Scatter charts, bubble charts, and dot plot charts in Power BI
APPLIES TO:
Power BI Desktop
Power BI service
This article describes how to create scatter chart visualizations in Power BI, which includes support for bubble charts and dot plot charts.
Scatter charts display data along a horizontal (x) and vertical (y) axis. The chart reveals how numerical values along the two axes are related. When data intersects on the two axes, Power BI displays a data point.
You can analyze data points to identify relationships in your data. Data points are distributed evenly or unevenly across the horizontal axis depending on the chart data. You can set the number of data points up to a maximum of 10,000. Tooltips are available for all data points. The tooltip shows details for the data based on the data represented in the chart.
Bubble charts expand on the concept of data points by representing two intersected values with a bubble. The bubble size represents a third data dimension that's useful for evaluation. While a scatter chart uses two axes, a bubble chart can support three data series where each series has different sets of values.
Dot plot charts also employ the features of scatter charts. In a scatter chart, you can adjust the independent scales of the axes to reveal more information about the grouped values. Dot plot charts expand on the capabilities of the scatter chart by allowing you to add categorical data on the horizontal axis. The visibility of the category information can help you quickly analyze your data and highlight important points. Your chart settings can reveal patterns in large sets of data, such as showing linear or nonlinear trends, clusters, and outliers.
These three visuals help to reveal relationships and patterns in your data. The chart visualizations can identify interesting information about your data that might not be readily apparent by just looking at the numerical values.
The scatter, bubble, and dot plot charts are useful for comparing large numbers of data points without regard to any specific time. The more data you include in your chart, the better the comparisons you can make.
When to use scatter, bubble, and dot plot charts
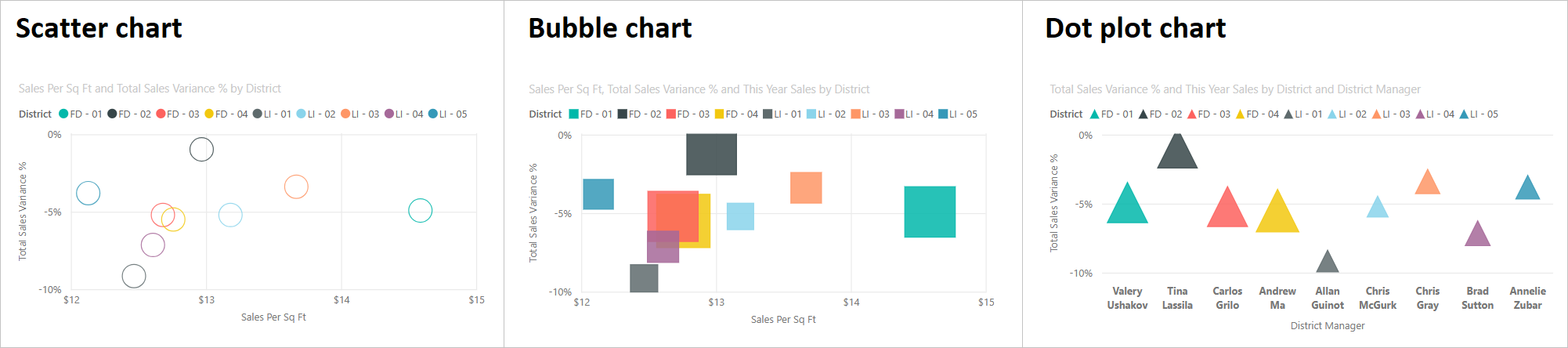
Let's review some common usage scenarios for these chart visualizations. The following image showcases different display options offered for these visuals.
Scatter charts
Scatter charts work well in many scenarios:
- Show relationships between two numerical values.
- Plot two groups of numbers as one series of x and y coordinates.
- Display worksheet data with pairs or grouped sets of values.
- Show patterns in large sets of data.
- Compare large amounts of data points irrespective of time measurements.
- Convert horizontal axis into logarithmic scale.
- Substitute for line charts to enable changing horizontal axis scale.
Bubble charts
You can use a bubble chart in many of the same scenarios as a scatter chart. Here are some of the other ways you can use bubble charts:
- Visually emphasize value differences with variable bubble size.
- Support scenarios with three data series that each has sets of values.
- Present financial data in a visual rather than numerical form.
- Display data with quadrants.
Dot plot charts
Use cases for the dot plot chart are similar to the scenarios described for scatter and bubble charts. The primary advantage of dot plot charts is the ability to include categorical data along the horizontal axis.
Prerequisites
Review the following prerequisites for using scatter, bubble, and dot plot charts in Power BI Desktop or the Power BI service.
This tutorial uses the Retail Analysis Sample PBIX file.
Download the Retail Analysis Sample PBIX file to your desktop.
In Power BI Desktop, select File > Open report.
Browse to and select the Retail Analysis Sample PBIX file, and then select Open.
The Retail Analysis Sample PBIX file opens in report view.

At the bottom, select the green plus symbol
 to add a new page to the report.
to add a new page to the report.
Note
If you want to share your report with a colleague, you both need to have individual Power BI Pro licenses. If both parties don't have individual Power BI Pro licenses, the report needs to be saved in Premium capacity to enable sharing. For more information, see sharing reports.
Create a scatter chart
Let's begin by creating a scatter chart to highlight district sales data in the Retail Analysis Sample.
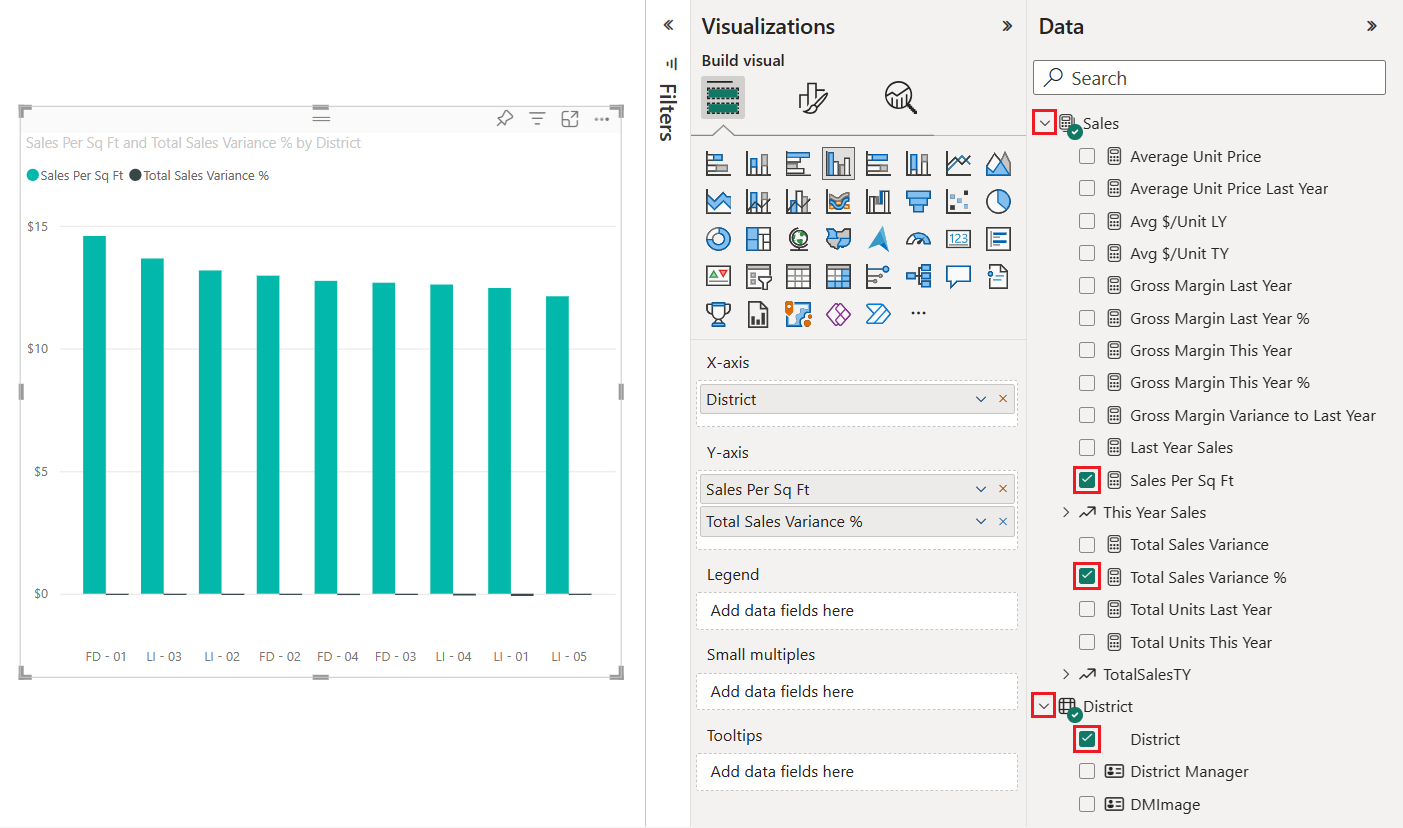
On the Data pane, select three fields:
Expand Sales and select the Sales Per Sq Ft and Total Sales Variance % checkboxes.
Expand District and select the District checkbox.
By default, Power BI creates a clustered column chart to display the data. On the Visualizations pane, the District field is assigned to the X-axis and the other two fields are assigned to the Y-axis.

You can now convert the clustered column chart visual into a scatter chart.
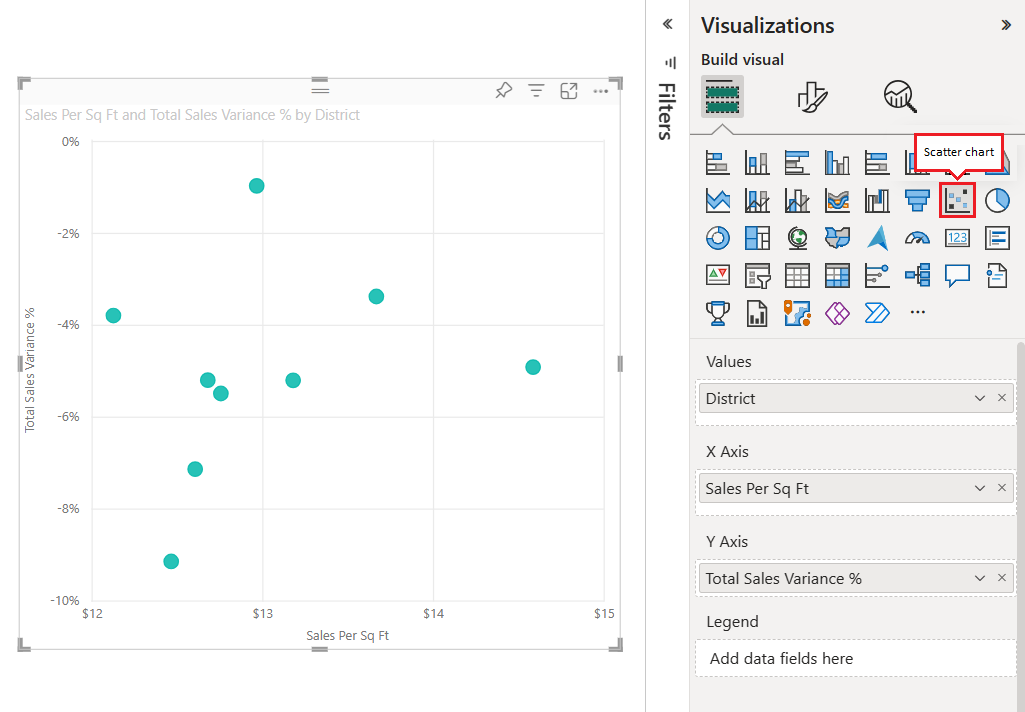
Select the chart visual, and then select Scatter chart on the Visualizations pane.
Notice the changes to the Visualizations pane. The District field is now listed under Values. The chart axes are also different. Make sure that Power BI plots the Sales Per Sq Ft field along the X Axis and the Total Sales Variance % field along the Y Axis.

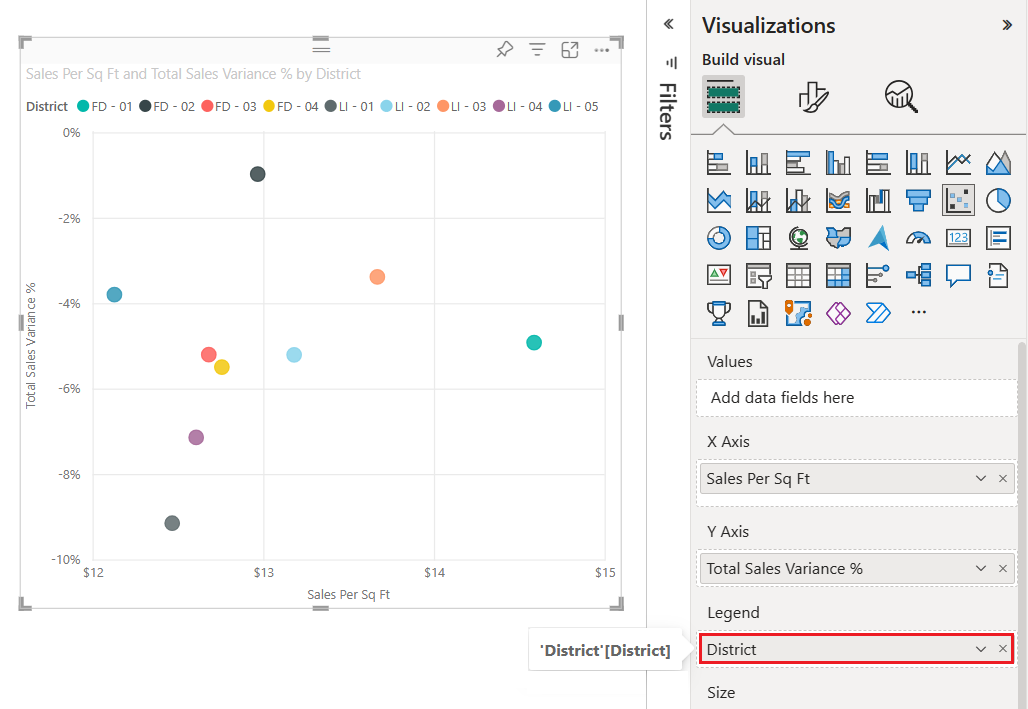
On the Visualizations pane, drag the District field from the Values section to the Legend section.
Power BI creates data points where the data values intersect along the x and y axes. The data point colors represent different districts.

Now let's add a third dimension by creating a bubble chart for the data.
Create a bubble chart
The following steps show how to chart a third data dimension for the Retail Analysis Sample. This approach transitions a scatter chart into a bubble chart.
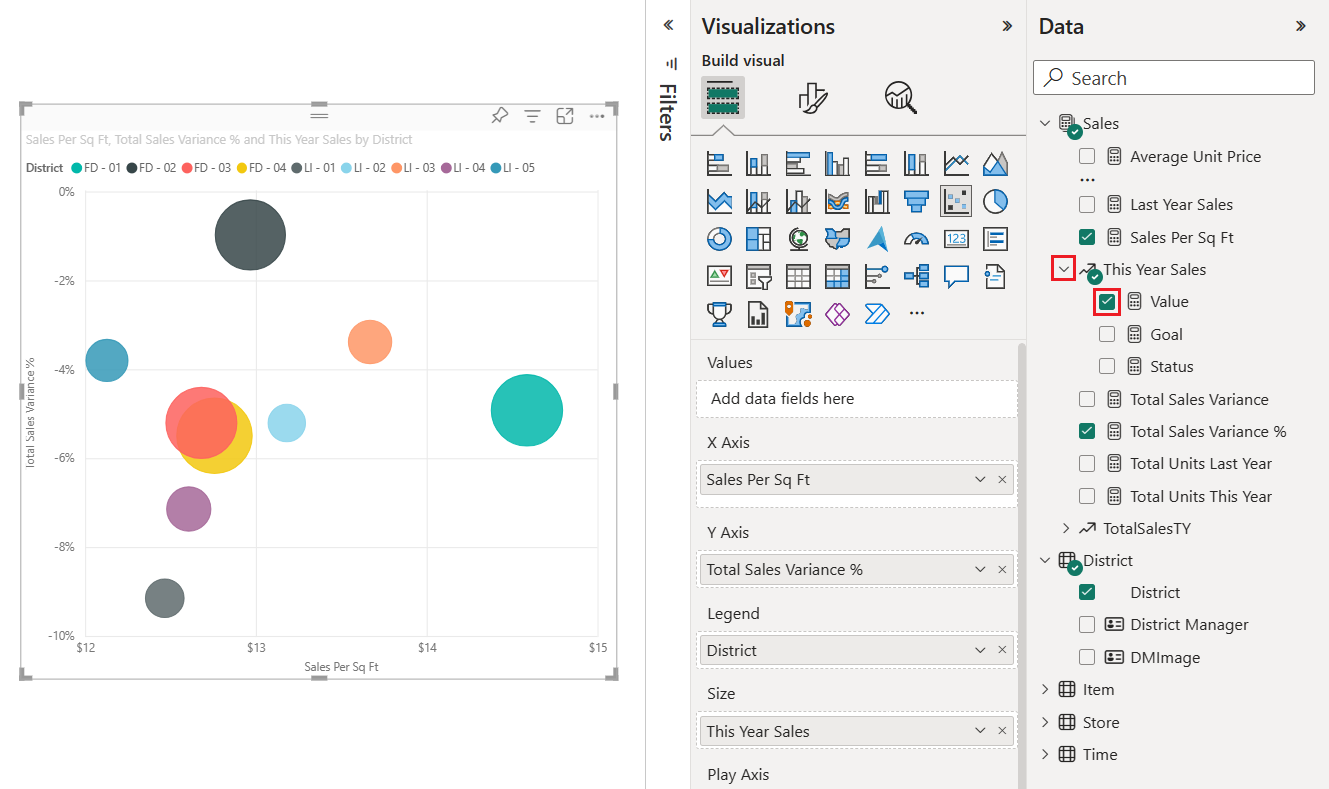
On the Data pane, expand Sales > This Year Sales and select the Value checkbox.
Notice that the field This Year Sales is added to the Size section of the Visualizations pane. Power BI uses the value information for the field to replace each data point with a bubble. The volume size of the bubble is proportionate to the numerical sales value of the data point.

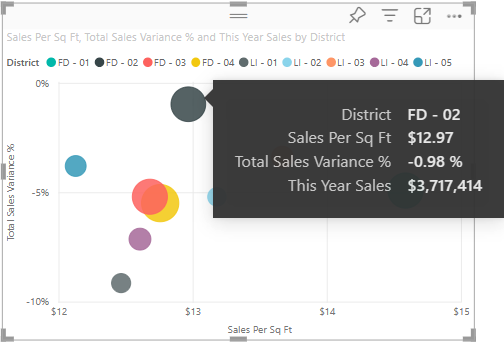
Hover over a bubble to see the tooltip.
The tooltip shows how the volume size of the bubble is proportionate to the This Year Sales numerical value for the data point.

Change the number of data points displayed in your bubble chart.
On the Visualizations pane, select the paintbrush icon to open the Format section. Make sure the General section is selected.

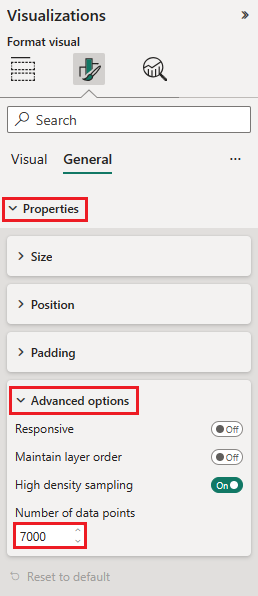
Under the Properties > Advanced options section, adjust the Number of data points value.

The maximum number of data points is 10,000. When the configured value approaches the maximum, be sure to test your chart output to ensure good performance.
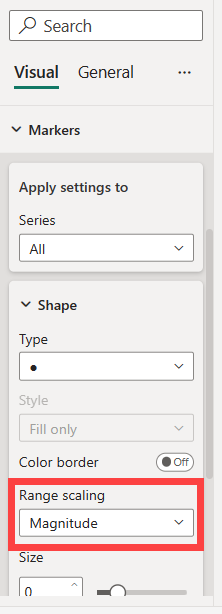
Because we have a value in the Size field well (This year sales), we can adjust the marker range. To do this, select the paint brush icon and choose Visual > Markers.
Change the marker range scale to Auto, Magnitude, or Data Range. This option is available only if the Size well is populated, and for All series when a chart includes multiple series.

- Auto: This is the default setting. If the data contains only positive, or only negative values, Magnitude mode is used. Otherwise, if the data includes both positive and negative values, Data Range mode is used.
- Magnitude: Any negative data values used for sizing are converted to positive values with the same magnitude (e.g. -15 converted to 15). The size of the bubbles scale from zero to the maximum magnitude value.
- Data Range: The size of the bubbles varies based on the data input. The smallest data value, whether positive or negative, is shown as the smallest bubble size. Similarly, the largest data value is shown with the largest bubble size.
- Deprecated: Reports saved in earlier versions of Power BI display Deprecated. This mode is no longer supported for new reports.
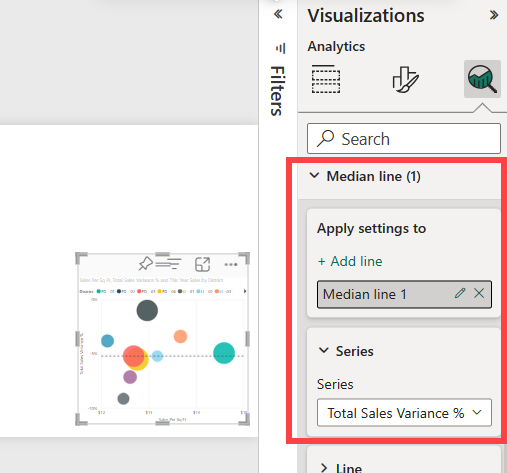
Open the Analytics pane to add additional information to your visualization.

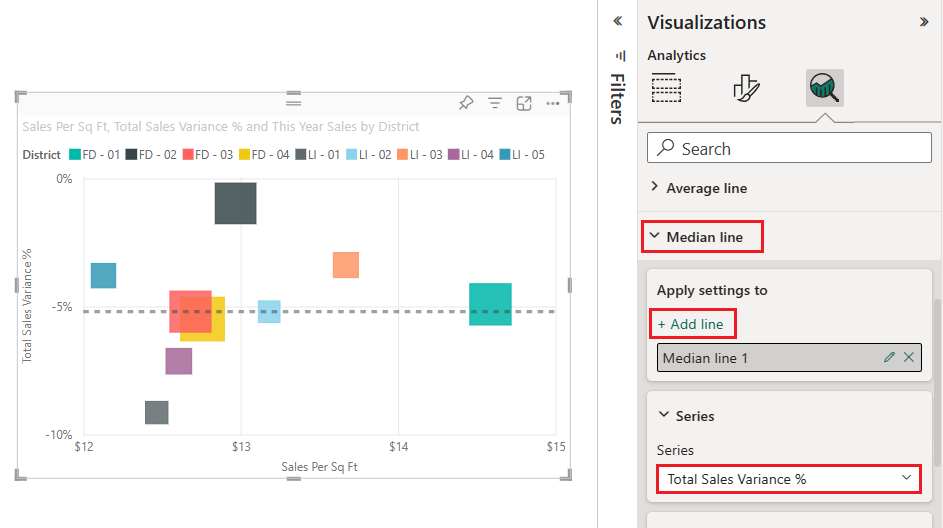
Add a median line. Select Median line > Add line. By default, Power BI adds a median line for Sales per sq ft. This line isn't helpful since we can see that there are 10 data points and know that the median will be created with five data points on each side. Instead, switch the Series to Total sales variance %.
Create a dot plot chart
It's easy to create a dot plot chart from an existing scatter chart. Just replace the numerical field that's aligned to the horizontal x-axis with a categorical field.
On the Visualizations > Build visual pane, locate the X Axis option.
Select the x at the right of the Sales Per Sq Ft field and remove the field.
Add a new field to the X Axis option. Drag and paste the District > District Manager field from the Data pane.
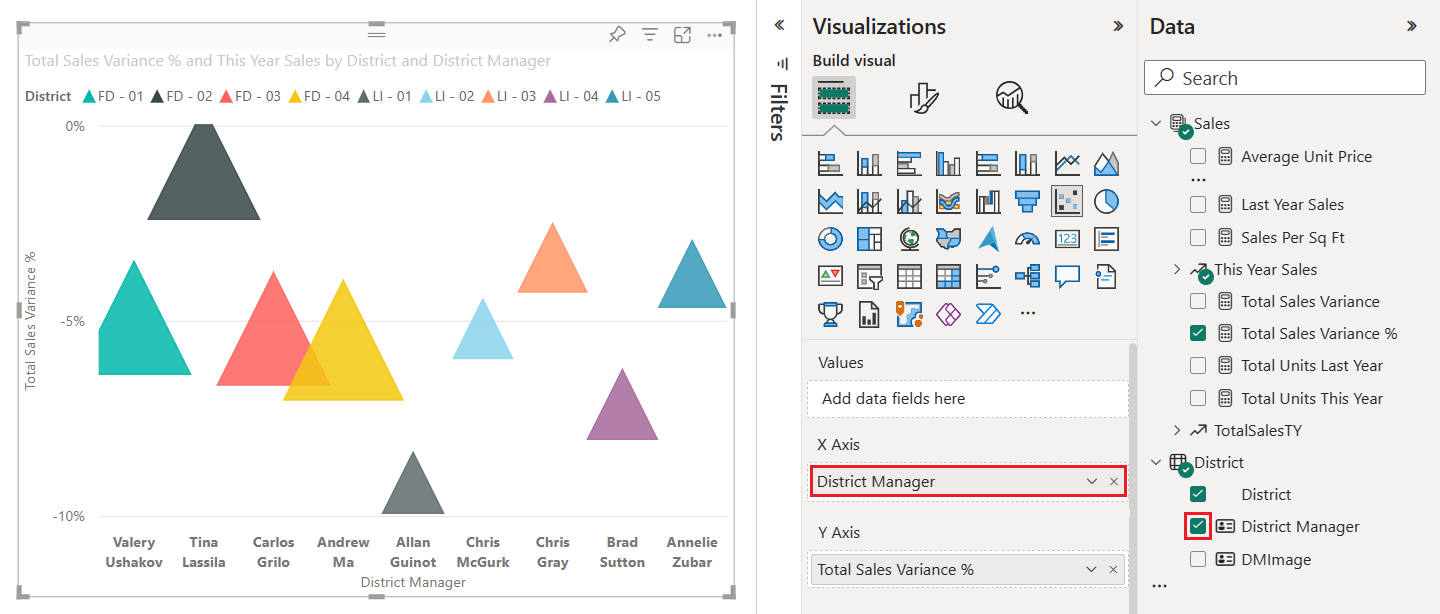
Power BI creates a dot plot chart from the data in the existing scatter chart. The dot plot chart adds the District Manager category information to the horizontal x-axis. You can see the names of the district managers along the bottom edge of the chart.

In this example, we adjusted the chart visual to display triangle markers for the data points. We'll learn how to change the markers and other formatting options in the next section.
Format your chart
There are many display options available on the General and Visual sections of the Visualizations > Format visual pane. Take some time to explore the features.
Try changing the data point or bubble colors, axes labels, chart titles, background shading, and more.
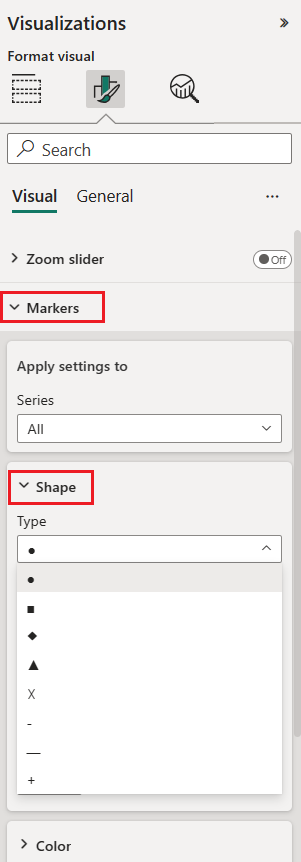
To improve accessibility, consider adding marker shapes to each line.
To select the marker shape, expand Markers under Visual, choose Shape, and select a shape.

Change the marker shape to a diamond, triangle, or square.
Add analytics to your chart
The following steps show how to add analytics information to your visualization.
On the Visualizations pane, select the magnifier glass icon to switch to the Analytics section.

Locate the Median line section and select Add line.
Power BI adds a median line for the Total Sales Variance % field.

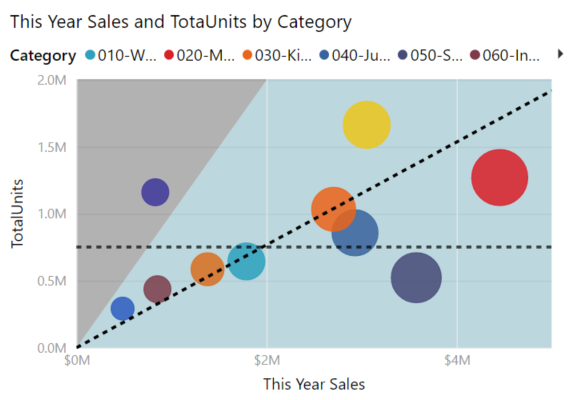
Now that you have a median line, you can add symmetry shading to show which points have a higher value for the x-axis measure compared to the y-axis measure, and vice-versa. When you activate symmetry shading in the Analytics pane, Power BI shows you the background of your scatter chart symmetrically based on your current axis upper and lower boundaries. You can quickly identify which axis measure a data point favors, especially when you have a different axis range for your x and y axes.
Return to the Build visual section of the Visualizations pane. Change the Y Axis option to use the Gross Margin Last Year % field.
You can drag the field from the Data pane and drop it onto the Y Axis option. Power BI automatically updates the option value.
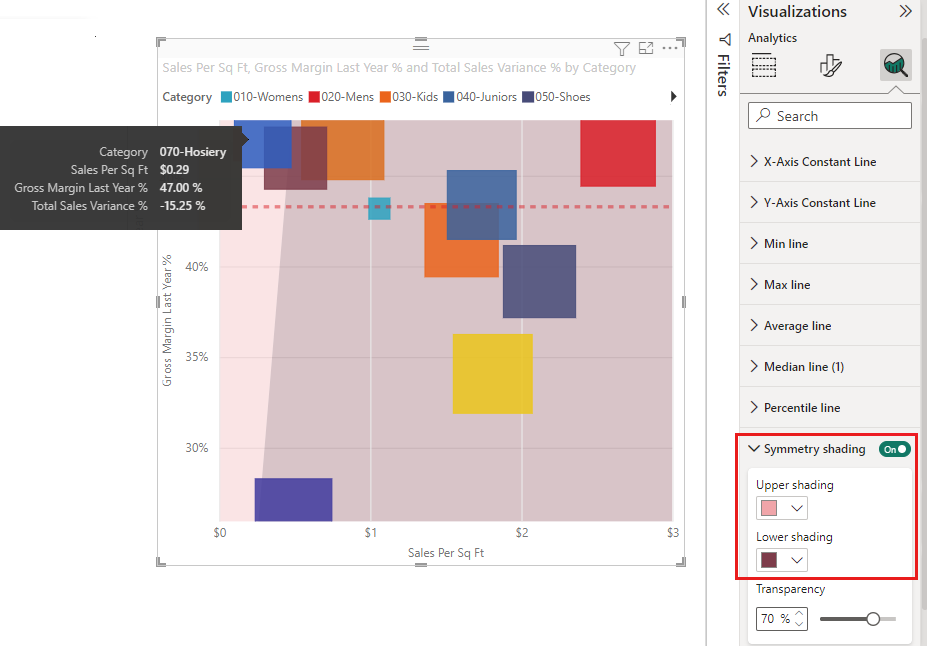
Switch back to the Analytics section and locate the Symmetry shading section. Slide the toggle to enable the Symmetry shading feature.
The shading reveals interesting information about the Hosiery category (the blue square in the light red shaded area above the median line). This category is the only one that favors the gross margin value over sales per store square footage.

Continue exploring the Analytics pane to discover interesting ways to reveal insights about your data.

Considerations and troubleshooting
Review the following considerations for working with scatter charts in Power BI.
Charts with many data points
The maximum number of data points that you can display on any type of scatter chart is 10,000. When the number of data points approaches the maximum setting, it's a good practice to test your chart output to ensure good performance.
The load time for the chart visual increases as the number of data points increases. If you choose to publish a report with a data point limit set at the high end of the scale, you should test internet and mobile access to your report. Confirm the chart performance meets your users' expectations.
Charts with a single data point
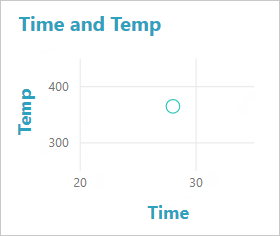
Does your scatter chart have only one data point that aggregates all of the values on the x and y axes, as shown in the following image? Or does it aggregate all the values along a single horizontal or vertical line?

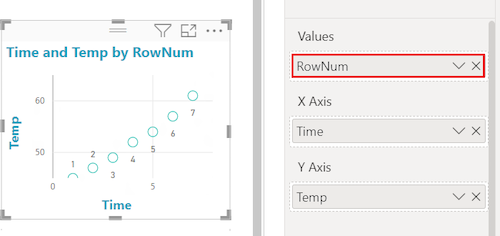
In this scenario, you can add a field to the Values option for the chart on the Visualizations > Build visual pane. The field instructs Power BI on how to group the values. The field must be unique for each point you want to plot. You can provide a row number or ID field. In the following example, we set the Values option to the RowNum ID field from the semantic model.

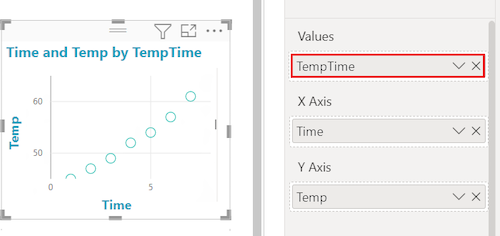
If your data doesn't include a specific row number or ID, you can create a field to concatenate your x and y values together. The field must be unique for each point you want to plot. In the following example, we set the Values option to a new field named TempTime to hold the concatenated values.

To create a new field, use the Power BI Desktop Query Editor to add an Index Column to your semantic model. Then add this column to your visual's Values option.
Related content
- Try high-density sampling in Power BI scatter charts.
- Review visualization types in Power BI.
- For other questions, connect with the Microsoft Power BI Community.