Створіть свій перший адаптивний картка
Адаптивні Картки всередині Power Automate можуть або обмінюватися блоками інформації, або збирати дані за допомогою форми для певної джерело даних.
У будь-якому випадку вам потрібно буде накидати, до яких наборів даних ви надаватимете спільний доступ і/або які дані потрібно буде зібрати у формі.
Порада
Використовуйте прості блоки даних, а не складні масиви таблиць.
вимоги
Microsoft Teams з інстальованою програмою «Робочі процеси».
Додати дію
Під час цієї процедури ви додасте дію, яка використовуватиме дані попередніх дій у ланцюжку для публікації інформації в каналі Microsoft Teams .
авторизуйтесь до. Power Automate
Виберіть Мої ланцюжки на верхній панелі навігації.
Виберіть Миттєвий хмарний цикл> Новий ланцюжок.
Назвіть свій ланцюжок.
Виберіть Запускати потік вручну як тригер.
Виберіть Створити.
У конструкторі виберіть Новий крок.
Знайдіть Microsoft Teams потрібний варіант, а потім виберіть Опублікувати адаптивний картка у каналі Teams і дочекайтеся відповідь як дії.
Виберіть команду та канал , у якому ви хочете опублікувати картка.
Вставте цей JSON у поле Повідомлення .
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Зробіть наступні заміни в JSON.
Важливо
Не знімайте лапки під час заміни. Ви можете переглянути вибір автомобіля відповідно до своїх потреб:
Текст для зміни Новий текст Текст слогану заголовка Power Automate Опитування Заголовок опитування Бажана модель автомобіля Запитання для опитування Будь ласка, проголосуйте за бажану модель автомобіля з перелічених тут варіантів. Замініть латинський текст на причину або діловий контекст, пов’язаний з тим, чому ви проводите опитування. Ми проводимо опитування наших співробітників, щоб визначити, чи варто надавати персоналізовані паркувальні місця, які підходять для найпопулярніших автомобілів. Варіант 1 (замінити в обох місцях) Тесла Варіант 2 (замінити в обох місцях) Lexus Варіант 3 (замінити в обох місцях) Компанія Honda Виберіть пункт Створити крок, а потім знайдіть і виберіть одну з дій Надіслати електронний лист , до якої у вас є доступ.
Укажіть одержувача листа як особу, яка вибрала миттєву кнопку (використовуйте тег Email з динамічного вмісту з активатора).
Налаштуйте тіло листа наступним чином. Замініть слова в фігурних дужках "{}" динамічними лексемами:
Ваше опитування відповідь was {acPollChoices} (acPollChoices - це динамічний контент очікування відповідь дії). Він був надісланий за {Ім’ям} користувача (Ім’я користувача – це динамічний вміст із тригера)
Перевірте свій адаптивний картка
Щоб протестувати свою роботу, запустіть створений раніше ланцюжок і підтвердіть наступне:
Запуск потоку не має помилок і чекає на відповідь, показуючи індикатор очікування дії Adaptive картка на екрані запуску.
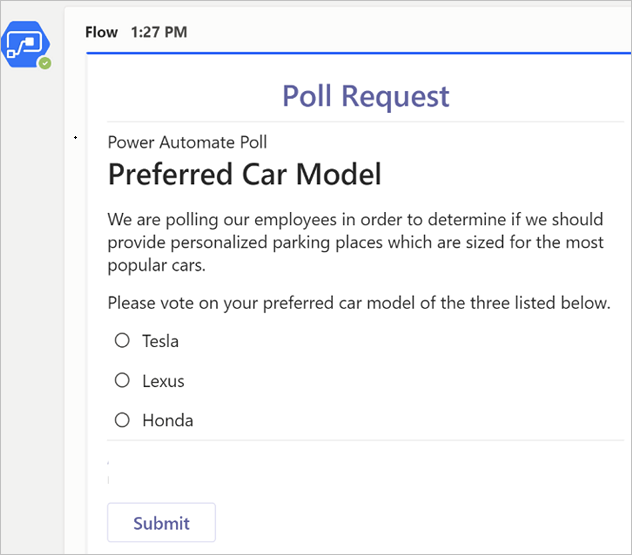
На каналі Teams опубліковано новий адаптивний картка.
Коли ви відповідаєте на картка, вибираючи модель автомобіля, а потім натискаючи кнопку Надіслати в нижній частині адаптивного картка:
На адаптивному картка не повинно виникати помилок.
Запуск потоку успішно завершується.
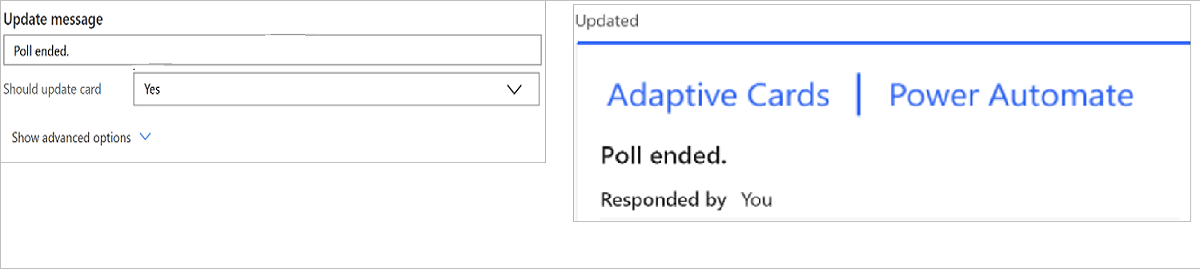
картка заміна актуальна після відправки, якщо ви налаштували Оновити область повідомлення в нижній частині очікування відповідь дії (показана далі з відповідним картка заміни). В іншому випадку всі заявки просто обнулять форму.

Сповіщення електронною поштою містить тіло, яке показує, хто надіслав відповідь і який автомобіль було вибрано.
Вітаємо! Ви щойно створили свою першу інтерактивну адаптивну картку!

Поради щодо усунення несправностей адаптивних карток
Найбільш поширеними проблемами, з якими ви зіткнетеся при створенні адаптивних Карток, є:
Помилки пробігу потоку часто викликані одним з наступних факторів:
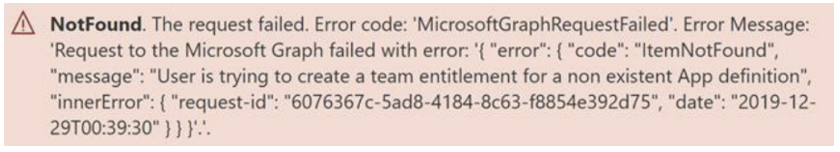
- Програму «Робочі процеси» не інстальовано в Microsoft Teams розділі « Інсталюйте програму Microsoft Teams «Робочі процеси».
У цьому випадку помилка може нагадувати цей скріншот:

Неправильно відформатований JSON – зазвичай це не так складно, як можна було б очікувати. Найчастіше це просто ситуації, коли:
Навколо значень у JSON є фігурні лапки або відсутні лапки. Завжди перевіряйте JSON, щоб переконатися, що всі текстові значення взяті в подвійні лапки, а числа взяті в лапки. Всі лапки повинні бути прямими, а не фігурними.
Ви можете перевірити формат свого JSON, вставивши JSON у редактор корисного навантаження картки.
URL-адреси відсутніх зображень – усі значення зображень у адаптивних картках мають посилатися на дійсну URL-адресу. Повний вміст зображення не підтримується безпосередньо в адаптивній картці. Перевірте посилання на зображення, вставивши URL-адресу в браузер, щоб побачити, чи відображається зображення.
Адаптивні Картки можуть виглядати не так, як очікувалося, через стилізацію та обмеження схеми:
Переконайтеся, що значення заповнювачів, стилі тексту та будь-яка мова розмітки відповідають вимогам до схеми адаптивної картки (перегляньте найкращі практикисхеми адаптивної картки тут)
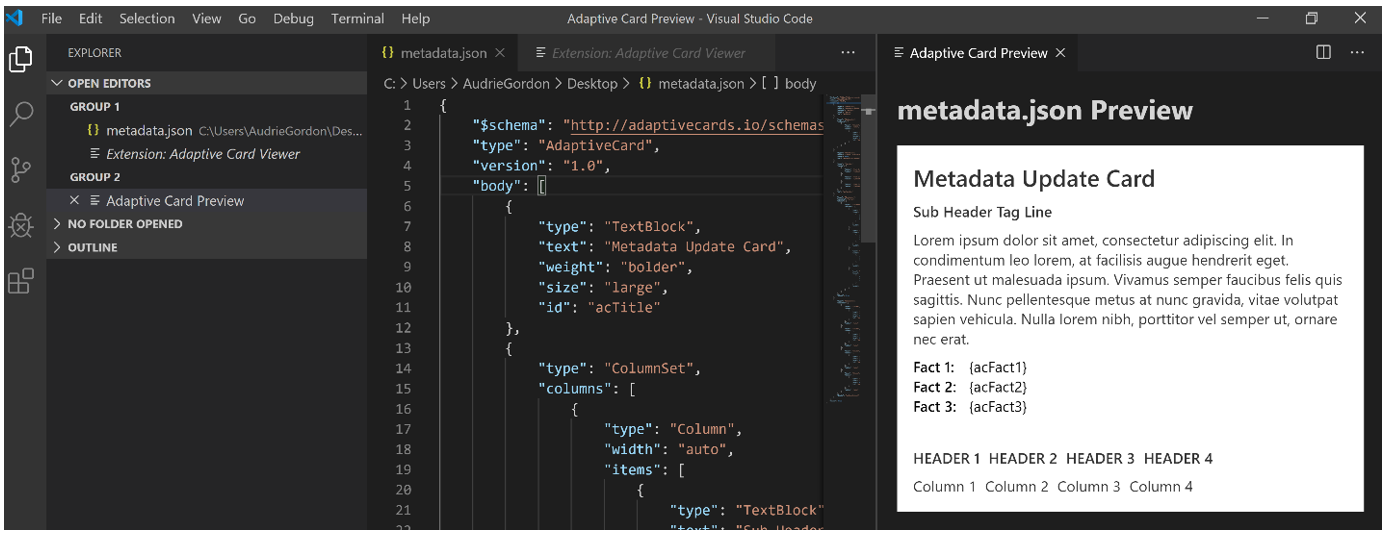
Використовуйте Visual Studio валідатор адаптивної картки коду . Щоб інсталювати його з Visual Studio програми Code, відкрийте Extensions Marketplace і знайдіть Adaptive картка Viewer.

Обрізаний скріншот розширення Adaptive картка Viewer, встановленого в Visual Studio Code (комбінація клавіш: Ctrl+V+A після включення).
Помилки після подання адаптивної картки часто пов’язані з:
Використання дії, яка не містить у назві «чекати відповіді»

Спроба подати картку більше одного разу. Кожну адаптивну картку можна подати лише один раз, після чого всі подальші подання будуть проігноровані.