Реалізація компонента веб-API порталу
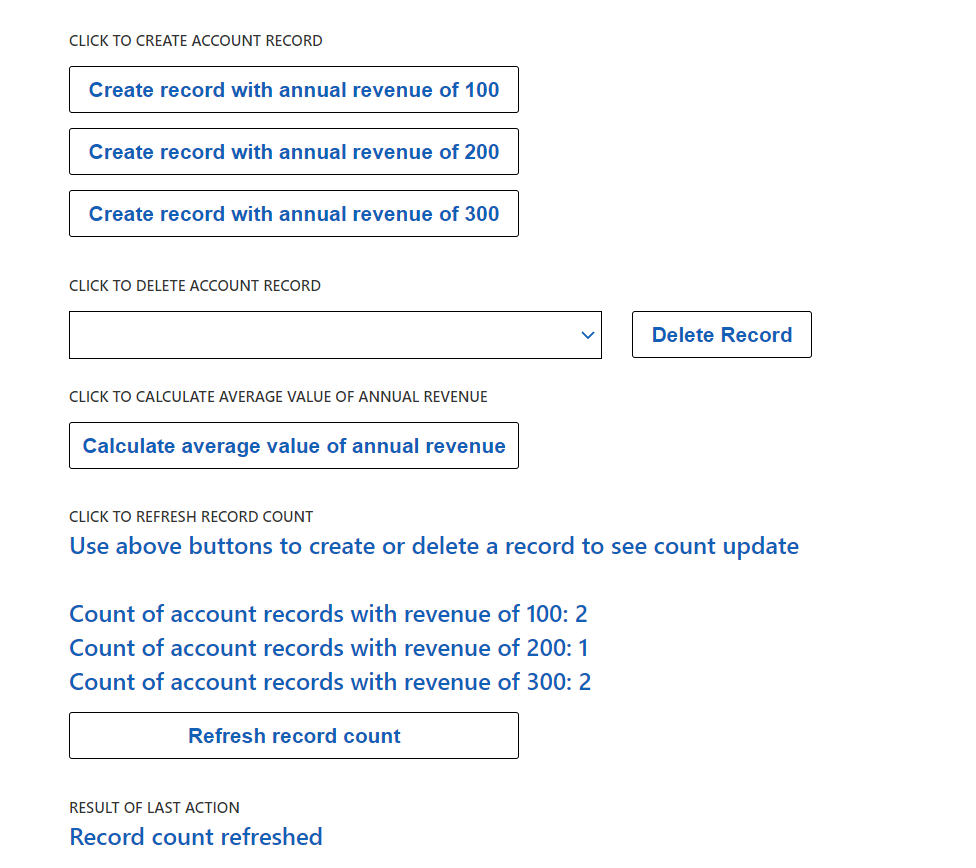
Нижче наведено приклад реалізації компонента коду, який використовує веб-API порталу для створення, отримання, оновлення та видалення дій. Компонент відображає чотири кнопки, які можна натиснути, щоб викликати різні дії веб-API. Результат виклику веб-API вводиться в елемент HTML div у нижній частині компонента коду.

вимоги
- Версія порталу має бути не нижче за 9.3.10.x.
- Пакет порталу початківця повинен бути версії 9.2.2103.x або вище.
- Потрібно ввімкнути параметр сайту, щоб увімкнути API веб-служб порталів для вашого порталу. Параметри сайту для API вебслужб
- Налаштування таблиці безпеки за допомогою дозволів таблиць. Дозволи для таблиці
Код
Повний приклад компонента можна завантажити звідси.
За замовчуванням у прикладі компонент налаштовано для створення, отримання, встановлення імені та полів прибутку в прикладах веб-API.
Щоб змінити конфігурацію за замовчуванням на будь-яку таблицю або стовпець, оновіть наведені нижче значення конфігурації, як показано на рисунку
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Метод createRecord створює три кнопки, за допомогою яких можна створити запис бізнес-партнера з полем прибутку та встановити різні значення (100, 200, 300).
Після вибору однієї з кнопок створення обробник подій кнопки onClick перевіряє значення вибраної кнопки та використовує дію веб-API для створення запису бізнес-партнера з полем прибутку, заданим для значення кнопки. У полі імені запису бізнес-партнера буде встановлено компонент коду веб-API (зразок) із випадковим додаванням int до кінця рядка. Метод зворотного виклику з виклику веб-API вводить результат виклику (успішного або невдалого) в результат настроюваного елемента керування div.
Метод deleteRecord створює кнопку, яка видаляє вибраний запис із розкривного списку. За допомогою розкривного списку можна вибрати запис бізнес-партнера, який потрібно видалити. Після вибору запису бізнес-партнера з розкривного списку та вибору кнопки Видалити запис, запис буде видалено. Метод зворотного виклику з виклику веб-API вводить результат виклику (успішного або невдалого) в результат настроюваного елемента керування div.
Метод FetchXMLretrieveMultiple відображає кнопку в компоненті коду. onClick Коли метод цієї кнопки викликається,генерується FetchXML і передається функція retrieveMultiple для розрахунку середнього значення поля виручки по всіх рахунках обліку. Метод зворотного виклику з виклику веб-API вводить результат виклику (успішного або невдалого) в результат настроюваного елемента керування div.
Метод OData retrieveMultiple відтворює кнопку в компоненті коду. Коли викликається метод onClick цієї кнопки, рядок OData retrieveMultiple створюється і передається для отримання всіх записів бізнес-партнерів із полем імені, подібного до компонента коду веб-API (зразок), який справедливо для всіх записів бізнес-партнерів, створених за допомогою цього компонента коду.
Після успішного отримання записів компонент коду має логіку, щоб підрахувати кількість записів бізнес-партнерів із полем прибутку – 100, 200 або 300, і відображати цю кількість у контейнері стану OData div на компоненті коду. Метод зворотного виклику з виклику веб-API вводить результат виклику (успішного або невдалого) в результат настроюваного елемента керування div.