Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Примітка
- З жовтня 2022 року портали Power Apps перейменовано на Power Pages.
- 26 лютого 2024 року буде вилучено застарілу версію Студії порталів Power Apps. Натомість використовуйте Power Pages студію дизайну для редагування веб-сайтів. Додаткові відомості: Вилучення Студії порталів Power Apps
- Цей розділ стосується застарілих можливостей. Актуальні відомості див. в документації до Microsoft Power Pages.
Портали Power Apps дають змогу додавати чат-боти Power Virtual Agents,щоб відповісти на запитання, опубліковані користувачами на сторінці порталів. Чат-бот (бот), налаштований з різними розділами і фразами для ініціювання, може автоматично відповідати на запитання, опубліковані відвідувачем у чаті.
Примітка
Можливість додати чат-бота за допомогою нової Power Pages дизайн-студії не підтримується. Будь ласка, перегляньте статтю Як вставити чат-бота на веб-сторінку про те, як вставити чат-бота на Power Pages сайт.
вимоги
Перш ніж додати бот Power Virtual Agents на сторінку порталів Power Apps, спочатку потрібно створити бот. Якщо у вас ще немає бота або бота, що відповідає вашим потребам, на порталах можна вибрати параметр переходу до Power Virtual Agents, щоб його створити. Щоб навчитися створювати боти, перейдіть до меню Створення та видалення ботів Power Virtual Agents.
Важливо
Для цієї функції потрібні наведені нижче версії пакету порталу початківця та розміщення порталів.
- Версія хосту порталу 9.3.4.x або новіша.
- Версія пакету початківця 9.2.2103.x або новіша. Додаткові відомості: додаткові міркування
Додавання компоненту чат-бота
Після створення чат-бота цей компонент можна додати на сторінку порталів таким чином:
Перейти до Power Apps.
У панелі ліворуч виберіть Програми.
Виберіть свій портал.
Виберіть Редагувати, щоб відкрити Студію порталів.
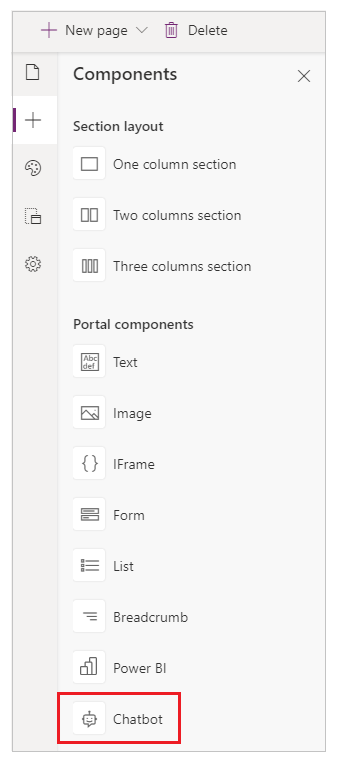
В області ліворуч виберіть Компоненти.
Виберіть компонент Чат-боту.

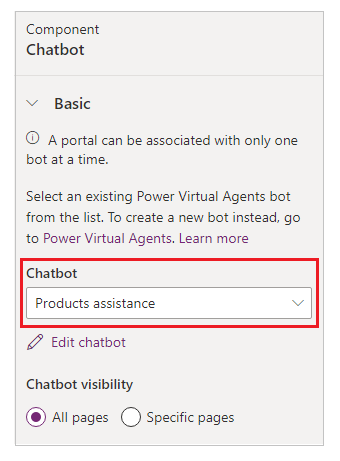
Виберіть бот.

Примітка
Якщо ви ще не маєте створеного бота або хочете створити новий бот, щоб використовувати його на порталах, виберіть Power Virtual Agents. Після створення бота виберіть «Синхронізація конфігурації» в порталах Studio, щоб відобразити зміни в ботах.
Виберіть, чи відображатиметься бот на всіх сторінках порталу чи на певних сторінках.
Якщо вибрано Певні сторінки, скористайтеся функціями Керування ботами на сторінках для керування сторінками, які можуть використовувати цей бот.
На різних сторінках порталу можна додавати більше ботів із середовища. Наприклад, бот, який відповідає на запитання, пов'язані з робочим місцем, можна додати на сторінку HR. Або на сторінку «Фінанси» можна додати бота, який відповідає на базові запити щодо нарахування заробітної плати. Однак на одній сторінці не можна використовувати кілька ботів.
Розширена конфігурація
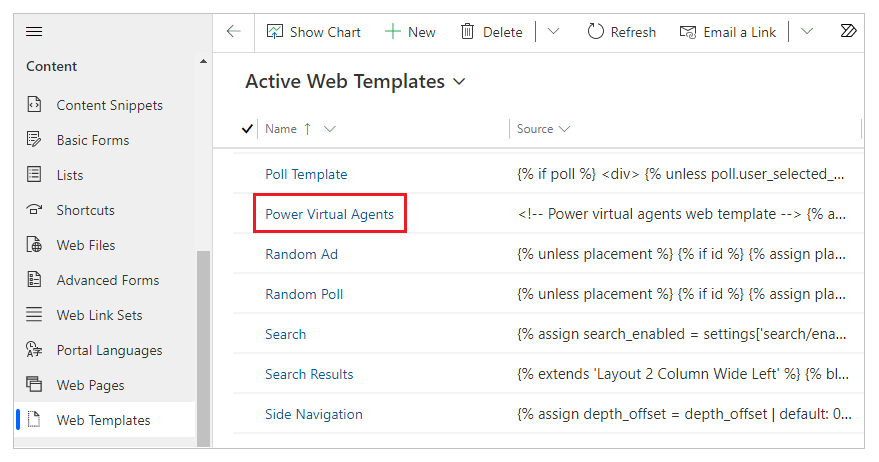
Компонент чат-бота формується за допомогою веб-шаблону під назвою Power Virtual Agents.

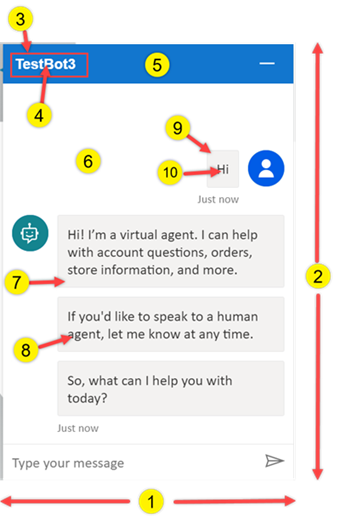
У функції "window.PvaEmbeddedWebChat.renderWebChat()" можна змінити значення наведених параметрів.


| Число | Параметр | Значення |
|---|---|---|
| 1 | ширина | Використовує змінну «chatWidth». Щоб змінити, оновіть ширину в пікселях. let chatWidth = "320px"; |
| 2 | висота | Використовує змінну «chatHeight». Щоб змінити, оновіть висоту в пікселях. let chatHeight = "480px"; |
| 3 | Текст заголовка | Назва бота. За промовчанням у цьому випадку використовується ім'я бота. Щоб змінити, додайте параметр «headerText» зі значенням заголовка бота. "headerText": 'Contoso chatbot'; |
| 4: fontColor 5: backgroundColor |
webChatHeaderStyleOptions | Визначає стиль заголовка для компонента «Чат-бот», наприклад колір шрифту та фону. Щоб змінити, оновіть параметр «webChatHeaderStyleOptions» зі значеннями для властивостей «fontColor» і «backgroundColor». "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6: backgroundColor 7: bubbleBackgroundcolor 8: bubbleTextColor 9: bubbleFromUserBackground 10: bubbleFromUserTextColor |
webChatCanvasStyleOptions | Визначає стиль полотна чату для компонента "чат-бот", наприклад загальний фон і фони бульбашок чат-бота та користувача. Щоб змінити це, оновіть параметри webChatCanvasStyleOptions значеннями властивостей backgroundColor, bubbleBackgroundcolor, bubbleTextColor, bubbleFromUserBackground і bubbleFromUserTextColor: "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11: backgroundColor 12: iconColor |
webChatWidgetStyleOptions | Визначає стиль компонента ChatWidget, наприклад колір піктограми та фону. Щоб змінити це, оновіть параметр webChatWidgetStyleOptions значеннями властивостей backgroundColor та iconColor:"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
Після змінення веб-шаблону слід вибрати Конфігурація синхронізації, щоб оновити конфігурацію та відобразити зміни.
Примітка
Будь-які зміни у веб-шаблоні Power Virtual Agents, що відрізняються від наведених вище, не підтримуються.
Додаткові міркування
Під час використання чат-бота всередині порталів Power Virtual Agents потрібно враховувати наведене нижче.
Версія шаблону порталу
Для використання цієї функції потрібен пакет початкового порталу версії 9.2.2103.x або вище. Якщо шаблон порталу не оновлено, щоб додати підтримку для компонента «Чат-бот», під час додавання компонента з'являється наведене нижче повідомлення.
«Потрібне оновлення порталу. _ Щоб використовувати цю функцію на порталі, потрібне оновлення. Якщо ви оновите портал, синхронізуйте конфігурацію, щоб оновити поточний сеанс порталів Studio з новим._»
Коли з'явиться це повідомлення, оновіть пакет порталу. Для отримання додаткових відомостей див. Оновлення рішення порталів.
Примітка
Після оновлення пакета початкового порталу можна ввімкнути всі додаткові портали в середовищі з можливостями використання компонента «Чат-бот». Додаткові відомості. Оновлення пакету порталу початківця
Видалення рішення
Ця функція постачається з портальне рішення MicrosoftPortalBot з коротким ім'ям Dynamics 365 Портали - Bot. Якщо видалити це рішення без виконання наведеної нижче дії, портал припинить працювати.
Якщо видалити рішення MicrosoftPortalBot, слід перезапустити портал, щоб забезпечити його належну роботу.
Щоб перезапустити портал, виконайте наведені нижче дії.
Відкрийте Центр адміністрування Power Platform для вашого порталу.
В області ліворуч виберіть Дії на порталі.
Натисніть Перезапустити, щоб перезапустити портал.
Важливо
Перезапуск порталу зробить його недоступним для користувачів на кілька хвилин.
Натисніть Перезапустити, щоб підтвердити перезапуск порталу.
Статті за темою
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).