Настроїти вміст, використовуючи фрагменти вмісту
Примітка
З 12 жовтня 2022 року портали Power Apps перейменовано на Power Pages. Додаткова інформація: Microsoft Power Pages тепер у загальному доступі (блоґ)
Незабаром документацію порталів Power Apps буде перенесено та об’єднано з документацією Power Pages.
Фрагменти вмісту є невеликими шматочками для редагованого вмісту, які можуть бути розміщені розробниками на шаблоні сторінки, що дає змогу легко настроювати вміст для заповнення будь-якої частини макете сторінки. Елементи керування фрагментами, які відповідають за подання вмісту фрагментів на веб-порталі, розміщені розробниками на шаблонах сторінок.
Редагування фрагментів
Фрагменти можна редагувати за допомогою програми керування порталом. Основна сила фрагмента полягає в тому, що ви можете виокремити частинки вмісту (окрім основних копій сторінки) і редагувати їх окремо, що дозволяє зробити більшу частину статичного вмісту вашого сайту повністю контрольованою за вмістом і придатною для редагування.
Відкрийте Програма керування порталом.
Перейдіть до Портали > Фрагменти вмісту.
Щоб створити новий фрагмент, натисніть Новий.
Щоб відредагувати наявний фрагмент, двічі клацніть наявний Фрагмент вмісту в сітці.
Введіть значення для таких полів:
| Ім’я | Опис |
|---|---|
| Ім’я | Ім'я може використовуватись розробником, щоб помістити значення фрагменту в шаблон сторінки в межах коду порталу. |
| Веб-сайт | Веб-сайт, який пов'язаний з фрагментом. |
| Зрозуміле ім'я | Коротке ім’я для фрагмента вмісту. |
| Тип | Тип фрагмента вмісту, текст або HTML. |
| Мова фрагмента вмісту | Виберіть мову для фрагмента вмісту. Щоб додати інші мови, виберіть Увімкнути підтримку кількох мов. |
| Значення | Вмісту фрагмента, який буде відображатися на порталі. Можна вводити звичайний текст чи розмітку HTML. Також можна використовувати об'єкти liquid зі значеннями тексту або розмітки HTML. |
Використання фрагмента
За допомогою фрагментів можна відображати текст або HTML. Фрагменти вмісту також можуть використовувати об'єкти liquid і посилатися на інший вміст, наприклад сутності.
Наприклад, можна використати зазначені вище кроки у цій статті, щоб створити або змінити фрагмент вмісту. Під час редагування фрагменту ви можете додати зразок коду до запису. Переконайтеся, що ідентифікатор запису таблиці «Бізнес-партнер» замінено на правильний ідентифікатор для вашого середовища. Крім того, замість таблиці «Бізнес-партнер» можна використати іншу таблицю.
Після створення фрагмента з текстом, HTML або об'єктами liquid, показаними у вищенаведеному прикладі, його можна використати на сторінці порталу.
Щоб додати фрагмент на сторінці порталу, виконайте зазначені нижче дії.
Створіть веб-шаблон і скористайтеся об'єктами liquid фрагмента, щоб викликати створений фрагмент.
Створіть шаблон сторінки за допомогою веб-шаблону, створеного раніше.
Скористайтеся студією порталів, щоб створити нову сторінку, використовуючи шаблон сторінки, створений раніше.
Приклад
У наведеному нижче прикладі використовується база даних Microsoft Dataverse зі зразками даними.
Відкрийте Програма керування порталом.
Перейдіть до Портали > Фрагменти вмісту.
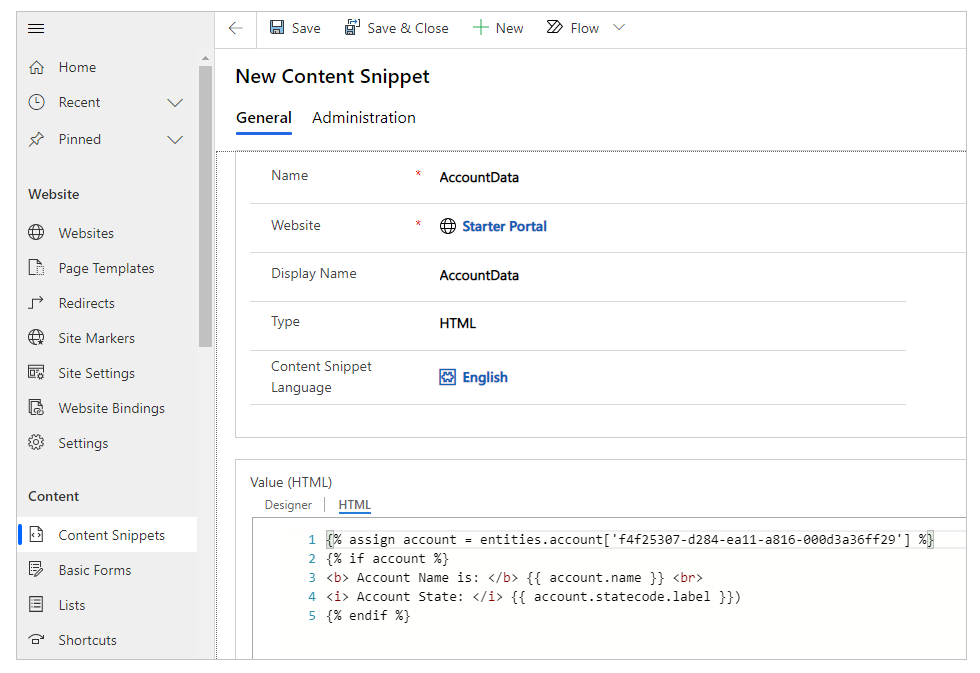
Щоб створити новий фрагмент, натисніть Новий.
Введіть ім’я. Наприклад, AccountData.
Виберіть веб-сайт.
Введіть коротке ім’я. Наприклад, AccountData.
Виберіть текст у форматі HTML для цього прикладу. Натомість можна також вибрати текст.
Виберіть мову.
Скопіюйте та вставте зразки значення:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Замініть GUID запису записом таблиці бізнес-партнерів з вашої бази даних Dataverse.

Збережіть фрагмент вмісту.
Виберіть Веб-шаблони на панелі ліворуч.
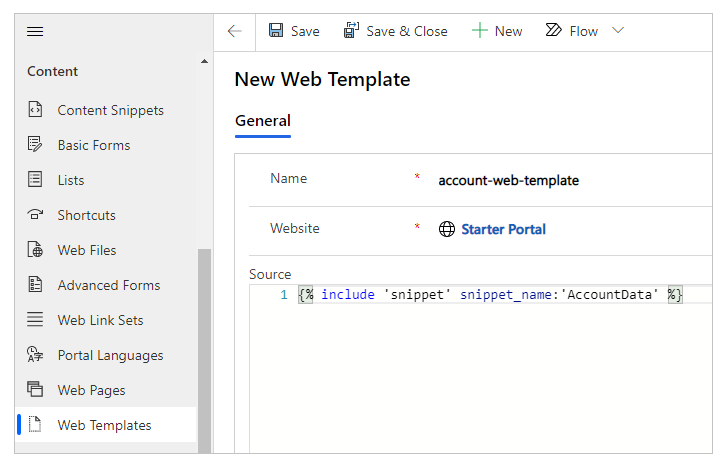
Виберіть Створити.
Введіть ім’я. Наприклад, account-web-template.
Виберіть веб-сайт.
Скопіюйте та вставте вихідне значення.
{% include 'snippet' snippet_name:'AccountData' %}Якщо воно відрізняється, оновіть значення для snippet_name на ім'я фрагмента.

Виберіть Зберегти.
Виберіть Шаблон сторінки на панелі ліворуч.
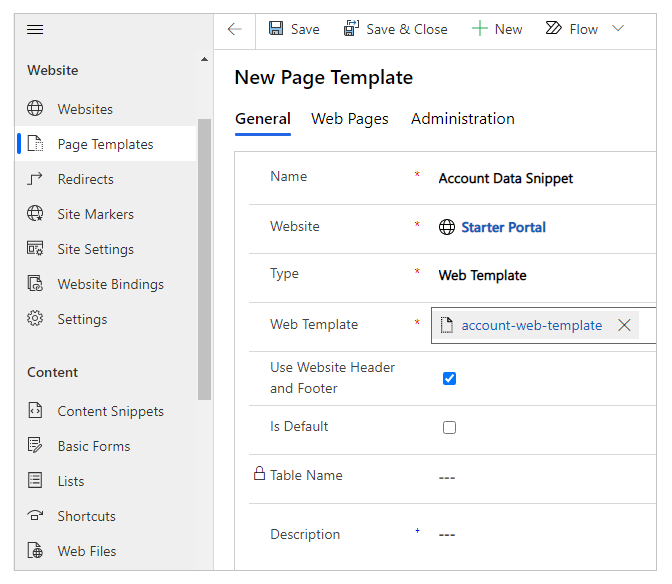
Виберіть Створити.
Введіть ім’я. Наприклад, "Фрагмент даних облікового запису".
Виберіть веб-сайт.
Виберіть тип Веб-шаблон.
Виберіть веб-шаблон, створений раніше. У цьому прикладі це "account-web-template".
Виберіть Зберегти.

Редагуйте портал.
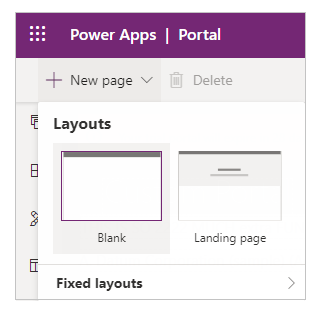
Виберіть Створити > Порожню сторінку.

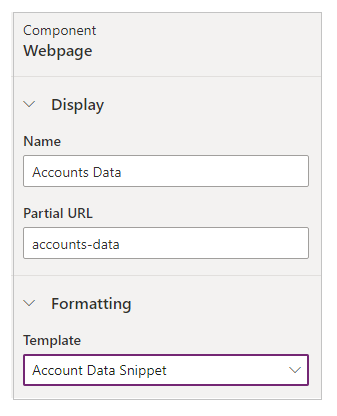
Введіть ім'я сторінки. Наприклад, "Дані облікових записів".
Введіть часткову URL-адресу. Наприклад, accounts-data.
Виберіть Шаблон сторінки, створений раніше. У цьому прикладі це "Фрагмент даних облікового запису".

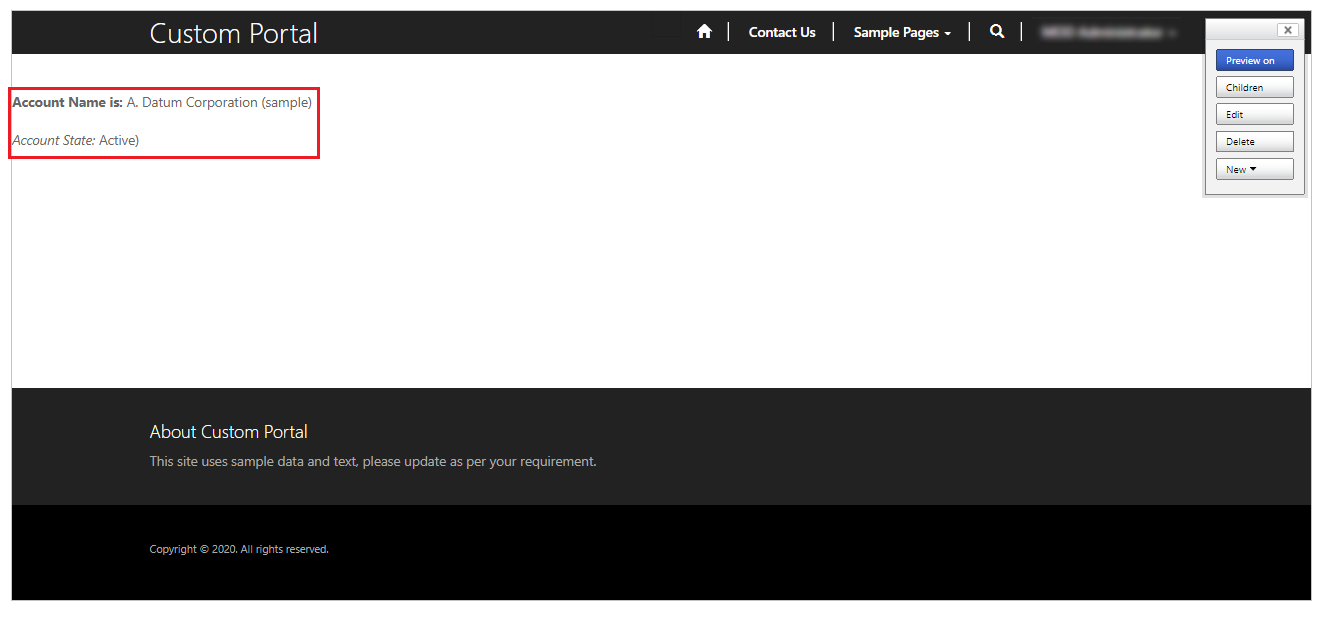
Виберіть Огляд веб-сайту з верхнього правого кута, щоб переглянути сторінку в браузері.

Можна виконати такі ж дії з фрагментом змісту текстового типу, а не HTML, наприклад:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Замініть GUID запису записом таблиці бізнес-партнерів з вашої бази даних Dataverse.
Під час перегляду сторінки з цим фрагментом вмісту відомості таблиці відображається з використанням об'єкта Liquid, що використовується разом із текстом, а не у форматі HTML. Подібним чином можна також використовувати лише HTML для відображення вмісту без використання об'єктів liquid.
Статті за темою:
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).
Зворотний зв’язок
Очікується незабаром: протягом 2024 року ми будемо припиняти використання механізму реєстрації проблем у GitHub для зворотного зв’язку щодо вмісту й замінювати його новою системою зворотного зв’язку. Докладніше: https://aka.ms/ContentUserFeedback.
Надіслати й переглянути відгук про