Інструкція: використання API веб-служб порталів
У цьому керівництві ви налаштуєте веб-сторінку та настроюваний веб-шаблон, який використовуватиме API веб-служб для зчитування, записування, оновлення та видалення записів із таблиці контактних осіб.
Нотатка
Ви можете змінити назви стовпців або використати іншу таблицю, дотримуючись кроків у цьому прикладі.
Крок 1. Створити настройки сайту
Перш ніж ви зможете скористатися API веб-служб порталів, потрібно ввімкнути потрібні параметри сайту за допомогою програми керування порталом. Параметри сайту залежать від таблиці, яку потрібно використовувати під час взаємодії з Web API.
Запустіть програму «Керування порталом».
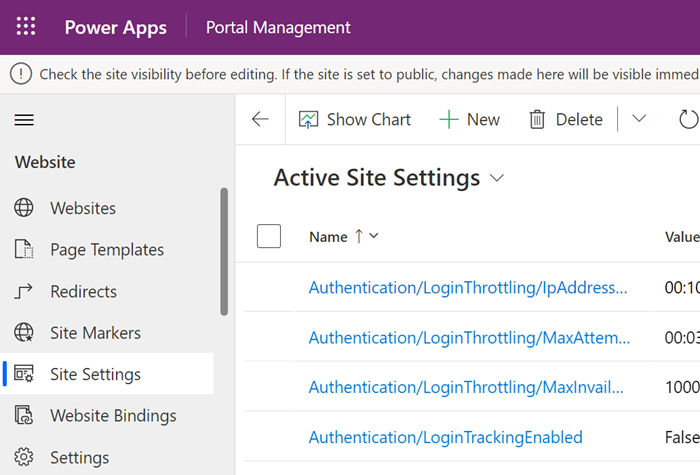
У програмі Керування порталом в області ліворуч виберіть Параметри сайту.

Виберіть Створити.
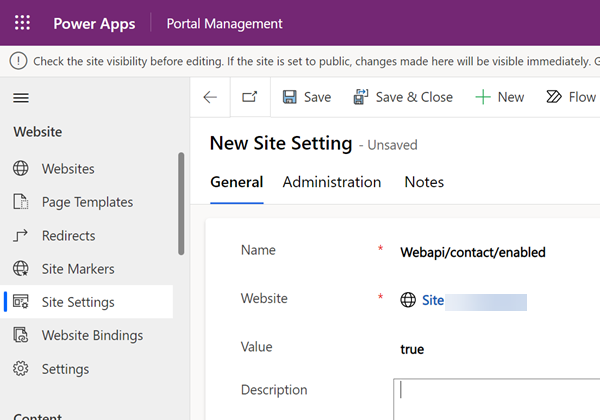
У полі Назва введіть Webapi/contact/enabled.
У списку Веб-сайт виберіть запис веб-сайту.
У полі Значення введіть true.

Виберіть Зберегти та закрити.
Виберіть Створити.
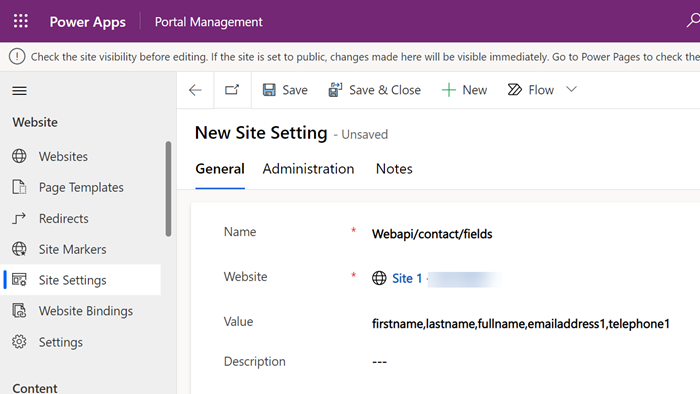
У полі Назва введіть Webapi/contact/fields.
У списку Веб-сайт виберіть запис веб-сайту.
У полі Значення введіть
firstname,lastname,fullname,emailaddress1,telephone1
Виберіть Зберегти та закрити.
Виберіть Створити.
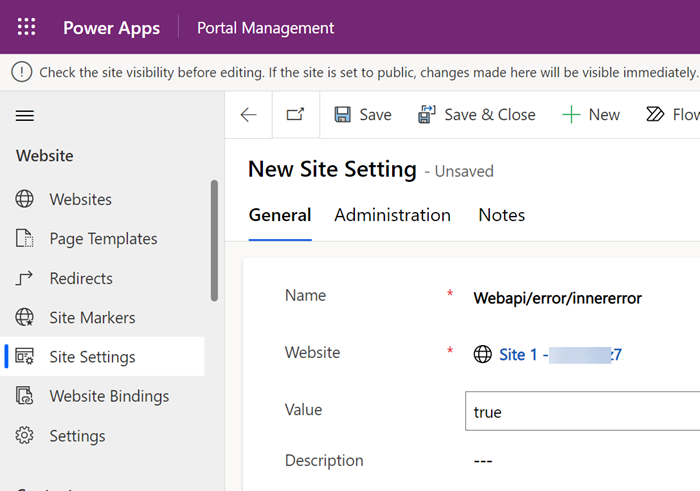
У полі Назва введіть Webapi/error/innererror.

У списку Веб-сайт виберіть запис веб-сайту.
У полі Значення введіть true.
Виберіть Зберегти та закрити.
Перевірте параметри сайту для API веб-служб.
Крок 2. Налаштування дозволів
Потрібно налаштувати дозволи, щоб користувачі могли використовувати функцію API веб-служб. У цьому прикладі слід налаштувати або створити нову веб-роль для використання API веб-служб, потім додати дозволи для таблиці Контактна особа й зв'язати їх з цією веб-роллю, і, нарешті, додати веб-роль користувачам, щоб дозволити їм використовувати API веб-служб.
Нотатка
API веб-служб використовує дозволи таблиць, які отримуються з контексту веб-ролі автентифікованого користувача або анонімної веб-ролі. Враховуйте, чи мають вже ваші користувачі певну веб-роль, яка дозволяє доступ до певних таблиць веб-сайту, необхідних для роботи API веб-служб. Не слід створювати додаткові веб-ролі лише для того, щоб API веб-служб міг працювати.
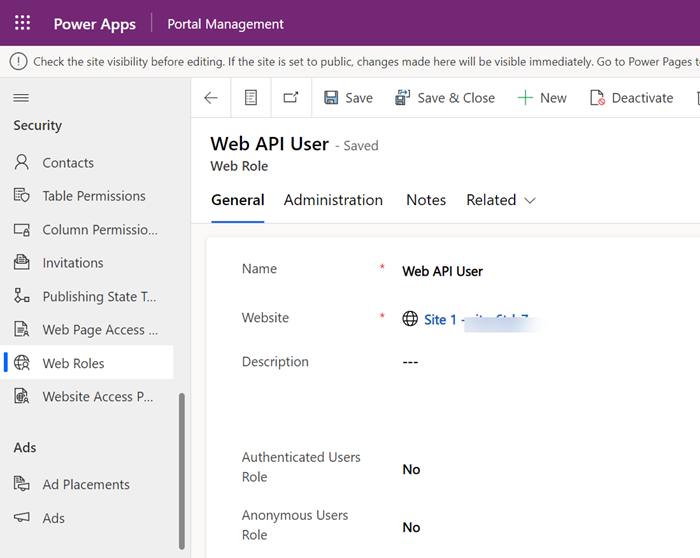
Створення веб-ролі
Якщо наразі веб-ролі з дозволами на доступ до таблиці, необхідної для роботи API веб-служб, немає, або для доступу до даних необхідно використовувати інший контекст , виконайте описані далі кроки, щоб створити нову веб-роль і призначити дозволи таблиці.
Запустіть програму «Керування порталом».
В області ліворуч у розділі Безпека виберіть Веб-ролі.
Виберіть Створити.
У полі Ім’я введіть Користувач API веб-служб (або будь-яке ім’я, яке найкраще відображає роль користувача, який отримує доступ до цією функції).
У списку Веб-сайт виберіть запис веб-сайту.

Виберіть Зберегти.
Створення дозволів для таблиці
Запустіть студію дизайну Power Pages.
Виберіть робочу область Налаштування.
У розділі Безпека виберіть Дозволи таблиці.
Виберіть Створити дозвіл.
У полі Ім'я введіть Дозвіл для таблиці контактної особи.
У списку Ім'я таблиці натисніть Контакт (контактна особа).
У списку Тип доступу виберіть значення Глобальний.
Виберіть права Читання, Записування, Створення і Видалення.
Виберіть + Додати ролі, далі виберіть вибрану або створену раніше веб-роль.
Виберіть Зберегти та закрити.

Додавання контактних осіб до веб-ролі
Запустіть програму «Керування порталом».
В області ліворуч у розділі Безпека виберіть Контактні особи.
Виберіть контакт, який потрібно використовувати в цьому прикладі для API веб-служб.
Нотатка
Цей контакт є обліковим записом користувача, використаним у цьому прикладі для тестування API веб-служб. Обов’язково виберіть правильний контакт у порталі.
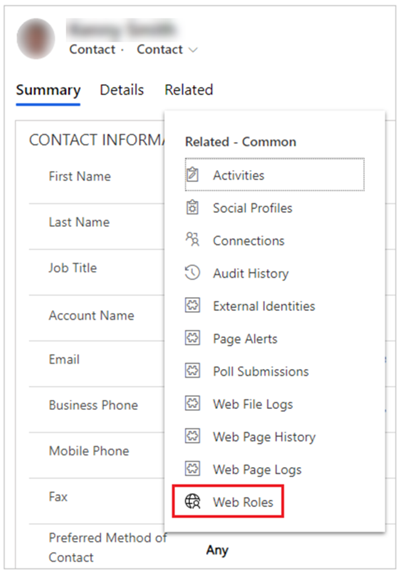
Виберіть Пов’язане>Веб-ролі.

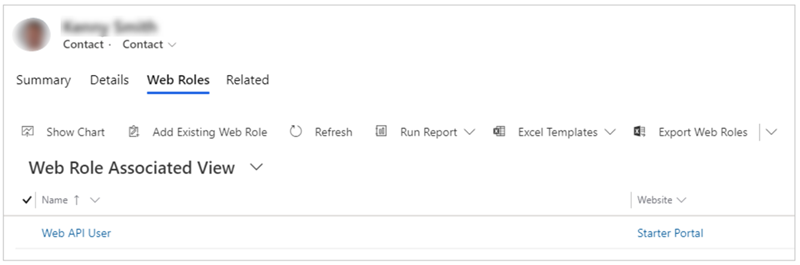
Виберіть Додати існуючу веб-роль.
Виберіть роль Користувач API веб-служб, створену раніше.
Виберіть Додати.

Виберіть Зберегти та закрити.
Крок 3. Створення веб-сторінки
Тепер, коли ввімкнено API веб-служб і налаштовано дозволи користувача, створіть веб-сторінку зі зразком коду для перегляду, редагування, створення та видалення записів.
Запустіть студію дизайну Power Pages.
У робочій області Сторінки натисніть + Сторінка.
У діалоговому вікні Додати сторінку
У полі Ім’я введіть WebAPI і виберіть макет Почати з пустого.
Виберіть Додати.
Виберіть пункт Редагувати код у верхньому правому куті.
Виберіть Відкрити Visual Studio Code.
Скопіюйте наведений нижче зразковий фрагмент коду та вставте його між тегами
<div></div>у розділі сторінки.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Натисніть CTRL-S, щоб зберегти код.
У студії дизайну виберіть Синхронізувати, щоб змінений код запрацював на сайті.
Крок 4. Використання API веб-служб для зчитування, перегляду, редагування, створення та видалення
Для тестування функціональних можливостей API веб-служб виконайте зазначені нижче дії.
Виберіть Попередній перегляд, а потім виберіть Настільний комп'ютер.
Увійдіть на сайт, використовуючи обліковий запис користувача, якому призначено роль Користувач API веб-служб, створену раніше.
Перейдіть на веб-сторінку WebApi, створену раніше.

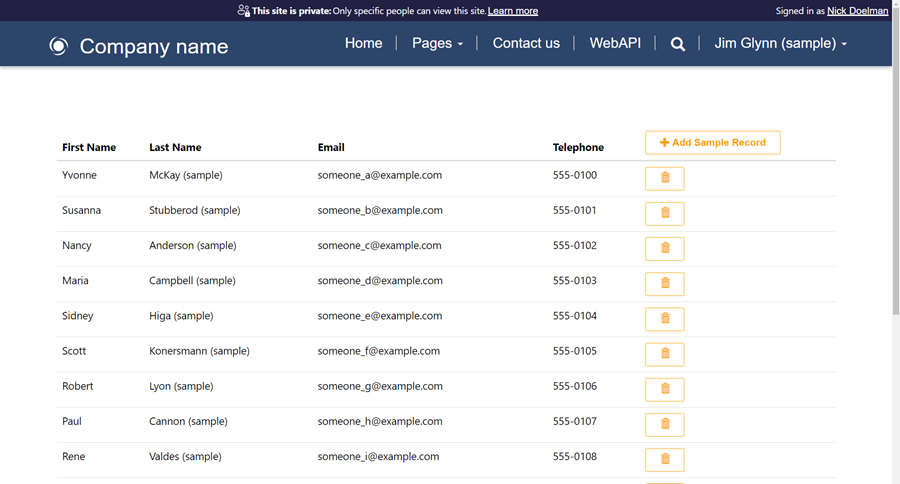
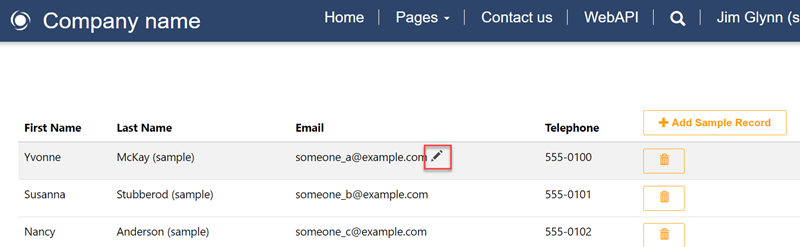
Виберіть Додати зразок запису, щоб додати зразок запису, використовуючи сценарій.
Виберіть поле. У цьому прикладі ми вибрали параметр Електронна пошта, щоб змінити адресу електронної пошти контакту.

Виберіть піктограму Видалити, щоб видалити запис.
Тепер, коли ви створили веб-сторінку зі зразком у цьому прикладі для зчитування, перегляду, редагування, створення та видалення записів, можна налаштувати форми та макет.
Наступний крок
Створення HTTP-запитів і обробка помилок