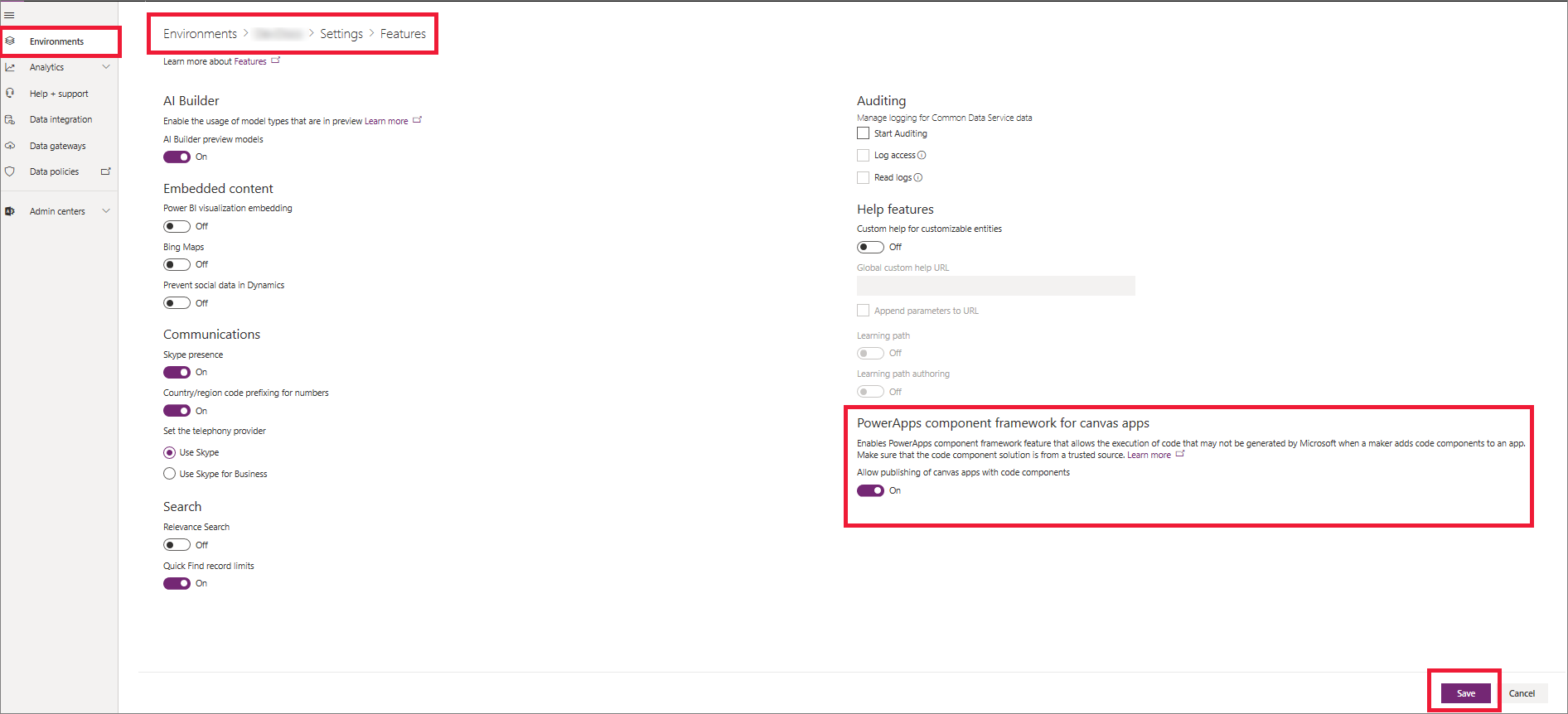
Щоб використовувати компоненти коду на настроюваній сторінці, необхідно ввімкнути функцію Power Apps Component Framework. Додаткові відомості: Увімкнення функції Power Apps Component Framework
Створення компонента коду для використання на настроюваній сторінці
У цьому розділі описано створення, імпорт і тестування компонентів коду.
Створення та імпорт компонентів коду в Dataverse
Компоненти коду для настроюваних сторінок мають такий же шаблон, як і для компонованих програм. Компоненти коду необхідно спочатку реалізувати, щоб їх можна було додати на настроювану сторінку. Щоб створити компонент коду, див. розділ Створення першого компонента.
Ви також можете спробувати зразки компонентів OOB, щоб швидко почати. Після впровадження компонента коду його можна упакувати в рішення та додати до Dataverse, щоб зробити його доступним для використання на всіх настроюваних сторінках, вбудованих в модельні та компоновані програми. Додаткові відомості: Керування життєвим циклом програми (ALM) компонентів коду.
Імпорт і використання компонента коду на настроюваній сторінці
У середовищі настроювані сторінки можуть використовувати всі компоненти коду, раніше імпортовані в Dataverse за допомогою рішень. В області ліворуч виберіть Додати (+), а потім виберіть Отримати додаткові компоненти в нижній частині сторінки. Ви побачите вкладку коду на панелі Імпорт компонентів, на якій відображаються всі компоненти коду, наявні в середовищі.
Примітка
- Якщо вкладка «Код» відображається в області Імпорт компонентів, переконайтеся, що параметр функції Power Apps Component Framework для компонованих програм увімкнуто. Додаткові відомості: Увімкнення функції Power Apps Component Framework
- Крім того, переконайтеся, що ви працюєте над найновішою версією студії створення компонованих програм.
Нещодавно додані нові компоненти коду тепер доступні в розділі Компоненти коду. Їх можна додати до настроюваної сторінки.
Тестування компонента коду в студії та опублікована програма
Як і компоновані програми, компоненти коду є інтерактивними, їх можна протестувати в середовищі студії створення настроюваних сторінок. Проте певні API, наприклад Web APIs і Navigation, які мають лише підтримку середовища виконання настроюваної сторінки, після виклику створять повідомлення про помилку «Метод не реалізовано».
Це повідомлення про помилку можна закрити та опублікувати настроювану сторінку. Потім додайте цю настроювану сторінку в модельну програму та опублікуйте цю програму, щоб побачити web API настроюваної сторінки в дії.
На зображенні нижче показано стандартний зразок елемента керування Web API і елемент керування API навігації, додані до настроюваної сторінки, що працює всередині опублікованої модельної програми.
Додаткові ресурси компонента коду
Також можна використати інші зразки компонентів від Microsoft.

Або спробуйте елементи з колекції спільноти Power Apps.

Статті за темою
Огляд настроюваної сторінки модельної програми
Додавання настроюваної сторінки до модельної програми