Посібник: використання компонентів коду на порталах
Примітка
З 12 жовтня 2022 року портали Power Apps перейменовано на Power Pages. Додаткова інформація: Microsoft Power Pages тепер у загальному доступі (блоґ)
Незабаром документацію порталів Power Apps буде перенесено та об’єднано з документацією Power Pages.
У цьому посібнику ми створимо зразок компонента за допомогою Power Apps Component Framework. Упакуйте цей компонент у середовище Dataverse і додайте компонент до модельної програми. Потім налаштуйте портали Power Apps для додавання компонентів у базову форму й додайте базову форму на вебпортал. Зрештою, відвідайте вебсторінку порталів і взаємодійте з компонентом.
вимоги
- Версія порталу має бути не нижче за 9.3.3.x.
- Пакет порталу початківця повинен бути версії 9.2.2103.x або вище.
Примітка
Цей посібник заснований на наявній Power Apps Component Framework, завдяки якій можна створити TSLinearInputComponent для таблиці Потенційна угода в формі Основна. Ви можете використовувати будь-який інший наявний або новий компонент, і будь яку іншу таблицю у цьому посібнику. У такому разі ви повинні використовувати саме ваш компонент та вашу форму під час виконання кроків, описаних у цьому посібнику.
Крок 1. Створення першого компонента
Щоб створити зразок компонента, виконайте кроки, описані в посібнику Створення першого компонента. Наприкінці цього підручника компонент під назвою TSLinearInputComponent буде упаковано та завантажено у ваше Dataverse середовище.
Крок 2. Додавання компонента коду до поля в модельній програмі
Тепер, коли TSLinearInputComponent завантажено у ваше Dataverse середовище, виконайте дії, описані в посібнику Додавання компонента коду до поля в програмах , керованих моделлю, щоб додати компонент до таблиці потенційних клієнтів у головній формі.
Крок 3. Перевірка модельної програми із новим компонентом
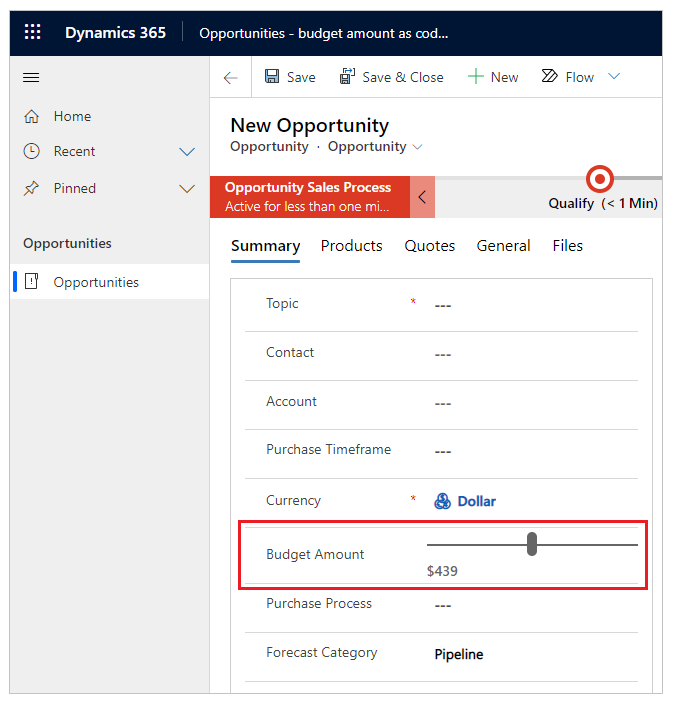
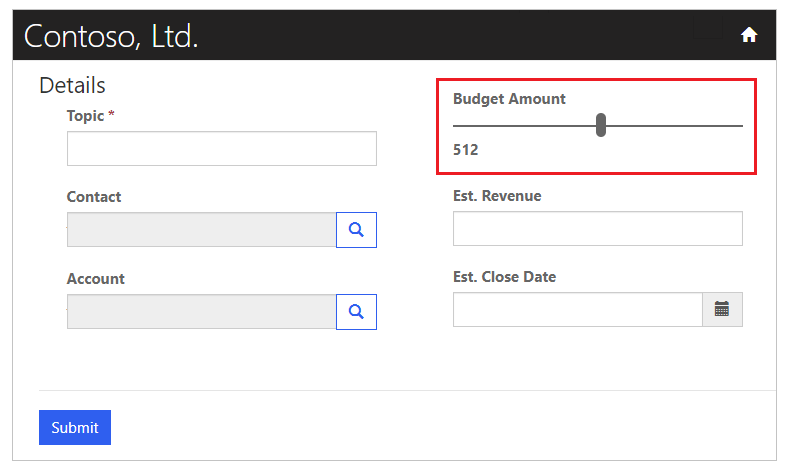
Наявну модельну програму можна оновити або створити нову програму з формою, до якої було додано компонент. Наприклад, на зображенні нижче показано, як виглядає Основна форма таблиці «Потенційна угода» під час використання компонента коду в цьому посібнику.

Крок 4. Додавання компонента коду до базової форми на порталах
На цьому кроці потрібно створити нову базову форму на порталах, а потім додати компонент до створеної базової форми. Можна натомість використовувати й наявну базову форму.
Крок 4.1. Створення нової базової форми
Відкрийте програму Керування порталом.
В області ліворуч у розділі Вміст виберіть Базові форми.
Виберіть Створити.
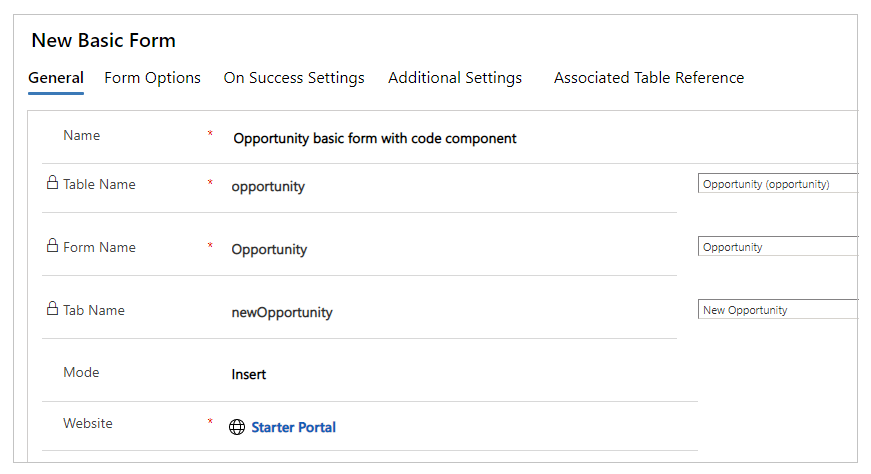
Уведіть Ім’я. Наприклад, Базова форма «Потенційні угоди» з компонентом коду.
Укажіть Базове ім’я як Потенційна угода.
У полі Ім'я форми виберіть форму модельної програми, на яку раніше в цьому посібнику було додано компонент коду.
Виберіть Ім'я вкладки.
Виберіть Веб-сайт вашого порталу.

Виберіть елемент Зберегти й закрити.
Крок 4.2. Додавання компонента коду на базову форму
Відкрийте програму Керування порталом.
В області ліворуч у розділі Вміст виберіть Базові форми.
Виберіть базову форму, створену на попередньому кроці.
Виберіть Пов'язане.
Виберіть Метадані базової форми.
Виберіть Створити метадані базової форми.
Виберіть Тип Атрибут.
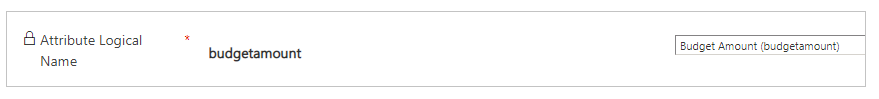
Укажіть Ім’я логічного атрибута як Сума бюджету (budgetamount).

Введіть Підпис. Наприклад, Сума бюджету.
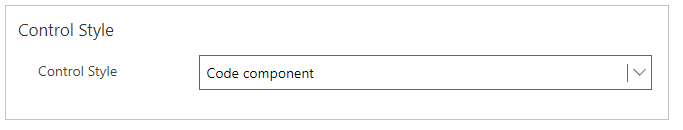
Для параметра Стиль елемента керування виберіть Компонент коду.

Виберіть елемент Зберегти й закрити.
Крок 5. Створення веб-сторінки на порталах за допомогою базової форми
Відкрийте портал у Студії порталів Power Apps.
У верхньому лівому куті виберіть Створити сторінку.
Виберіть Пуста.
В області властивостей праворуч змініть ім'я веб-сторінки. Наприклад, укажіть Потенційні угоди.
Оновіть часткову URL-адресу. Наприклад, укажіть Потенційні угоди.
Розгорніть Дозволи.
Відключіть Сторінка доступна всім.
Виберіть веб-ролі, яким має бути дозволено доступ на цю сторінку.
У редакторі сторінки під розділом «Верхній колонтитул» виберіть розділ Стовпець.
В області ліворуч виберіть Компоненти.
У розділі Компоненти порталу виберіть елемент Форма.
В області властивостей праворуч виберіть Використати наявне.
У полі Ім'я виберіть базову форму, створену раніше в цьому посібнику.
Підказка
Якщо форма недоступна, спробуйте Синхронізувати конфігурацію, щоб синхронізувати зміни з Dataverse.
У верхньому правому куті виберіть Огляд веб-сайту.
Тепер на веб-сторінці відображатиметься базова форма для таблиці «Потенційні угоди» з компонентом коду в ролі повзунка, аналогічно тому, як він відображається в програмі на основі моделі для такої самої форми.

Наступні кроки
Огляд: Використання компонентів коду на порталах
Статті за темою
Огляд Power Apps component framework
Створення першого компонента
Додавання компонентів коду до поля або таблиці в модельних програмах
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).